给VSCode插上一双AI的翅膀
#AI编程助手哪家好?DevChat“真”好用#
文章目录
- #AI编程助手哪家好?DevChat“真”好用#
- 前言
- 一、安装DevChat
- 1.1、访问地址
- 1.2、注册
- 1.3、在VSCode里安装DevChat插件
- 1.3.1、未安装状态
- 1.3.2、已安装状态
- 二、设置Access Key
- 2.1. 点击左下角管理(“齿轮”图标)—命令面板(Command Palette),如下图
- 2.2、在弹出的命令面板中输入“devchat key”,点击如下命令
- 三、使用DevChat
- 3.1、 选中机器人标签
- 3.2、创建新的主题
- 3.3、创建Vue3项目的提示内容
- 3.3.1、确保你已经安装了Node.js和npm
- 3.3.2、使用npm全局安装Vue Cli
- 3.3.3、使用Vue Cli创建一个Vue新项目
- 3.3.4、在提示符下, 选择Vue3
- 四、按照上述提示创建Vue3项目并打开项目
- 4.1、左边区域是创建好的Vue3项目
- 4.2、右侧区域展示DevChat
- 4.3、打开终端运行项目(底部区域)
- 4.4、在浏览器查看Vue3项目
- 5、DevChat在项目开发过程中的应用
- 5.1、添加到DevChat功能
- 总结
推荐一个人工智能学习网站:AI 人工智能

前言
DevChat是一款基于自然语言处理技术的聊天机器人,集成了GPT3.5、GPT4.0、XINGHUO-2、CLAUDE-2、LLAMA-2-13B-CHAT等大模型,它可以通过自然语言对话的方式与开发者进行交流,帮助开发者更高效地完成编程任务。
现在流行的GPT、文心一言、讯飞对话机器人,都需要在编辑器之外的网页或APP另外开一个窗口,而DevChat是VSCode里的插件,可以一边写代码一边使用DevChat生成代码。
