【腾讯云|云原生】自定制轻量化表单Docker快速部署

🤵♂️ 个人主页: @AI_magician
📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。
👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!🐱🏍
🙋♂️声明:本人目前大学就读于大二,研究兴趣方向人工智能&硬件(虽然硬件还没开始玩,但一直很感兴趣!希望大佬带带)

摘要:
本文带领大家体验一波腾讯云产品!!✨
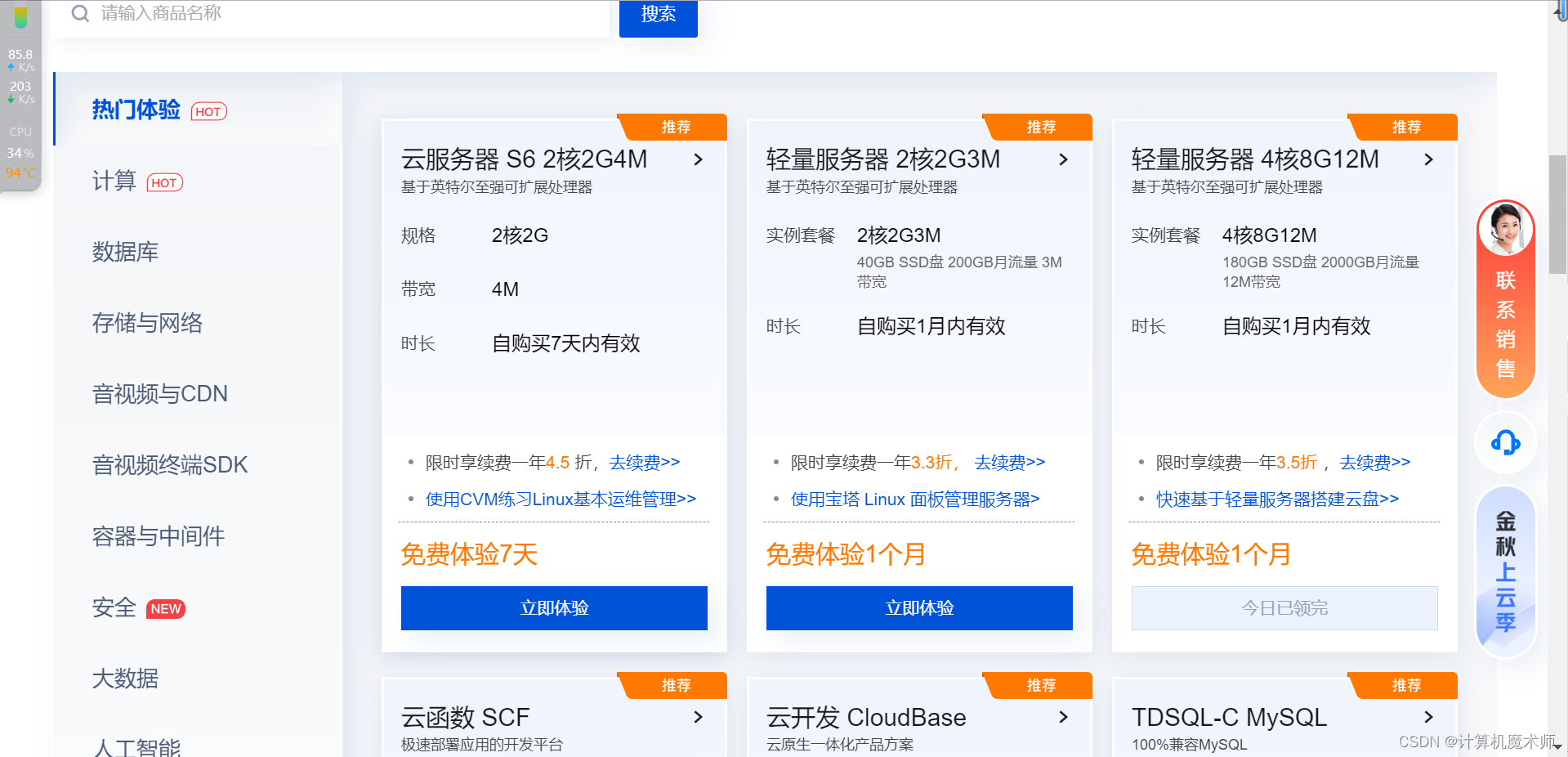
- 腾讯云服务器购买链接
- 云+校园 超便宜官网
- 免费试用专区 - 70+ 款免费云产品 丨 20+ 款长期免费云产品
腾讯云服务器L实例备受推崇,以其高效、可靠和安全的基础设施服务而闻名。本文将为展示在该服务器上部署轻量化定制表单服务为例带你一文走进该服务器的方方面面。

