可视化报表制作教程_聊聊大屏数据可视化
点击上方蓝字笨鸟学数据分析关注,学数据分析!
古人云,一图胜万言,把抽象、复杂的数据通过图表的方式呈现出来,能够使数据更加直观、易于理解。
当前,比较流行的大屏数据可视化说白了,就是以大屏为载体的数据可视化。
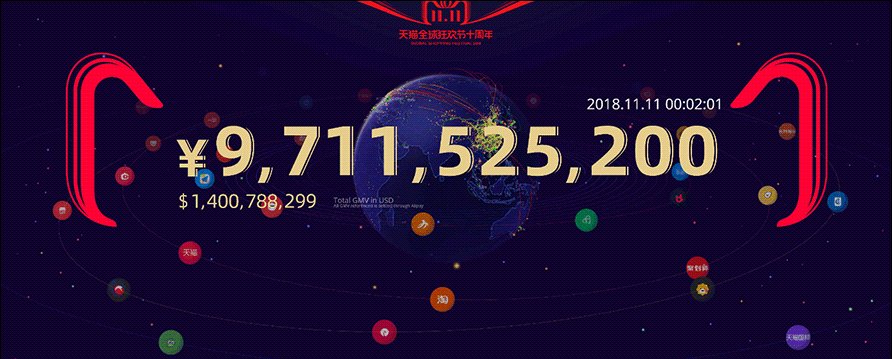
例如,双11,各大电商们通过大屏实时呈现不断跳动的销售额,这种大屏可视化能够营造热烈的氛围,调用人们的情绪,让大家跟着销售额不断狂欢!

利用酷炫大屏实时呈现业务数据,能够满足大型会议、领导参观、展览、业务监控等需求,业务数据一目了然。
那么,如何实现大屏数据可视化呢?
有两种途径:自研和选择市面上已有的第三方产品。
如果要自研,这里面涉及数据分析、UI、前端、后端等一系列环节,不是一个数据分析师或者产品经理可以完成的!
当然,除了自研,还可以直接选用市面上已有的第三方产品。
下面先说说市面上已有的第三方产品,再说说自研。
1 市面上已有的第三方产品目前,市面上已有不少成熟的大屏可视化工具,可以直接选用,下面介绍几种。
(1)阿里DataV
DataV是由阿里云出品的一款数据可视化产品,DataV数据可视化是使用可视化应用的方式来分析并展示庞杂数据的产品。
例如,智能商场数据大屏案例。

DataV提供了满足各类场景和人群需求的可视化应用工具,开箱即用,效果惊艳。通过DataV还可以开发天猫双11同款数据可视化应用。
(2)腾讯云图
腾讯云图是一个一站式数据可视化展示平台,零门槛打造出专业大屏数据展示。
例如,永辉超市数据大屏可视化案例。

