第6章 智能租房——前期准备
学习目标
-
了解智能租房项目,能够说出项目中各模块包含的功能
-
熟悉智能租房项目的开发模式与运行机制,能够复述项目的开发模式与运行机制
-
掌握智能租房项目的创建,能够独立创建智能租房项目
-
掌握智能租房项目的配置,能够为智能租房项目配置前端静态文件、模板文件以及使用配置信息
-
了解数据表的结构,能够复述各数据表所包含的字段
-
熟悉数据的导入方式,能够通过Navicat工具运行SQL文件的方式导入数据
-
掌握模型的创建方式,能够根据数据表的结构创建对应的模型
通过学习前面的内容,我们已经对Flask框架的主要功能有所了解。自本章起,将带领大家递进式地开发一个完整的Flask项目,以构建一个智能分析租房平台——智能租房。考虑到智能租房包含的模块较多,且功能稍复杂,本章仅对智能租房项目的所有模块进行简单介绍,快速搭建项目雏形,关于项目中各个模块的具体实现会在后续章节中分别讲解。
6.1 项目介绍
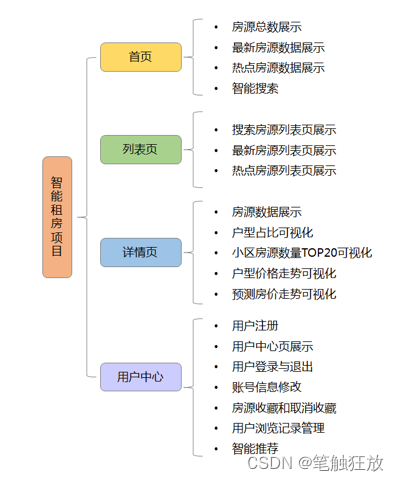
智能租房项目按照业务需求大体归纳为4个模块,分别是首页模块、列表页模块、详情页模块和用户中心模块,每个模块均包含既定的功能。结合页面展示的效果依次对首页、列表页、详情页和用户中心这4个模块进行分析,以明确各模块包含哪些功能。
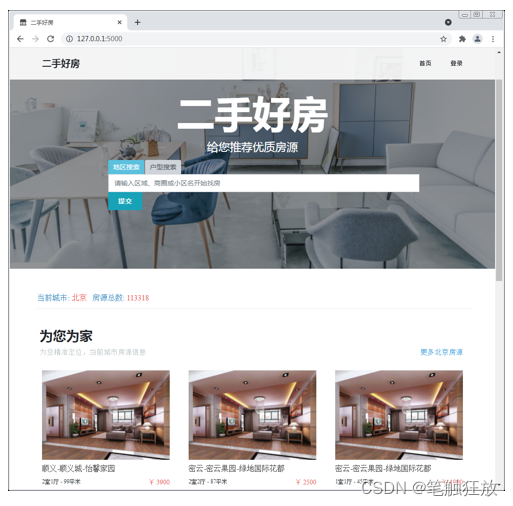
1.首页模块
首页是网站的入口页面,该页面一般负责呈现网站的简要信息以及其他页面的入口,让互联网用户一眼便能够清楚地了解网站的用途,并引导用户浏览其他页面的内容。

在智能租房首页页面主要有4个部分,分别是智能提示搜索框、房源总数、最新房源信息和热门房源信息,关于这4部分的介绍如下。
智能提示搜索框位于首页上方,属于网页的标配功能,它会根据用户输入的内容实时地显示相关房源信息的提示列表,以提升用户的搜索体验。 智能提示搜索框可以通过地区和户型这两种搜索条件查找房源信息,默认按地区搜索。例如,在智能提示搜索框中输入“二”,此时搜索框的提示列表如图所示。