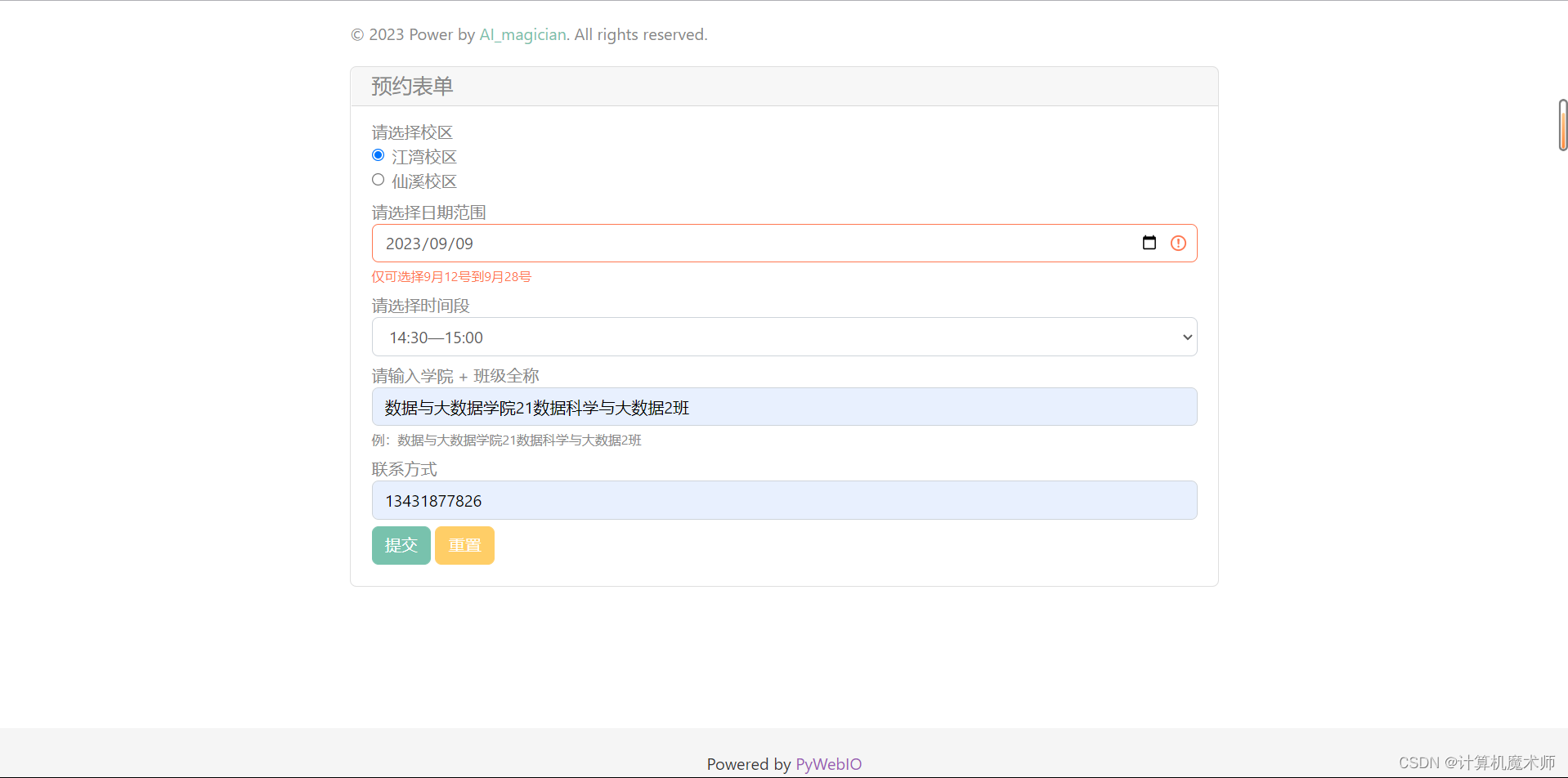
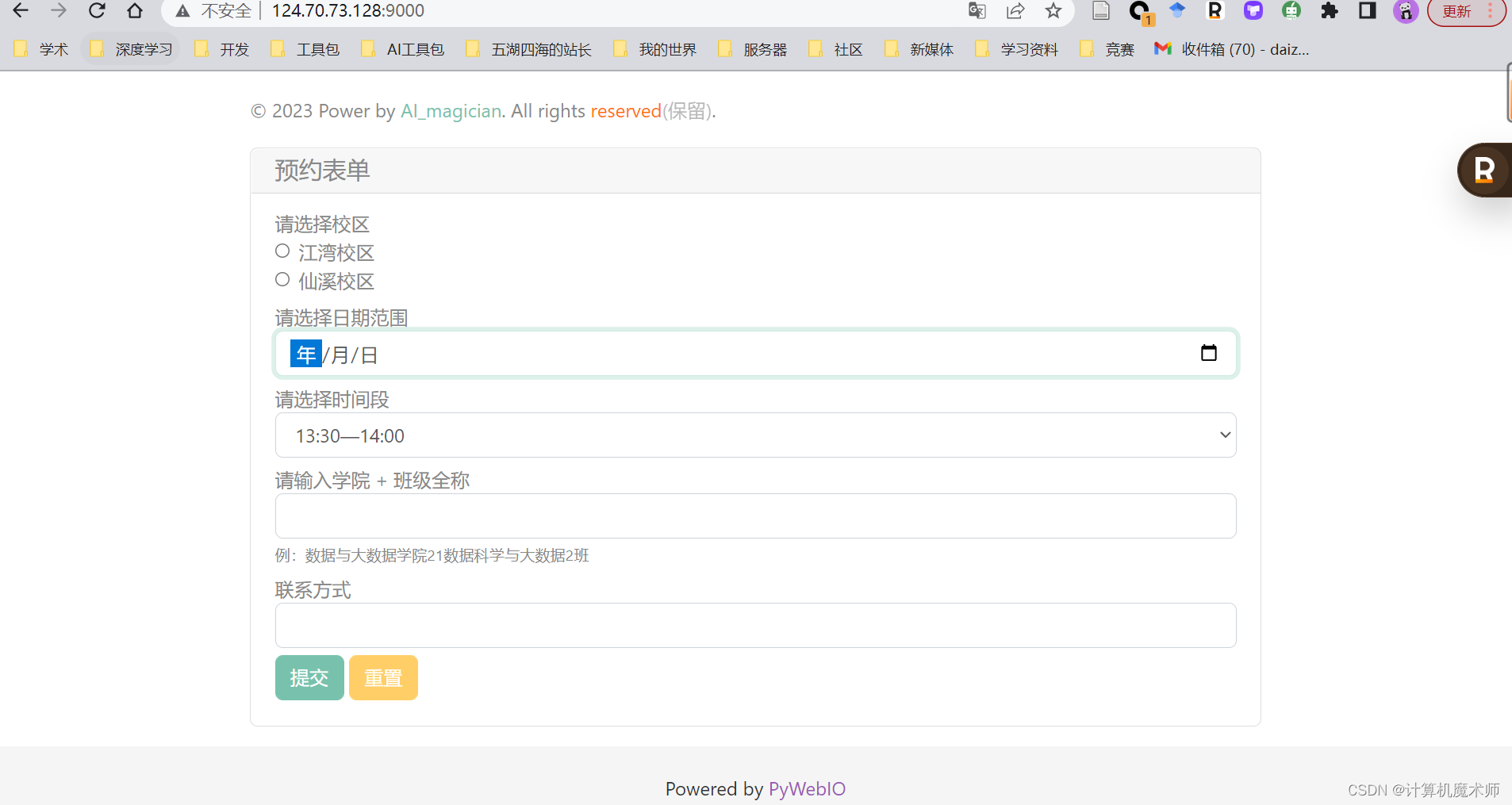
先放效果图!!
Github开源地址✨✨: 自定制轻量化表单
一款基于pywebio 快速开发的表单,实现设置每个校区每个时间段只能被预约一次。(可以选择各种后端框架或者是内置服务器)