腾讯云图具有酷炫大屏、自由布局、灵活多端和实时数据等特性。
(3)百度数据可视化Sugar
百度Sugar具有自助BI报表分析和制作可视化数据大屏的强大工具,组件丰富,开箱即用,无需SQL和任何编码。
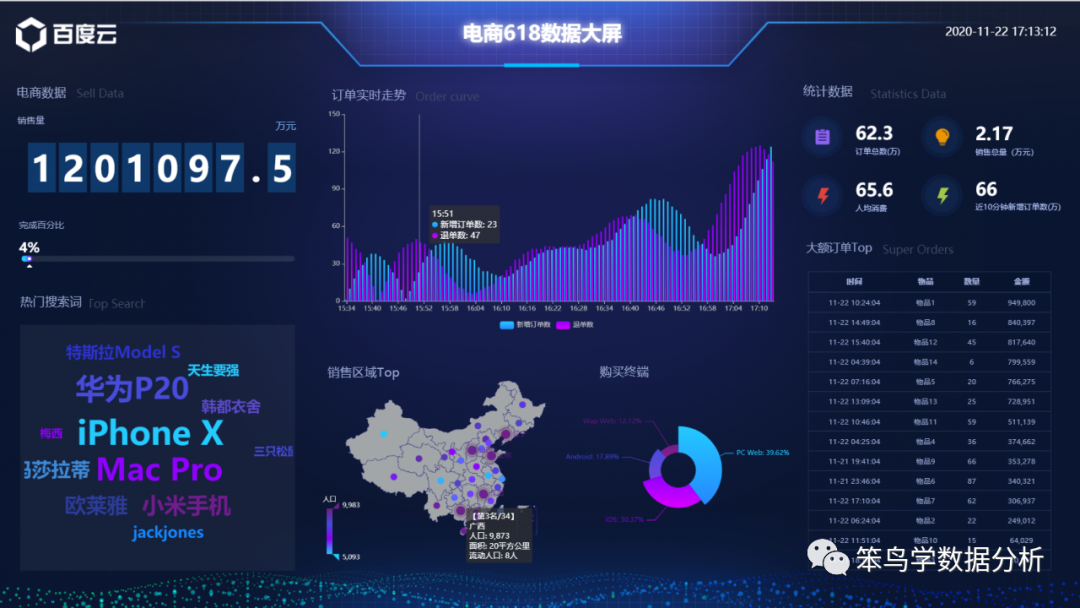
例如,电商618数据大屏案例。

Sugar具以BI报表与大屏一体化、移动端完美适配、支持云端及私有部署等优势。
(4)帆软报表
帆软报表,FineReport,专为企业数据分析而生。将炫酷的数据大屏发布到各场景中展示,如监控中心、会展中心等。
例如,泰尔重工大屏可视化案例。

帆软报表具有简单易上手、轻松开发复杂报表及快速应对各种需求的特点。
当然,除了上面介绍的,还有很多其他类似产品,例如,网易有数、EasyV等等。
2 大屏数据可视化自研如果选择自研,跟开发一个互联网产品一样,要经过需求调研、原型设计、UI、开发及测试等过程,只是大屏数据可视化这个产品更加复杂,不仅涉及软件,还涉及硬件。
(1)需求调研
梳理业务,明确需求,根据业务场景抽取关键指标,并确定指标分析维度。

(2)原型设计
由产品经理根据需求设计原型。

图片来源:帆软社区
(3)UI设计
设计大屏一样要谨记要以展示数据为核心,任何炫酷屌炸天的表现都要建立在不影响数据的有效展示上!
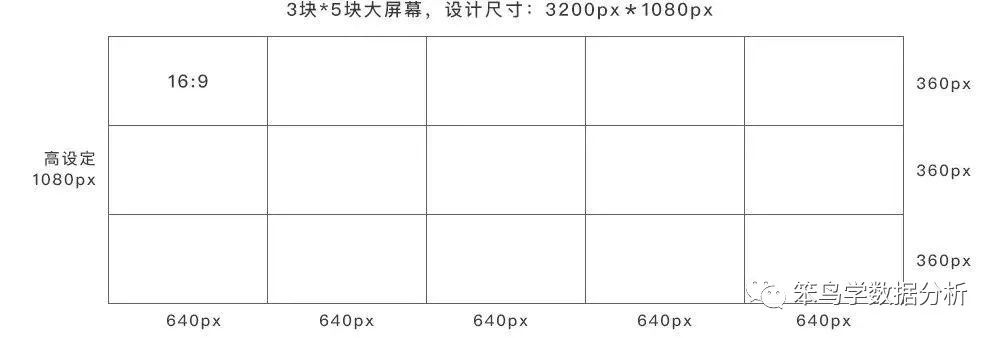
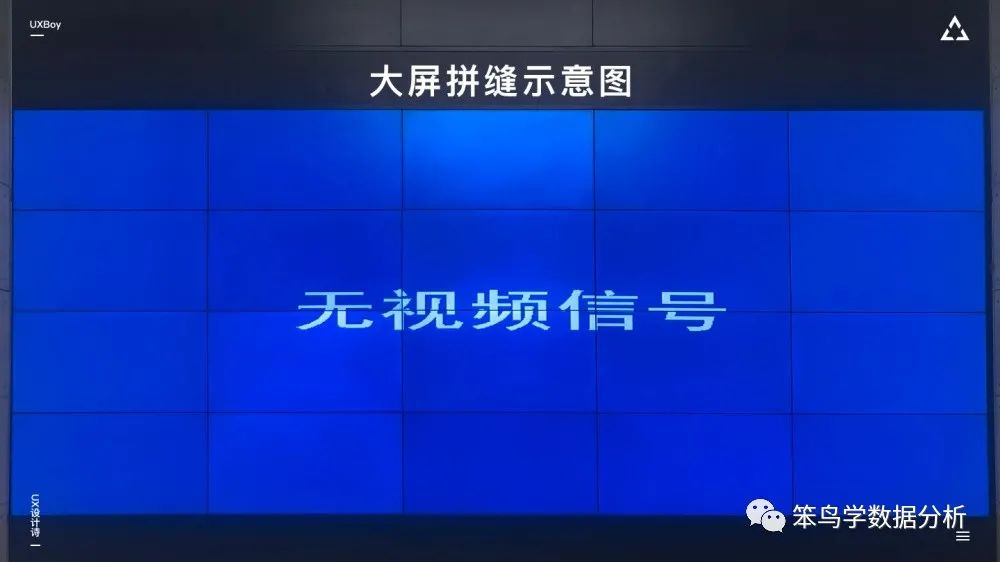
大屏几乎都是拼接的,拼接的每块小屏一般都是16:9的高度,设计尺寸可以把上下高度设定为1080px,例如一个快3*5的大屏,设计尺寸如下图所示。

