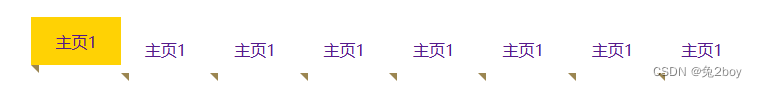
html css 导航栏 2

鼠标划过会向上移动改变颜色
html文件
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>导航栏</title><link rel="stylesheet" href="css/dhl1.css" /></head><body><div class="dhl"><a href=""><span>主页1</span></a><a href=""><span>主页1</span></a><a href=""><span>主页1</span></a><a href=""><span>主页1</span></a><a href=""><span>主页1</span></a><a href=""><span>主页1</span></a><a href=""><span>主页1</span></a><a href=""><span>主页1</span></a></div></body>
</html>css文件
*{margin:0;padding:0;
}
span{display:block;text-align:center;
}
.dhl{display: flex;justify-content: center;position: absolute;left: 0;right: 0;top: 50px;margin: auto;
}
.dhl:after,
.dhl:before{margin-top: 0.5em;content: "";display: flex;border: 1.5em solid #fff;
}
.dhl:after{border-right-color: transparent;
}
.dhl:before{border-left-color: transparent;
}
.dhl a:link
.dhl a:visited{color: #000;text-decoration: none;height: 3.5em;overflow: hidden;
}
.dhl span{background: #fff;display: inline-block;line-height: 3em;padding: 0 1.5em;margin-top: 0.5em;position: relative;transition: background-color 0.2s,margin-top 0.2s;
}
.dhl a:hover span
{background: #FFD204;margin-top: 0;
}
.dhl span:before{content: "";position: absolute;top: 3em;left: 0;border-right: 0.5em solid #9B8651;border-bottom: 0.5em solid #fff;
}
.dhl span:after{content: "";position: absolute;top: 3em;right: 0;border-left: 0.5em solid #9B8651;border-bottom: 0.5 solid #fff;
}