Swift Combine 管道 从入门到精通三
Combine 系列
- Swift Combine 从入门到精通一
- Swift Combine 发布者订阅者操作者 从入门到精通二
1. 用弹珠图描述管道
函数响应式编程的管道可能难以理解。 发布者生成和发送数据,操作符对该数据做出响应并有可能更改它,订阅者请求并接收这些数据。 这本身就很复杂,但 Combine 的一些操作符还可能改变事件发生的时序 —— 引入延迟、将多个值合并成一个值等等。 由于这些比较复杂可能难以理解,因此函数响应式编程社区使用一种称为 弹珠图 的视觉描述来说明这些变化。
在探索 Combine 背后的概念时,你可能会发现自己正在查看其他函数响应式编程系统,如 RxSwift 或 ReactiveExtensions。 与这些系统相关的文档通常使用弹珠图。
弹珠图侧重于描述特定的管道如何更改数据流。 它显示数据是如何随着时间的变化而变化的,以及这些变化的时序。

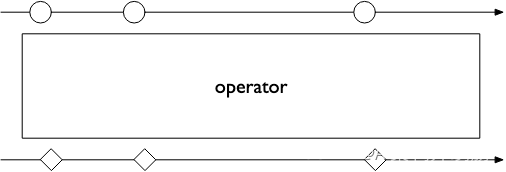
怎么看懂弹珠图:
- 不管周围描述的是什么元素,在该例子的图上,中心是一个操作符。 具体的操作符的名称通常位于中心块上。
- 上面和下面的线表示随着时间移动的数据, 由左到右。 线上的符号表示离散着的数据。
- 我们通常假定数据正在向下流动。 在这种情况下,顶线表示对操作符的输入,底线表示输出。
- 在某些图表中,顶线上的符号可能与底线上的符号不同, 这时图表通常意味着输出的类型与输入的类型不同。
- 在有些图中,你也可能在时间线上看到竖线 “|” 或 “ X ” 或终结时间线, 这用于表示数据流的结束。 时间线末端的竖线意味着数据流已正常终止。 “X” 表示抛出了错误或异常。
这些图表有意忽略管道的配置,而倾向于关注一个元素来描述该元素的工作原理。
2. 用弹珠图描述 Combine
这本书对基本的弹珠图做了扩展并稍作修改,用来突出 Combine 的一些细节。 最显著的区别是输入和输出是两条线。 由于 Combine 明确了输入和失败类型,因此它们在图表中也被分开来单独表示。

发布者的输出和失败类型,用上面的两条线来表示,然后数据经过操作符之后会流向下方。 操作符同时作为订阅者和发布者,处在中间, 订阅者接收的数据和失败类型,用下面的两条线来表示。
为了说明这些图表与代码的关系,让我们来看一个简单的示例。 在这个例子中,我们将关注 map 操作符以及如何用此图表描述它。
let _ = Just(5).map { value -> String in switch value {case _ where value < 1:return "none"case _ where value == 1:return "one"case _ where value == 2:return "couple"case _ where value == 3:return "few"case _ where value > 8:return "many"default:return "some"}}.sink { receivedValue inprint("The end result was \(receivedValue)")}
- 提供给 “
.map()” 函数的闭包接收一个<Int>类型的值,并将其转换为<String>类型。 由于失败类型<Never>没有改变,因此直接输出它。
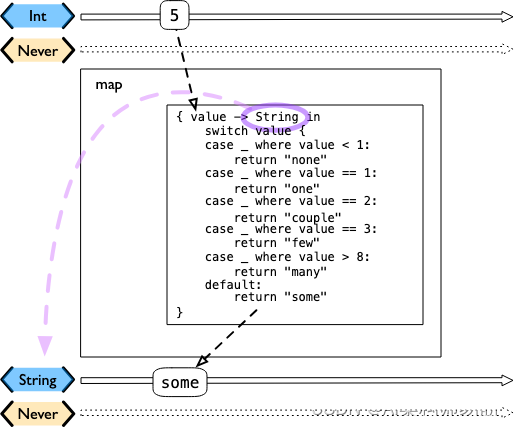
以下图表表示了此代码片段。 此图描述了更详细的内容:它在图表中展示了闭包中的代码,以显示其关联性。

许多 Combine 的操作符都由你用一个闭包来配置。 大多数图表都不会将它包含在其中。 这意味着你通过 Combine 中的闭包提供的任何代码都将被简化成一个框,而不是详细的描述它。
此 map 操作符的输入类型为 <Int>,在最上面的线上用通用的语法进行表示。 传递给该操作符的失败类型为 <Never>,在输入类型的正下方用同一语法中表示。
map 操作符没有更改或影响失败类型,只是将其进行了传递。 为了表示这一点,上面输入和下面输出的失败类型都用虚线来表示,以弱化它。
最上面的线上展示了单一输入值(5), 在这个例子中,它在线上的具体位置是没有意义的,仅表示它是单一值。 如果线上有多个值,则左侧的值将优于在右侧的任意值被发送给 map 操作符。
当值到达操作符时,值 5 作为变量的 值 传递给闭包。 这个例子中,闭包的返回类型(本例中为 <String> )定义了当闭包中的代码完成并返回其值时 map 操作符的输出类型。 在这个例子中,输入了 5 然后返回了字符串 some。 字符串 some 展示在输入值正下方的输出线上,这意味着没有明显的延迟。
3. Back pressure
Combine 的设计使订阅者控制数据流,因此它也控制着在管道中处理数据的内容和时间。 这是一个在 Combine 中被叫做 back-pressure 的特性。
这意味着由订阅者通过提供其想要或能够接受多少信息量来推动管道内数据的处理。 当订阅者连接到发布者时,它会基于特定的 需求 去请求数据。
特定需求的请求通过组成管道进行传递。 每个操作符依次接受数据请求,然后请求与之相连的发布者提供信息。
在 Combine 框架的第一个版本中( iOS 13.3 和 macOS 10.15.2 之前),当订阅者请求具有特定需求的数据时,该请求是异步发生的。 由于此过程中是充当触发器的订阅者,去触发其连接的操作符,并最终触发发布者去请求数据,因此这意味着在某些情况下存在数据丢失的可能性。 因此,在 iOS 13.3 和以后的 Combine 版本中,请求的过程被改成了同步/阻塞线程的。 实际上,这意味着在发布者收到发送数据的请求之前,你可以更确信后序的管道已经完全准备好处理接下来的数据了。
有了订阅者驱动数据流这个特性,它允许 Combine 去取消这个过程。 订阅者均遵循 Cancellable 协议。 这意味着它们都有一个 cancel() 函数,可以调用该函数来终止管道并停止所有相关处理。
当管道被取消时,管道是不期望被重新启动的。 相比于重启一个被取消的管道,开发者更应该去创建一个新的管道。
参考
https://heckj.github.io/swiftui-notes/index_zh-CN.html
代码
https://github.com/heckj/swiftui-notes