(4)交互设计
大屏又可分为两种,一种是纯展示型的,另一种是展示+交互型,对于纯展示型,几乎不用考虑交互,将后台数据展示出来即可,对于展示+交互型,还需要考虑交互方式,比如鼠标的移动、触摸屏的手势等。
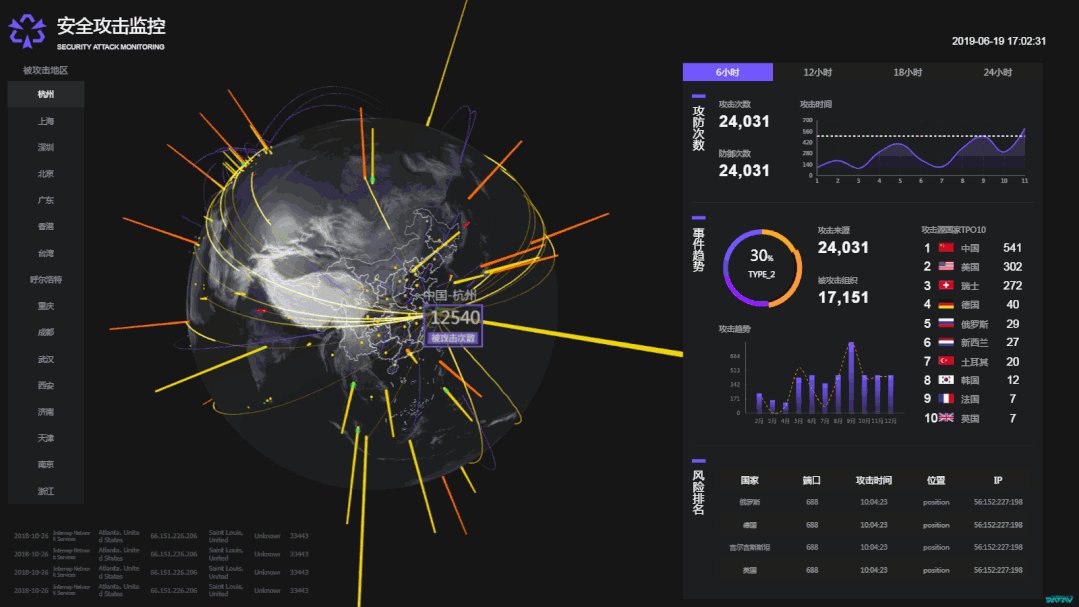
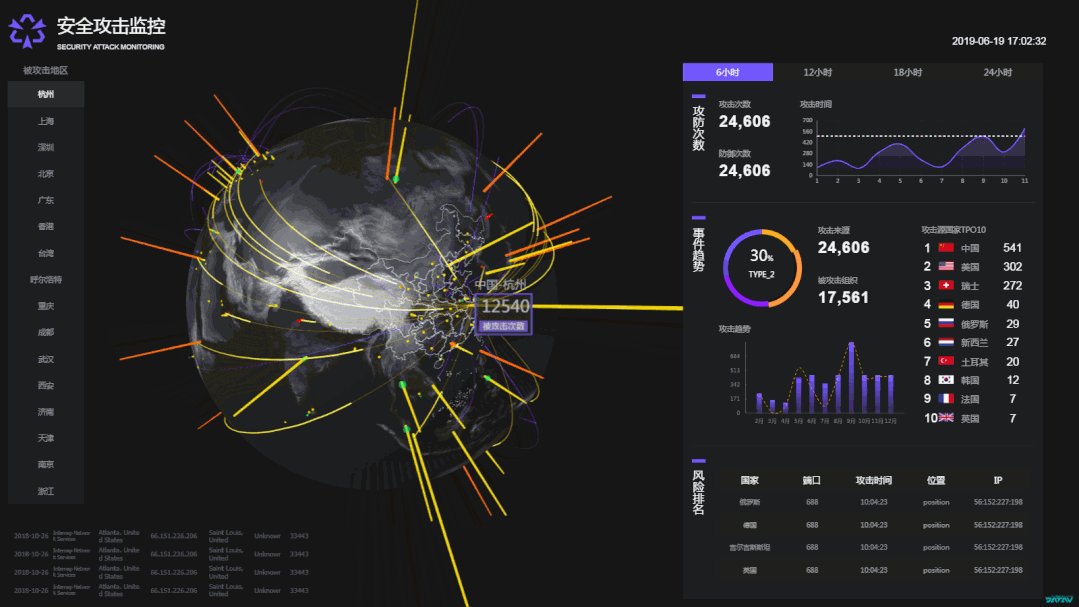
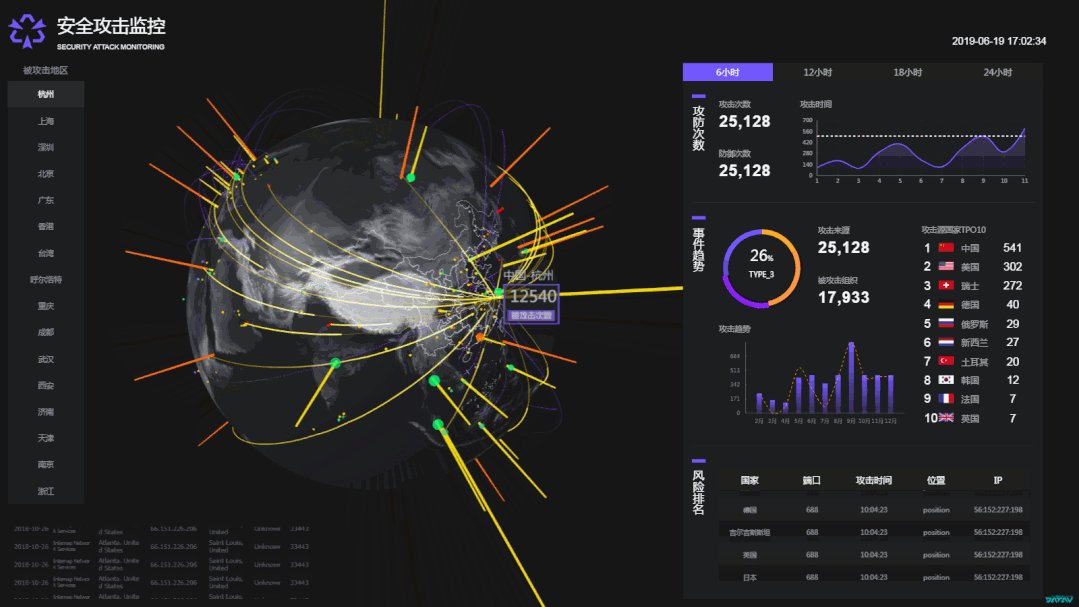