部署教程 ✨✨
首先进入到服务器后,我们需要安装docker环境。(哈哈哈ssh进来后还有打招呼)

Ubuntu20.04 安装教程在Docker官方文档
Document about docker install for ubuntu 这里就不赘述啦


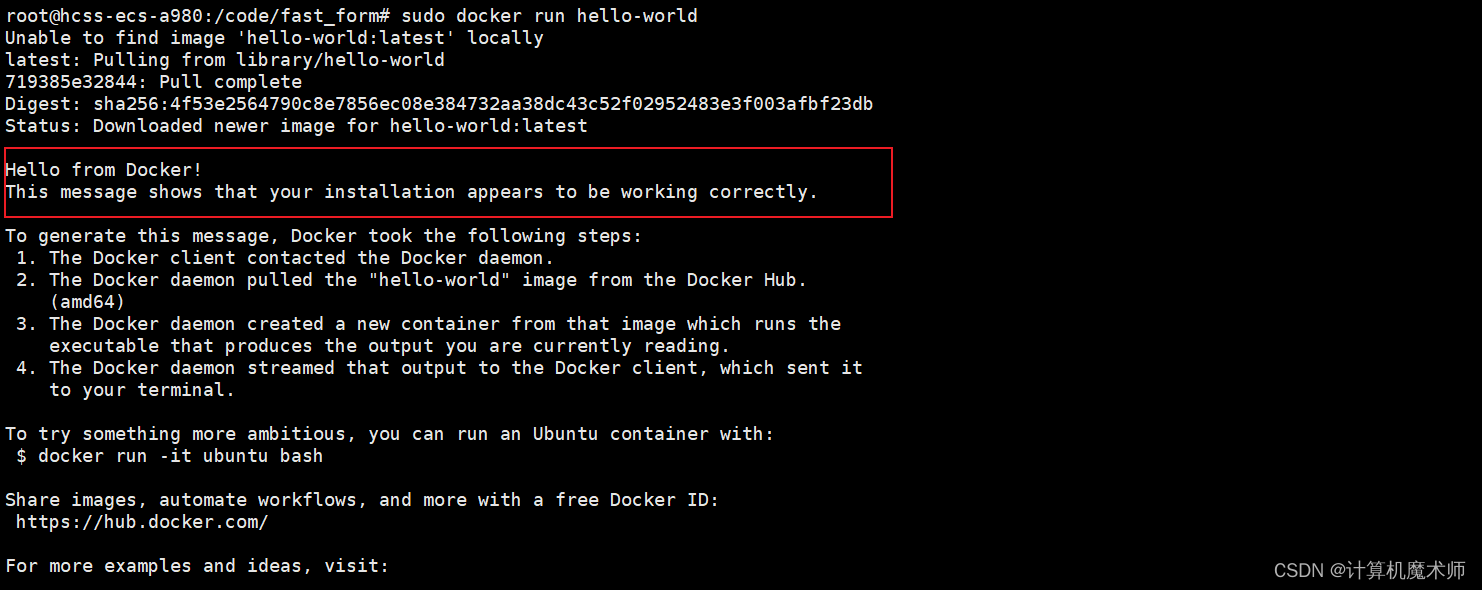
为了测试安装成功,我们运行docker界的Heeloworld!!


