第一章 分别使用Create-React-App、Vite、Umi Max搭建React项目
一、专栏介绍
欢迎加入本专栏!我将带领您从零开始快速掌握React,从搭建项目到深入理解React项目。后续还会将主流的Umi Max作为前端应用框架,并借助Ant Design Pro来设计用户界面。在这个专栏中,我将为您揭示开发过程中常见功能的实现方法,并通过实际案例展示这些技术的实际应用。让我们一起开启这场技术之旅吧!
二、环境准备
需要准备node环境,在本专栏中我将使用node v16.18.0和npm 8.19.0作为基础环境进行搭建和开发项目案例。

接着我们需要把npm镜像更改为国内淘宝镜像,这样在下载依赖的时候能够更快。
查看npm源镜像
npm config get registry切换npm源镜像
npm config set registry https://registry.npm.taobao.org三、使用Create-React-App搭建
create-react-app是Facebook的React团队官方出的一款构建React单页面应用的脚手架工具。它本身集成了Webpack,并配置了一系列内置的loader和默认的npm的脚本,能实现零配置就可以开发React的应用。
优势:
- 无需配置:官方的配置堪称完美,几乎不用再配置任何东西,就可以上手开发项目。
- 高集成性:集成了对React、JSX、ES6和Flow的支持。
- 自带服务:集成了开发服务器,可以实现开发预览一体化。
- 热更新:保存自动更新。
- 全兼容性:自动处理CSS的兼容问题,无需添加-webkit前缀。

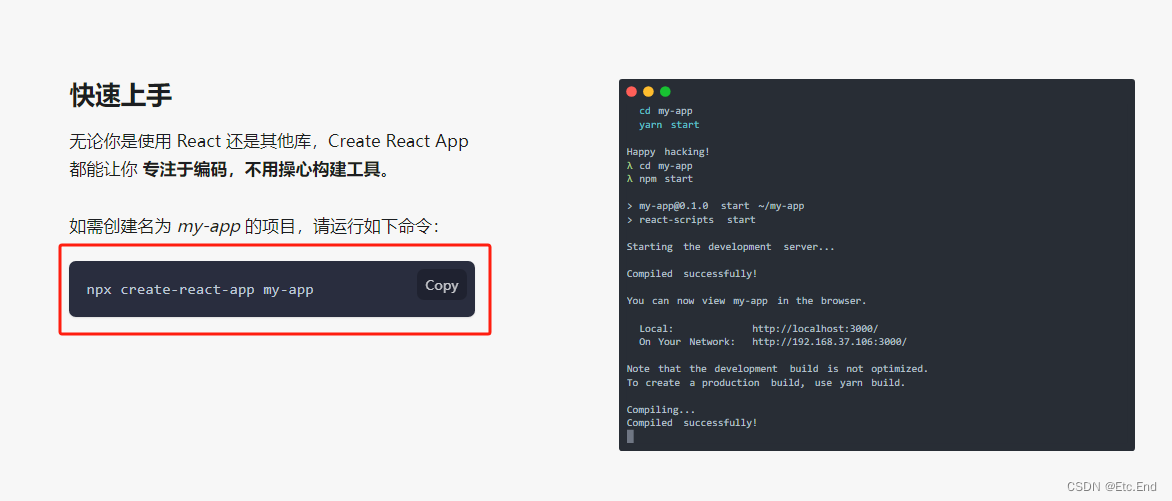
进入Create-React-App后下面有这么一段命令npx create-react-app my-app,我们只需要打开cmd执行此命令就可以搭建React脚手架了,但是呢这样搭建出来默认是JavaScript,需要我们进行TypeScript的指定。这里提一嘴,可能有的小伙伴没见过npx,它也是npm的一种。想要详细的了解可以自行百度哈。在需要创建的文件夹中使用cmd终端执行下面的命令,注意my-app是你的项目名称,自行修改一下。我这里叫react-demo。所以我执行的语句就是npx create-react-app react-demo --template typescript
npx create-react-app my-app --template typescript