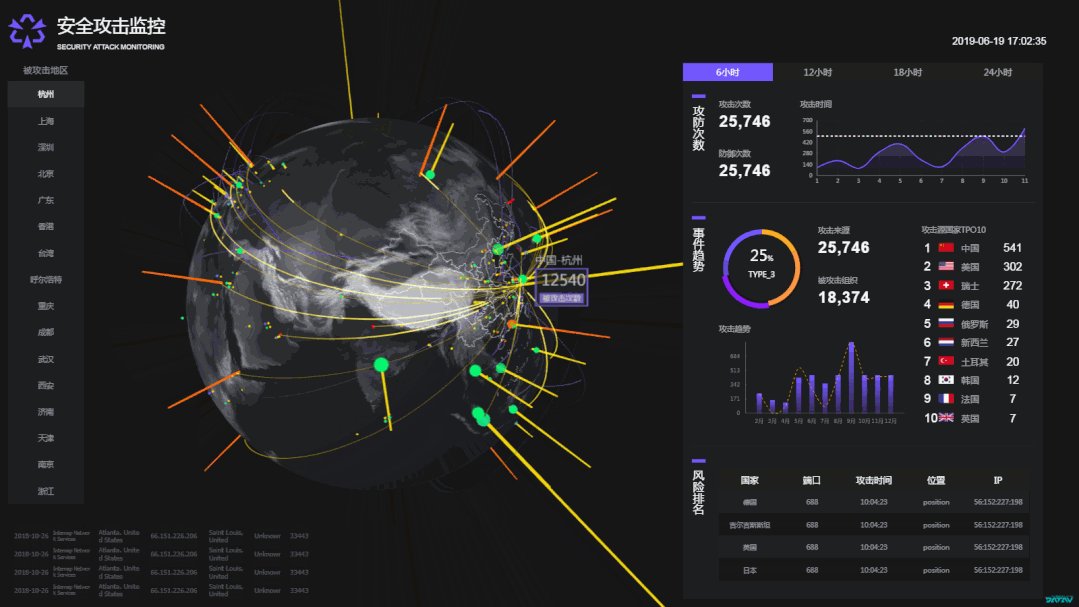
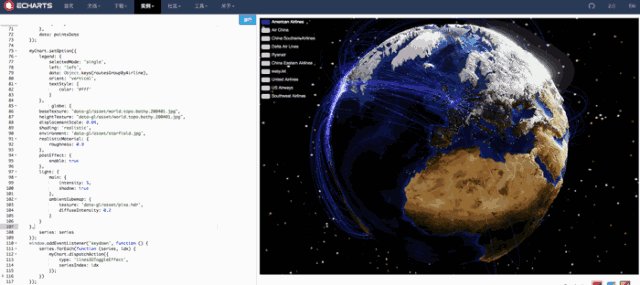
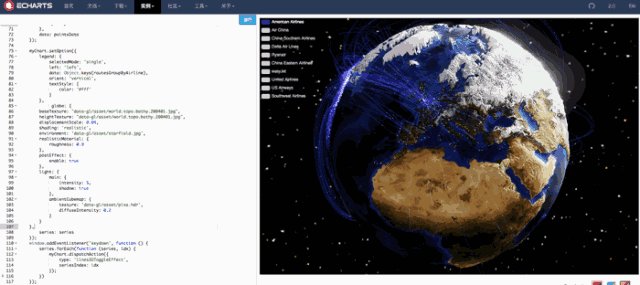
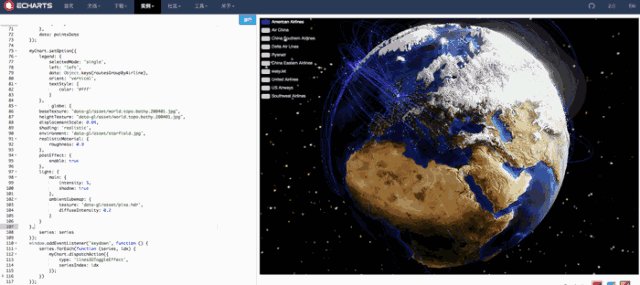
有时候,为了使大屏效果更加酷炫,还需要考虑动效设计,例如3D地球可视化。

