【微信小程序开发】小程序中的上滑加载更多,下拉刷新是如何实现的?

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:微信小程序开发零基础教学,难点与应用实战总结
景天的主页:景天科技苑
文章目录
- 1.上滑加载更多
- 2.下拉刷新
- 3.scroll-view实现上拉加载更多,下拉刷新
1.上滑加载更多
结合上一章我们的项目,先在原来的基础上添加个goods页面

js代码
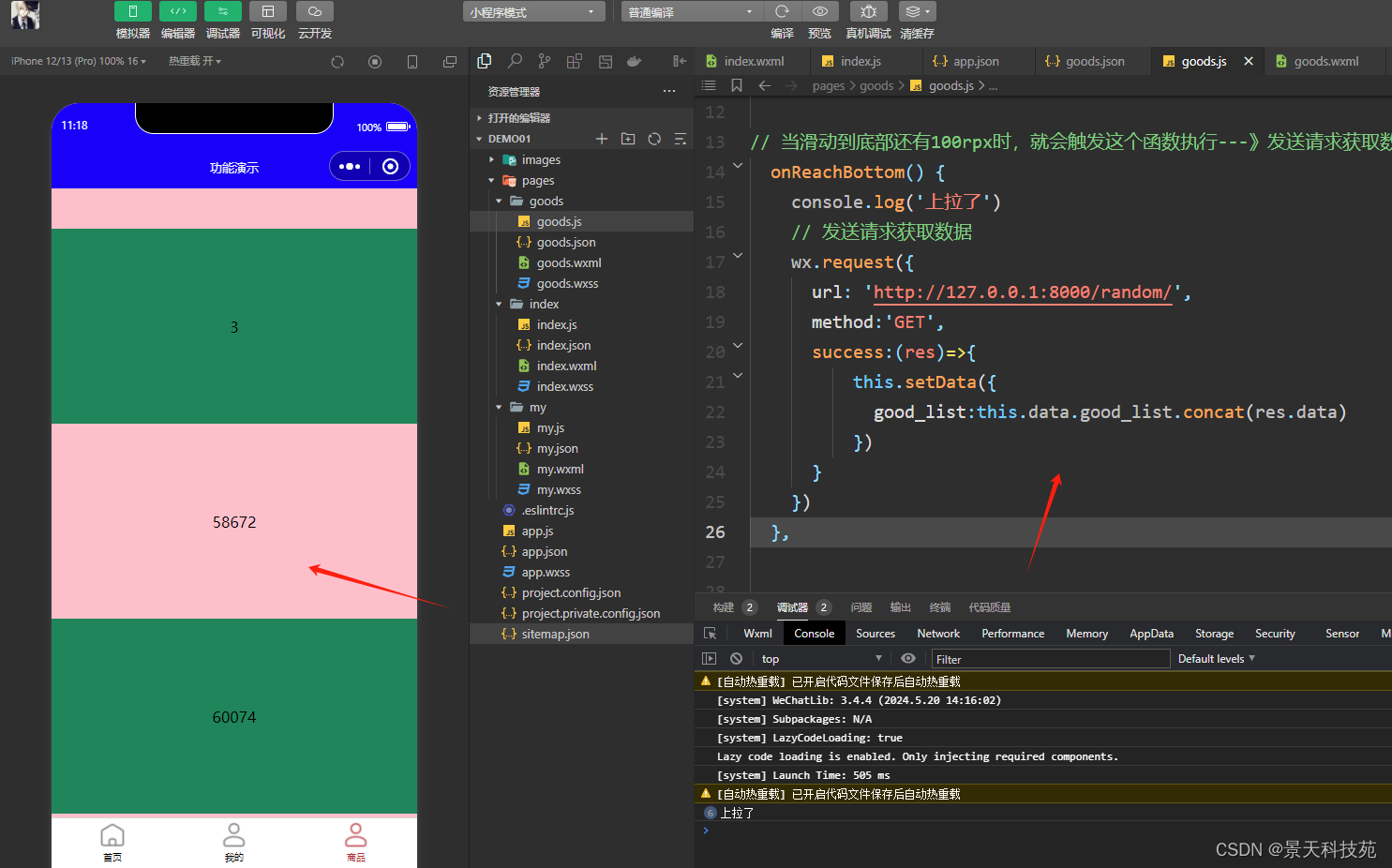
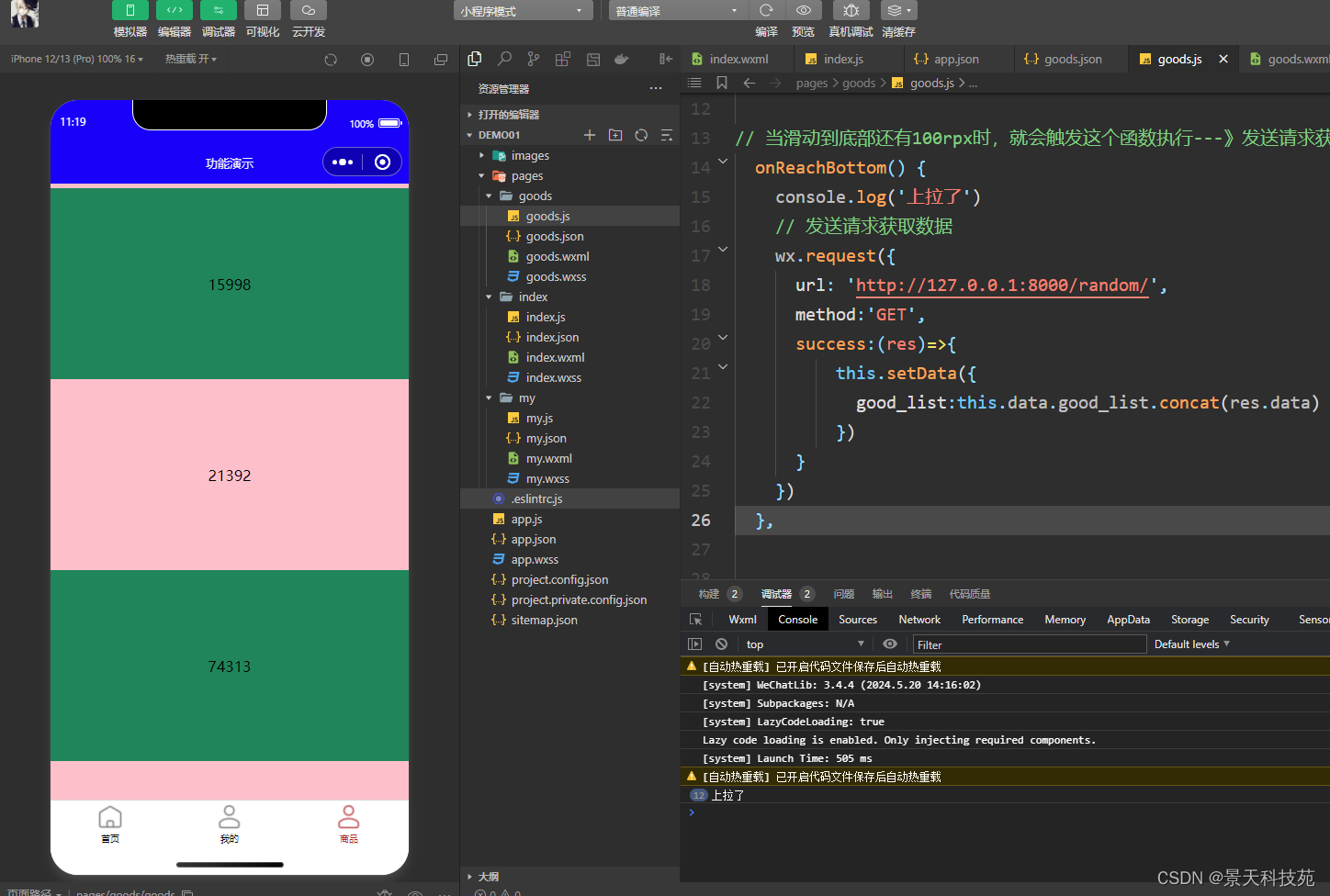
