免费的 UI 设计资源网站 Top 8
今日与大家分享8个优秀的免费 UI 设计资源网站。这些网站的资源包括免费设计材料站、设计工具、字体和其他网站,尤其是一些材料站。它们是免费下载的,材料的风格目前很流行,适合不同的项目。非常适合平面设计WEB/UI设计师收藏,接下来一起来看看这些优质的设计素材站,看到喜欢的东西就收藏起来哦。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=bz&plan=jxcsdn01242
https://js.design/?source=bz&plan=jxcsdn01242
1、Mixkit Art
首先是高清视频素材网站Mixkit。mixkit art是Mixkit最近推出的插图材料库。它收集了大量高质量的插图材料,所有这些材料都是免费的,可以商业使用。它还支持一键下载。不太方便!!设计师千万不要错过~详细的分类,高质量的插图,一键使用。

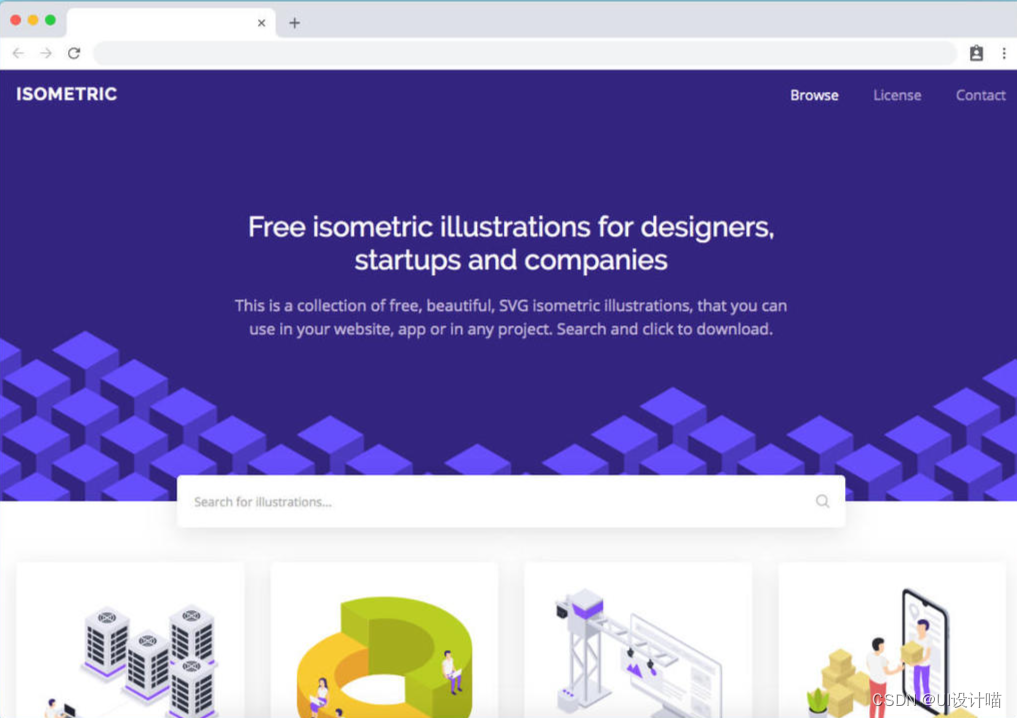
2、Isoflat
免费2.5D 风格矢量素材库。Isoflat是一款内容超全的免费2.5D 风格材料库,从标志、创意插图到图表,拥有1000多个免费资源,每周更新500个免费资源,质量非常高。其中大部分可用于商业用途,但有些仅供个人免费使用,因此合作伙伴在下载时需要注意。无需注册,只需单击一下即可下载各种格式的文件。图片下载页面底部将有每组资源的附加信息。我们可以看到下载资源的文件类型、作者、文件大小和版权用途。我们根本不必担心侵权。可以说它非常体贴~

3、即时设计
即时设计有一个集社交网络、工作浏览和模板重用于一体的设计社区,这与GitHub在开发领域的工作非常相似。您可以进入社区收集设计灵感,收集优秀作品,最后直接重用工作模板,直接在同一平台上开始设计。一方面,这为设计师节省了保存优秀作品的麻烦,另一方面,一键使用模板也提高了设计效率。
用户可以直接从工具转移到社区,然后从社区转移到工具,颠覆了传统的设计路径。不再需要从A材料网站寻找资源→下载→使用B设计工具打开模板→开始设计。直接使用即时设计路径:在设计社区寻找资源→选择使用→开始设计。
说了这么多,与其他原始文件材料网络相比,即时设计的重点是:免费!大多数免费材料网络不会有原始文件,但可以提供原始文件的材料网络需要付费下载。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=bz&plan=jxcsdn01242
https://js.design/?source=bz&plan=jxcsdn01242