很快啊,一分钟左右就能创建好项目。创建好以后跟着命令中的提示,cd react 进行项目,通过npm start就能启动项目了。

启动成功以后会自动打开浏览器,如果没有自动打开,可以根据提示,在浏览器中访问http://localhost:3000/

到这里我们的项目就成功的搭建好了。

四、使用Vite搭建React项目
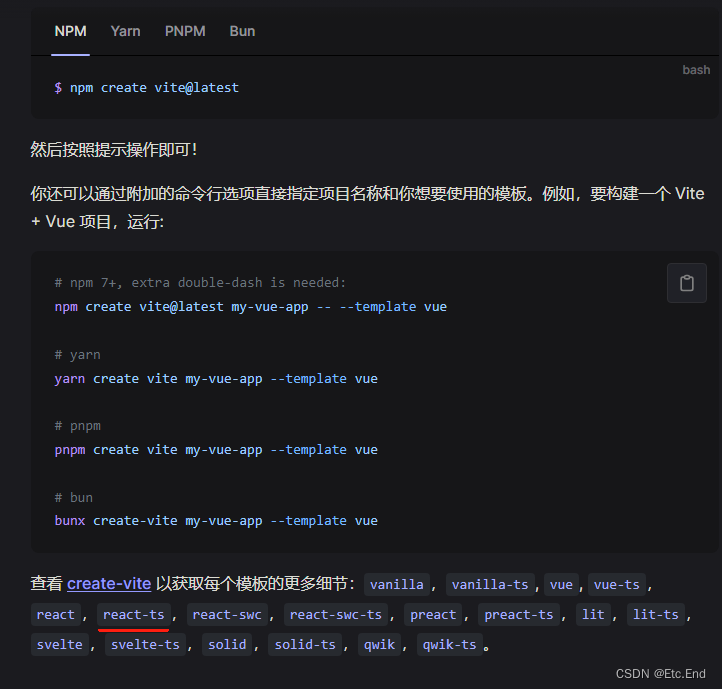
Vite是尤雨溪大佬开发的,他也是Vue的创作者,所以顾名思义,Vite肯定是和Vue更加的搭配,但是呢它也支持我们去构建React项目。根据官网文档,我们只需要执行下面一行命令即可创建支持TypeScript的React脚手架
npm create vite@latest react-vite-demo -- --template react-ts
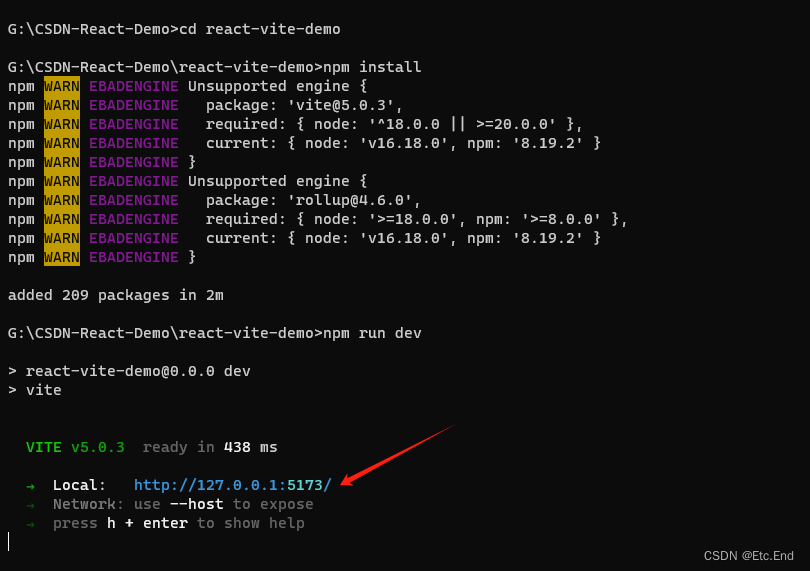
大概10秒左右就能创建好,不得不说Vite就是快,因为它默认不帮我安装相关依赖。所以跟着提示进入项目,通过npm install安装相关依赖。安装完成以后执行npm run dev启动项目即可