Page({data: {good_list: [1, 2, 3]},// 当滑动到底部还有100rpx时,就会触发这个函数执行---》发送请求获取数据onReachBottom() {console.log('上拉了')// 发送请求获取数据wx.request({url: 'http://127.0.0.1:8000/app01/random/',method:'GET',success:(res)=>{this.setData({good_list:this.data.good_list.concat(res.data)})}})},
})
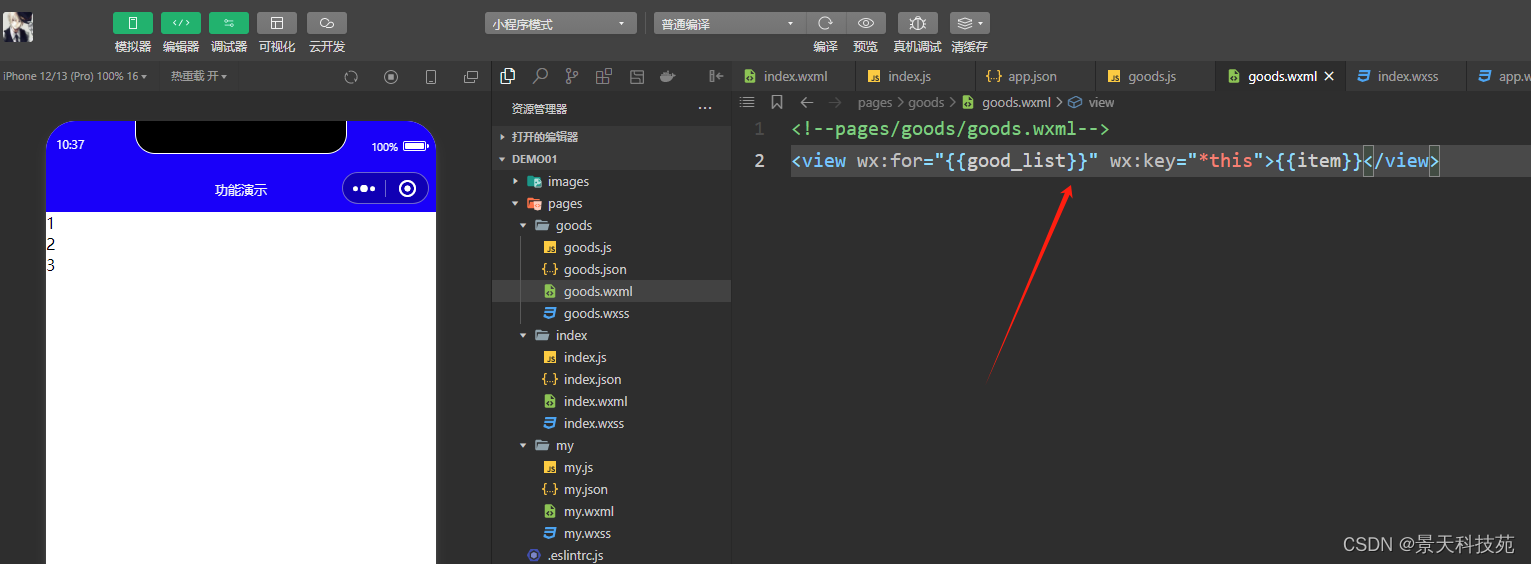
###wxml####
