SASS的导入文件详细教程
文章目录
- 前言
- 导入SASS文件
- 使用SASS部分文件
- 默认变量值
- 嵌套导入
- 原生的CSS导入
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:Sass和Less
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
导入SASS文件
css有一个特别不常用的特性,即@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。
sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器(参见2.5节)均可在导入文件中使用。
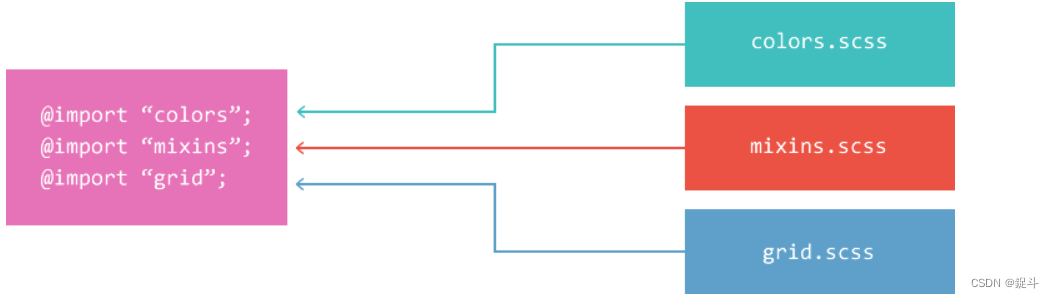
使用sass的@import规则并不需要指明被导入文件的全名。你可以省略.sass或.scss文件后缀(见下图)。这样,在不修改样式表的前提下,你完全可以随意修改你或别人写的被导入的sass样式文件语法,在sass和scss语法之间随意切换。举例来说,@import"sidebar";这条命令将把sidebar.scss文件中所有样式添加到当前样式表中。

本节将介绍如何使用sass的@import来处理多个sass文件。首先,我们将学习编写那些被导入的sass文件,因为在一个大型sass项目中,这样的文件是你最常编写的那一类。接着,了解集中导入sass文件的方法,使你的样式可重用性更高,包括声明可自定义的变量值,以及在某一个选择器范围内导入sass文件。最后,介绍如何在sass中使用css原生的`@import命令。
通常,有些sass文件用于导入,你并不希望为每个这样的文件单独地生成一个css文件。对此,sass用一个特殊的约定来解决。
使用SASS部分文件
当通过@import把sass样式分散到多个文件时,你通常只想生成少数几个css文件。那些专门为@import命令而编写的sass文件,并不需要生成对应的独立css文件,这样的sass文件称为局部文件。对此,sass有一个特殊的约定来命名这些文件。
此约定即,sass局部文件的文件名以下划线开头。这样,sass就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。当你@import一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。举例来说,你想导入themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写@import "themes/night-sky";。
局部文件可以被多个不同的文件引用。当一些样式需要在多个页面甚至多个项目中使用时,这非常有用。在这种情况下,有时需要在你的样式表中对导入的样式稍作修改,sass有一个功能刚好可以解决这个问题,即默认变量值。
默认变量值
一般情况下,你反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值。举例说明:
$link-color: blue;
$link-color: red;
a {
color: $link-color;
}
在上边的例子中,超链接的color会被设置为red。这可能并不是你想要的结果,假如你写了一个可被他人通过@import导入的sass库文件,你可能希望导入者可以定制修改sass库文件中的某些值。使用sass的!default标签可以实现这个目的。它很像css属性中!important标签的对立面,不同的是!default用于变量,含义是:如果这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。
$fancybox-width: 400px !default;
.fancybox {
width: $fancybox-width;
}
在上例中,如果用户在导入你的sass局部文件之前声明了一个$fancybox-width变量,那么你的局部文件中对$fancybox-width赋值400px的操作就无效。如果用户没有做这样的声明,则$fancybox-width将默认为400px。
接下来我们将学习嵌套导入,它允许只在某一个选择器的范围内导入sass局部文件。
嵌套导入
跟原生的css不同,sass允许@import命令写在css规则内。这种导入方式下,生成对应的css文件时,局部文件会被直接插入到css规则内导入它的地方。举例说明,有一个名为_blue-theme.scss的局部文件,内容如下:
aside {background: blue;color: white;
}
然后把它导入到一个CSS规则内,如下所示:
.blue-theme {
@import"blue-theme"}//生成的结果跟你直接在.blue-theme选择器内写_blue-theme.scss文件的内容完全一样。.blue-theme {aside {background: blue;color: #fff;}
}
被导入的局部文件中定义的所有变量和混合器,也会在这个规则范围内生效。这些变量和混合器不会全局有效,这样我们就可以通过嵌套导入只对站点中某一特定区域运用某种颜色主题或其他通过变量配置的样式。
有时,可用css原生的@import机制,在浏览器中下载必需的css文件。sass也提供了几种方法来达成这种需求。
原生的CSS导入
由于sass兼容原生的css,所以它也支持原生的CSS@import。尽管通常在sass中使用@import时,sass会尝试找到对应的sass文件并导入进来,但在下列三种情况下会生成原生的CSS@import,尽管这会造成浏览器解析css时的额外下载:
- 被导入文件的名字以.css结尾;
- 被导入文件的名字是一个URL地址(比如http://www.sass.hk/css/css.css),由此可用谷歌字体API提供的相应服务;
- 被导入文件的名字是CSS的url()值。
这就是说,你不能用sass的@import直接导入一个原始的css文件,因为sass会认为你想用css原生的@import。但是,因为sass的语法完全兼容css,所以你可以把原始的css文件改名为.scss后缀,即可直接导入了。
文件导入是保证sass的代码可维护性和可读性的重要一环。次之但亦非常重要的就是注释了。注释可以帮助样式作者记录写sass的过程中的想法。在原生的css中,注释对于其他人是直接可见的,但sass提供了一种方式可在生成的css文件中按需抹掉相应的注释。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