(5)前后端开发
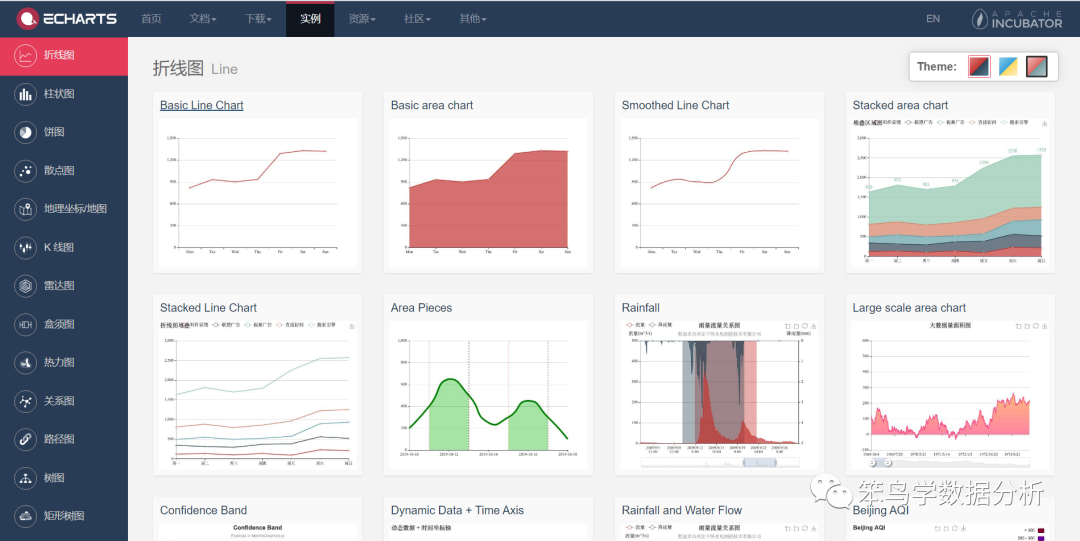
可能涉及的前端技术有:HTML5、JS、CSS、WebGL、unity、Vue等,还可能用到一些图表可视化库,例如Ecahrts、Highcharts等。

(6)测试并上线运行
将真实页面投放到大屏进行测试与优化,这里主要有以下两部分工作。
视觉方面的测试:关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
性能与数据方面的测试:图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在崩溃、卡死等情况;后台控制系统能否正常切换前端页面显示等。

大屏数据可视化还涉及硬件,数据可视化最终落地平台一般有:大屏、拼接屏、LED大屏、DLP大屏(无缝隙拼接市场占有率较高)、LCD、PDP(3mm拼接缝隙)等,采购时需要清楚了解大屏显卡所支持的分辨率,显卡是否支持自定义分辨率以及HDMI 线支持的分辨率,后期需要根据大屏分辨率确定设计稿的尺寸。
4 总结有实力的大公司可以选择自研,比如阿里、腾讯、网易等,除了应用于自己公司外,还能够对外提供服务,中小型公司可以选择市面上成熟的产品,按需购买或者付费定制,也是一个不错的选择,一年的费用从几千到上万不等。
参考资料:
1、http://www.woshipm.com/it/2510202.html
2、https://www.uisdc.com/large-screen-data-visualization-design
Excel数据分析全套视频教程已上线,涵盖6大模块:Excel函数、Excel常用技巧、数据透视表、Excel图表、基础统计分析和Excel VBA,
你的每个赞和在看,我都喜欢!