GLTF编辑器-位移贴图实现破碎的路面
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎
位移贴图是一种可以用于增加模型细节和形状的贴图。它能够在渲染时针对模型的表面进行像素级的位移,从而使模型看起来具有更多的凹凸感和立体感,并且在模型上产生更多的细节,主要功效如下:
- 细节增强:位移贴图可以通过在模型表面应用微小的高度变化,为模型增加额外的细节,并使之看起来更真实、更逼真。这些细微的变化可以模拟出各种细节,例如纹理、褶皱、凹凸、皱纹等,从而使模型看起来更加精细。
- 形状改变:位移贴图还可以通过在模型的表面上应用高程偏移,实现模型形状的微调或改变。例如,在低多边形的模型上应用位移贴图可以使其看起来更具细致、复杂的形状,而无需增加模型的顶点数量。
- 渲染效率优化:相比于完全使用几何体增加细节,位移贴图可以在保持模型的低多边形结构的同时,实现更高的细节呈现。这样可以显著提高渲染效率,减少计算资源的消耗。
- 省内存:使用位移贴图可以将详细的模型细节储存在贴图中,而不是在模型本身的顶点和面片中。这可以节省内存空间,并使渲染和显示更加高效。
本文将讲解如何使用GLTF 编辑器 -NSDT 在线材质编辑工具为游戏角色3D模型设置纹理贴图,在开始之前我们先了解下纹理里纹理贴图的一些基本概念。
1、材质纹理贴图

1:没有纹理的 3D 模型2:带纹理的相同模型
纹理贴图是应用于(映射)到形状或多边形表面的图像。这可以是位图图像或程序纹理。它们可以以常见的图像文件格式存储,由 3D 模型格式或材料定义引用,并组装成资源包。
它们可能有 1-3 个维度,尽管 2 个维度对于可见表面最常见。为了与现代硬件一起使用,纹理贴图数据可以以旋转或平铺顺序存储,以提高缓存一致性。渲染 API 通常将纹理贴图资源(可能位于设备内存中)作为缓冲区或表面进行管理,并且可能允许“渲染到纹理”以获得其他效果,例如后期处理或环境映射。
它们通常包含 RGB 颜色数据(存储为直接颜色、压缩格式或索引颜色),有时还包含用于 alpha 混合 (RGBA) 的附加通道,尤其是对于广告牌和贴花叠加纹理。可以将 alpha 通道(以硬件解析的格式存储可能很方便)用于其他用途,例如镜面反射。
2、纹理贴图的作用
纹理贴图在创建视觉上令人惊叹且逼真的 3D 模型中发挥着至关重要的作用。3D 建模中使用了多种类型的纹理贴图,每种类型都有其独特的用途。例如,漫反射贴图用于定义 3D 模型的表面颜色,而镜面贴图则定义表面的光泽度和反射率。法线贴图用于向模型表面添加深度和结构,而位移贴图用于修改表面几何形状本身。
使用这些不同类型的纹理贴图的重要性在于它们能够共同为观看者创造更加身临其境和引人入胜的体验。通过使用这些贴图,3D 艺术家可以创建复杂的细节,使模型显得更加逼真和可信,最终提高最终产品的整体质量和影响力。
3、设置3D模型纹理贴图的工具和方法
在选择合适的纹理工具时,请考虑项目的复杂性和您对软件的熟悉程度。初学者倾向于 GLTF 编辑器 -NSDT,GLTF 编辑器是一款专门用于3D模型纹理贴图的工具,它支持3D模型各种材质纹理贴图的编辑修改,包括:颜色、粗糙度、金属度、贴图、顶点颜色、自发光贴图、透明贴图、凹凸贴图、法线贴图、位移贴图、粗糙贴图、金属贴图、光照贴图、透明度等。

4、GLTF如何设置纹理贴图?
使用专业的建模软件来设置模型的纹理贴图确实是个不错的选择,但是对于新手小白来说却是不那么友好了,软件的安装、使用都比较麻烦,而GLTF 编辑器 -NSDT 作为一款在线材质纹理编辑工具,基于Three.js 开发,可以在任意支持webGL的浏览器运行,不需要安装下载额外的插件或者以来,打开浏览器就能使用。
以下是如何使用 GLTF 编辑器 -NSDT 设置纹理贴图的方法和步骤:
在浏览器中打开GLTF 编辑器,将模型导入编辑器中,如何模型本身带有材质,软件的右侧面板中会读取模型的材质信息并展示,右侧的材质面板信息支持对材质的编辑和修改,如下图:

言归正传, 我们先导入没有材质纹理贴图3D模型:

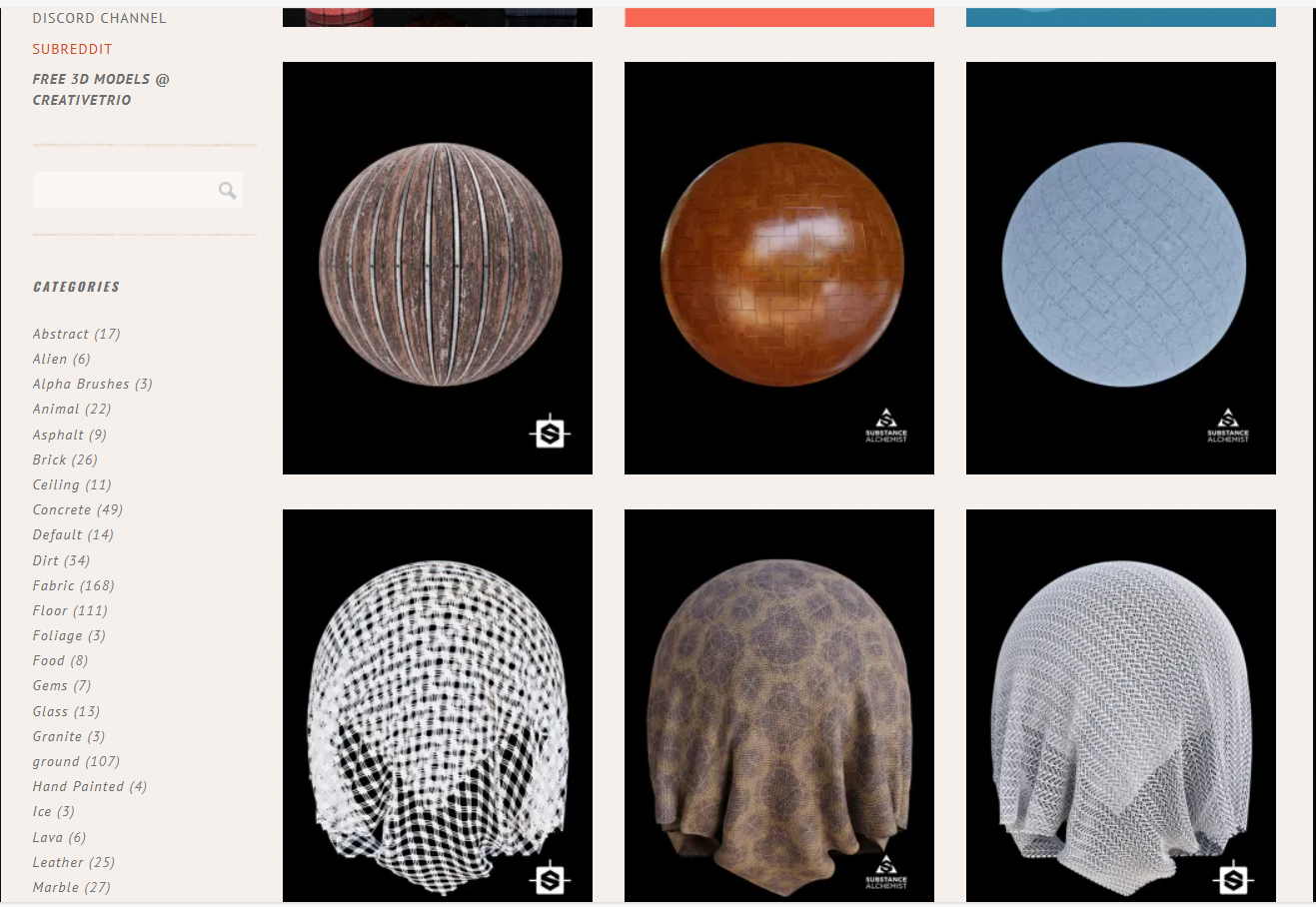
模型没有纹理贴图的时候整个呈现一个灰黑色,为了展现模型更真实的外观和细节,让模型看起来更加真实,现在我们为模型添加纹理贴图,纹理贴图大家可以在网上搜索,这类资源还是比较多的,如3D TEXTURES | Free seamless PBR textures with Diffuse, Normal, Displacement, Occlusion and Roughness Maps.:

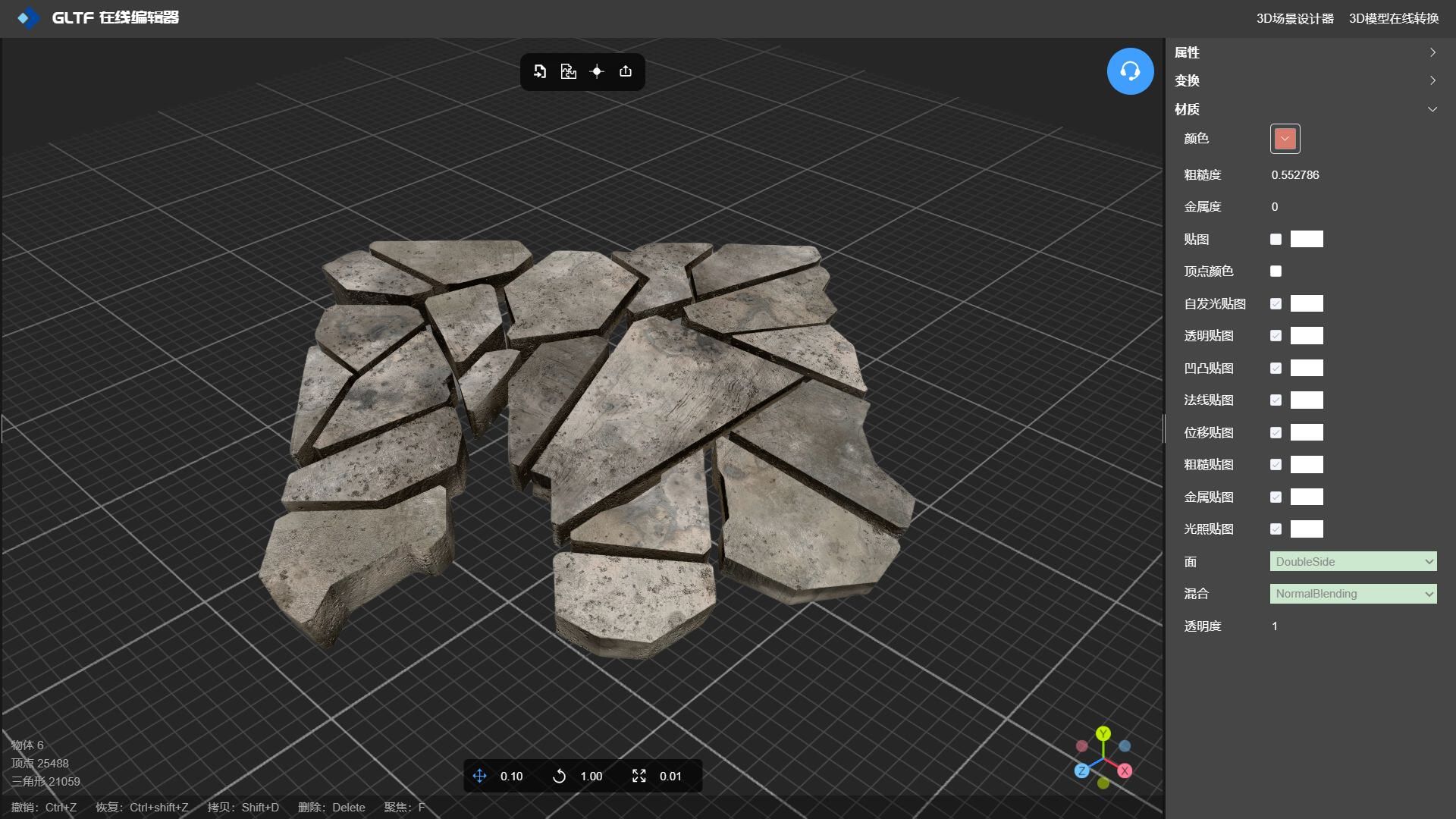
找到对用的纹理贴图文件后,在右侧的材质面板中选择贴图类型,将纹理贴图上传,系统会自动计算UV,将纹理贴图完美的映射到3D模型上,如下图:

GLTF 编辑器 -NSDT 不仅可以设置3D模型纹理贴图,还可以设置模型的几何原点、以及对有相同材质属性的mesh进行合并,实现模型轻量化,是一款不可多得的实用型在线模型编辑工具。
注:通常想要实现某种效果需要几种材质贴图配合使用才能达到效果。
转载:GLTF编辑器-位移贴图实现破碎的路面 (mvrlink.com)
