物流平台架构设计与实践
随着电商行业的迅猛发展,物流行业也得到了极大的发展。从最初的传统物流到现在的智慧物流,物流技术和模式也在不断的更新与升级。物流平台作为连接电商和物流的重要媒介,其架构设计和实践显得尤为重要。
一、物流平台架构设计
1. 前端架构设计
物流平台的前端页面应该注重用户体验,提供清晰、易用、美观的界面,同时还需要考虑响应式设计,以便用户能够在不同终端上访问。前端框架可以采用Vue或React等流行的框架,此外,开发人员还需要关注网站的性能和速度,以确保快速的加载时间和流畅的用户体验。
2. 后端架构设计
物流平台的后端架构应该是高可用、高可扩展的,以支持大量并发请求和数据处理。后端框架可以选择Spring Boot或Node.js等框架,数据库则可以使用MySQL或MongoDB等常见数据库。除此之外,还可以采用消息队列、缓存技术等来提高系统的性能和可靠性。
3. 云架构设计
随着云计算技术的发展,物流平台也可以采用云架构来提高系统的可扩展性和灵活性。云架构主要包括云服务器、云数据库、云存储等,可以根据业务需求进行弹性调整,从而满足不同规模的业务需求。
二、物流平台实践
1. 数据建模
物流平台的数据建模应该是基于业务需求的,需要对业务流程进行分析和设计,并将其转化为数据模型。在建模时,需要考虑数据的完整性、准确性和一致性,以确保数据的可靠性和可用性。
2. 系统集成
物流平台需要与多个第三方系统进行集成,例如支付系统、ERP系统、CRM系统等。这些系统之间的集成应该是稳定、安全的,需要考虑数据传输的加密、防篡改等安全措施。
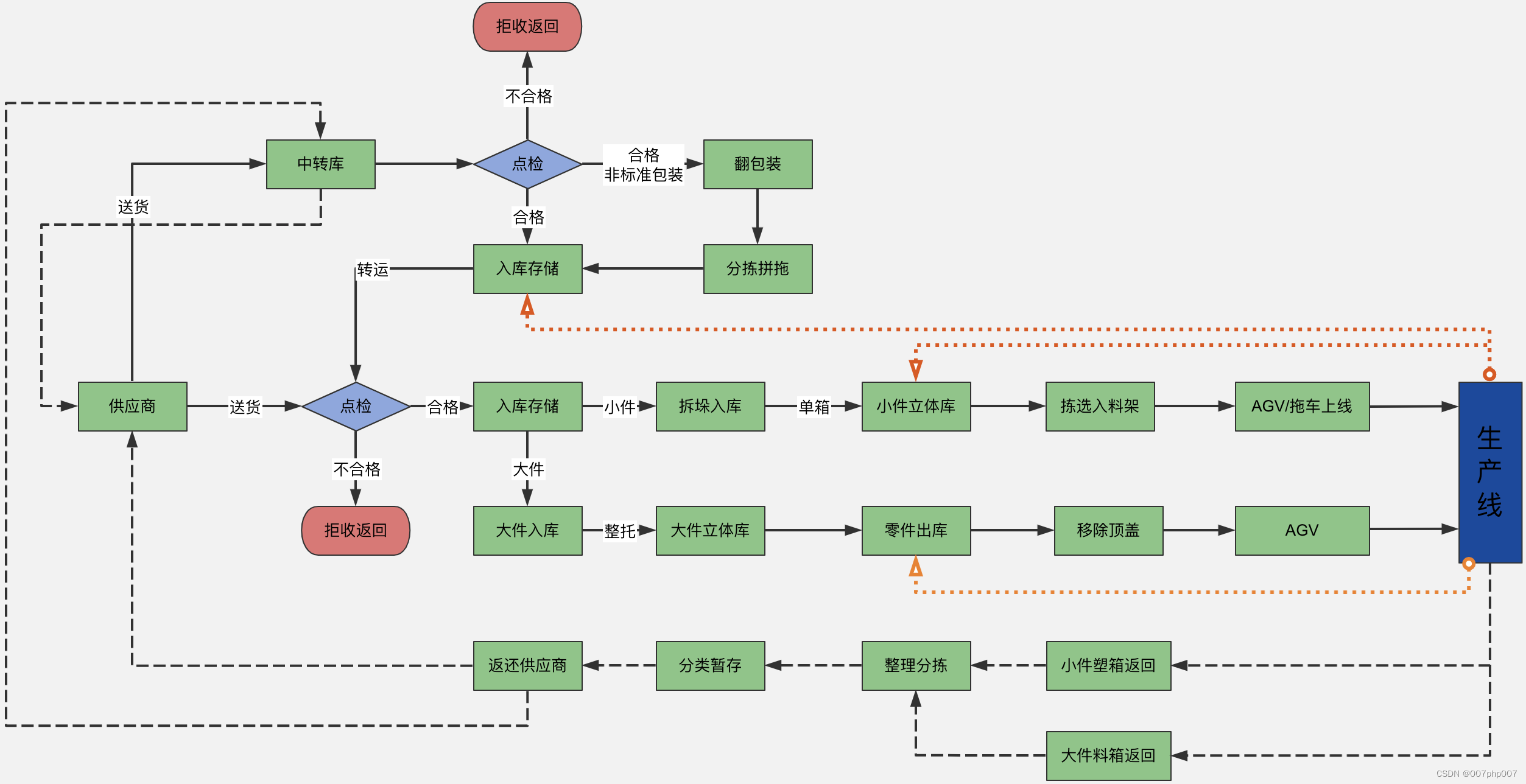
3. 业务流程优化
物流平台的业务流程应该是简单、清晰的,可以通过流程图等方式来进行设计和优化。在优化过程中,需要考虑业务的复杂度、可操作性和用户需求等方面。
综上所述,物流平台的架构设计和实践是一个重要的工作,需要结合业务需求和技术能力来进行设计和优化。只有在不断的实践中,才能逐步提高系统的性能和可靠性,为用户提供更好的服务。
