遥遥领先!TinyEngine 低代码引擎更新升级!AI 已成功部署!
官网更新
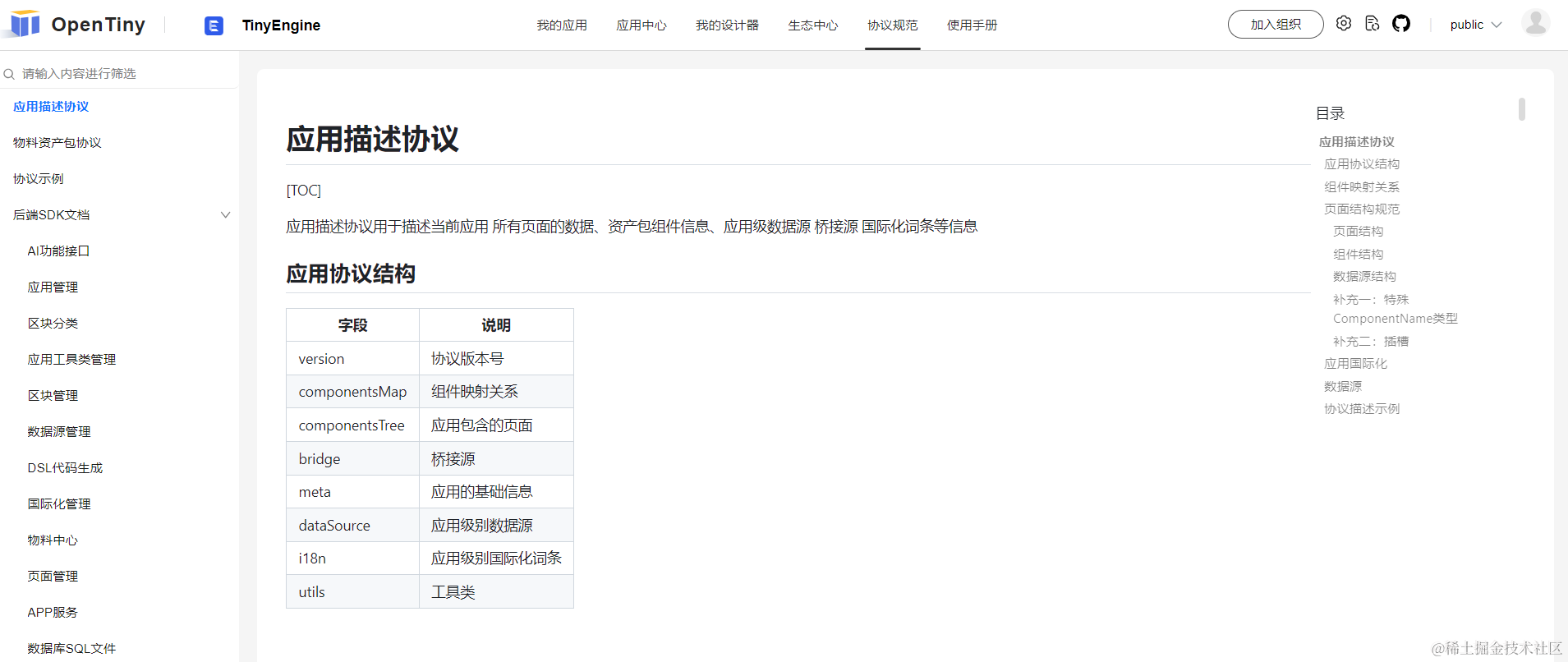
1. 协议规范优化更新
协议规范交互优化,能够在一页里面自由切换,提高用户体验,后端SDK文档字段描述补齐,助力开发者自助进行服务端开发。

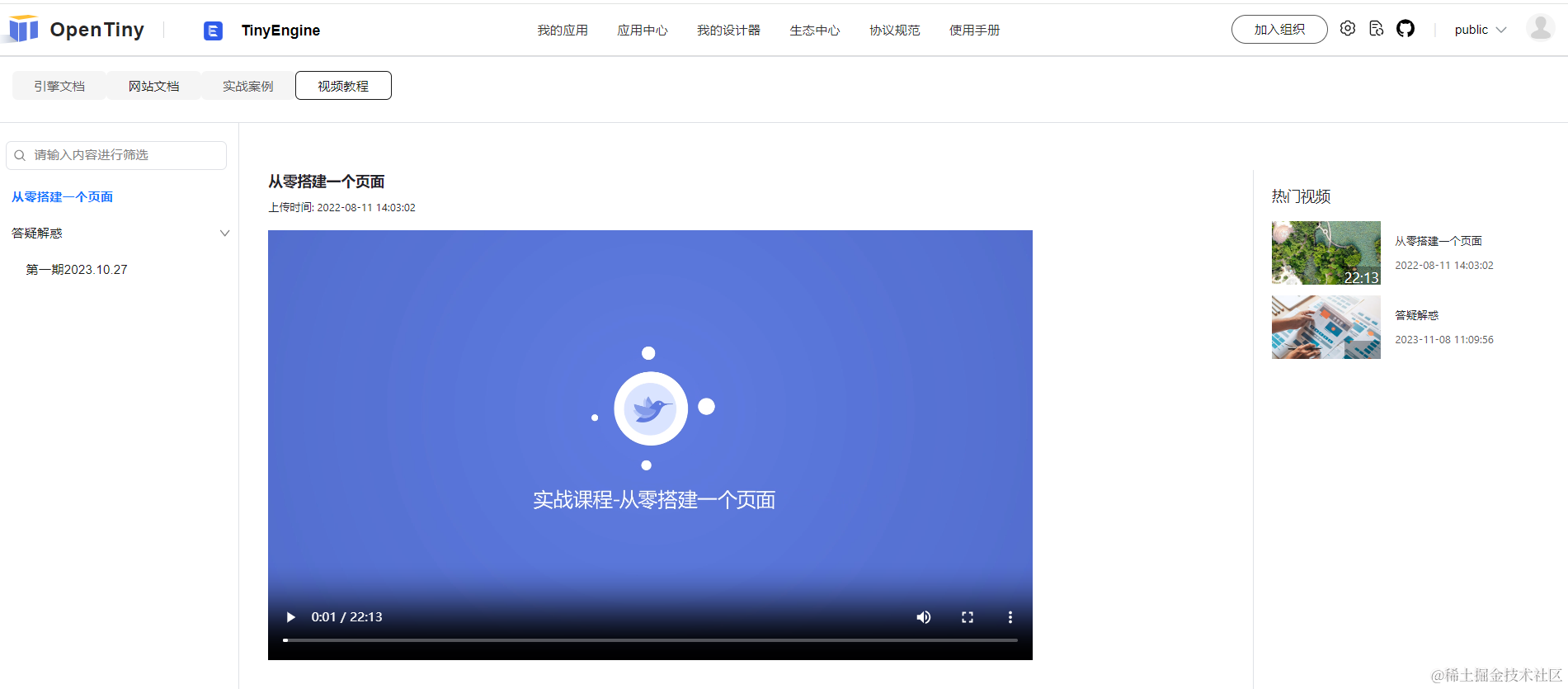
2.使用手册全新改版
去掉之前的学院课程,新设计新分类让结构一目了然,提供了更详细的《如何在设计器中引入第三方组件库》的指导文档,增加《从零搭建一个页面》的视频教程,答疑直播的归纳总结,丰富内容,提供更好的使用体验。


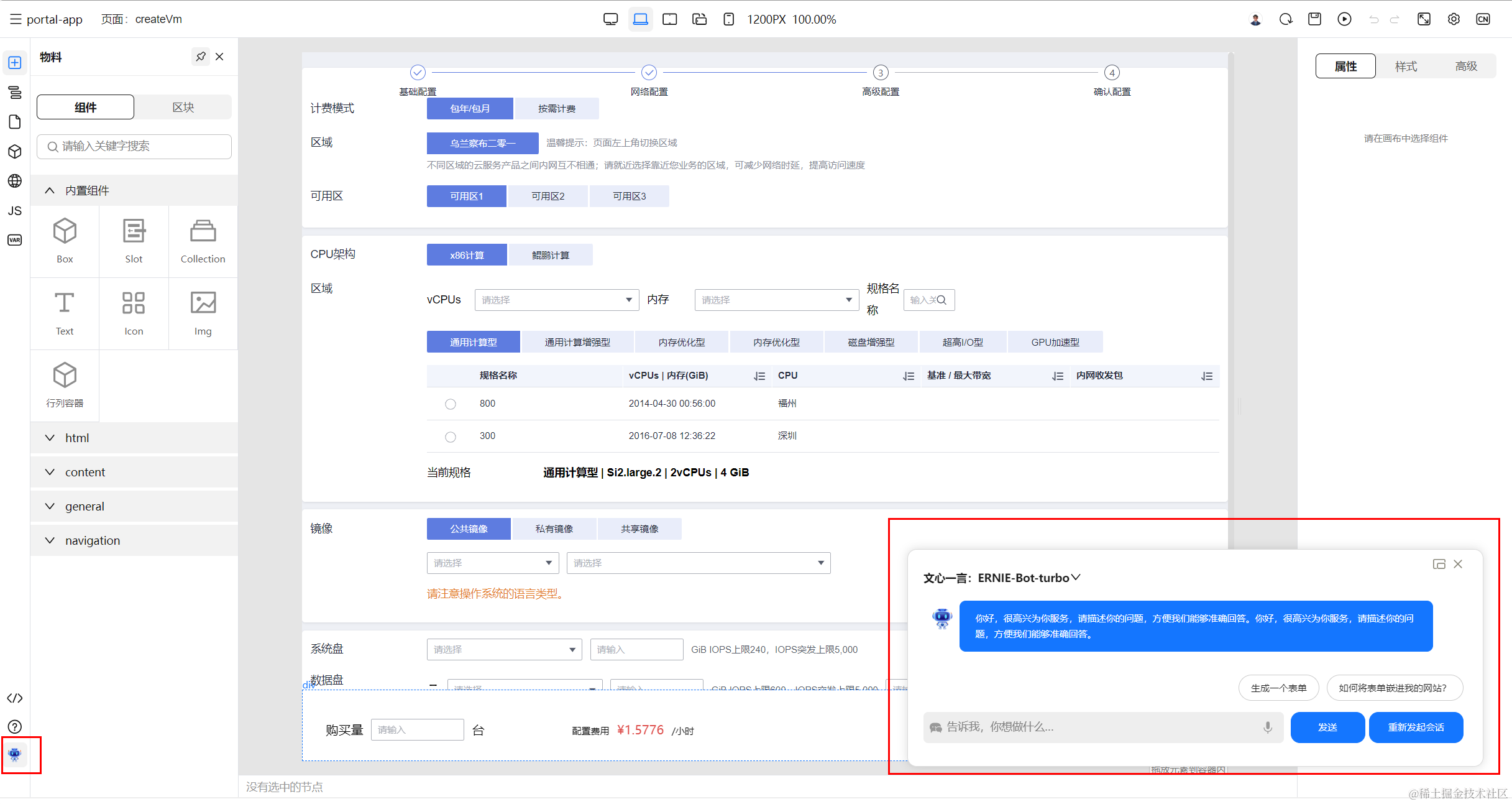
3. AI能力体验
将低代码引擎与生成式AI相结合,开启低代码开发新时代。

4. 增加移动端访问首页适配
设计器更新
1、新优化
- 内置组件独立包抽离
- 设计器添加帮助文档说明
- 增加sytle选择器
- 优化主题样式
