《从入门到精通:AJAX基础知识解析,前端开发中利器》基础篇
目录
学习目标:
学习目录:
学习时间:
学习内容:
什么是 AJAX?
怎么用 AJAX ?
认识 URL
协议
域名
资源路径
获取 - 新闻列表
URL 查询参数
axios-查询参数
常用请求方法和数据提交
axios 请求配置
axios 错误处理
HTTP协议-报文
请求报文格式:
响应报文格式:
HTTP 协议-响应报文
编辑
HTTP 响应状态码
总结:
接口文档
form-serialize 插件
大家好关于JavaScript APl知识点以及更新完毕
我以后也会偶尔根心更新JavaScript APl
接下我会总结关于 AJAX知识点以及案例
大家有关于JavaScript知识点不知道可以去
🎉博客主页:阿猫的故乡
🎉系列专栏:JavaScript专题栏
🎉欢迎关注:👍点赞🙌收藏✍️留言
学习目标:
让数据活起来让数据实时更新
学习目录:
◆ AJAX 概念和 axios 使用
◆ 认识 URL
◆ URL 查询参数
◆ 常用请求方法和数据提交
◆ HTTP协议-报文
◆ 接口文档
◆ 案例 - 用户登录
◆ form-serialize 插件
学习时间:
提示:这里可以添加计划学习的时间
例如:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习内容:
什么是 AJAX?

当用户与网页进行交互时,一般情况下会通过刷新整个页面来获取新的数据或更新内容。然而,AJAX(Asynchronous JavaScript and XML)的出现改变了这一现状,它是一种可以在不刷新整个页面的情况下,通过后台与服务器进行数据交互并更新页面的技术。通过AJAX,可以在网页上实现实时的数据加载、异步操作和动态内容更新,为用户提供更流畅、更快速的用户体验。AJAX的核心是使用JavaScript向服务器发送HTTP请求,并通过JavaScript处理服务器返回的数据,从而实现局部页面更新而不必刷新整个页面。同时,AJAX还可以与多种后端技术结合使用,如PHP、Java、Python等,扩展了其适用范围。总之,AJAX为前端开发者提供了丰富的功能和交互效果,为网页带来了更多的可能性。
概念:AJAX 是浏览器与服务器进行数据通信的技术

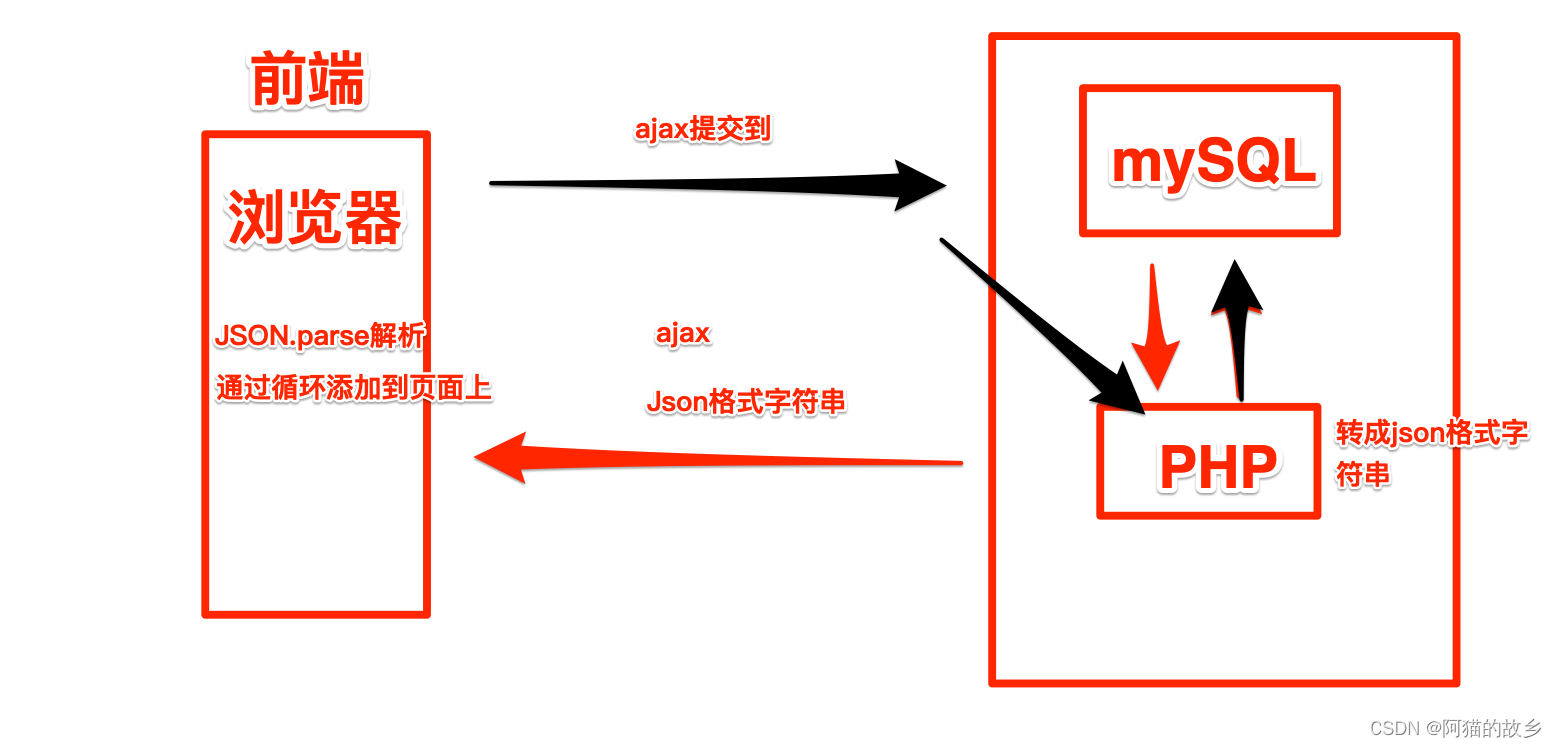
怎么用 AJAX ?
1. 先使用 axios [æk‘sioʊs] 库,与服务器进行数据通信
⚫ 基于 XMLHttpRequest 封装、代码简单、月下载量在 14 亿次
⚫ Vue、React 项目中都会用到 axios
2. 再学习 XMLHttpRequest 对象的使用,了解 AJAX 底层原理
语法:
1. 引入 axios.js:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
2. 使用 axios 函数
✓ 传入配置对象
✓ 再用 .then 回调函数接收结果,并做后续处理
以下是一个简单的使用AJAX的示例代码:
HTML部分:
<!DOCTYPE html>
<html>
<head><title>AJAX示例</title><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script src="script.js"></script>
</head>
<body><button id="loadData">加载数据</button><div id="dataContainer"></div>
</body>
</html>
JavaScript部分(script.js):
$(document).ready(function() {// 点击按钮时触发AJAX请求$('#loadData').click(function() {$.ajax({url: 'data.json', // 请求的URL地址dataType: 'json', // 服务器返回的数据类型success: function(data) {// 请求成功时的回调函数,data为服务器返回的数据// 在这里可以处理返回的数据,更新页面中的内容$('#dataContainer').html(data.message);},error: function() {// 请求失败时的回调函数alert('请求数据失败');}});});
});
上述代码中,我们首先引入了jQuery库,然后定义了一个按钮和一个div用于展示数据。在JavaScript部分,使用$(document).ready()函数确保页面加载完成后执行代码。当按钮被点击时,会触发一个AJAX请求。请求的URL为"data.json",数据类型为JSON格式。如果请求成功,会执行success回调函数,并将返回的数据展示在页面上;如果请求失败,会执行error回调函数,弹出一个提示框。
请注意,上述代码中的"data.json"是一个示例URL,可以根据实际情况替换为你自己的URL。另外,需要确保你的服务器能够正确返回JSON格式的数据。
需求:请求目标资源地址,拿到省份列表数据,显示到页面
目标资源地址:http://hmajax.itheima.net/api/province
axios(
)
{
url: 'http://hmajax.itheima.net/api/province'
} .then(
)
(result) => {
// 对服务器返回的数据做后续处理
}
总结:1. AJAX 有什么用?