房源总数位于智能提示搜索框的下方,用于展示北京市在售房源的总数量。
最新房源信息位于房源总数的下方,默认会根据房源的更新时间对房源信息进行排序,并呈现排在前6名的房源信息。
热门房源信息位于最新房源信息的下方,默认会根据用户的浏览量对房源信息进行排序,并呈现排在前4名的房源信息。 综合上述对首页模块的分析可知,首页模块包含以下功能。 房源总数展示。 最新房源数据展示。 热点房源数据展示。 智能搜索。
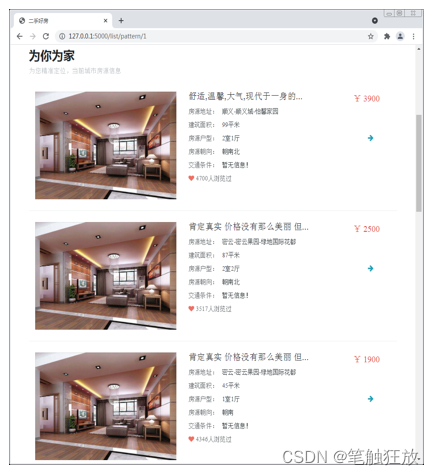
2.列表页模块
列表页会以分页的形式呈现所有房源的简略信息,用户在首页可通过如下3种方式进入列表页。 (1)从智能提示搜索框下方的提示列表中选择某个选项,单击“提交”按钮后进入列表页,此时该页面会呈现该选项包含的所有房源信息。 (2)单击最新房源模块右上角的链接文本“更多北京房源”进入列表页,此时该页面会按照时间先后顺序呈现房源信息列表(至多100套)。 (3)单击最热房源模块右上角的链接文本“更多北京房源”进入列表页,此时该页面会按照用户浏览量呈现房源信息列表(至多100套)。

滑动至智能租房的列表页页面的底部,可以看到页码指示器。由页面指示器可知,当前页面是第一页,该页面中一共呈现了10套房源信息,每套房源信息包括房源标题、房源价格、房源地址、建筑面积、房源户型、房源朝向、交通条件和浏览量。 综合上述对列表页模块的分析可知,列表页模块包含以下功能。 搜索房源列表页展示。 最新房源列表页展示。 热点房源列表页展示。
3.详情页模块
用户在首页单击任意一套房源图片,或者在列表页中单击任意一套房源的标题、图片、右箭头,可以进入详情页查看房源的详细信息。例如,单击智能租房的列表页中第1套房源信息右方的箭头,进入“顺义-顺义城-怡馨家园 2室1厅”的详情页。

在“顺义-顺义城-怡馨家园 2室1厅”的详情页所示的详情页中,左半部分呈现了房源的相关信息,包括图片、基本信息、房源配套设施、推荐房源,右半部分呈现了4种类型的图表,包括散点图、饼图、柱形图和折线图,通过这4个图表直观地描述了当前房源所在区房源的价格走势、户型占比、小区房源数量TOP20、户型价格走势。 综合上述对详情页模块的分析可知,详情页模块包含以下功能。 房源数据展示。 户型占比可视化。 小区房源数量TOP20可视化。 户型价格走势可视化。 预测房价走势可视化。 智能推荐。
4.用户中心模块
用户在详情页的右上角单击“登录”按钮,会弹出登录窗口。若用户还没有账号,则单击登录窗口的链接文本“点我注册”即可弹出注册窗口。


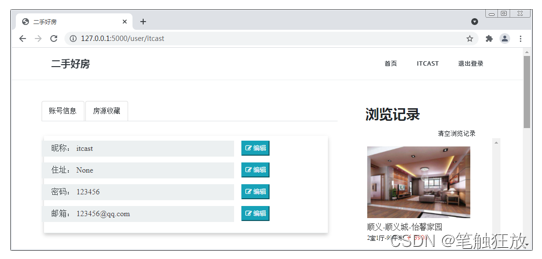
填写完注册信息后,用户单击登录窗口中的“提交”按钮会跳转到用户中心页。
由智能租房的用户中心页可知,用户可以通过单击“编辑”按钮修改账号信息,另外还可以通过单击“房源收藏”标签选项查看自己收藏和浏览过的房源信息。 用户中心模块包含以下功能。 用户注册。 用户中心页展示。 用户登录与退出。 账号信息修改。 房源收藏和取消收藏。 用户浏览记录管理。

