创建Azure Function
azure function的用途在于运行一些逻辑简单的执行逻辑,比如batch job,定时任务,webhook等等。
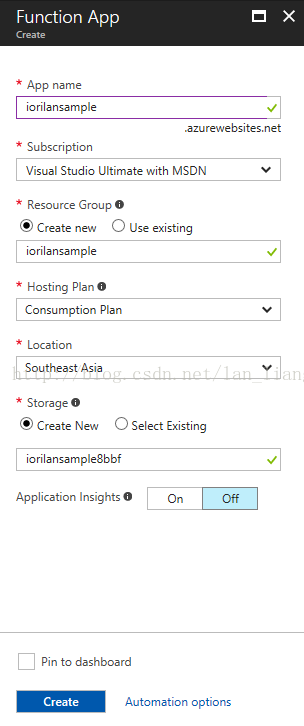
1. 创建azure function

创建完毕后,进入app service,选择刚才部署的那个function。
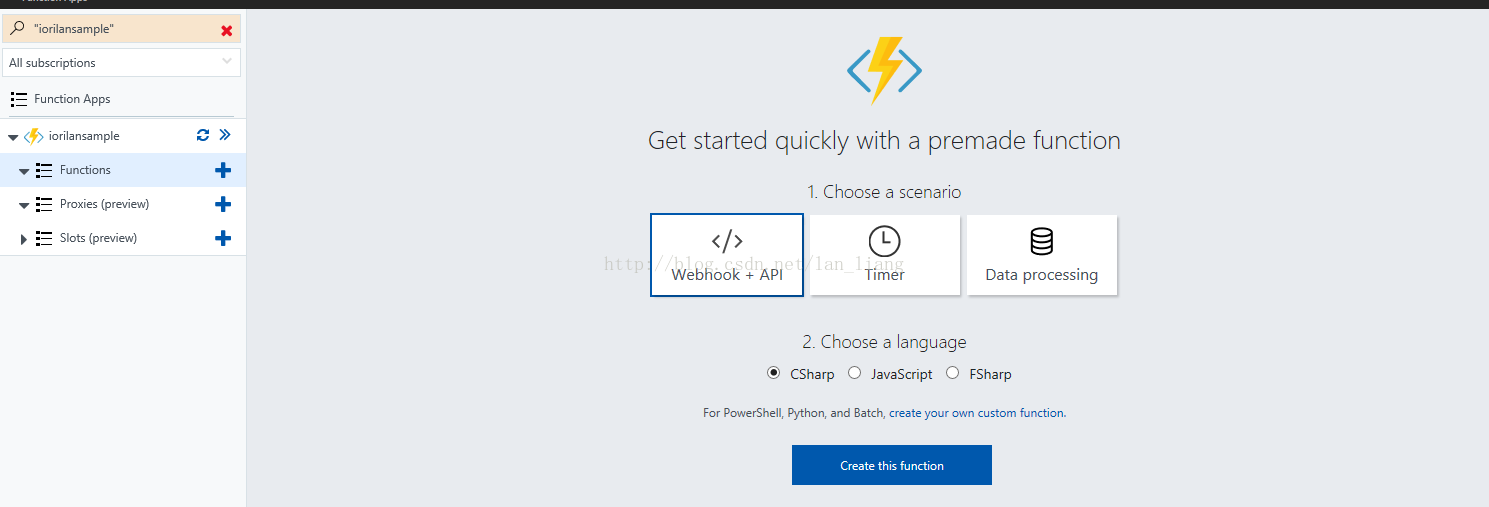
2. 选择function类别,本例选择的是webhook。可通过http请求trigger api调用

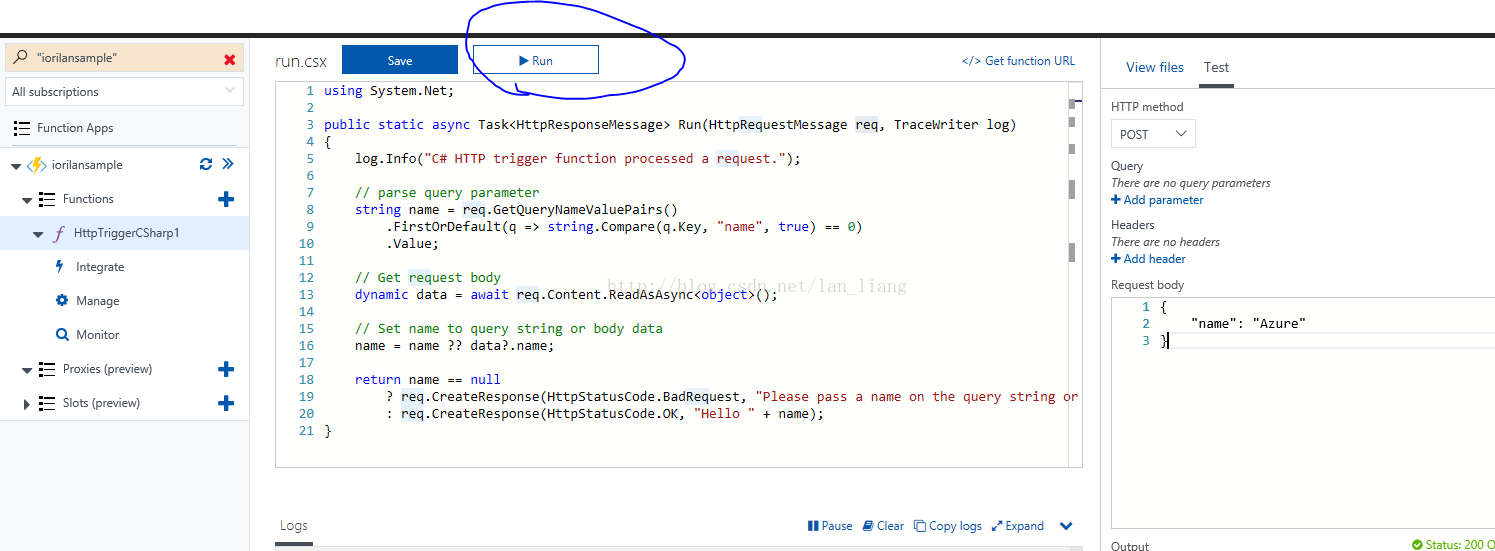
3. 部署完毕后,试运行一下,示例代码逻辑很简单,传递一个name参数,输出Hello,{name}。