<view wx:for="{{good_list}}" wx:key="*this">{{item}}</view>

这样的123不好看没我们设置个样式
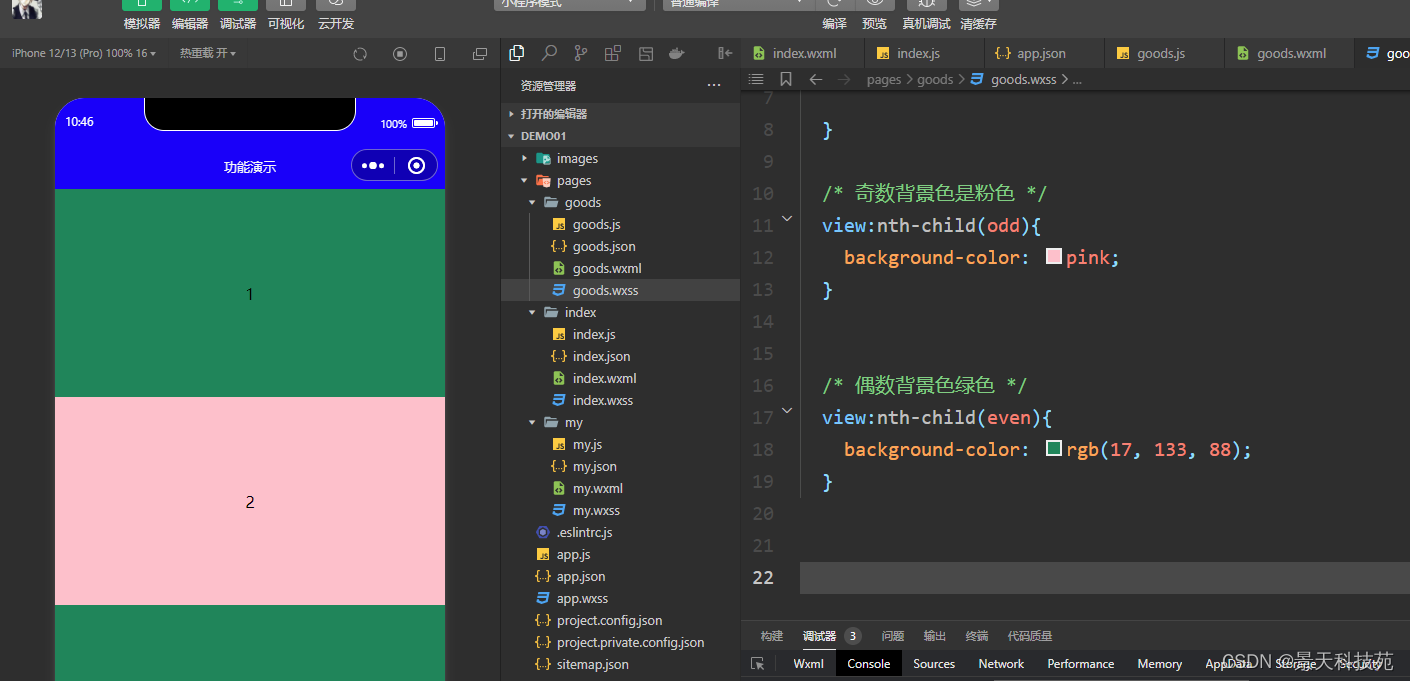
###wxss###
view{height: 400rpx;display: flex;justify-content: center;align-items: center;}/* 奇数背景色是粉色 */
view:nth-child(odd){background-color: pink;
}/* 偶数背景色绿色 */
view:nth-child(even){background-color: rgb(17, 133, 88);