综上所述,我们已经对智能租房项目中各模块包含的功能有了全面的了解。不过,智能推荐功能依赖用户的浏览行为,需要结合当前用户的浏览记录推荐房源。因此,这里将智能推荐功能挪到用户中心模块中。

6.2 项目开发模式运行机制
智能租房是一个涉及前端开发和后端开发的项目,在开发项目之前,我们需要明确项目的开发模式以及运行机制,以提前了解项目中会用到哪些服务和接口。
1.开发模式
智能租房项目通过Flask框架,采用前后端不分离的开发模式进行开发,同时前端用到的框架是Bootstrap;后端用到的模板引擎为Flask框架自带的Jinja2。若页面需要整体刷新,使用Jinja2模板引擎进行渲染并返回页面,响应速度快,且没有延迟;若页面需要局部刷新,可使用Bootstrap,虽然在网络状况不佳时会有延迟,但简洁方便,流量小。
2.运行机制
用户通过浏览器发送的请求被Web服务器接收,Web服务器根据URL判断用户请求的是静态数据还是动态数据。 若用户请求的是静态数据,例如CSS文件、JavaScript文件、图片文件等,由于这些静态数据全部存储在本地,所以服务器会根据URL到本地找到数据并返回给浏览器,浏览器再将数据呈现给用户,这个过程非常迅速;若用户请求的是动态数据,Flask程序实现的动态业务逻辑为接收请求、生成动态页面并返回。
智能租房项目的动态数据由Jinja2模板引擎渲染,该服务由Flask程序提供。Flask程序的后端提供了注册、登录、验证这几个业务,实现这几个业务会涉及到数据存储服务。

6.3 项目创建和配置
6.3.1 创建项目
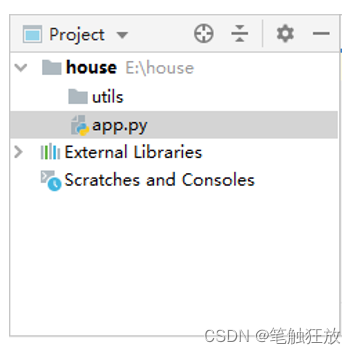
创建项目是开发的第一个步骤。打开PyCharm工具,新建一个名称为house的项目,并为该项目配置隔离环境flask_env。为了便于组织与管理项目中的资源文件和代码文件,我们可以在house项目中新建若干目录和py文件,使项目的目录结构变得清晰。

house:根目录,包含所有的资源文件、代码文件和子目录。 house/utils:子目录,用于放置第三方的工具包。 house/app.py:文件,用于放置程序的入口代码。
6.3.2 使用配置信息
为了对智能租房项目的一些行为进行定制,比如开启调试模式,可以在该项目中使用配置信息。接下来,介绍如何在house项目中使用配置信息,具体步骤如下。
(1)在house项目的根目录下新建名称为settings的py文件,在该文件中定义一个Config类,用于给指定的配置项赋值。
class Config:
开启调试模式DEBUG = False为了对智能租房项目的一些行为进行定制,比如开启调试模式,可以在该项目中使用配置信息。接下来,介绍如何在house项目中使用配置信息,具体步骤如下。
(2)在app.py文件中导入Config类,并将Config类加载到应用程序实例中,具体代码如下所示。
from flask import Flask
from settings import Config
app = Flask(__name__)
app.config.from_object(Config)
if __name__ == '__main__':app.run(debug=True)为了对智能租房项目的一些行为进行定制,比如开启调试模式,可以在该项目中使用配置信息。接下来,介绍如何在house项目中使用配置信息,具体步骤如下。
(3)为了检测项目当前能否正常运行开发服务器,需要在app.py文件中增加一段测试用的视图函数,代码如下所示。
@app.route('/')
def test():return 'OK'
6.3.3 配置前端静态文件
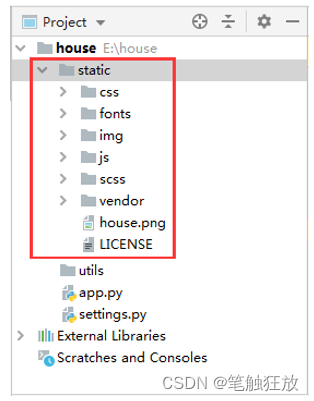
1.准备静态文件
本项目用到的静态文件均存储在本地的static文件夹中,我们需要将该文件夹直接复制到house项目的根目录下。

