CSS去掉按钮阴影 | css去掉按钮边框 | 注意改变搜索的关键词、搜索方式

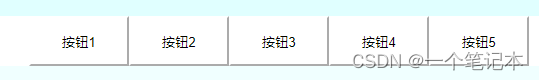
上图是在谷歌浏览器中运行的结果
button {box-shadow: none;height: 50px;width: 100px;background-color: white;border-color: white;
}
写了以上的css,发现按钮还是有阴影一样的东西,查阅网络资料的时候也一直在搜索“如何去掉按钮阴影”,后来用了各种去阴影的语句,还是去不掉那圈灰色的东西
搜索结果中有关于按钮边框的内容,意识到这有可能是边框,而非阴影(本以为把边框设置为白色就行了)。后来直接去掉了边框,就没有那灰色的一圈东西了。
去边框:
button {height: 50px;width: 100px;background-color: white;border: none;
}