拉取github项目命令(该服务器自带Git的哦✨)
git pull https://github.com/TobeMagic/appointment-yiban-form.git
安装后,我们运行build命令创建(要在Dockerfile文件目录下运行!!不然要指定路径哦),后面大家有需要我可以打包成镜像上传到Hub大家就可以直接在docker Hub拉取啦!!
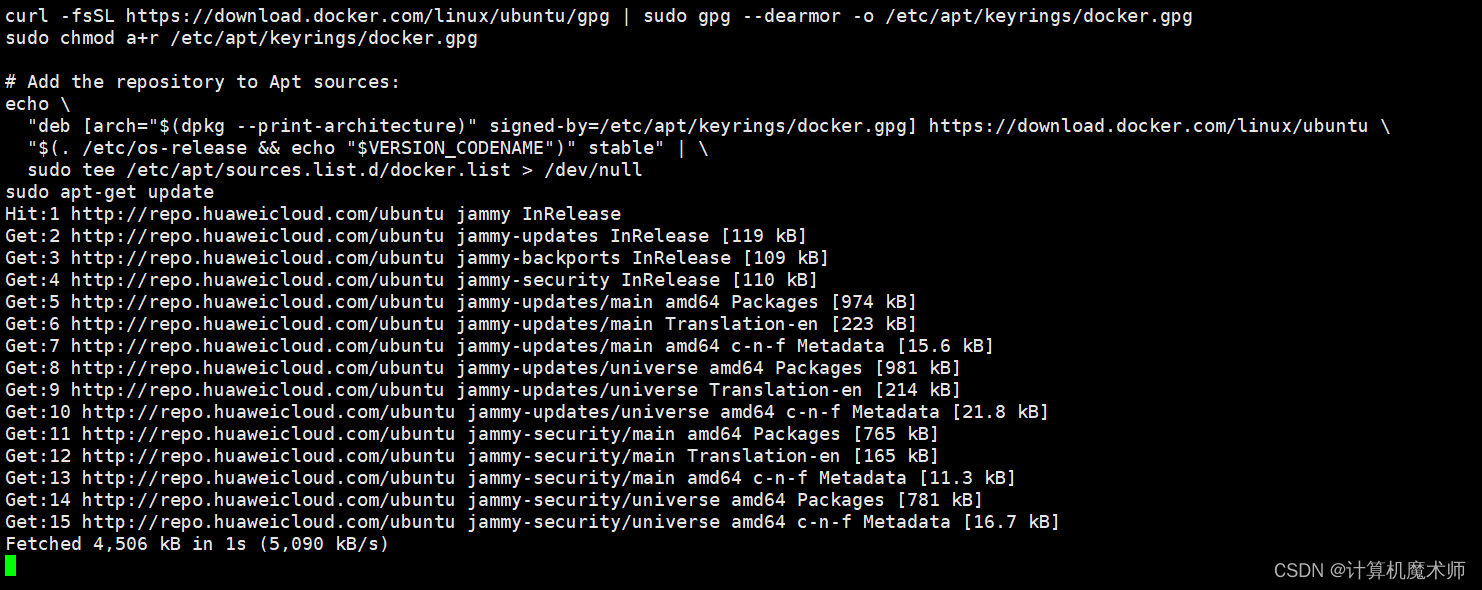
设置镜像源
1.编辑源列表文件
sudo vim /etc/apt/sources.list
2.将原来的列表删除,添加如下内容(中科大镜像源)
deb http://mirrors.ustc.edu.cn/ubuntu/ xenial main restricted universe multiverse
deb http://mirrors.ustc.edu.cn/ubuntu/ xenial-security main restricted universe multiverse
deb http://mirrors.ustc.edu.cn/ubuntu/ xenial-updates main restricted universe multiverse
deb http://mirrors.ustc.edu.cn/ubuntu/ xenial-proposed main restricted universe multiverse
deb http://mirrors.ustc.edu.cn/ubuntu/ xenial-backports main restricted universe multiverse
deb-src http://mirrors.ustc.edu.cn/ubuntu/ xenial main restricted universe multiverse
deb-src http://mirrors.ustc.edu.cn/ubuntu/ xenial-security main restricted universe multiverse
deb-src http://mirrors.ustc.edu.cn/ubuntu/ xenial-updates main restricted universe multiverse
deb-src http://mirrors.ustc.edu.cn/ubuntu/ xenial-proposed main restricted universe multiverse
deb-src http://mirrors.ustc.edu.cn/ubuntu/ xenial-backports main restricted universe multiverse
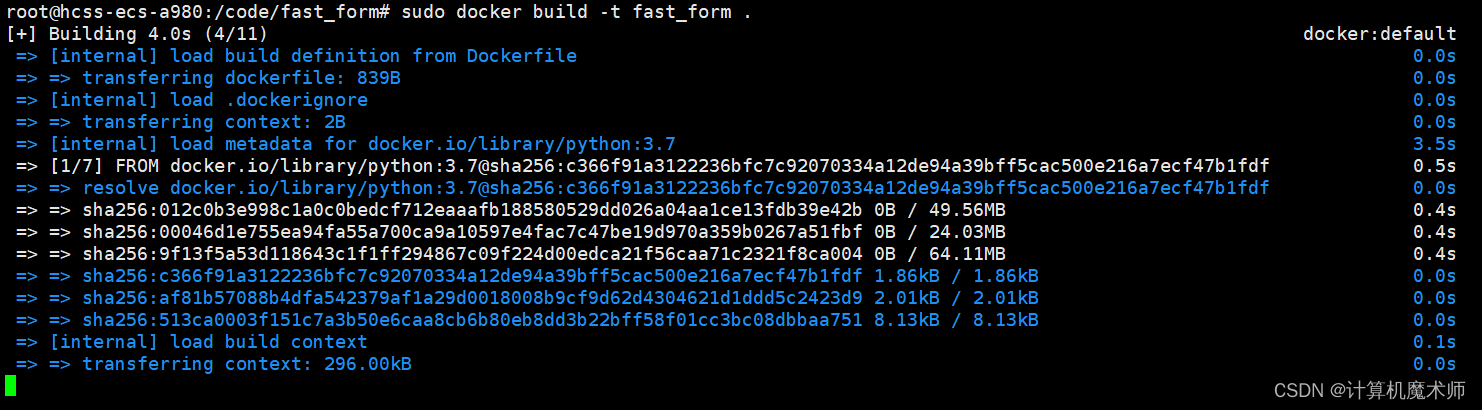
构建镜像!!
docker build -t fast_form .

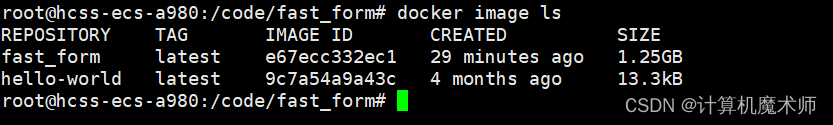
创建成功!!!

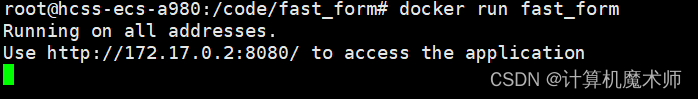
接下来我们运行该镜像(并尝试访问
表单链接在这!!
docker run fast_form