➢ 浏览器和服务器之间通信,动态数据交互
2. AJAX 如何学:
➢ 先掌握 axios 使用
➢ 再了解 XMLHttpRequest 原理
3. 这一节 axios 体验步骤?
➢ 引入 axios 库
➢ 使用 axios 语法
认识 URL
认识URL
URL(Uniform Resource Locator)是用于定位和访问互联网上资源的地址。它由多个部分组成,包括协议、主机名、端口号、路径、查询参数等。
以下是URL的基本结构:
协议://主机名:端口号/路径?查询参数
- 协议(Protocol):指定了访问资源所使用的协议,如HTTP、HTTPS、FTP等。
- 主机名(Hostname):指定了资源所在的服务器的域名或IP地址。
- 端口号(Port):指定了服务器上提供该资源的进程的端口号。默认情况下,HTTP使用端口号80,HTTPS使用端口号443。
- 路径(Path):指定了资源在服务器上的具体位置。
- 查询参数(Query Parameters):一般用于向服务器传递额外的参数。以
?开头,多个参数之间使用&分隔。
以下是一些示例URL:
- https://www.example.com:8080/index.html
- ftp://ftp.example.com/files/document.pdf
- http://api.example.com/search?q=keyword&page=1
通过理解URL的结构和各部分的作用,我们可以更方便地访问和定位互联网上的资源。在编程中,URL常常被用于进行网络请求,获取数据或与服务器进行交互。
例如:
• https://www.baidu.com/index.html 图片资源
• https://www.itheima.com/images/logo.png 数据资源
• http://hmajax.itheima.net/api/province 网页资源
• ...
协议
概念:URL 就是统一资源定位符,简称网址,用于访问网络上的资源

http 协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式
域名
域名:标记服务器在互联网中方位
资源路径
资源路径:标记资源在服务器下的具体位置

获取 - 新闻列表
需求:使用 axios 从服务器拿到新闻列表数据
目标资源地址:http://hmajax.itheima.net/api/news
总结:
1. URL 是什么:
➢ 统一资源定位符,网址,用于访问服务器上资源
2. 请解释这个 URL,每个部分作用?
➢ http://hmajax.itheima.net/api/news
➢ 协议://域名/资源路径
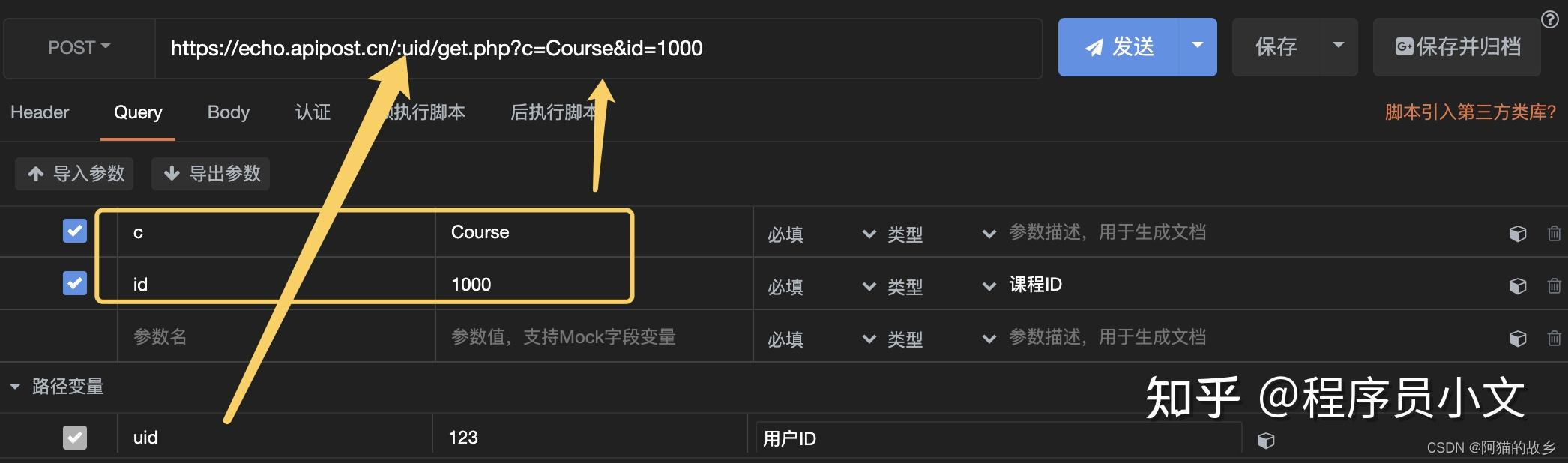
URL 查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2