是不是超级简单。
五、使用Umi Max搭建React项目
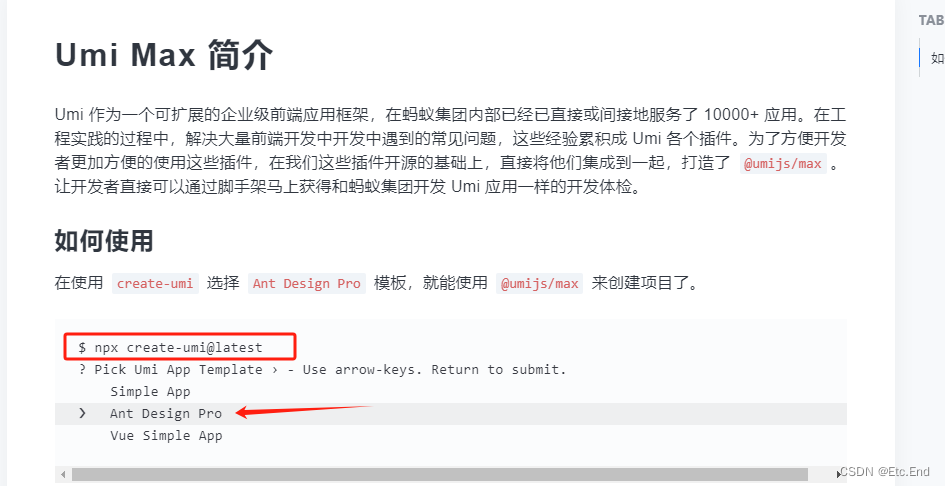
这个呢就更简单了,直接跟着官网文档搞就好了