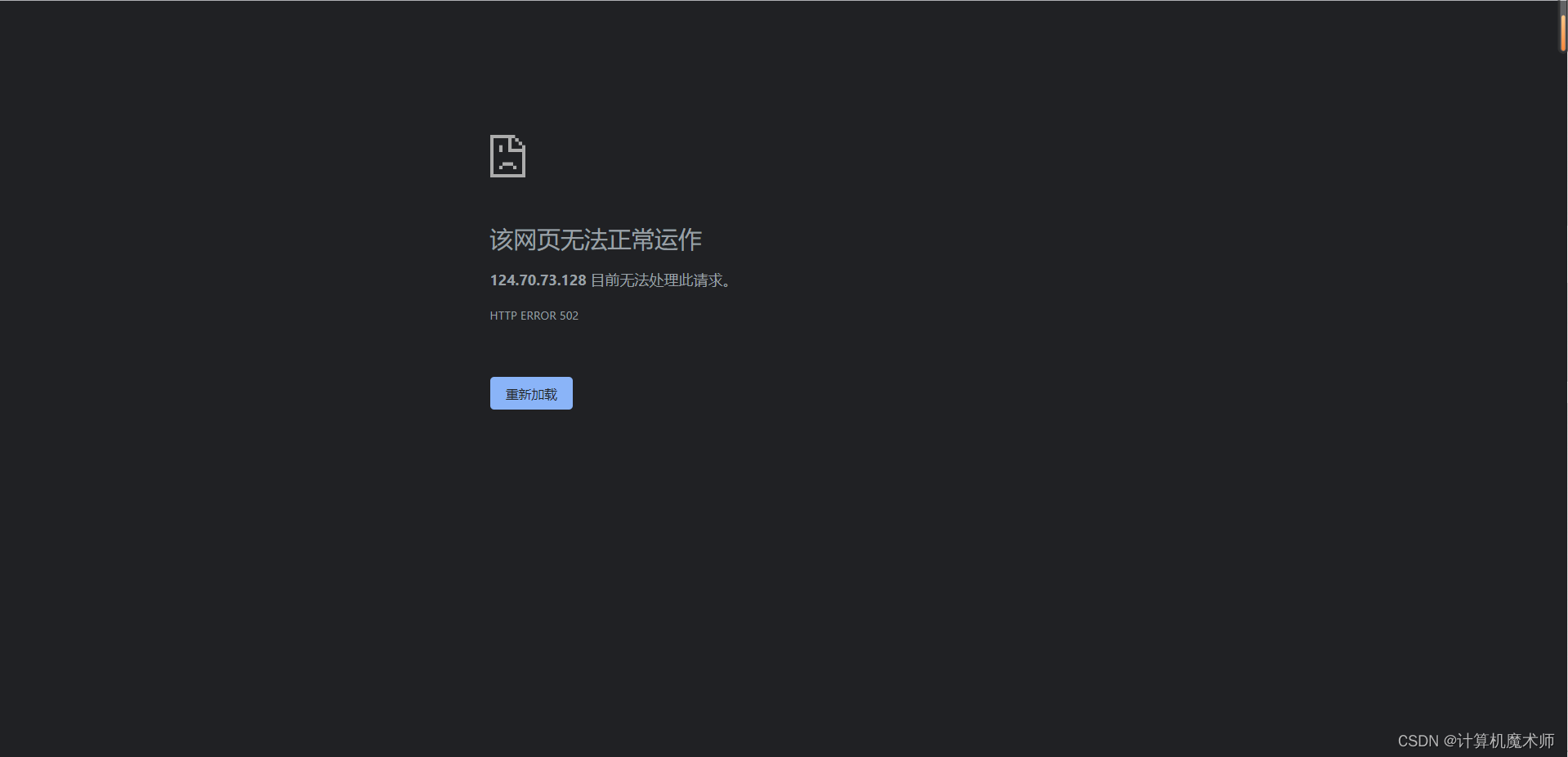
一点小插曲
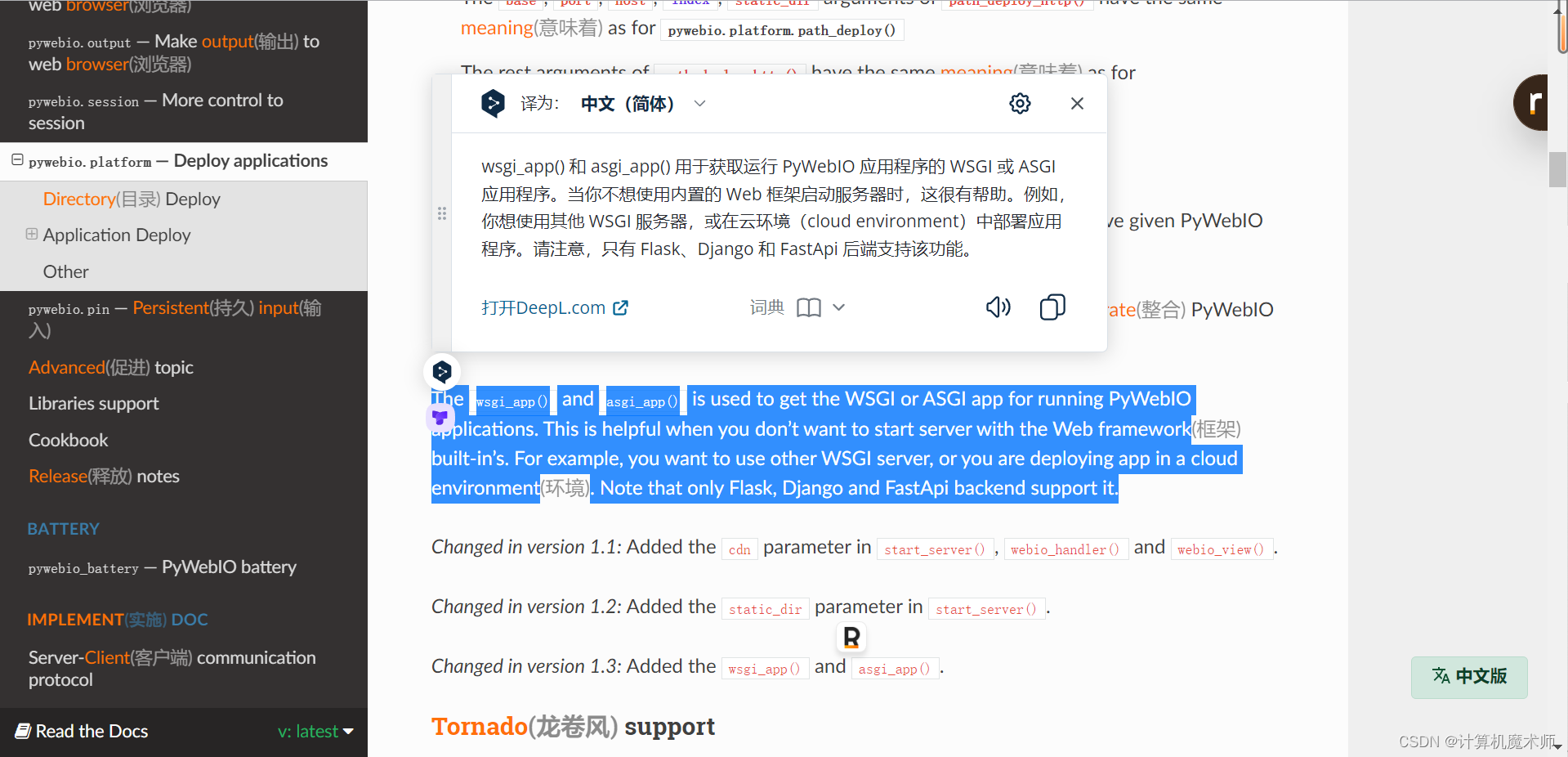
 无法访问!!! 去看了一下文档,似乎要部署在云端不能