}

现在我们要实现,往上拉,拉到最底部时,显示更多的数字
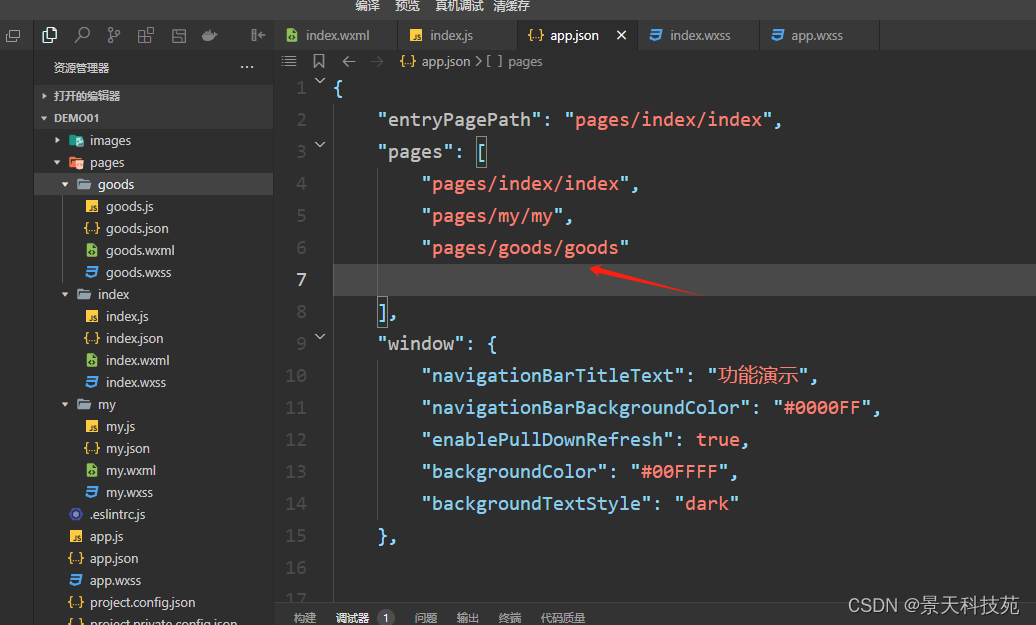
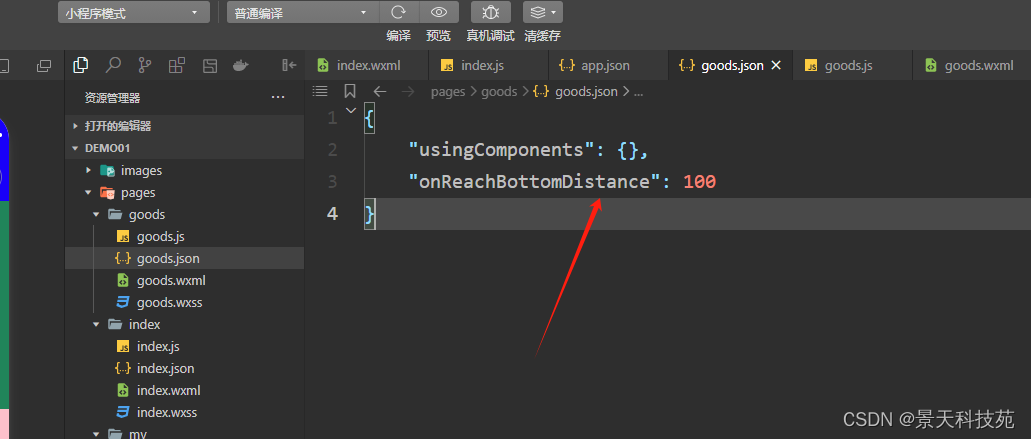
此时需要在goods.json文件中配置onReachBottomDistance
###json###
{"usingComponents": {},"onReachBottomDistance": 100
}
onReachBottomDistance的意思是,当拉到距离底部距离多少rpx时开始触发加载更多

滑动加载数据,在js代码中是固定的函数名 onReachBottom
