React PureComponent 和 React.memo()区别
1 注意
● PureComponent和memo仅作为性能优化的方式存在
● 不要依赖它来阻止渲染,会产生BUG
● PureComponnet 和memo 都是通过对 props 值的浅比较来决定该组件是否需要更新的。
2 PureComponent 和React.memo() 区别
PureComponent 和React.memo()都是React优化组件性能的方式。
- PureComponent是一个类组件,它通过比较当前和之前的props和state值来检查是否需要重新渲染。如果state 和 props 没有发生变化,则组件不会重新渲染。在PureComponent内部,它实现了一个shouldComponentUpdate方法,用于判断组件是否需要更新。这个方法默认会对组件的state和props进行浅比较,如果没有变化,那么就会返回false,阻止重新渲染。
- React.memo()是一个高阶函数,它接受一个组件并且返回一个新的组件,它通过浅比较当前和之前的props值来判断是否应该重新渲染组件。它提供第二个参数来自定义比较逻辑,可以用在深层次比较上。如果props没有变化,则组件不会重新渲染。
3 用法
3.1 PureComponent
import React from './react';
import ReactDOM from './react-dom';
class Counter extends React.PureComponent{
}
ReactDOM.render(<Counter />, document.getElementById('root'));
3.2 React.memo()
import React from 'react';
import ReactDOM from 'react-dom';
function SubCounter(props){return <div>{props.count}</div>
}
let MemoSubCounter = React.memo(SubCounter);
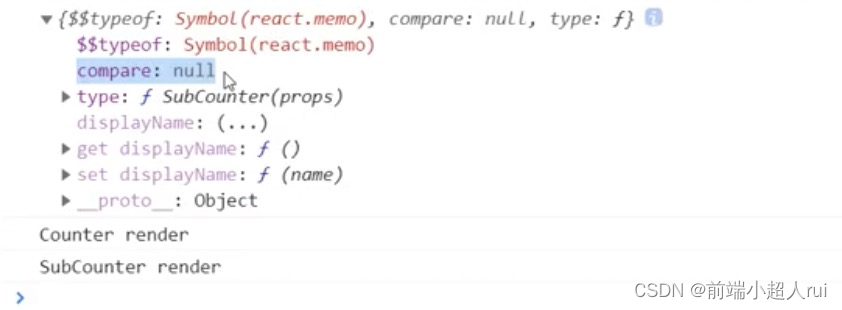
console.log(MemoSubCounter);
class Counter extends React.Component{state = {number:0}inputRef = React.createRef();handleClick = (event)=>{let amount = Number(this.inputRef.current.value);this.setState({number:this.state.number+amount});}render(){console.log('Counter render');return (<div><p>{this.state.number}</p><input ref={this.inputRef}/><button onClick={this.handleClick}>+</button><MemoSubCounter count={this.state.number}/></div>)}
}
ReactDOM.render(
<Counter />
, document.getElementById('root'));
打印的memo