使用DevChat也有一段时间了,也越发体会到AI的好处。对比人类的大脑,在精准海量的记忆方面,AI还是有很大优势。就拿创建Vue项目来说,如果是第一次创建Vue项目,通常需要打开搜索引擎去搜索Vue官网,然后找到Document,去搜寻关于创建Vue项目的文章,最后回到我们的编辑器,按照说明去完成上述步骤。如果是第二次创建Vue项目,我们通常会翻出上次的笔记或是重复搜索引擎那套流程。
那么今天在这里给大家展示一下在VSCode里使用DevChat的便捷性,我们可以完全颠覆以往那些复杂的过程,轻轻松松喝几口咖啡的时间,DevChat就会给出我们创建Vue项目的步骤。

一、安装DevChat
由于DevChat是一个VSCode插件,我们的目标是创建Vue项目,因此我们需要事先准备好一些东西:代码编辑器VSCode、node/npm环境。
1.1、访问地址
https://meri.co/yxt
1.2、注册
进入官网后,首先进行账号注册,步骤非常简单,就是邮箱加验证码(友情提示,163邮箱也是可行的)。
注册的时候会有一封邮件告知注册成功,里面包含了一个Access Key ,记住这个Access Key等会有大用。
1.3、在VSCode里安装DevChat插件
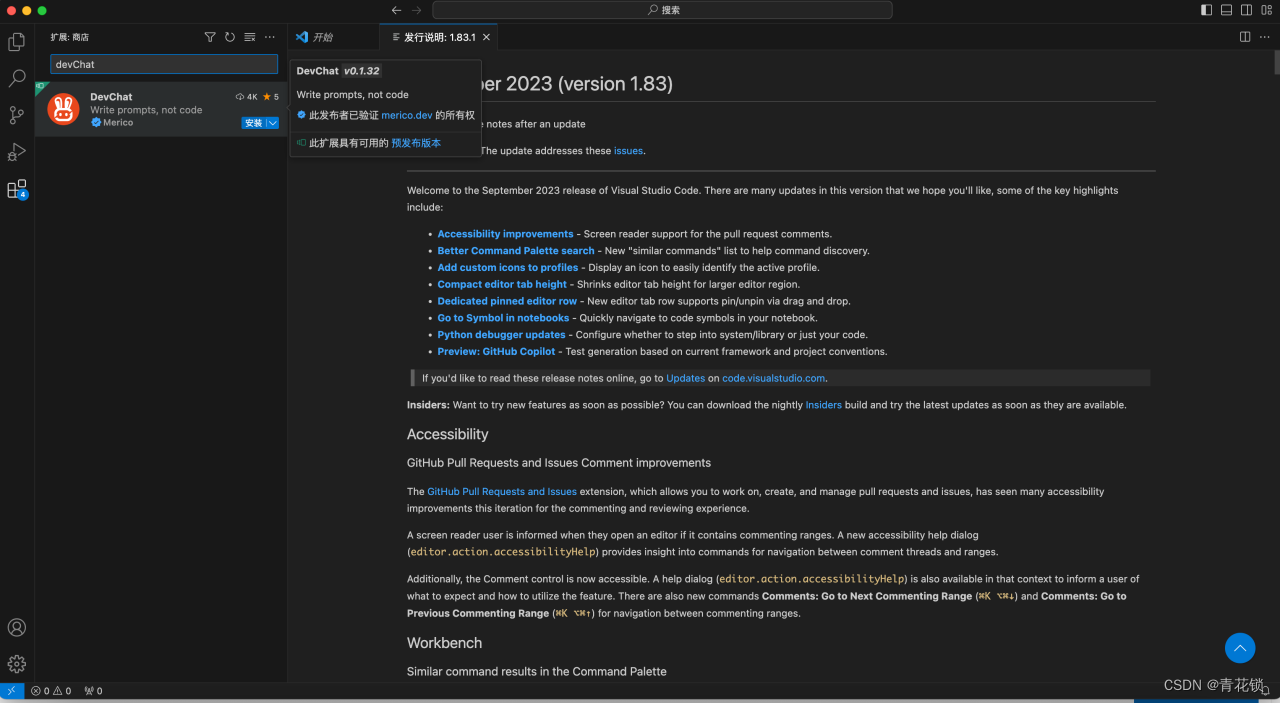
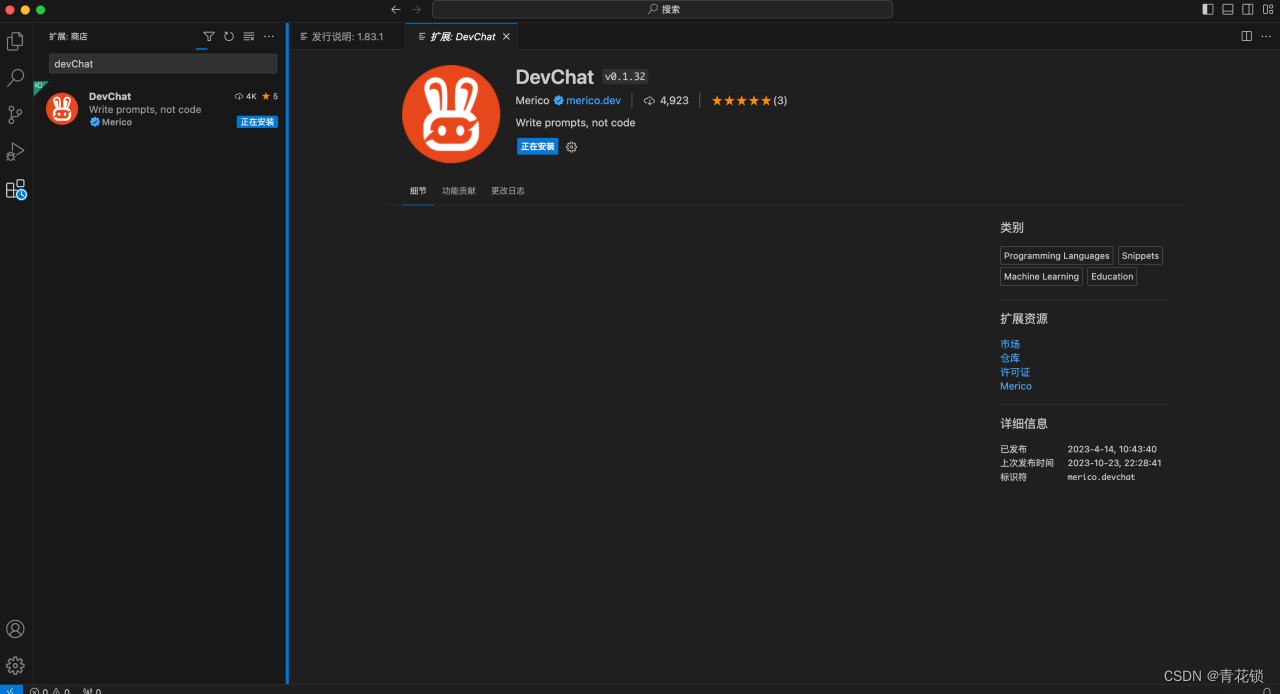
在 VS Code 插件市场中搜索“devchat”,如下图,点击安装(或访问 Visual Studio Marketplace,点击 Install)。

1.3.1、未安装状态
未安装状态下,DevChat会显示“安装”按钮。


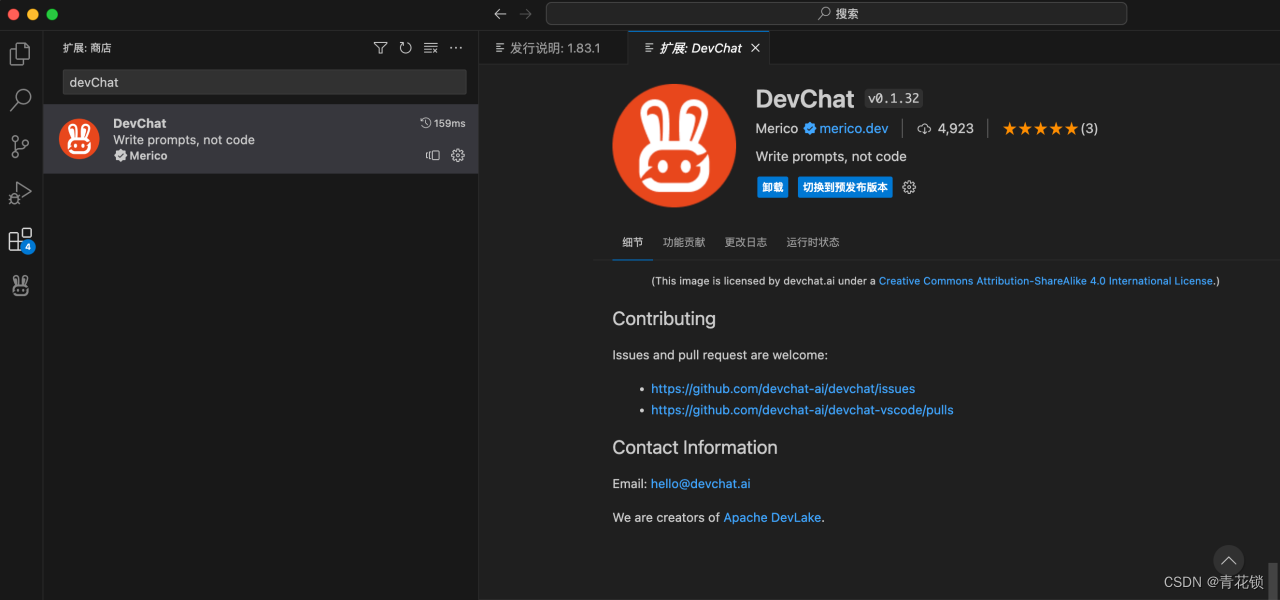
1.3.2、已安装状态
已安装状态下,DevChat会显示“卸载”按钮

二、设置Access Key
把 邮件里的access key,完整复制粘贴到 VS Code 中,具体方法为:
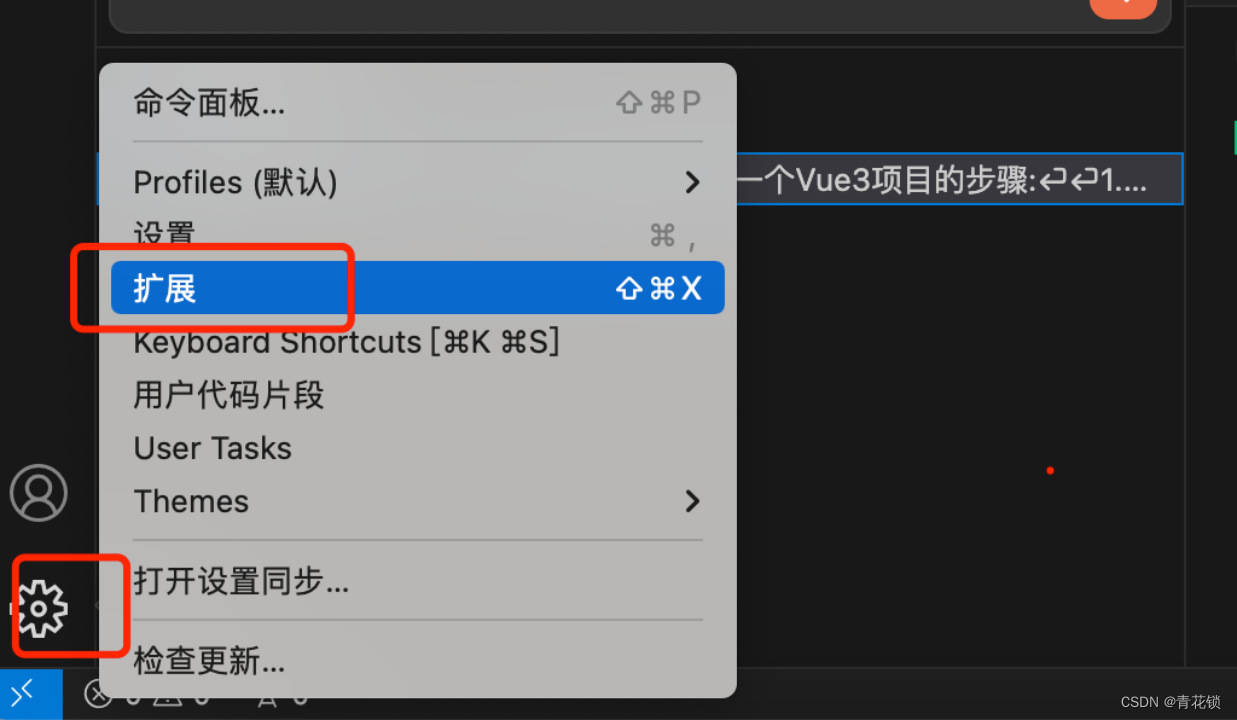
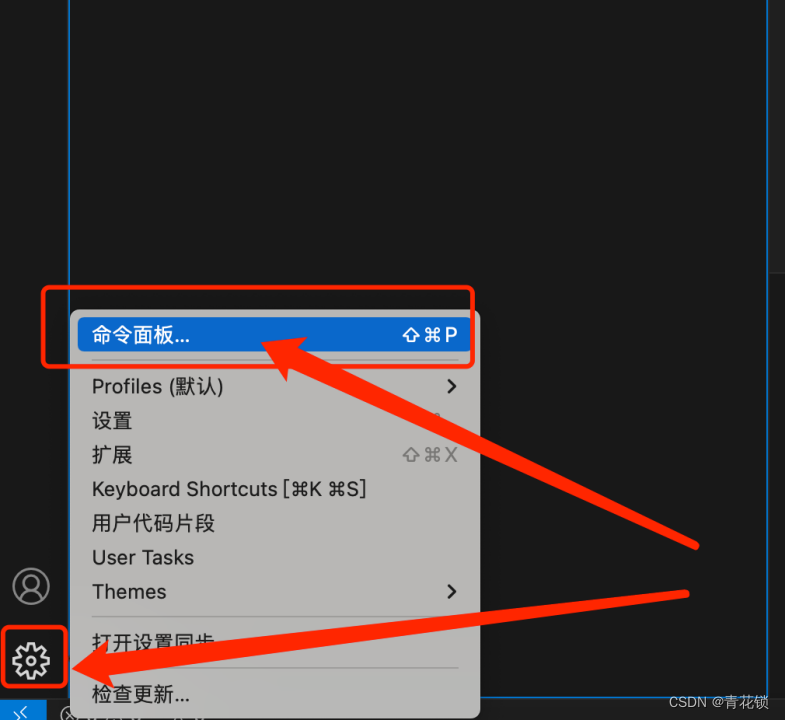
2.1. 点击左下角管理(“齿轮”图标)—命令面板(Command Palette),如下图

2.2、在弹出的命令面板中输入“devchat key”,点击如下命令
把邮箱里的Access Key输入到这里,按回车键确认。

三、使用DevChat
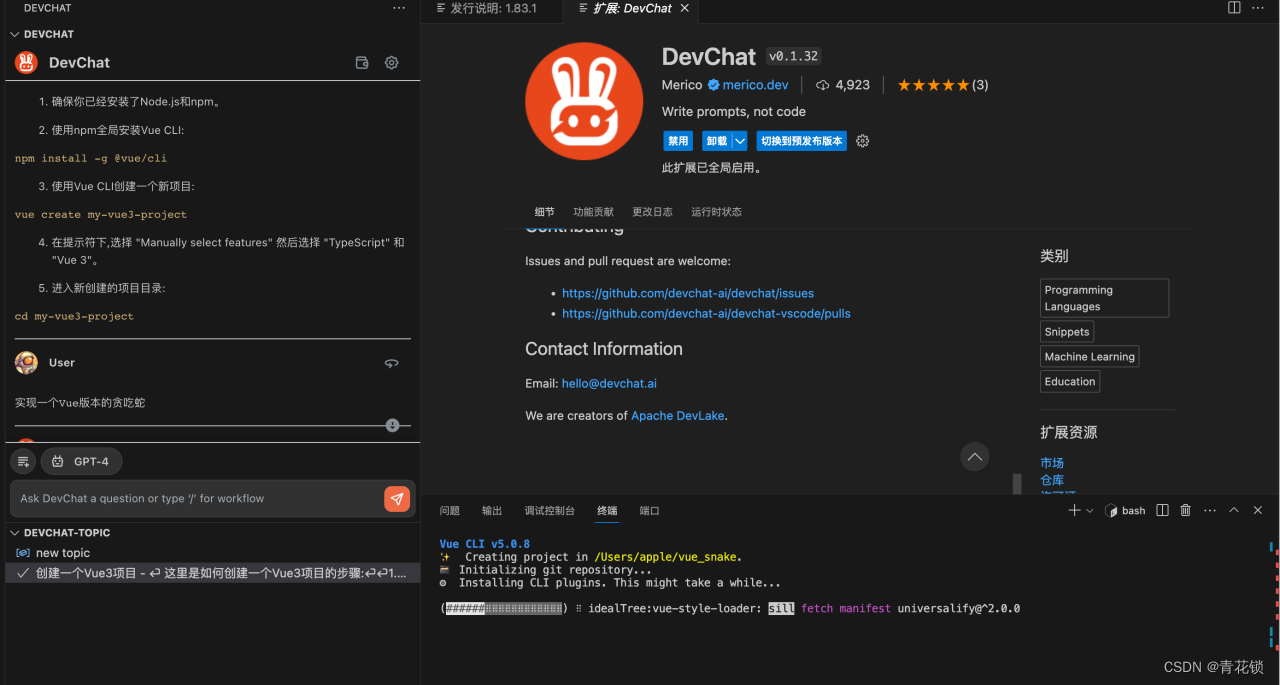
使用DevChat,提问”创建一个Vue3项目”
DevChat会给出我们答案,如下图:

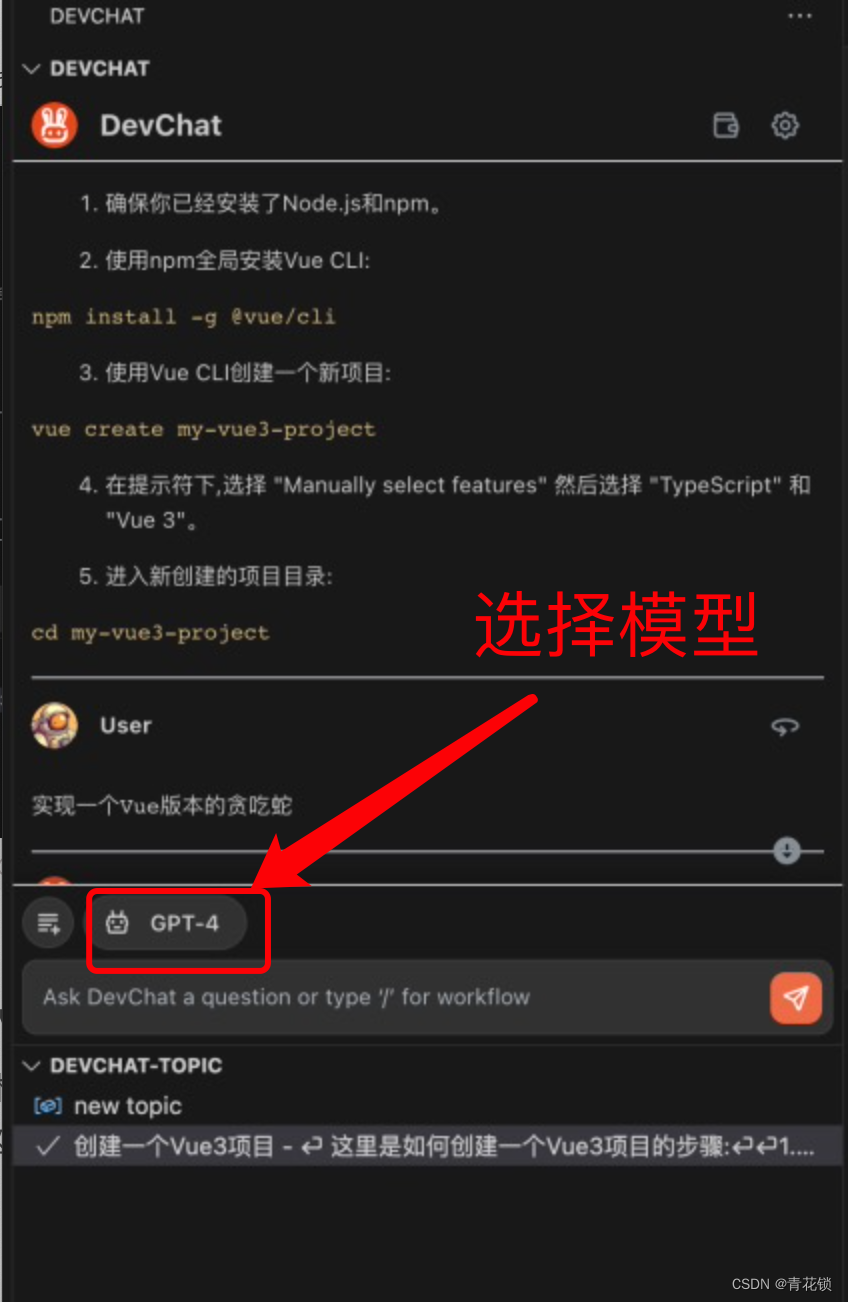
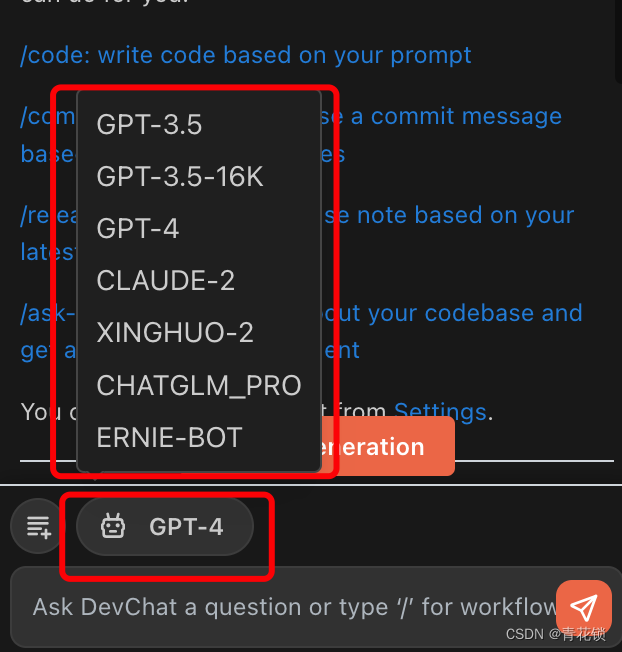
3.1、 选中机器人标签