2.指定静态文件加载路径
默认情况下,Flask程序会到根目录下的static目录中加载需要用到的静态文件。如果希望指定静态文件的加载路径,则可以在通过Flask()方法创建程序实例时传入static_url_path参数来指定静态文件的加载路径,传入static_folder参数来指定静态文件夹的名称。 这里,我们使用默认的静态文件加载路径,不再另行指定静态文件的加载路径。 配置完成后重启项目,在浏览器中访问http://127.0.0.1:5000/static/img/about-bg.jpg,浏览器展示的图片效果如图所示。

6.3.4 配置模板文件
本项目中的每个模块均对应一个单独的页面,每个页面对应一个HTML文件。由于搜索列表页会展示符合搜索条件的全部房源,也需要对应一个独立页面。分准备模板文件和指定模板文件加载路径两部分预先为项目配置模板文件。
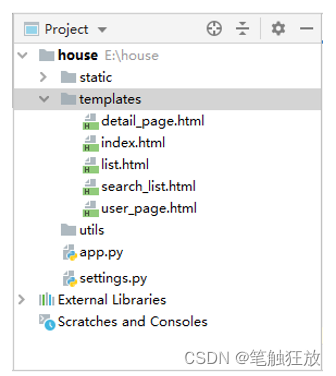
1.准备模板文件
本项目用到的模板文件均存储在本地的templates文件夹中。我们将该文件夹直接复制到house项目的根目录下。
detail_page.html:用于显示详情页。 index.html:用于显示首页。 list.html:用于显示列表页。 search_list.html:用于显示搜索列表页。 user_page.html:用于显示用户中心页。

2.指定模板文件加载路径
默认情况下,Flask程序会到根目录下的templates目录中加载需要用到的模板文件。如果希望指定模板文件的加载路径,则可以在通过Flask()方法创建程序实例时传入template_folder参数来指定模板文件夹的名称。这里,我们使用默认的模板文件夹的名称,不再另行指定。 为了检测项目是否可以正常渲染模板,在app.py文件的test()函数中,返回渲染的模板文件index.html,具体代码如下所示。
from flask import Flask, render_template
……
@app.route('/')
def test():return render_template('index.html')
if __name__ == '__main__':app.run(debug=True)
6.4 数据准备
6.4.1 数据表设计
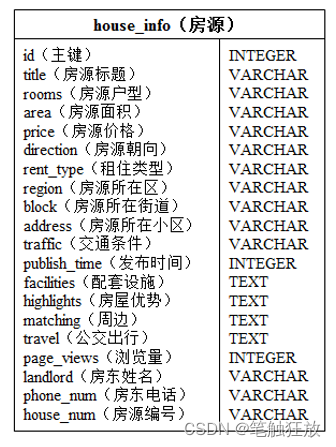
在智能租房项目中,首页、列表页、详情页和用户中心页或多或少都展示了房源信息,考虑到智能推荐功能依赖多个用户的浏览行为,因此,我们需要准备3张数据表,分别用于保存房源数据、用户数据、推荐房源数据。
(1)首页、列表页、详情页和用户中心页都包含标题、户型、价格等房源数据,为此,可以将这些页面房源数据保存到房源数据表中,使多个页面上共享一个数据表。

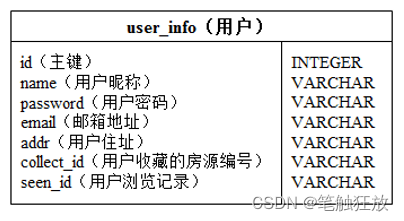
(2)用户数据表设计,用户中心页展示了用户的基本信息,包括昵称、密码、邮箱、住址等,为此我们可以将这些信息保存到用户数据表中。