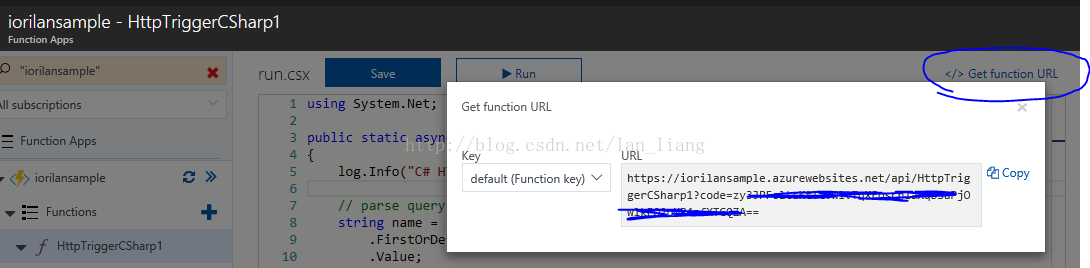
4. 点击'get function url',获得function的地址

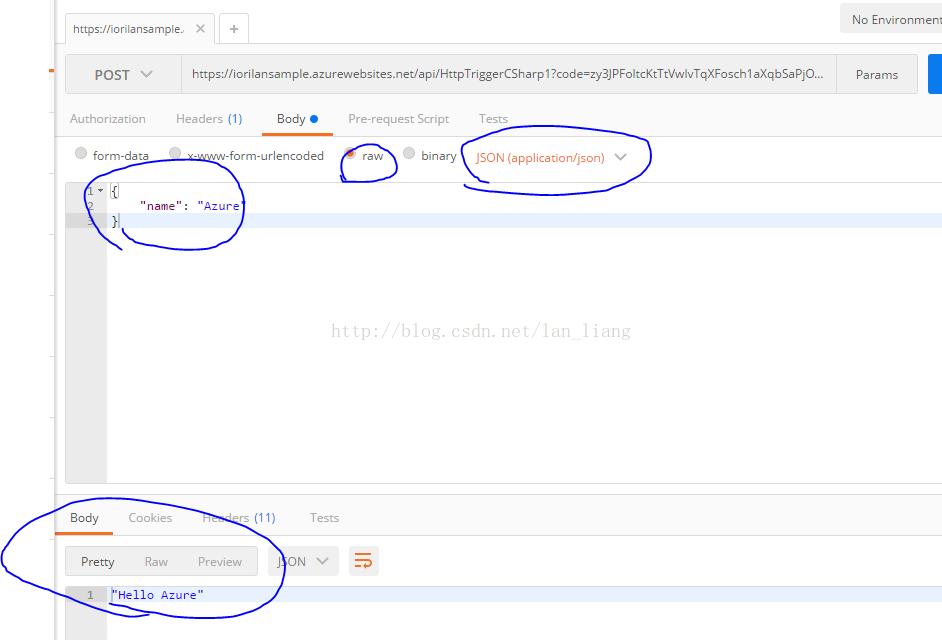
5. 调试。打开postman,给azure function发请求,请求参数类型选择json

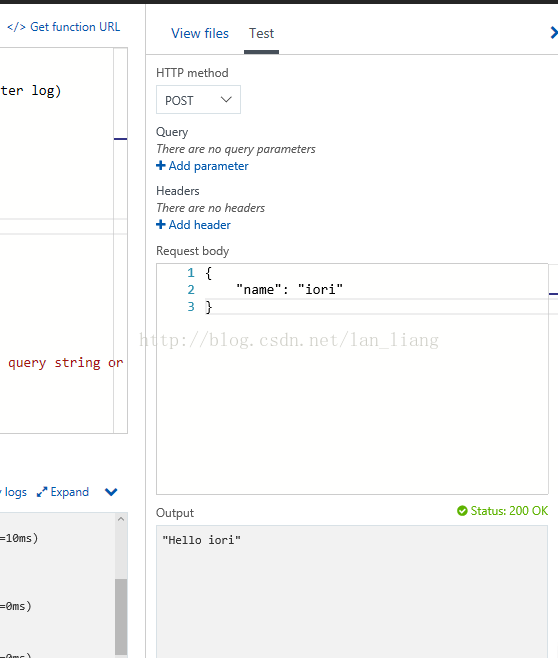
6. 也可以在azure function的窗口中进行调试。

azure function提供了云函数服务,这个服务通常逻辑比较简单,但是用起来非常方便。