打开DevChat窗口, 选中机器人标签,可以有GPT3.5、GPT4.0、XINGHUO-2、CLAUDE-2、LLAMA-2-13B-CHAT等大模型的选项,这里我们选择GPT-4,尝试一下当前最先进的大模型。


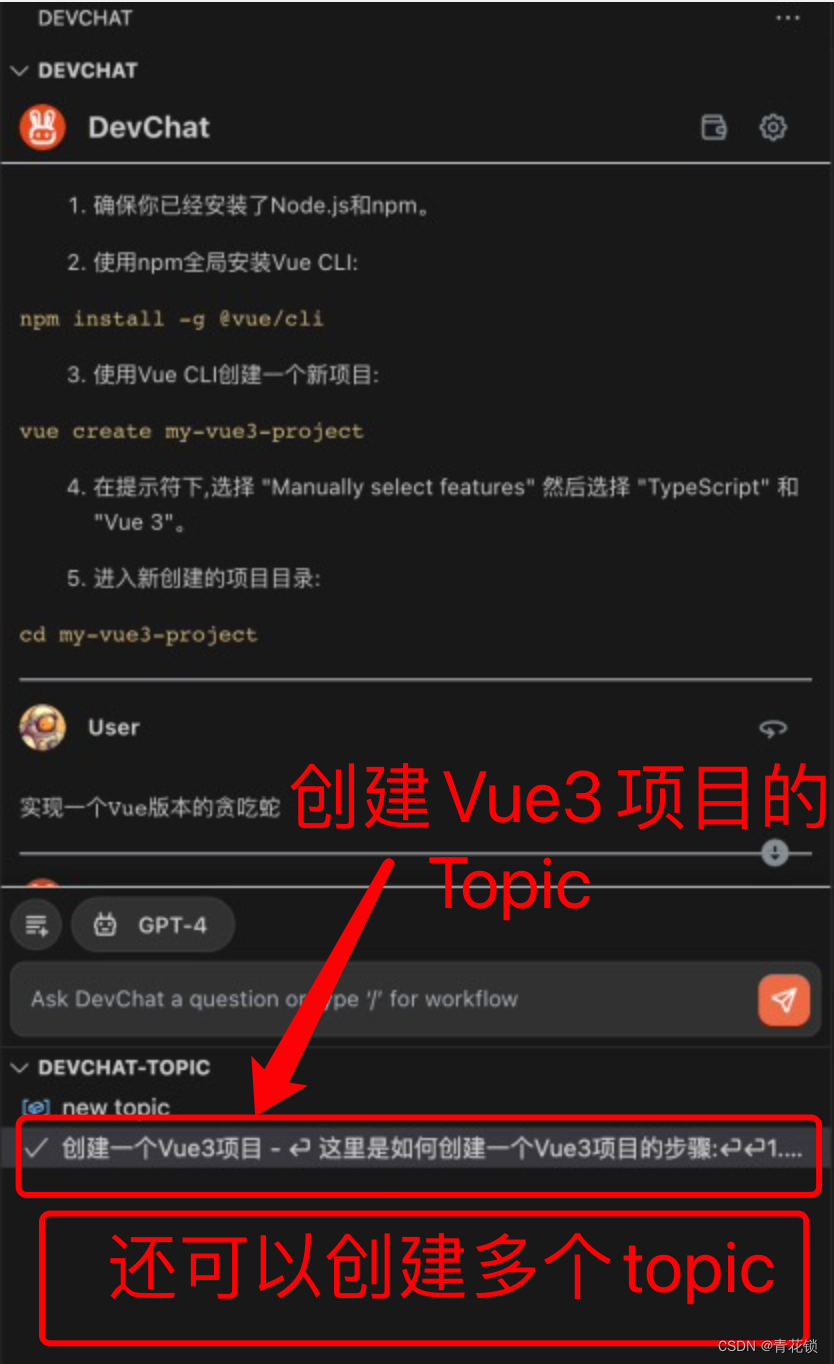
3.2、创建新的主题
点击[new topic],主题内容是:创建一个Vue3项目
可以创建多个Topic,Topic之间是数据隔离的(比如创建Java项目,生成跟当前主题不相关的其他代码等)

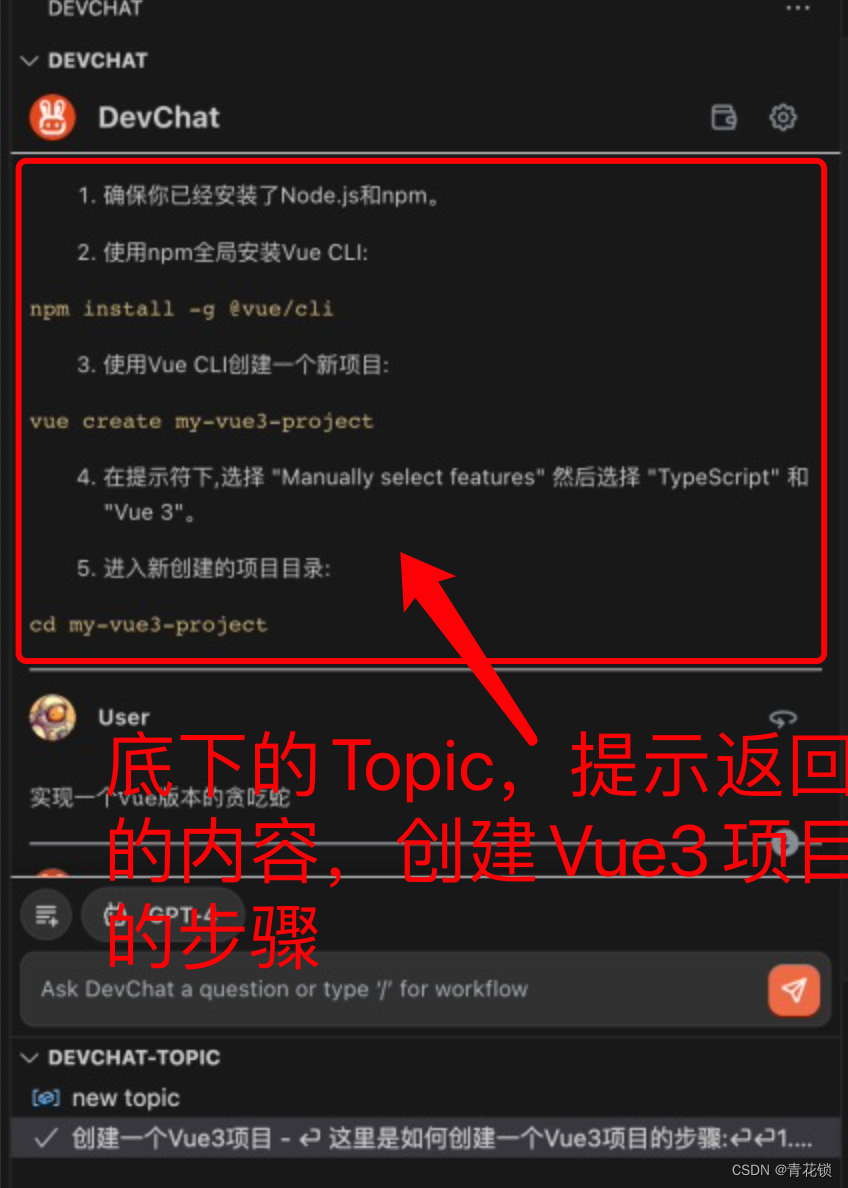
3.3、创建Vue3项目的提示内容

3.3.1、确保你已经安装了Node.js和npm
这里可以配合底部终端区域,检测node、npm是否已安装、配置环境。
3.3.2、使用npm全局安装Vue Cli
安装并配置好node、npm环境,就可以使用npm全局安装Vue Cli
命令:npm insattll -g @vue@cli
3.3.3、使用Vue Cli创建一个Vue新项目
