HarmonyOS page生命周期函数讲解
下面 我们又要看一个比较重要的点了
页面生命周期
页面组件有三个生命周期
onPageShow 页面显示时触发
onPageHide 页面隐藏时触发
onBackPress 页面返回时触发
这里 我们准备两个组件
首先是 index.ets 参考代码如下
import router from '@ohos.router'
@Entry
@Component
struct Index {build() {Row() {Column() {Button("跳转").onClick(()=>{router.pushUrl({url: "pages/AppView"})})}.width('100%')}.height('100%')}//页面显示时触发onPageShow() {console.log("index onPageShow触发");}//页面隐藏时触发onPageHide() {console.log("index onPageHide触发");}//页面返回时触发onBackPress() {console.log("index onBackPress触发");}
}
我们引入了 router 路由模块 然后定义了三个生命周期
然后 设置了一个button按钮 点击跳转向 pages/AppView页面
然后 AppView.ets 参考代码如下
import router from '@ohos.router'
@Entry
@Component
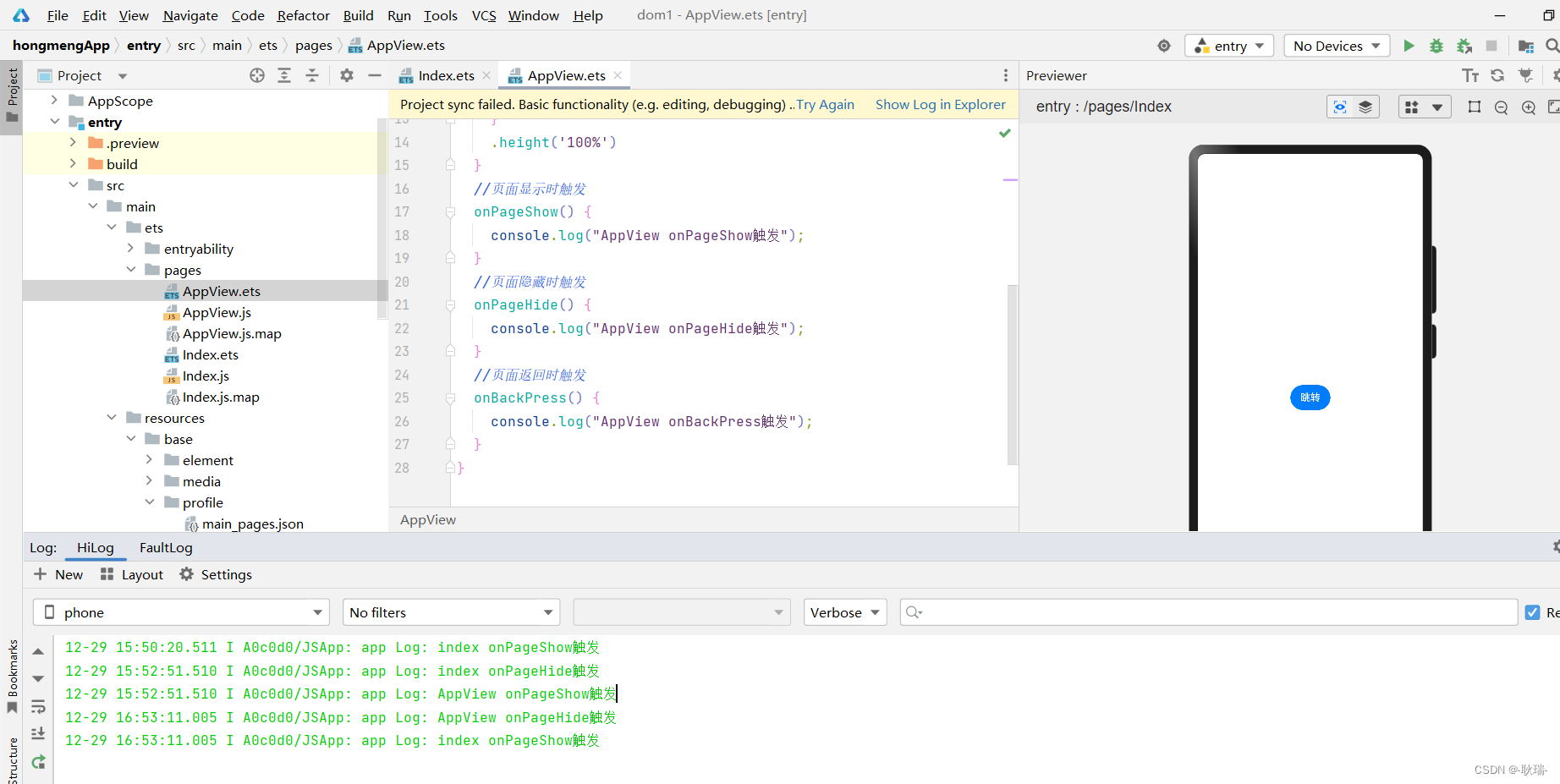
struct AppView {build() {Column(){Button("返回").onClick(()=>{router.back();})}.width