// 当滑动到底部还有100rpx时,就会触发这个函数执行---》发送请求获取数据onReachBottom() {console.log('下拉了')// 发送请求获取数据wx.request({url: 'http://127.0.0.1:8000/random',method:'GET',success:(res)=>{this.setData({good_list:this.data.good_list.concat(res.data)})}})},
django后端代码:
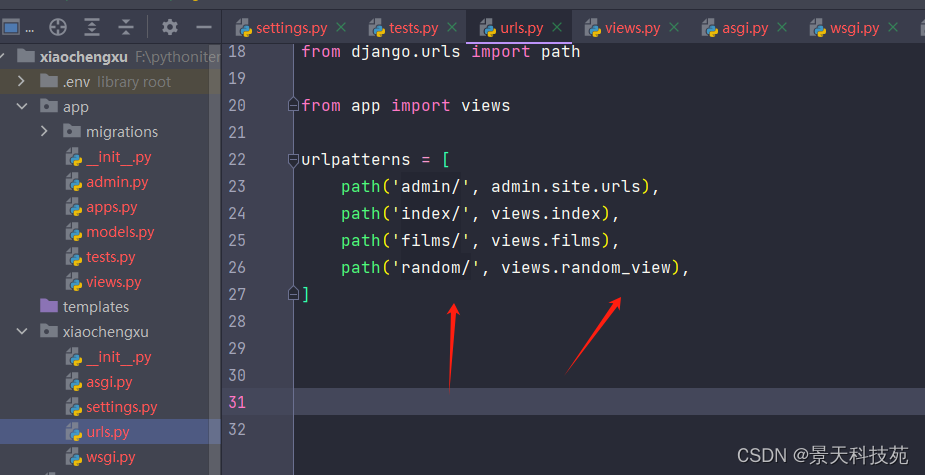
###url###