用内置的,修改了一下代码在跑了一篇
无法访问!!! 去看了一下文档,似乎要部署在云端不能用内置的,修改了一下代码在跑了一篇
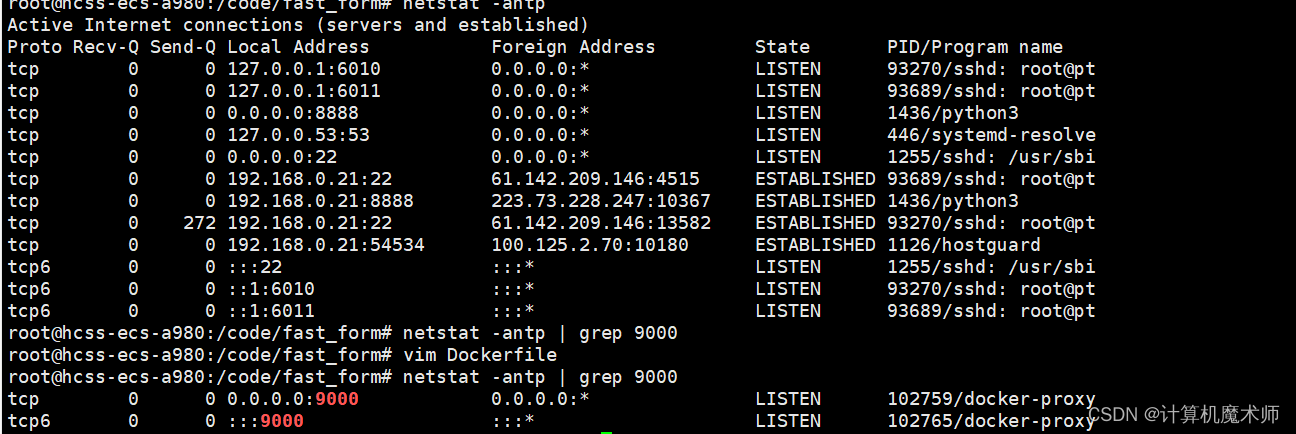
根据以下流程进行排查