('100%').height('100%')}//页面显示时触发onPageShow() {console.log("AppView onPageShow触发");}//页面隐藏时触发onPageHide() {console.log("AppView onPageHide触发");}//页面返回时触发onBackPress() {console.log("AppView onBackPress触发");}
}
这里 我们也是先引入router
button按钮点击 调用 router.back 返回上一个界面
然后也定义了三个生命周期
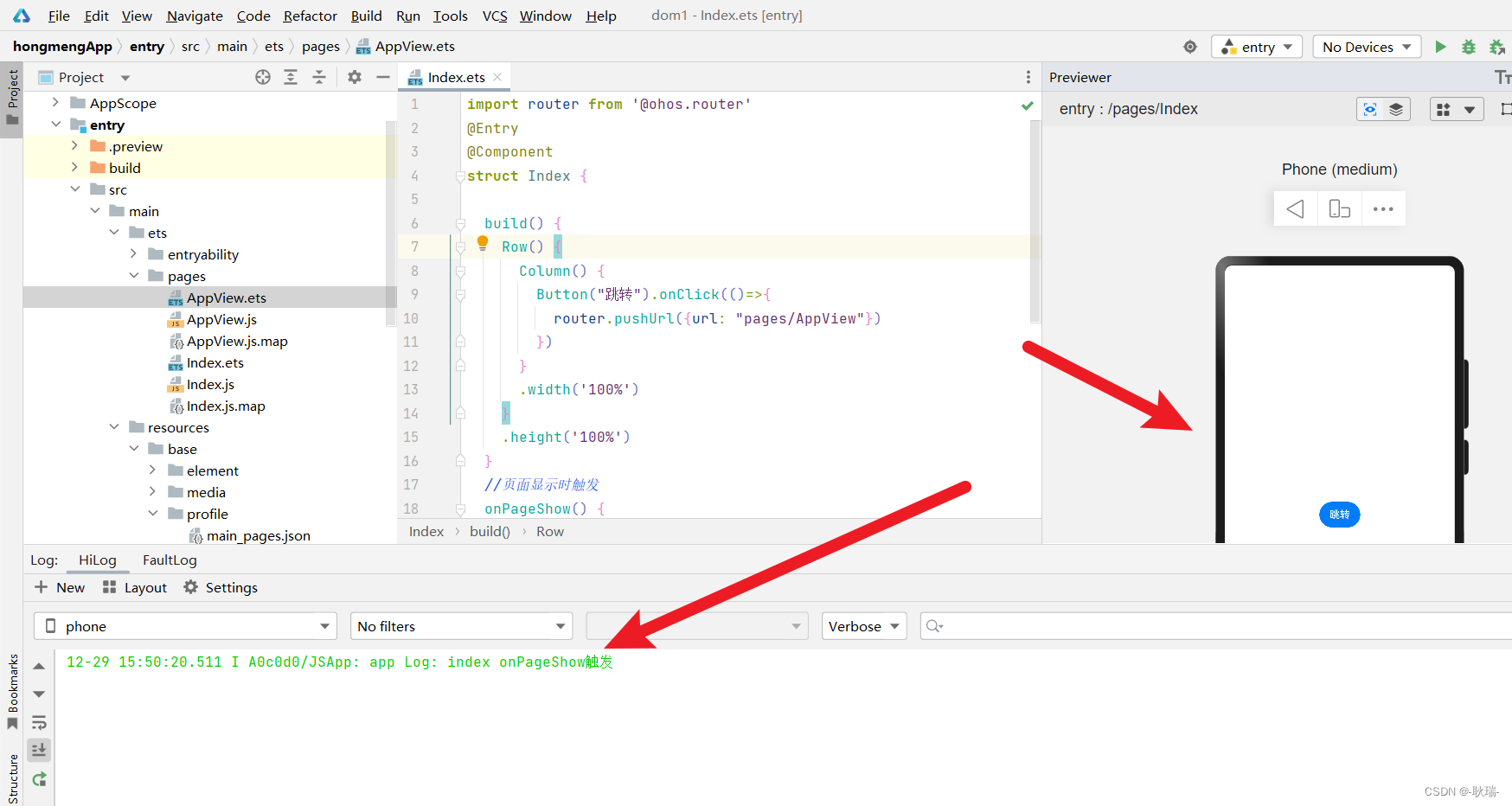
然后 我们打开预览器 运行index组件 然后 index 组件 被显示 onPageShow生命周期随之触发