4、Dribbble
Dribbble 这是一个属性更倾向于[社交]的设计网站。设计师只能在每个帖子中发送一张图片,这将比其他网站(如behance)更随意。如果必须定义,Dribbble 就像INS的设计版一样,可以展示你的作品来获得好评~当然,这个网站上的高质量作品也很高,也适合获得灵感。
5、404 illustrations
404 illustrations也是一个免费的平面设计材料网站,其中有大量的插图材料。网站上的404插图非常可爱有趣,质量非常高,完全免费!你也可以一键打包下载。虽然插图很简单,但在简单的线条下有很多元素,值得仔细品尝。

6、IRA design
IRA design拥有大量的平面设计图片材料。这是一个矢量插图材料网站,专注于渐变风格。质量很高。它是完全免费的,可以商业使用。它支持在线更改五种渐变颜色。如果它是角色材料,它还可以分别改变头发和衣服的颜色。可以说,它非常详细和体贴。
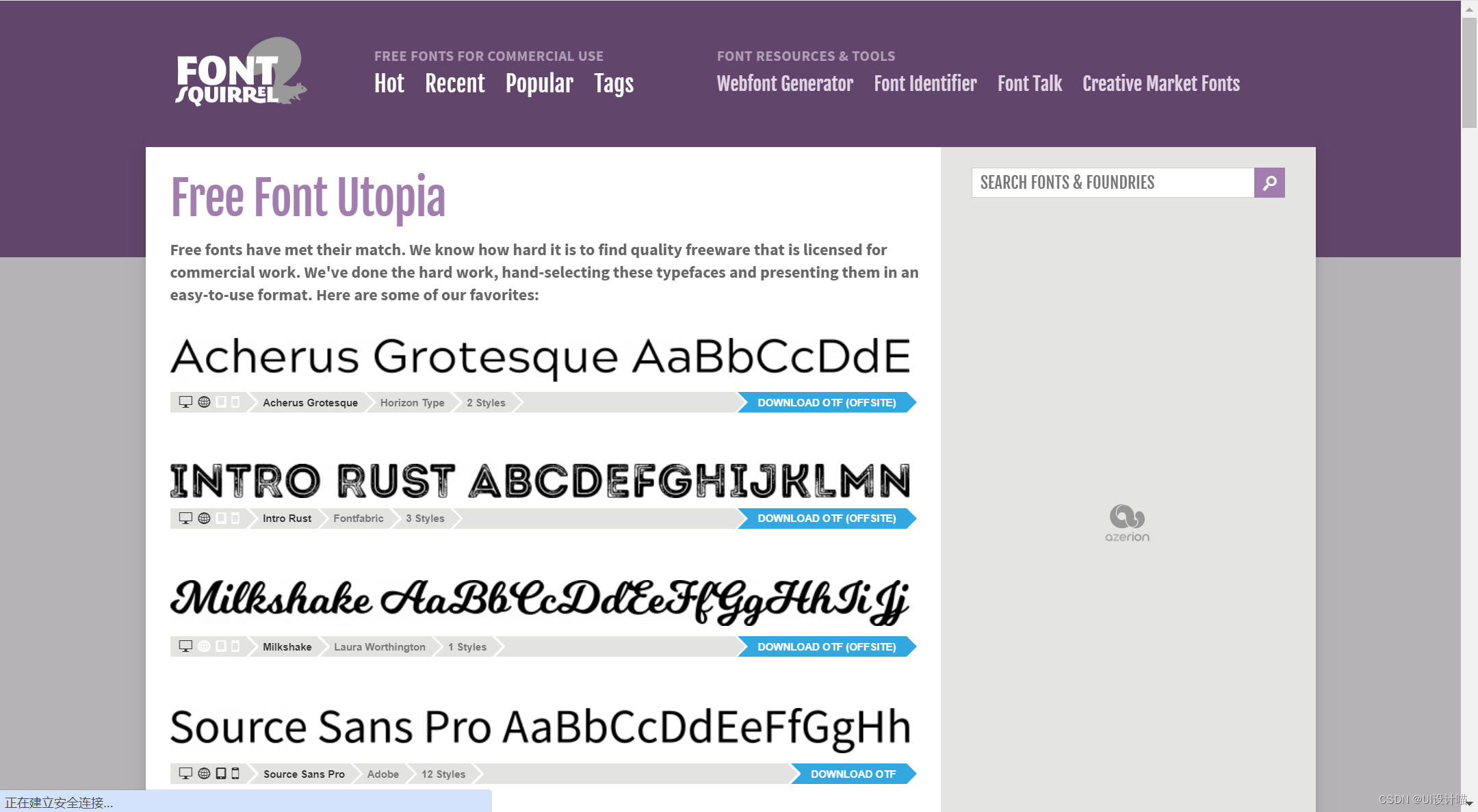
7、Font Squirrel
Font Squirrel 自称“免费字体乌托邦”,确实可以得到这个名字。该网站包含免费和商业字体,类型全面,质量非常好。进入详细信息页面后,您可以看到字体的详细信息、风格介绍和设计应用程序显示。字体下载速度非常快。该网站有非常详细的字体分类,可以通过风格、特征、时代和应用场景快速找到。还有一个字体识别工具。如果你想找到英文字体,但不知道名字,你可以上传图片进行识别。网站将给出字体名称并推荐类似字体。