axios-查询参数
语法:使用 axios 提供的 params 选项
注意:axios 在运行时把参数名和值,会拼接到 url?参数名=值
城市列表:http://hmajax.itheima.net/api/city?pname=河北省
axios({
url: '目标资源地址',
params: {
参数名: 值
}
}).then(result => {
// 对服务器返回的数据做后续处理
})
axios({
url: ' ',
}).then(result => {
// 对服务器返回的数据做后续处理
})
params: {
}
http://hmajax.itheima.net/api/city
pname:
总结:
1. URL 查询参数有什么作用?
➢ 浏览器提供给服务器额外信息,获取对应的数据
2. axios 要如何携带查询参数?
➢ 使用 params 选项,携带参数名和值
常用请求方法和数据提交
常用的请求方法有:GET、POST、PUT、DELETE。
GET 请求方法用于从指定的资源请求数据,常用于获取数据,不应该有副作用,可以被缓存。
POST 请求方法用于向指定的资源提交数据,常用于创建资源或提交表单数据,有副作用,不应该被缓存。
PUT 请求方法用于向指定的资源更新数据,常用于更新整个资源,有副作用,不应该被缓存。
DELETE 请求方法用于删除指定的资源,常用于删除资源,有副作用,不应该被缓存。
数据可以以多种方式进行提交,常见的有:
-
表单提交:通过表单的 method 属性指定请求方法,提交表单数据。
-
URL 查询参数:将数据作为查询参数添加到 URL 中,适用于 GET 方法。
-
请求体:将数据作为请求体的一部分发送,适用于 POST、PUT、DELETE 方法。可以使用 JSON、XML、Form Data 等格式进行数据提交。

axios 请求配置
url:请求的 URL 网址
method:请求的方法,GET可以省略(不区分大小写)
data:提交数据
axios({
url: '目标资源地址',
}).then((result) => {
// 对服务器返回的数据做后续处理
})
method: '请求方法',
data: {
参数名: 值
}
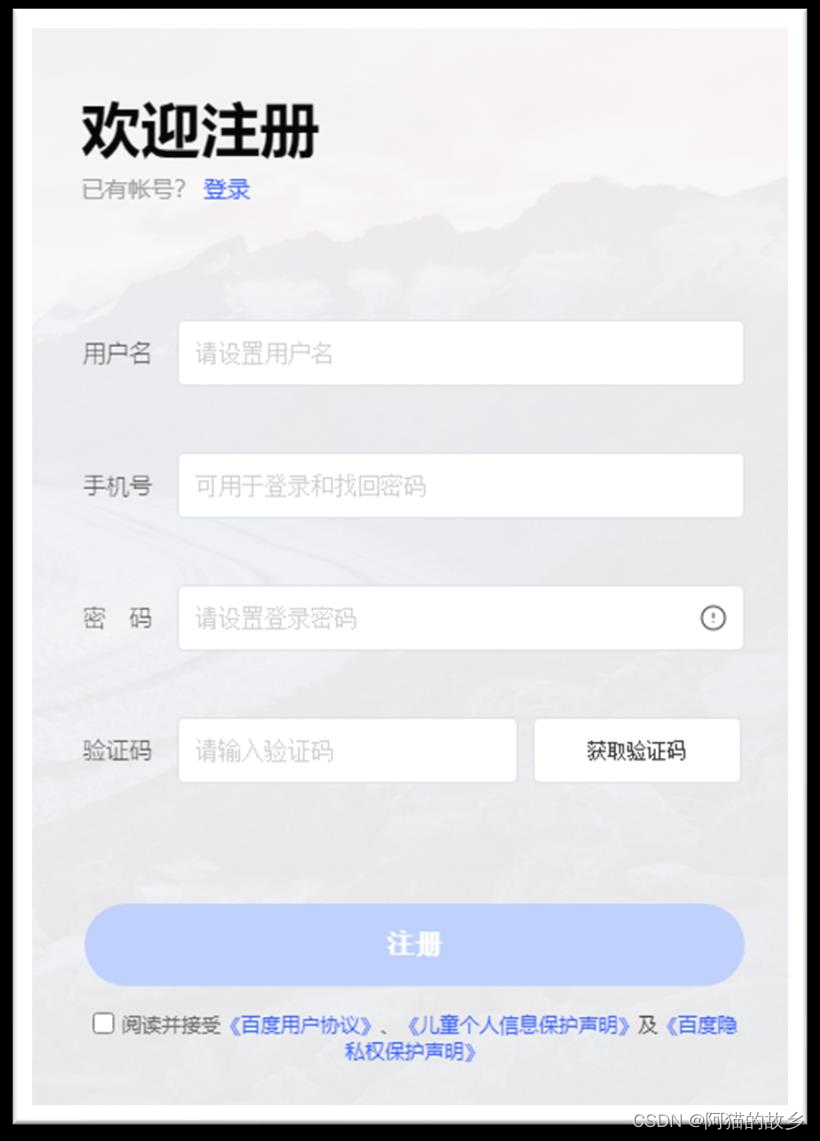
数据提交-注册账号
需求:通过 axios 提交用户名和密码,完成注册功能
注册用户 URL 地址:http://hmajax.itheima.net/api/register
请求方法:POST
参数名:
username 用户名(中英文和数字组成,最少 8 位)
password 密码(最少 6 位)
axios({
url: 'http://hmajax.itheima.net/api/register',
method: 'post'
data: {
username: 'itheima007',
password: '7654321'
}
})
总结:
1. 请求方法表明对服务器资源的操作,最为常用的2个是?
➢ POST 提交数据,GET 查询数据
2. axios 的核心配置?
➢ url:请求 URL 网址
➢ method:请求方法,GET 可以省略(不区分大小写)
➢ params:查询参数
➢ data:提交数据
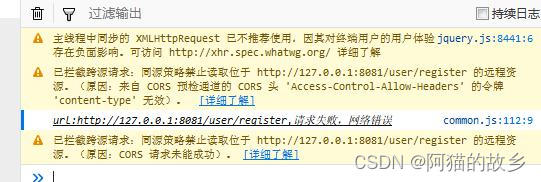
axios 错误处理
在使用 axios 发送请求时,可以通过使用 .catch() 方法来捕获和处理错误。下面是一个使用 axios 进行错误处理的示例代码:
import axios from 'axios';axios.get('https://api.example.com/data').then(response => {// 处理成功的响应数据console.log(response.data);}).catch(error => {// 处理错误if (error.response) {// 发送请求收到响应了,但状态码不在 2xx 范围内console.log(error.response.data);console.log(error.response.status);console.log(error.response.headers);} else if (error.request) {// 发送请求但没有收到响应console.log(error.request);} else {// 其他错误console.log('Error', error.message);}console.log(error.config);});
在 .catch() 方法中,可以通过 error.response 判断是否收到了响应,然后进行相应的处理。如果 error.response 存在,表示请求发送成功但状态码不在 2xx 范围内,可以通过 error.response.data 获取响应的数据、error.response.status 获取状态码、error.response.headers 获取响应头。如果 error.request 存在,表示请求发送成功但没有接收到响应。其他情况下的错误可以通过 error.message 获取错误信息。
需要注意的是,以上代码是基于 Promise 的,也可以使用 async/await 进行错误处理。

HTTP协议-报文
HTTP 协议:规定了浏览器发送及服务器返回内容的格式
请求报文:浏览器按照 HTTP 协议要求的格式,发送给服务器的内容
在使用 AJAX 进行通信时,我们需要了解 HTTP 协议中的报文格式。HTTP 报文由请求报文和响应报文组成,具体格式如下:
-
请求报文格式:
<Method> <URL> <HTTP Version>
<Header 1>: <Value 1>
<Header 2>: <Value 2>
...
<Header n>: <Value n><Body>
- Method:请求方法,常见的有 GET、POST、PUT、DELETE 等。
- URL:请求的资源URL。
- HTTP Version:HTTP 协议的版本,如 HTTP/1.1。
- Header:请求头,包含了一些请求的附加信息,如 Content-Type、Authorization 等。
- Body:请求体,一般用于 POST 或 PUT 方法,包含了请求的具体数据。
-
响应报文格式:
<HTTP Version> <Status Code> <Status Message>
<Header 1>: <Value 1>
<Header 2>: <Value 2>
...
<Header n>: <Value n><Body>
- HTTP Version:HTTP 协议的版本,如 HTTP/1.1。
- Status Code:响应的状态码,表示服务器对请求的处理结果。
- Status Message:状态码的文本描述。
- Header:响应头,包含了一些响应的附加信息,如 Content-Type、Set-Cookie 等。
- Body:响应体,服务器返回的具体数据。
在使用 AJAX 进行通信时,我们可以根据需要设置请求头和请求体,并解析响应头和响应体来处理服务器的返回结果。具体的实现可以使用 XMLHttpRequest 或者更方便的封装库如 axios、jQuery Ajax 等。
HTTP 协议-响应报文
HTTP 协议:规定了浏览器发送及服务器返回内容的格式
响应报文:服务器按照 HTTP 协议要求的格式,返回给浏览器的内容
1. 响应行(状态行):协议、HTTP 响应状态码、状态信息
2. 响应头:以键值对的格式携带的附加信息,比如:Content-Type
3. 空行:分隔响应头,空行之后的是服务器返回的资源
4. 响应体:返回的资源
HTTP 响应状态码
HTTP 响应状态码是服务器对请求的处理结果的标识,它用于告知客户端请求的处理状态。常见的 HTTP 响应状态码有以下几种:
1xx:信息性状态码
- 100 Continue:请求已接收,继续处理。
- 101 Switching Protocols:服务器要求客户端切换协议。
2xx:成功状态码
- 200 OK:请求成功。
- 201 Created:成功创建了资源。
- 204 No Content:请求成功,但响应不包含实体内容。
3xx:重定向状态码
- 301 Moved Permanently:资源被永久移动到其他位置。
- 302 Found:资源被临时移动到其他位置。
- 304 Not Modified:请求的资源未修改,使用缓存的内容。
4xx:客户端错误状态码
- 400 Bad Request:请求有语法错误。
- 401 Unauthorized:请求需要身份认证。
- 403 Forbidden:服务器拒绝请求。
- 404 Not Found:请求的资源不存在。
5xx:服务器错误状态码
- 500 Internal Server Error:服务器内部错误。
- 502 Bad Gateway:网关或代理服务器接收到无效响应。
- 503 Service Unavailable:服务器当前无法处理请求。
了解这些常见的 HTTP 响应状态码可以帮助我们更好地理解请求的处理结果,进行错误处理和调试。在实际开发中,我们可以根据不同的响应状态码,进行相应的处理和反馈给用户。
总结:
1. 响应报文的组成:
响应行(状态行):协议、HTTP 响应状态码、状态信息
响应头:以键值对的格式携带的附加信息,比如 Content-Type
空行:分隔响应头,空行之后的是返回给浏览器的资源
响应体:返回的资源
2. HTTP 响应状态码用来表明请求是否成功完成
接口文档
接口文档:描述接口的文章
接口:使用 AJAX 和服务器通讯时,使用的 URL,请求方法,以及参数
接口文档
(后端工程师)
form-serialize 插件
作用:快速收集表单元素的值

以上就算关于ajax基础知识点总结需要素材请来私信我
以上图片全部来源于网络,如有侵权联系我速删!!!