在第一步查看端口情况,发现并没有程序监听9000端口!!,考虑到Dockerfile已经写了暴露9000端口,那应该是启动需要添加端口监听!!成了!!✨✨
运行命令:
docker run -p 9000:9000 fast_form

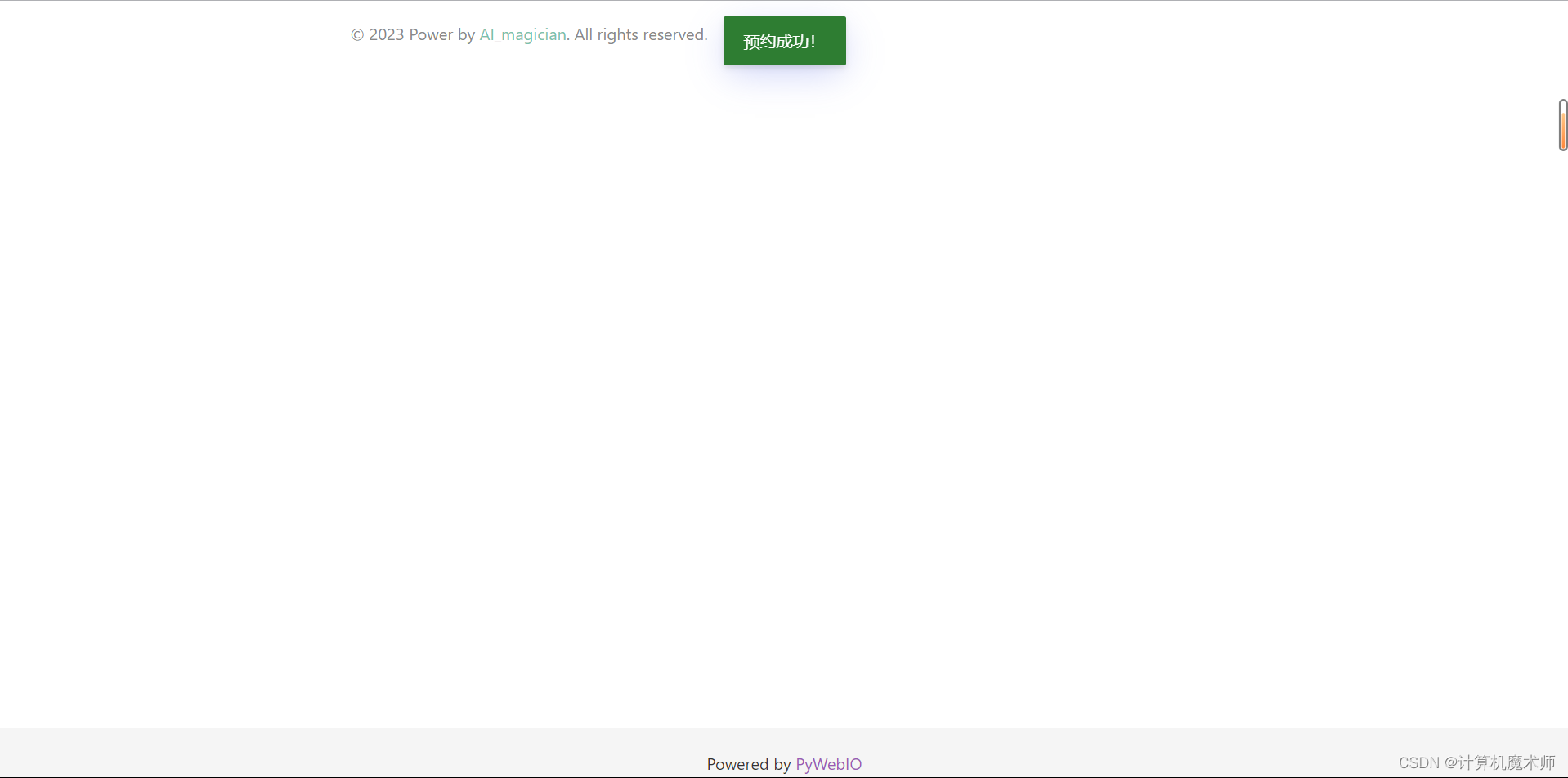
部署成功!! 表单链接 ✨✨


接着我们进入到服务器看业务是否流程正常

可以看到,提交的数据被很好的保存了!!
Github开源地址✨✨: 自定制轻量化表单
有问题欢迎大家提出issues! 如果喜欢请点点一个小小的star!! 点赞,关注收藏! 🤞

🤞到这里,如果还有什么疑问🤞🎩欢迎私信博主问题哦,博主会尽自己能力为你解答疑惑的!🎩🥳如果对你有帮助,你的赞是对博主最大的支持!!🥳