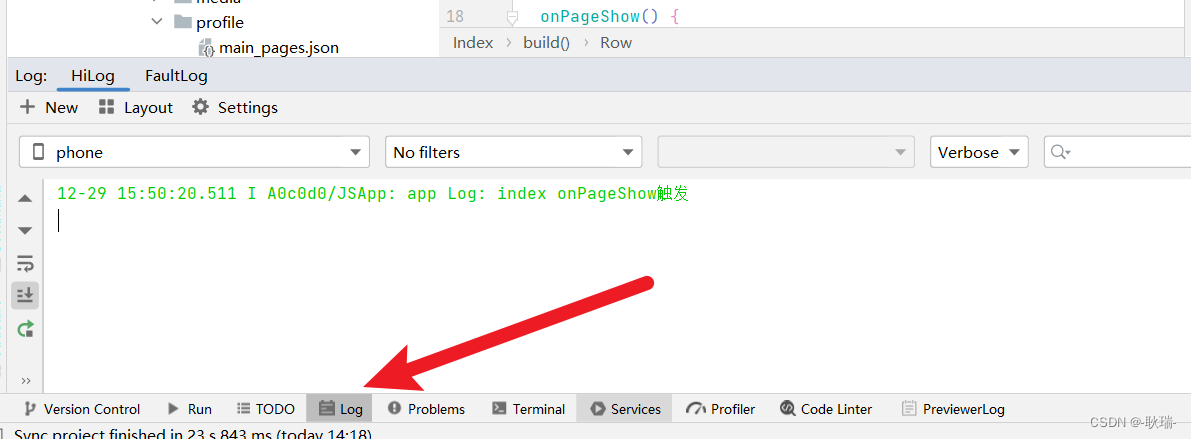
这里 需要注意 控制台下面有选择 我们要选log 才能看到 console.log打印的内容
默认启动的是 PreviewerLog 预览控制台

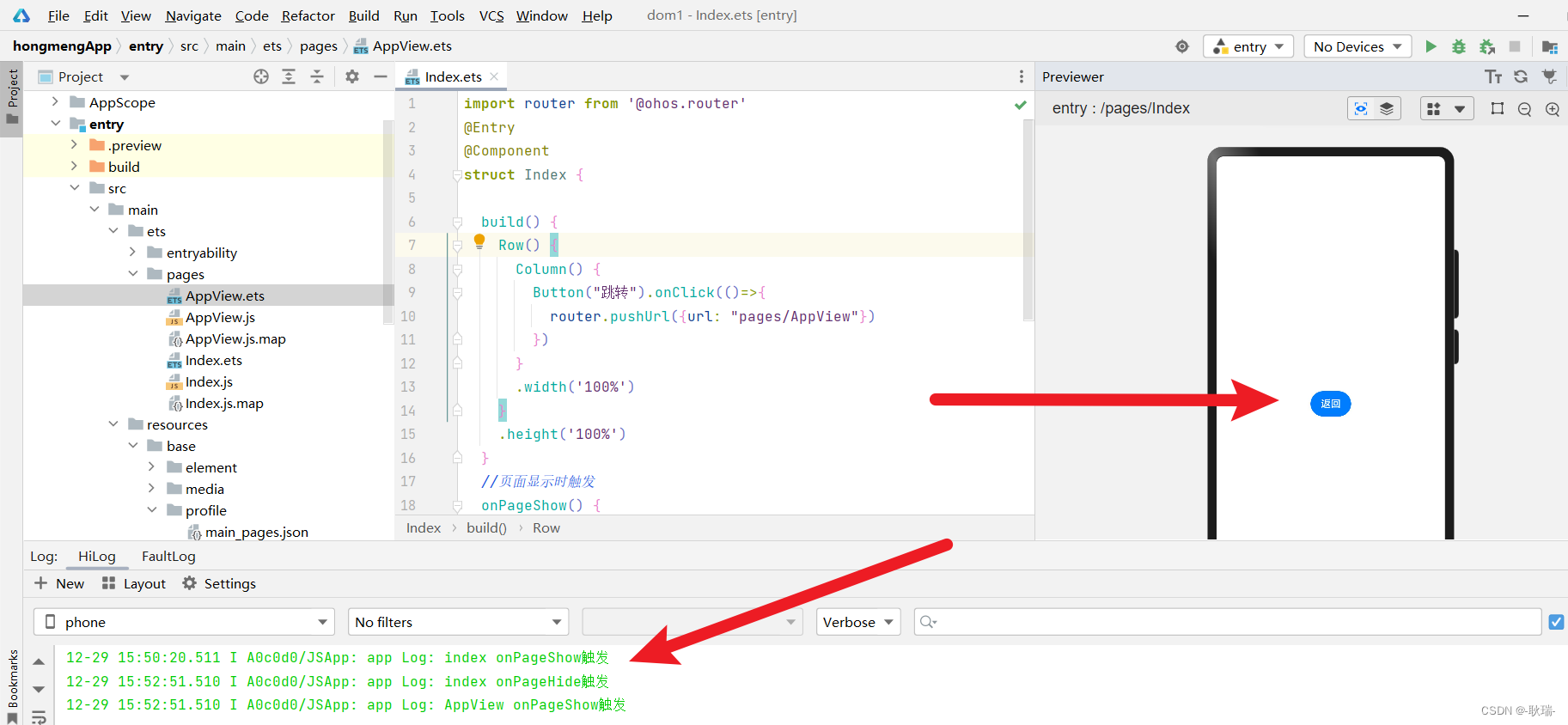
然后 我们点击跳转 它就会跳转到 AppView 界面
因为已经跳转 index 组件隐藏 onPageHide 触发 然后 AppView 页面显示 onPageShow触发

我们点击返回
调回 index界面 AppView被隐藏 触发onPageHide
index 显示触发 onPageShow

那么问题来了 onBackPress好像一直没触发呀
这个函数是页面返回时 触发 这里所说的返回不是说 router.back
而是手机App自带顶部的返回按钮
如下图指向的这种退出按钮 才会触发