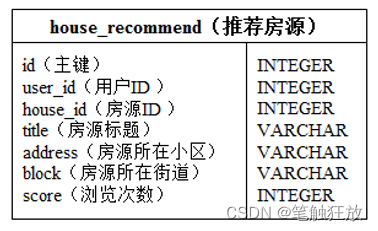
(3)推荐房源数据表设计,当向用户推荐房源时,需要找到这个用户的浏览历史,包括浏览次数,浏览的房源数据等。

6.4.2 导入数据
由于智能租房项目涉及的数据量非常庞大,若仍然通过手动编写代码的方式逐条向数据库添加数据,显然是极其繁琐的。为此,我们准备了包含数据库执行语句的house.sql文件,借用Navicat工具运行该文件来批量导入数据,具体步骤如下。
(1)由于house.sql文件中没有创建数据库的SQL语句,所以我们需要另行创建数据库。打开Navicat工具,在数据库列表的根目录localhost_3306上右击弹出右键菜单,在右键菜单中选择“新建数据库...”打开新建数据库窗口,在该窗口中填写数据库名,选择字符串和排序规则。
(2)在新建数据库窗口中,单击“确定”按钮关闭新建数据库窗口,并跳转回Navicat工具主界面,此时数据库列表中增加了house数据库。选中house数据库,在该数据库上方右击弹出右键菜单,在右键菜单菜单中选择“运行SQL文件...”打开运行SQL文件窗口。
(3)在运行SQL文件窗口中,单击文件输入框后面的 按钮弹出打开窗口,在该窗口中找到house.sql文件。选择完SQL文件的窗口如图所示。
(4)在选择完SQL文件窗口中,单击“打开”按钮后自动关闭打开窗口,跳转回运行SQL文件窗口,此时该窗口的文件输入框中自动填写了house.sql文件所在的路径。
(5)在运行完SQL文件的窗口中,单击“关闭”按钮关闭当前窗口,跳转回Navicat工具的主窗口。双击house数据库,可以看到该数据库中包含3个数据表,分别是house_info、house_recommend和user_info。双击打开house_info表,可以看到该表里面的数据。
(6)为了能够让Flask项目能够访问house数据库,我们需要让house项目连接house数据库。在settings.py文件中创建SQLAlchemy类的对象,指定house数据库的连接。
(7)在app.py文件中初始化数据库。
6.4.3 创建模型
为了能够在Flask项目中访问数据库,我们需要对照数据表的结构创建模型,利用SQLAlchemy的ORM机制将模型类与数据表之间建立关联。
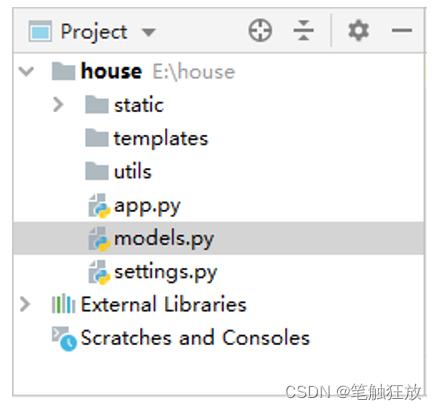
首先,在house项目的根目录下新建用于存放模型的models.py文件,此时项目的目录结构如图所示。

然后,在model.py文件中定义3个模型类,分别是House、Recommend和User,依次与数据表house_info、house_recommend和user_info进行关联。
由于在模型类中使用了数据库对象db,所以需要在model.py文件的开头导入db,具体代码如下所示。
from settings import db
最后,为了保证house项目中可以正常操作数据表,这里通过访问一个数据表的记录进行验证。打开app.py文件,在该文件中导入House类,并在视图函数test()中查询house_info表的第一条记录。
为了避免测试代码干扰项目,测试完成后需要将所有的测试代码进行注释或者删除。
本章小结
本章围绕智能租房项目的前期准备工作进行了介绍,首先介绍了智能租房项目的核心模块,并对各模块包含的功能进行了归纳,然后介绍了项目的开发模型和运行机制,最后搭建了项目所需的环境,准备了数据。通过学习本章的内容,读者能够明确智能租房项目核心模块的功能,搭建开发环境,为开发项目做好准备工作。
