小程序开发实战案例四 | 小程序标题栏如何设置
上一期我们了解了 小程序底部导航栏 的实现效果,今天一起来了解下如何设置小程序标题栏~

基础标题栏
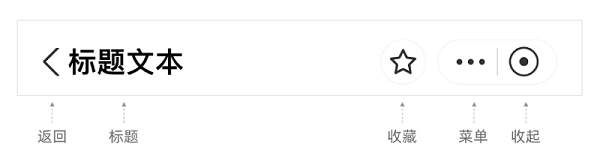
小程序标题栏主要包含返回、标题、收藏、菜单、收起 5 个模块,其中能够调整的部分只有标题和背景色。
另外 IDE上无法展示收藏按钮,如果测试收藏按钮的相关功能 需要使用真机模式调试。

1、基础属性
📌 我们可以在 app.json 中标题栏的基础属性进行设置,常用的属性如下:
- defaultTitle :页面标题
- titleBarColor :导航栏背景色
- titleImage :图片标题
app.json(对所有页面生效)
这里分别举例说明「文字标题」和「图片标题」对应的效果:
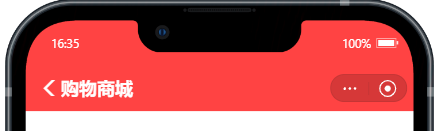
"window": {"defaultTitle": "购物商城","titleBarColor":"#ff4343","titleImage":"https://img2.baidu.com/it/u=417873769,1232851485&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"},文字标题效果:

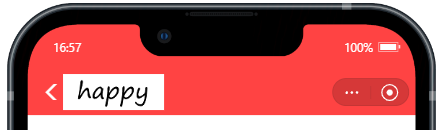
图片标题效果:

⚠ 注意:
- titleImage 优先级 > defaultTitle
- 如果在页面的 json 文件中配置,仅对当前页面生效
- 页面配置优先级 > app.json
- 当前页面导航栏背景色无设置的情况下会沿用上级页面的配置
关于导航栏标题配置可能遇到的问题可以参考下面的文档:
- [配置导航栏图片地址]
- [修改顶部导航栏背景色]
- [小程序标题如何在标题栏居中显示]
- [如何设置导航栏背景渐变色]
- [蒙层能否遮住小程序导航栏和 tabBar]
2、动态样式修改
如果需要对标题的样式进行动态修改,可以通过 my.setNavigationBar 方法实现:
// 设置导航栏前景色。注:frontColor 需要和 backgroundColor 一起设置
my.setNavigationBar({frontColor: '#ffffff',backgroundColor: '#ff0000',
})
// 设置导航栏标题
my.setNavigationBar({title: '当前标题'
})
// 重置导航栏颜色为默认配色
my.setNavigationBar({reset: true
})
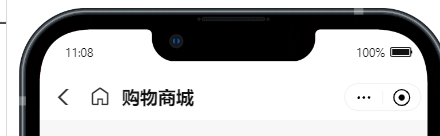
另外,要注意的是,如果跳转到非 tab /首页的情况且页面栈深度为 1,页面上会出现 home 图标,如下图:

此时我们可以使用 my.hideBackHome 方法进行隐藏
Page({onShow() {if(getCurrentPages().length == 1){//判断页面栈深度my.hideBackHome();}},
});📖 小贴士:
- 建议在页面 onShow 时调用该方法,避免有闪烁或不生效。
- 除了 home 图标外,其他的按钮都无法隐藏/去除。
这边汇总了一些关于动态样式修改的问题:
- [返回按钮是否可隐藏]
- [导航栏如何设置前景色,返回按钮颜色和标题颜色]
自定义标题栏
因为基础标题很多的属性都无法修改,如果需要标题居中、设置搜索框等操作的话,就需要用到自定义标题栏了。
1、属性配置
首先,自定义标题栏需要在对应页面的 .json 文件中配置以下属性:
- transparentTitle:标题栏透明设置,支持设置 none / always / auto
- titlePenetrate:是否允许标题栏点击穿透点击后方元素
"window": {"defaultTitle": "购物商城","transparentTitle":"always","titlePenetrate":"YES"}none 效果:

always 效果:

auto 效果:向下拉时会逐渐透明

2、编写自定义标题栏代码
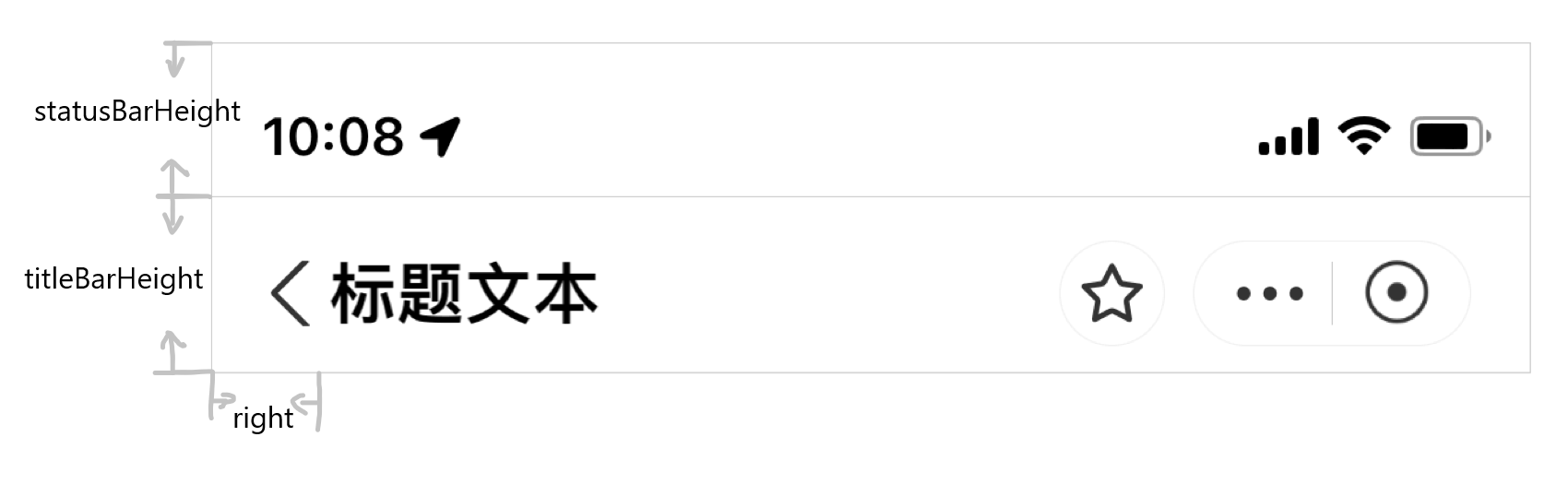
透明设置完成后,为了不跟返回按钮以及胶囊的位置冲突,我们需要获取到对应的位置信息,根据位置来确定自定义的模块的位置。
主要是获取标题栏(titleBarHeight)、状态栏(statusBarHeight)以及返回按钮右边的距离(right)。

获取标题栏位置:
Page({data: {titleBarHeight: 0,//标题栏高度statusBarHeight: 0,//状态栏高度right: 0,//返回按钮右边距离},onLoad(options) {const {titleBarHeight,statusBarHeight,} = my.getSystemInfoSync();this.setData({titleBarHeight,statusBarHeight, });const{backButtonIcon,} = my.getLeftButtonsBoundingClientRect();this.setData({right:backButtonIcon.right});},//点击手机标题栏触发的事件,需要在 index.json 配置 titlePenetrate:"YES"onTitleBar(e) {my.alert({title: '点击了标题栏'});}
});
在 style 中设置自定义标题栏高度:
需要注意的是,只能在 style 进行动态配置,.css文件不支持动态配置。
<view class="custom-nav" style="height:{{titleBarHeight + statusBarHeight}}px"><view class="custom-titleBar" style="height:{{titleBarHeight}}px;padding-top:{{statusBarHeight}}px;padding-left:{{right}}px"onTap="onTitleBar" >hi,我是自定义标题~</view>
</view>
.acss 代码:
.custom-nav {background-image: linear-gradient(to bottom, #BC3985, #D15B2C);
}.custom-titleBar {display: flex;align-items: center;color: white;font-size: 16px;margin-left: 16px;
}
实现效果:

自定义导航栏的常见问题汇总在这里了,大家可以参考下~:
- [导航栏设置透明后iOS和Android标题颜色不一致]
- [如何获取标题栏高度以及状态栏高度]
- [小程序导航栏标题设置空后无法触发点击事件]
以上就是关于【小程序标题栏设置】的所有内容了,希望对你有所帮助*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。