- 多处操作添加防抖机制,避免连续点击导致意外情况发生
- 页面输入输出配置在有内容时显性展示,降低交互复杂度
- …
2、工程优化
- 添加eslint&自动化构建
3、Bug修复
- 修复组件属性绑定工具类函数,出码预览未定义
- 修复属性面板插槽开关打开后没有插槽拖拽区
- 时间线步骤条编辑数据,步骤条会消失
- 解决tree组件选中样式背景色为黑色的问题
- 删除文件夹添加节流,避免多次出现无法删除弹窗
- 修复属性面板插槽开关打开后没有插槽拖拽区
- …
接下来做什么
在接下来的版本中,我们会进行后端源码的开源,预计在12月30号前会跟大家见面,敬请期待一下~
在 TinyEngine 能力建设方面我们主要目标将围绕着移动端搭建能力,基础能力优化、提升开发体验进行,因此我们会重点关注以下几个方面:
基础能力完善
- 画布拖拽编排能力增强优化
- 引入第三方组件库组件,搭建页面
- 书写jsx
- 支持变量绑定表达式
- 加强右侧设置面板CSS能力(如:应用级别CSS定义、CSS变量定义及绑定)
- 自定义eslint、prettier规则
- …
移动端能力
- TinyVue 移动端组件导入
- 应用发布增加H5选项
- 移动端预览能力开发
- 移动端出码功能定制
- …
了解更多
- TinyEngine 官网: https://opentiny.design/tiny-engine
- GitHub仓库: https://github.com/opentiny/tiny-engine
如果你今天刚刚加入我们,可以先在官网上的进行 Demo 的体验,也可以查看使用手册了解 TinyEngine 的能力。
如果你对我们的开源项目感兴趣,并希望参与共建,欢迎加入我们的开源社区,关注OpenTiny微信公众号:OpenTiny 。
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~更多视频内容也可关注B站、抖音、小红书、视频号
OpenTiny 也在持续招募贡献者,欢迎一起共建
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~
