前端面试题之HTML篇
1、src 和 href 的区别
具有src的标签有:script、img、iframe
具有href的标签有:link、a
区别
src 是source的缩写。表示源的意思,指向资源的地址并下载应用到文档中。会阻塞文档的渲染,也就是为什么js脚本放在底部而不是头部的原因。
<script src="./index.js"></script>
<img src="./cat.jpeg" alt="">
<iframe src="./iframe-page.html"></iframe>
href 是hypertext reference 的缩写。表示超文本引用。用来引用外部的资源。不会阻塞文档的渲染。
<link rel="stylesheet" href="./index.css">
<a href="https://baidu.com">跳转</a>
@import 和 link 的区别
- link 在文档加载的时候一并加载,@import在页面完全加载之后加载。
- @import 只能加载css,link还可以定义RSS等其他事务;
- link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
- link 支持使用js控制dom改变样式,而@import不支持。
2、DOCTYPE(文档类型)的作用
必须写在HTML文件的第一行,例如:<!DOCTYPE html>,用来告诉浏览器应该以什么方式(html或者xhtml)解析页面,不同的渲染方式会影响css甚至Javascript的解析。
浏览器渲染页面有两种模式(可用通过document.compatMode获取):
- CSS1Compat(HTML strick mode 标准模式):大多数网页都是这个模式,浏览器使用W3C的标准来渲染页面,在标准模式中,浏览器使用其支持的最高标准来渲染页面。
- BackCompat(XHTML Quirk mode 怪异模式):浏览器使用自己的怪异模式来渲染页面,在怪异模式中,浏览器使用比较宽松的向后兼容的方式显示。
3、script 中defer 和 async的区别
<script src="./index.js"></script><script async src="./index-async.js"></script><script defer src="./index-defer.js"></script>
如果没有defer或者async,浏览器会立即加载并执行js脚本,会阻塞页面的渲染,如果文件比较大或者脚本比较耗时的话,页面就会出现卡顿的情况。
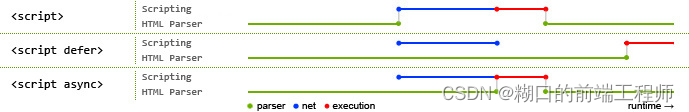
下面这张图可以直观看出它们的区别:

绿色:表示页面渲染。蓝色:表示资源加载。红色:表示js脚本执行。
从图中不难看出,<script>会立即加载并执行脚本,阻塞了页面的渲染。<script defer>和<script async>加载资源的时候不会阻塞页面渲染,但是<script async>资源加载完成之后会立即执行js脚本。<script defer>是页面渲染完成之后(DOMContentLoaded事件出发之前)执行脚本。
<script async>和<script defer>的区别
<script async>多个带async标签是异步加载,也就是并行下载。脚本也是并行执行。<script defer>多个带defer标签是异步下载,按加载顺序执行。
4、iframe 有哪些优点和缺点
优点:
- 用来加载速度较慢的内容(如广告)
- 可以使脚本并行下载
- 可以实现跨子域通信
缺点:
- 会阻塞页面的onload事件
- 无法被一些搜索引擎识别到
- 会产生很多页面,不易管理
5、label 标签的使用
label标签用来定义表单控件的关系,当用户点击label标签时,浏览器会自动将焦点转到和label标签关联的表单控件。
用法一:
<label for="username">点我聚焦:</label><input type="text" id="username">
用法二:
<label for="password">密码:<input type="password" id="password"></label>
6、Canvas 和 SVG的区别
SVG
SVG 是可缩放矢量图形,是基于可扩展标记语言XML描述的2D图形,基于XML意味着每个DOM都是可用的,可以为每个元素附加Javascript事件处理器,在SVG中,每个绘制的图形叫做对象,对象的属性发生变化时,浏览器会自动重现图形。
特点:
- 不依赖分辨率(可做一些logo之类)
- 支持Javascript事件处理器
- 最适合做大型渲染区域的页面(比如google地图)
- 过于复杂会减缓渲染速度(任何基于 DOM的应用都不快)
- 不适合做游戏应用
Canvas
通过Javascript来绘制图形,是逐像素进行渲染的,其位置发生改变,就会重新进行绘制。
特点
- 依赖分辨率
- 弱文本渲染能力
- 不支持事件处理能力
- 能够以.png或者.jpg 保存图像
- 最适合做大型密集型游戏,其中很多对象会频繁重绘
7、浏览器乱码的原因是什么?如何解决
网页源代码使用GBK编码,而内容中的中文使用的是UTF-8编码,就会出现乱码,反之亦然。
解决办法就是将编码格式转化成一致的编码。
8、title和h1、strong和b、i和em的区别?
- title和h1 :title表示文档的标题,h1 有明确的层级意义,对页面的抓取有很大的影响。
- strong和b :strong 有具体的语义,具有加重语气的效果。而b只是简单的字体加粗,搜索引擎更侧重于strong标签。
- i和em:i 是斜体,em表示强调文本。