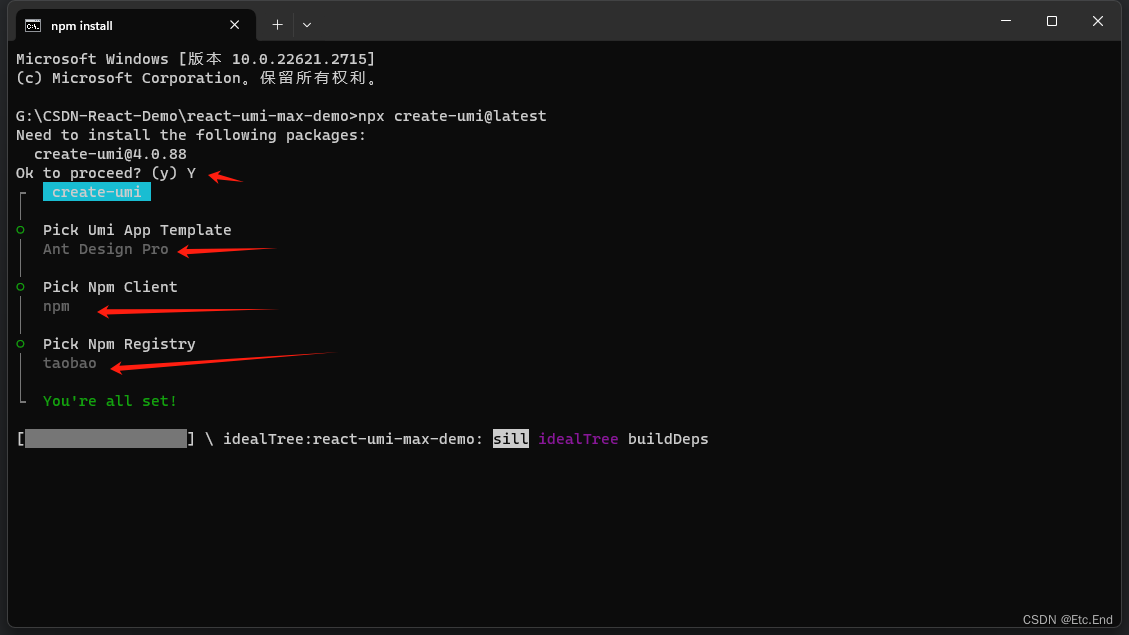
但是不同的地方是,我们需要先创建好项目名称,然后在项目根目录下执行此命令

接着根据自己的环境已经需求去选择就好

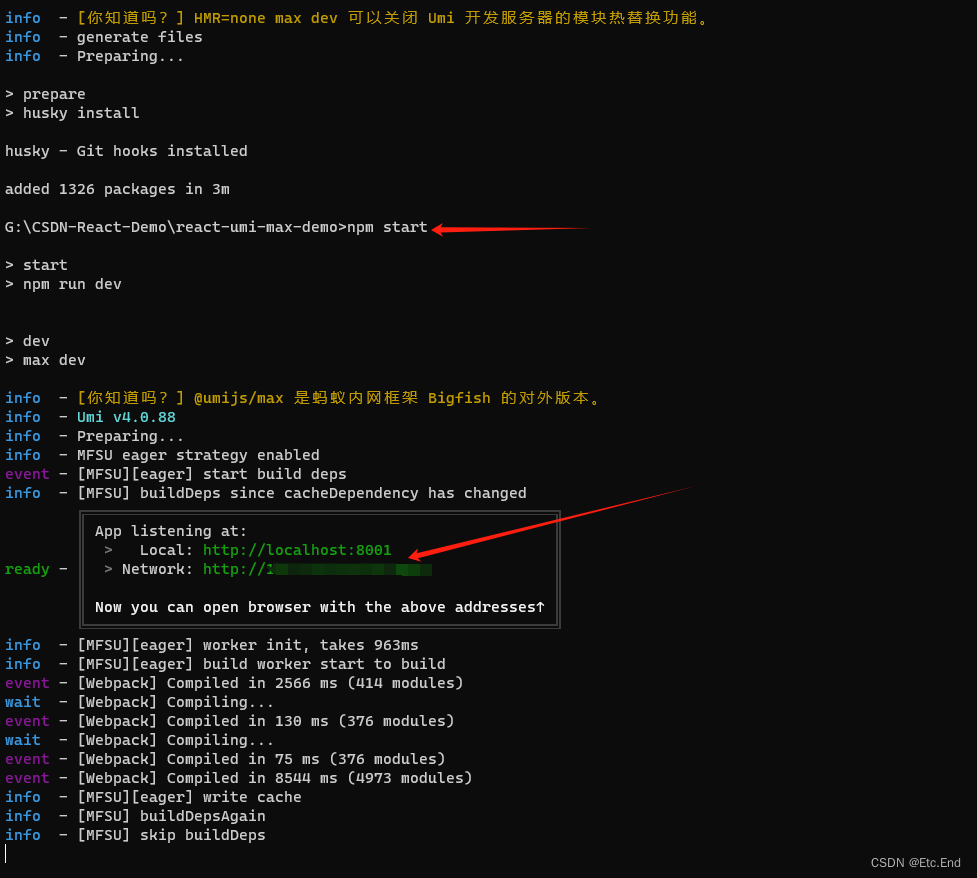
项目搭建完成以后直接执行npm start 就能启动项目了


六、总结
还有其他构建React项目的方式,这里就举这三种比较常用的列子,至于选择哪一种去构建,根据自己的需求以及项目的复杂程度。如果你需要快速构建简单的React应用程序,可以选择Create-React-App或Vite。如果你需要构建复杂的React应用程序,并希望拥有更多的控制权和可扩展性,可以选择Umi-Max。
我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇