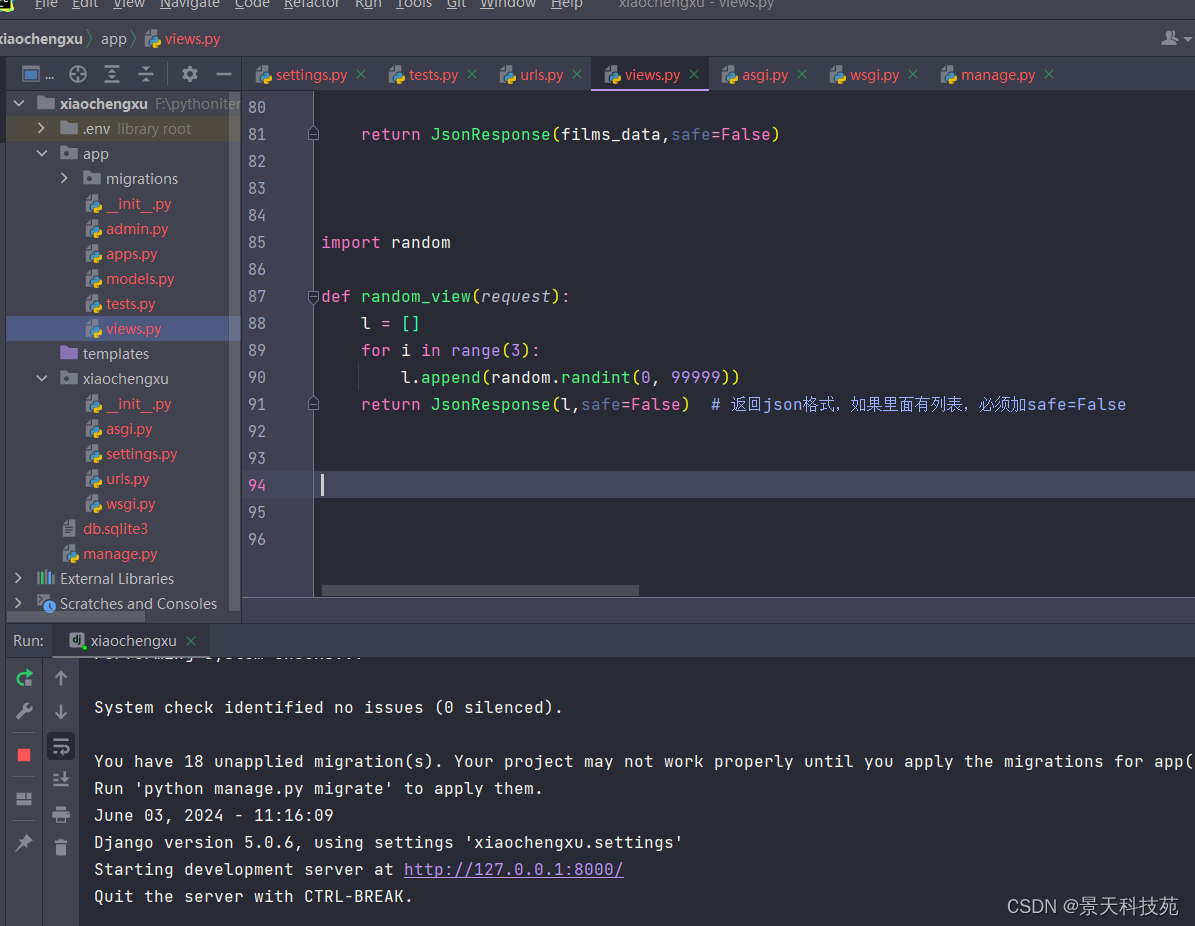
###视图###
import randomdef random_view(request):l = []for i in range(3):l.append(random.randint(0, 99999))return JsonResponse(l,safe=False) # 返回json格式,如果里面有列表,必须加safe=False
后端运行

小程序上拉,显示更多数据


2.下拉刷新
上面我们讲到了下拉加载更多数据,如果我们想恢复到最初的默认怎么办,此时就用到了下拉刷新
###json中配置###
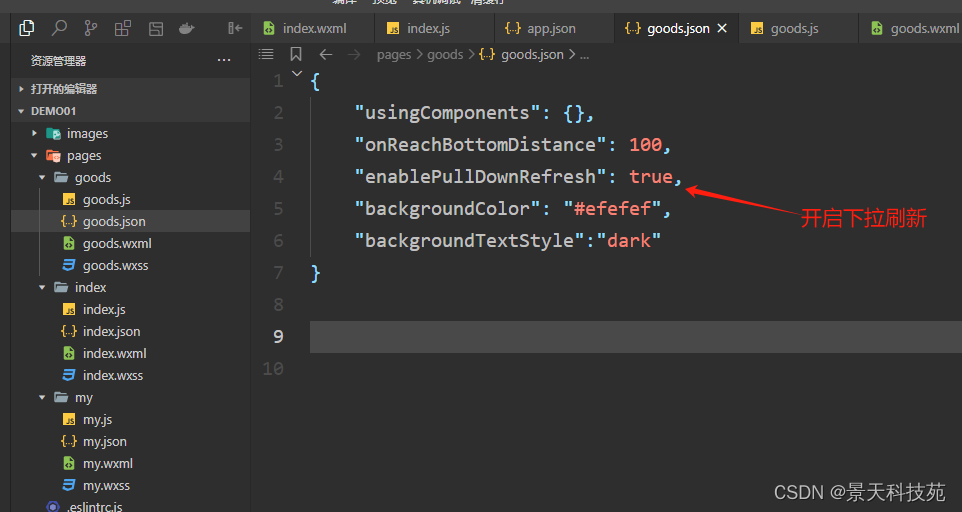
{"usingComponents": {},"onReachBottomDistance": 100,"enablePullDownRefresh": true,"backgroundColor": "#efefef","backgroundTextStyle":"dark"
}

###wxml ###
<view wx:for="{{good_list}}" wx:key="*this">{{item}}</view>
###js ###
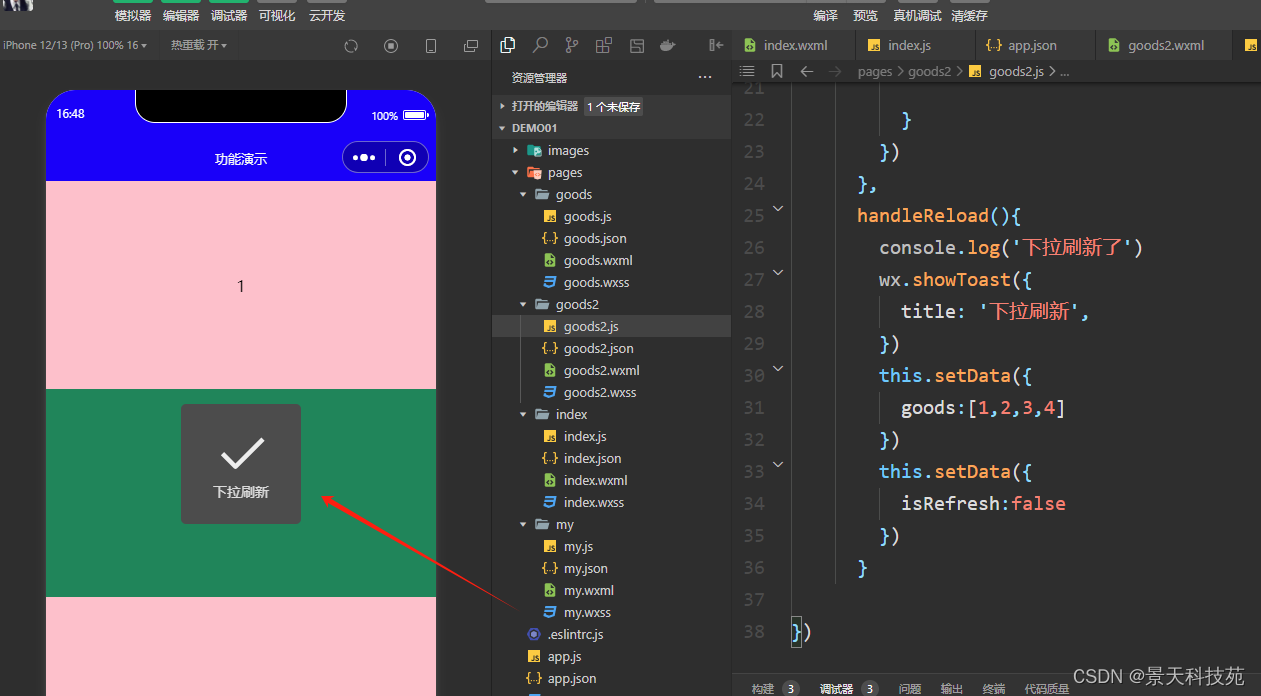
// 下拉刷新-
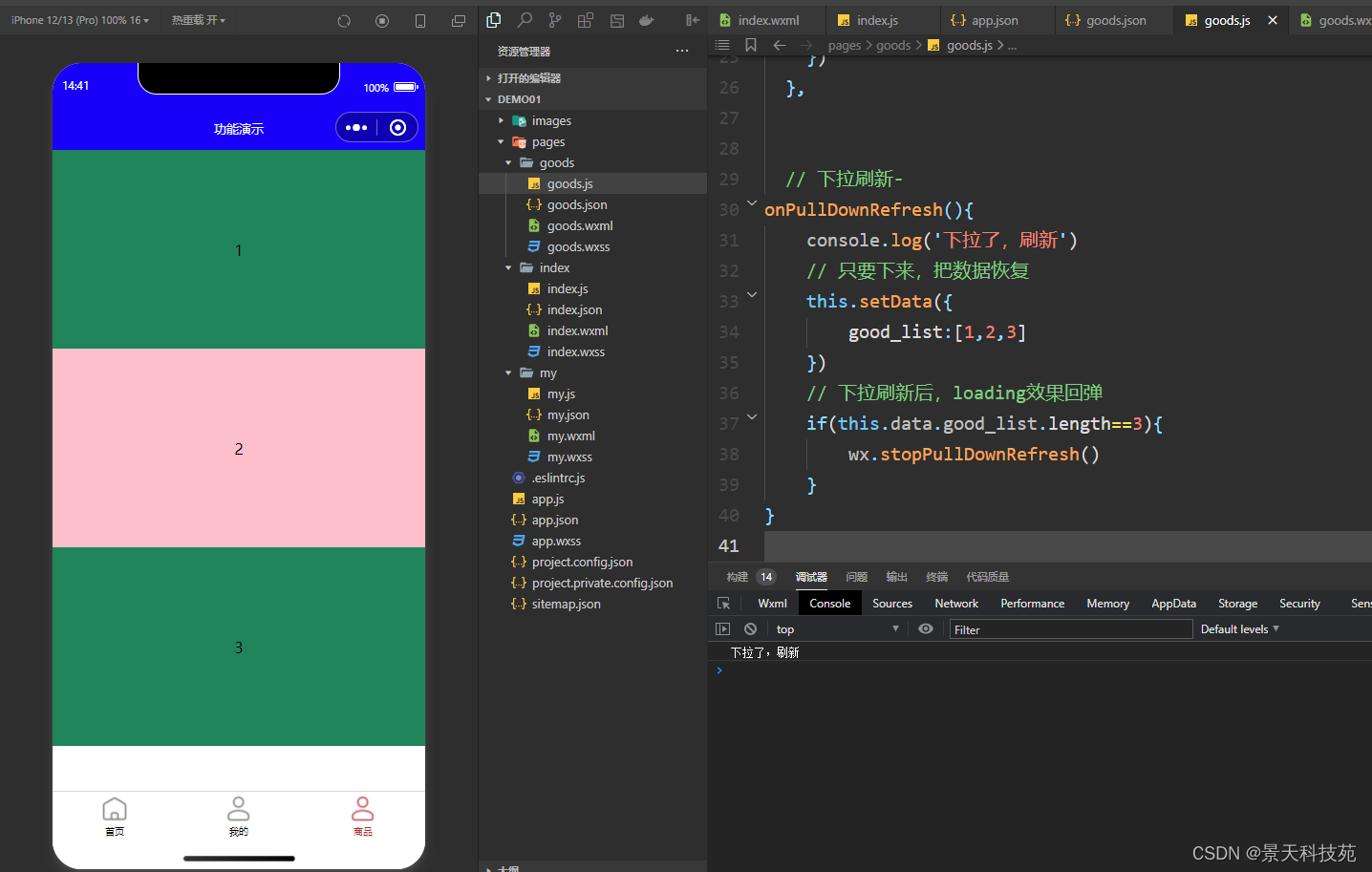