使用Vue Cli创建一个Vue新项目,替换掉DevChat提示词里的项目名称
vue create vue_snake
3.3.4、在提示符下, 选择Vue3
在创建Vue项目中, 选择Vue3项目,按照提示一步一步完成Vue3项目创建
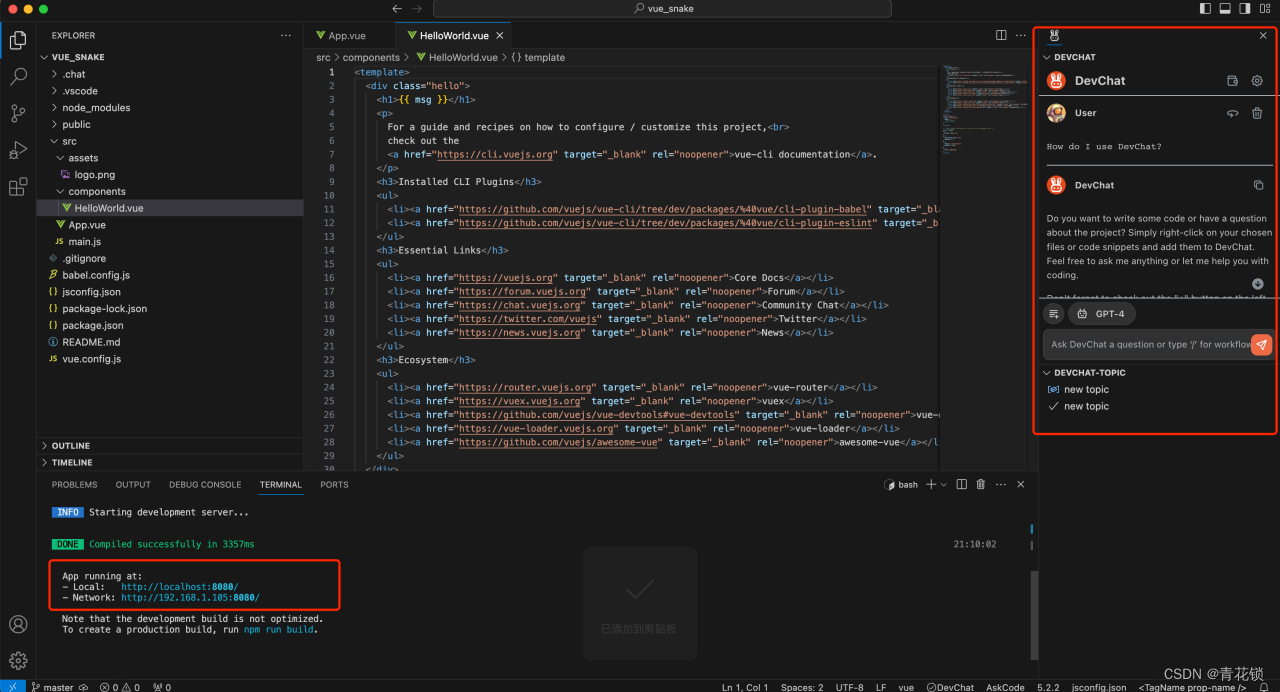
四、按照上述提示创建Vue3项目并打开项目

4.1、左边区域是创建好的Vue3项目
vue_snake,包含node_modules、public、src等目录,package.json、README.md、vue.config.js文件。
4.2、右侧区域展示DevChat
在Vue3项目打开之后,重复【第二节】的内容,并设置展示在右边区域。
这样我们可以一边编写项目代码, 一边可以同DevChat聊天机器人互动。
4.3、打开终端运行项目(底部区域)
输入:npm run serve
项目启动成功之后会提示:
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.105:8080/
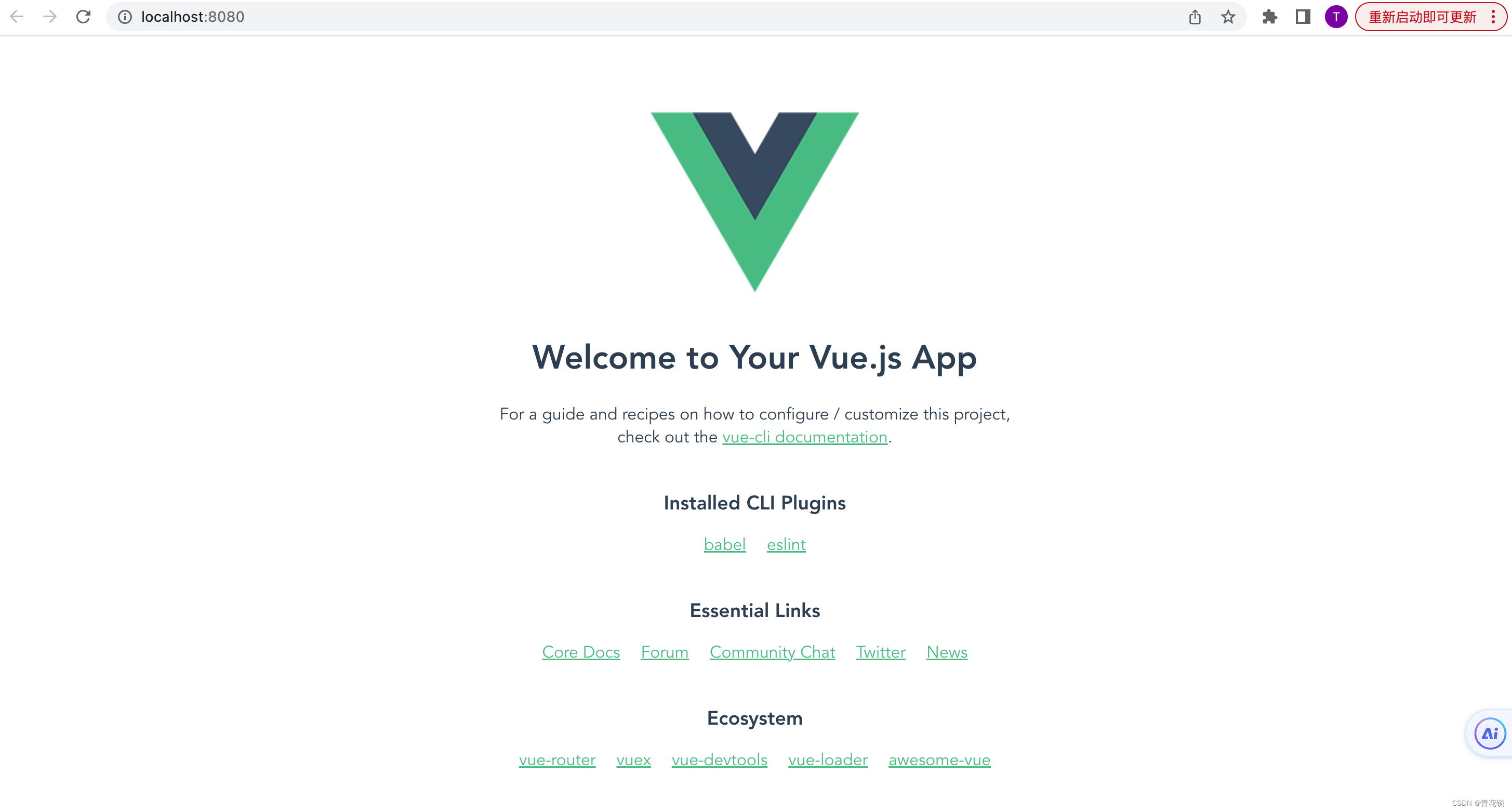
4.4、在浏览器查看Vue3项目
http://localhost:8080/

5、DevChat在项目开发过程中的应用
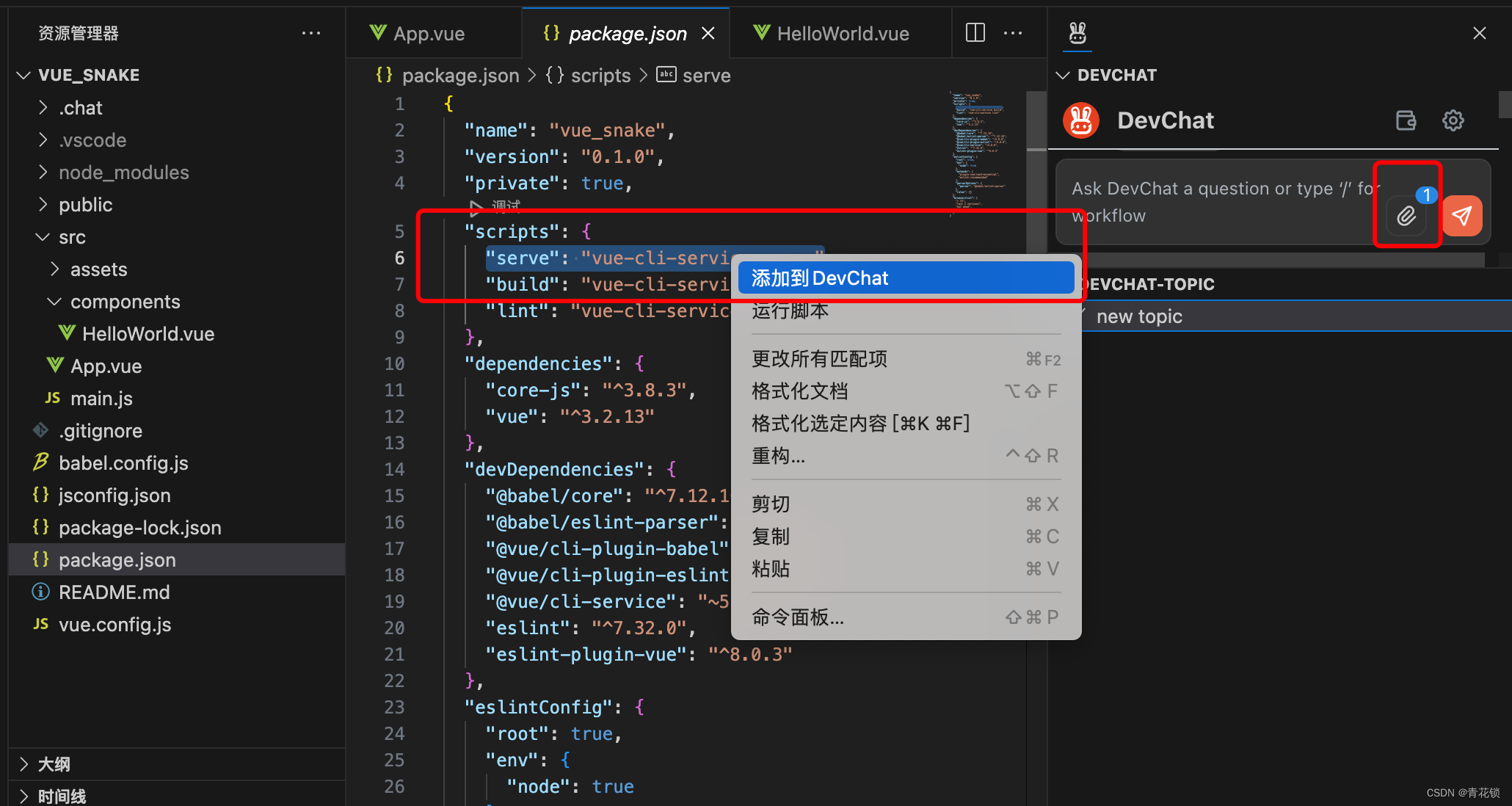
5.1、添加到DevChat功能
如果我们在编辑器中有部分代码有疑惑,可以右键选择Add to AddChat,然后在右侧对话框输入我们的问题。比如,编辑器中我对下面的代码有疑惑,然后询问DevChat帮我解答疑惑。

可以看到当点击Add to AddChat后,左侧输入框就多个图标内容,主要记录的是你的操作。
DevChat这种操作就特别的方便,不需要我们复制内容到Gpt、文心一言等工具里, 在VSCode里就可以边写项目代码边使用AI答疑。
