SAP UI5 walkthrough step2 Bootstrap
我的理解,这就是一个引导指令
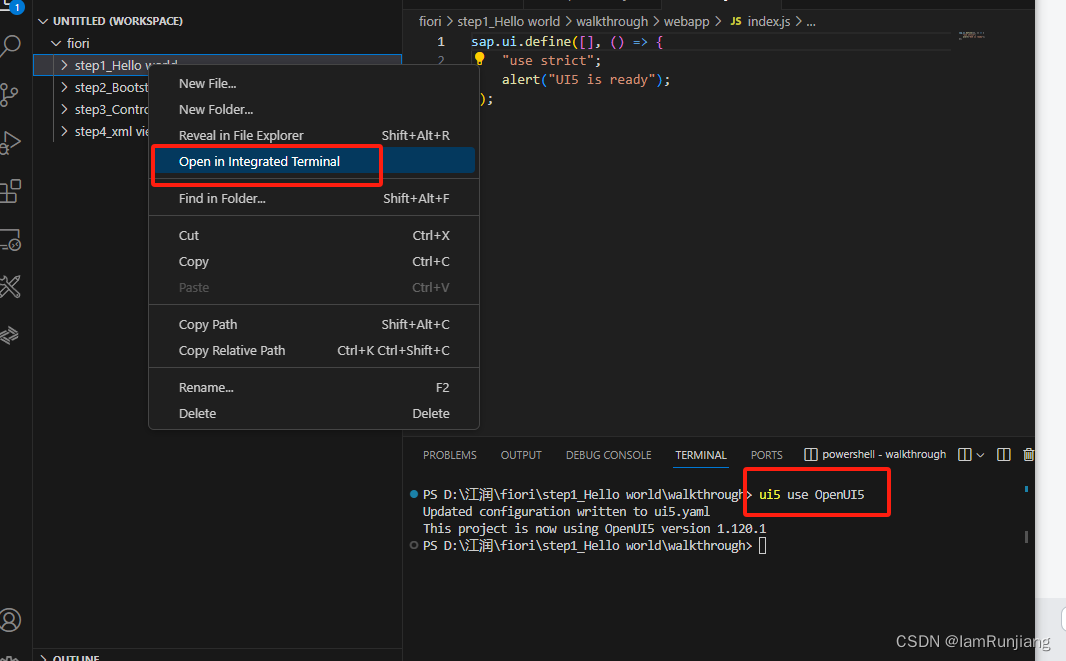
1.我们右键打开命令行--执行 ui5 use OpenUI5

2.执行命令:ui5 add sap.ui.core sap.m themelib_sap_horizon
执行完之后,会更新 yaml 文件

3.修改index.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>UI5 Walkthrough</title><scriptid="sap-ui-bootstrap"src="resources/sap-ui-core.js"data-sap-ui-theme="sap_horizon"data-sap-ui-libs="sap.m"data-sap-ui-compatVersion="edge"data-sap-ui-async="true"data-sap-ui-onInit="module:ui5/walkthrough/index"data-sap-ui-resourceroots='{"ui5.walkthrough": "./"}'></script>
</head>
<body>
<div>Hello World</div>
</body>
</html>In this step, we load the SAPUI5 framework from the webserver provided by UI5 Tooling and initialize the core modules with the following configuration options:
- The
idattribute of the<script>tag has to be exactly"sap-ui-bootstrap"to ensure proper booting of the SAPUI5 runtime. -
The
srcattribute of the<script>tag tells the browser where to find the SAPUI5 core library – it initializes the SAPUI5 runtime and loads additional resources, such as the libraries specified in thedata-sap-ui-libsattribute. -
The SAPUI5 controls support different themes. We choose
sap_horizonas our default theme. -
We specify the required UI library
sap.m, which contains the UI controls we need for this tutorial. -
To make use of the most recent functionality of SAPUI5 we define the compatibility version as
edge. -
We configure the bootstrapping process to run asynchronously. This means that the SAPUI5 resources can be loaded simultaneously in the background for performance reasons.
- We define the module to be loaded initially in a declarative way. With this, we avoid directly executable JavaScript code in the HTML file. This makes your app more secure. We'll create the script that this refers to further down in this step.
-
We tell SAPUI5 core that resources in the
ui5.walkthroughnamespace are located in the same folder asindex.html.
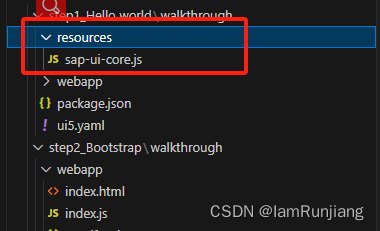
注意 这里src 的输入值是resources/sap-ui-core.js
我们需要先将resources文件先建立,并从从”https://openui5.hana.ondemand.com/resources/sap-ui-core.js“中将此文件保存进去

或者直接将src 的输入值改为 https://openui5.hana.ondemand.com/resources/sap-ui-core.js
这样之后才能正常加载
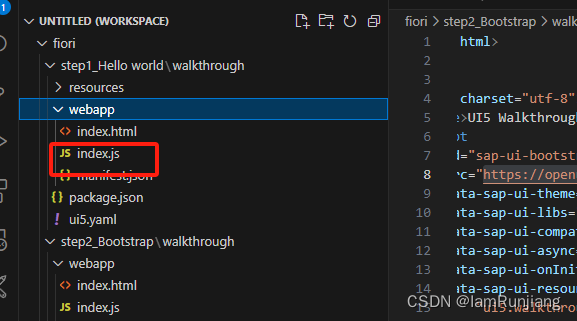
4.在webapp文件下创建一个index.js的文件

sap.ui.define([], () => {"use strict";alert("UI5 is ready");
});
5.输入npm start 结果如下