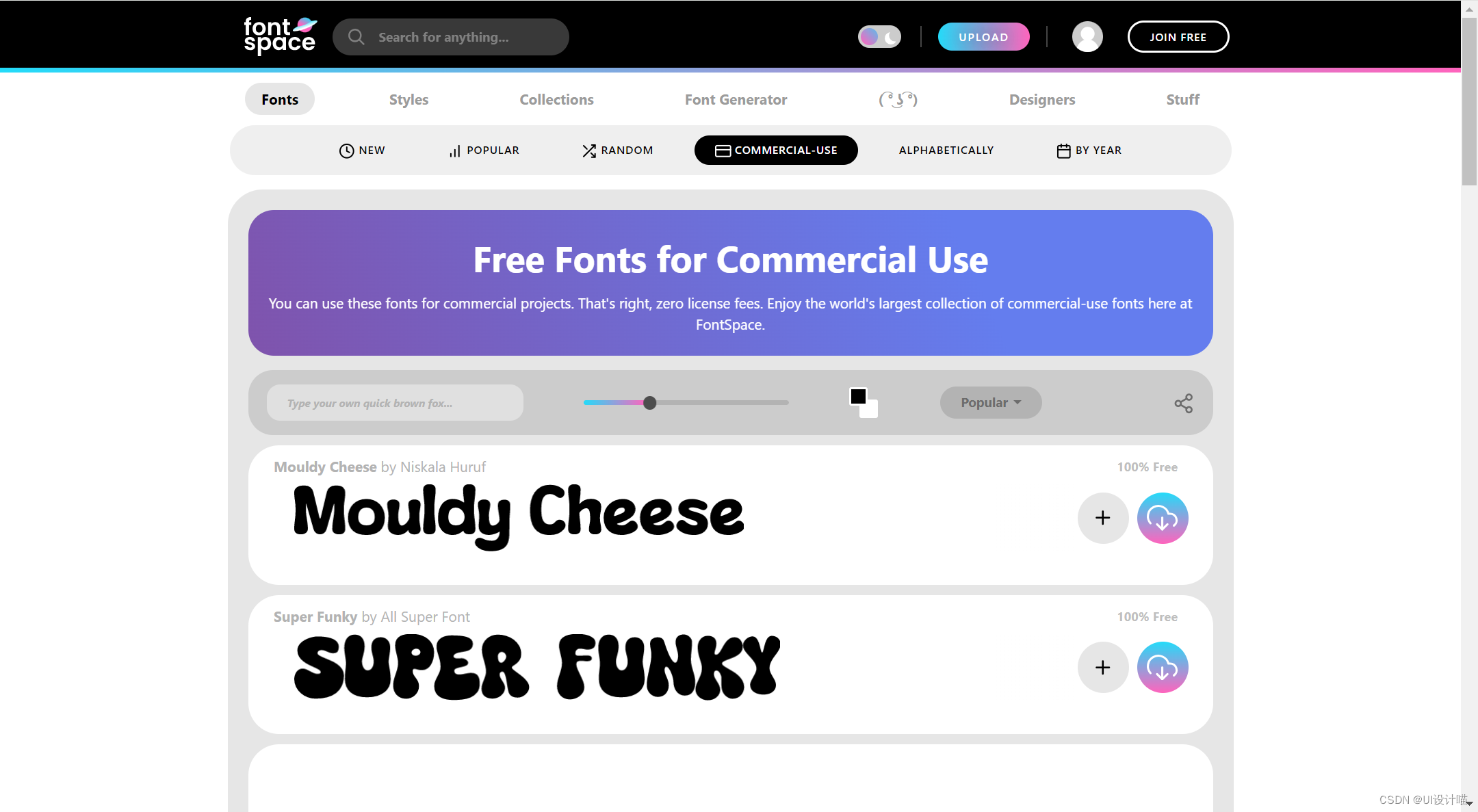
8、FontSpace
FontSpace 它是一个专门包含免费英文字体的网站,分为个人和商业两种类型。“免费商业”有一个独立的部分。目前已经收录了。 10 多种字体,进入字体详细信息页面后,下拉可以看到下载按钮。网站有一个特殊的“风格”部分,根据时代、风格、用途、假期等对字体进行非常详细的分类。,这可以帮助我们快速熟悉不同英文字体的特点和名称。网站“Collections(收藏)”版块中有不同设计师制作的字体收藏夹,如手写字体,适合制作 T t恤的字体,带有爱的字体,适合做。 LOGO 字体得等,能帮助我们快速找到同类字体。
 即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=bz&plan=jxcsdn01242
https://js.design/?source=bz&plan=jxcsdn01242
