06_知识点总结(JS高级)
一、进程与线程
1. 进程(process):程序的一次执行, 它占有一片独有的内存空间
2. 线程(thread): 是进程内的一个独立执行单元,CPU的基本调度单元, 是程序执行的一个完整流程
3. 进程与线程
* 应用程序必须运行在某个进程的某个线程上
* 一个进程中一般至少有一个运行的线程: 主线程(进程启动后自动创建)
* 一个进程中也可以同时运行多个线程, 我们会说程序是多线程运行的
* 一个进程内的数据可以供其中的多个线程直接共享
* 多个进程之间的数据是不能直接共享的
* 线程池(thread pool)保存多个线程对象的容器,实现线程对象的反复利用
4. 浏览器运行是单进程还是多进程?
* 有的是单进程
* firefox
* 老版IE
* 有的是多进程
* chrome
* 新版IE
5. 如何查看浏览器是否是多进程运行的呢?
* 任务管理器==>进程
6. 浏览器运行是单线程还是多线程?
* 都是多线程运行的
比较单线程与多线程:
多线程:
优点:能有效提升CPU的利用率,创建多线程开销
缺点:线程间切换开销,死锁与状态同步问题
单线程:
优点:顺序编程简单易懂
缺点:效率低
JS是单线程运行的,但使用H5的Web Workers 可以多线程运行
二、浏览器内核
1. 什么是浏览器内核?
* 支持浏览器运行的最核心的程序
2. 不同的浏览器可能不太一样
* Chrome, Safari: webkit
* firefox: Gecko
* IE: Trident
* 360,搜狗等国内浏览器: Trident + webkit
3. 内核由很多模块组成
主线程:
- js引擎模块:负责js程序的编译与运行
- html,css文档解析模块 : 负责页面文本的解析
- dom/css模块 : 负责dom/css在内存中的相关处理
- 布局和渲染模块 : 负责页面的布局和效果的绘制
分线程:
- 定时器模块 : 负责定时器的管理
- 网络请求模块 : 负责服务器请求(常规/Ajax)
- 事件响应模块 : 负责事件的管理
三、js是单线程
1. 如何证明js执行是单线程的?
* setTimeout()的回调函数是在主线程执行的
* 定时器回调函数只有在运行栈中的代码全部执行完后才有可能执行
2. 为什么js要用单线程模式, 而不用多线程模式?
* JavaScript的单线程,与它的用途有关。
* 作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。
* 这决定了它只能是单线程,否则会带来很复杂的同步问题
3. 代码的分类:
* 初始化代码
* 回调代码
4. js引擎执行代码的基本流程
* 先执行初始化代码: 包含一些特别的代码 回调函数(异步执行)
* 设置定时器
* 绑定事件监听
* 发送ajax请求
* 后面在某个时刻才会执行回调代码
setTimeout(function () {console.log('timeout 2222')alert('22222222')}, 2000)setTimeout(function () {console.log('timeout 1111')alert('1111111')}, 1000)setTimeout(function () {console.log('timeout() 00000')}, 0)function fn() {console.log('fn()')}fn()console.log('alert()之前')alert('------') //暂停当前主线程的执行, 同时暂停计时, 点击确定后, 恢复程序执行和计时console.log('alert()之后')
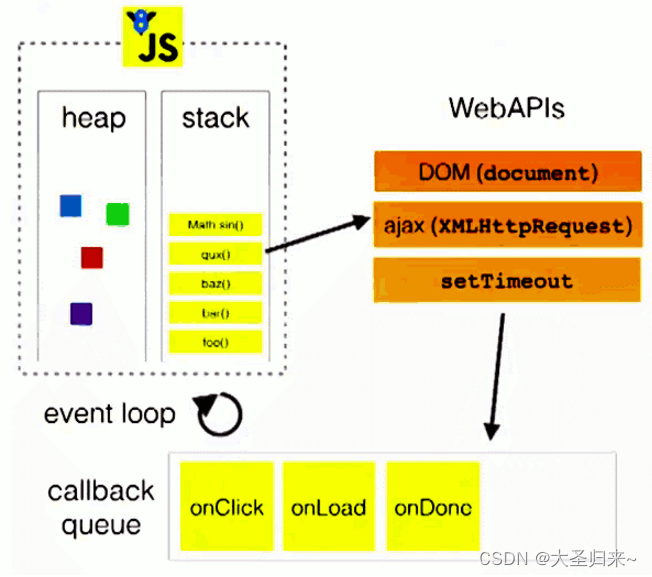
四、事件循环模型
1. 所有代码分类
* 初始化执行代码(同步代码): 包含绑定dom事件监听, 设置定时器, 发送ajax请求的代码
* 回调执行代码(异步代码): 处理回调逻辑
2. js引擎执行代码的基本流程:
* 初始化代码===>回调代码
3. 模型的2个重要组成部分:
* 事件(定时器/DOM事件/Ajax)管理模块
* 回调队列
4. 模型的运转流程
* 执行初始化代码, 将事件回调函数交给对应模块管理
* 当事件发生时, 管理模块会将回调函数及其数据添加到回调列队中
* 只有当初始化代码执行完后(可能要一定时间), 才会遍历读取回调队列中的回调函数执行

function fn1() {console.log('fn1()')}fn1()document.getElementById('btn').onclick = function () {console.log('点击了btn')}setTimeout(function () {console.log('定时器执行了')}, 2000)function fn2() {console.log('fn2()')}fn2()五、Web Workers
Web Workers是HTML5提供的一个JavaScript多线程解决方案,我们可以将一些大计算量的代码交由Web Workers运行而不冻结用户界面,但是子线程完全受主线程控制,且不得操作DOM,所以这个标准并没有改变JavaScript单线程的本质
使用:
创建在分线程执行的js文件
在主线程中的JS中发消息并设置回调
相关API:
* Worker: 构造函数, 加载分线程执行的js文件
* Worker.prototype.onmessage: 用于接收另一个线程的回调函数
* Worker.prototype.postMessage: 向另一个线程发送消息
不足:
* worker内代码不能操作DOM(更新UI)
* 不能跨域加载JS
* 不是每个浏览器都支持这个新特性
var input = document.getElementById('number')document.getElementById('btn').onclick = function () {var number = input.value//创建一个Worker对象var worker = new Worker('worker.js')// 绑定接收消息的监听worker.onmessage = function (event) {console.log('主线程接收分线程返回的数据: '+event.data)alert(event.data)}// 向分线程发送消息worker.postMessage(number)console.log('主线程向分线程发送数据: '+number)}worker.js
function fibonacci(n) {return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2) //递归调用
}console.log(this)
this.onmessage = function (event) {var number = event.dataconsole.log('分线程接收到主线程发送的数据: '+number)//计算var result = fibonacci(number)postMessage(result)console.log('分线程向主线程返回数据: '+result)// alert(result) alert是window的方法, 在分线程不能调用// 分线程中的全局对象不再是window, 所以在分线程中不可能更新界面
}