onPullDownRefresh(){console.log('下拉了,刷新')// 只要下来,把数据恢复this.setData({good_list:[1,2,3]})// 下拉刷新后,loading效果回弹if(this.data.good_list.length==3){wx.stopPullDownRefresh()}
}

3.scroll-view实现上拉加载更多,下拉刷新
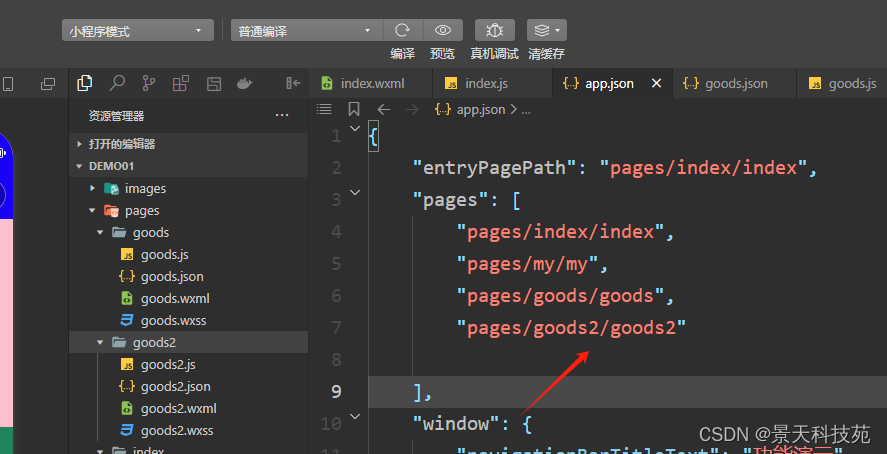
我们再新建个页面

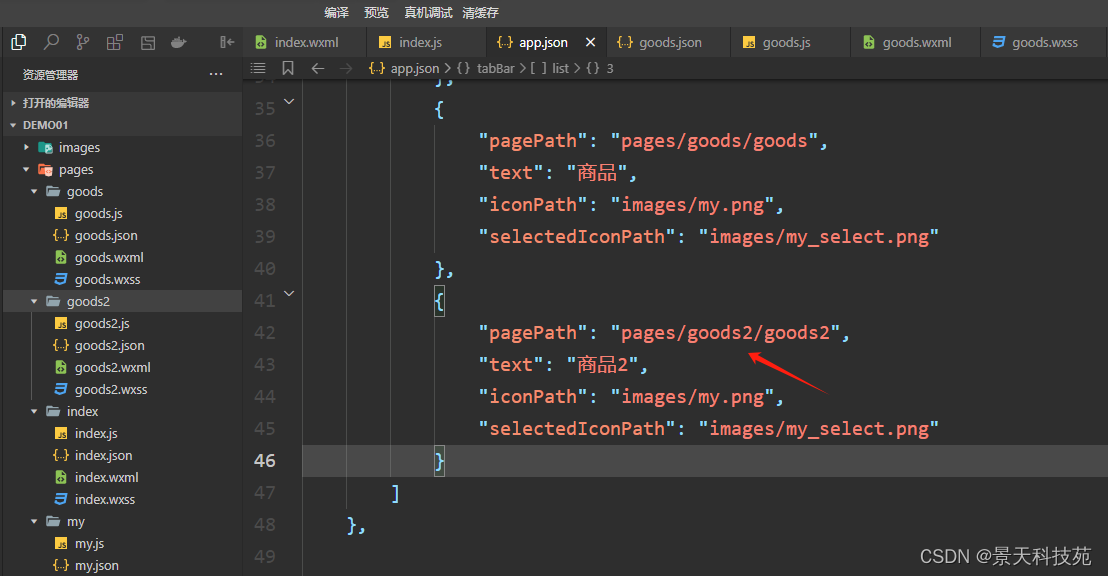
重新建个tarbar

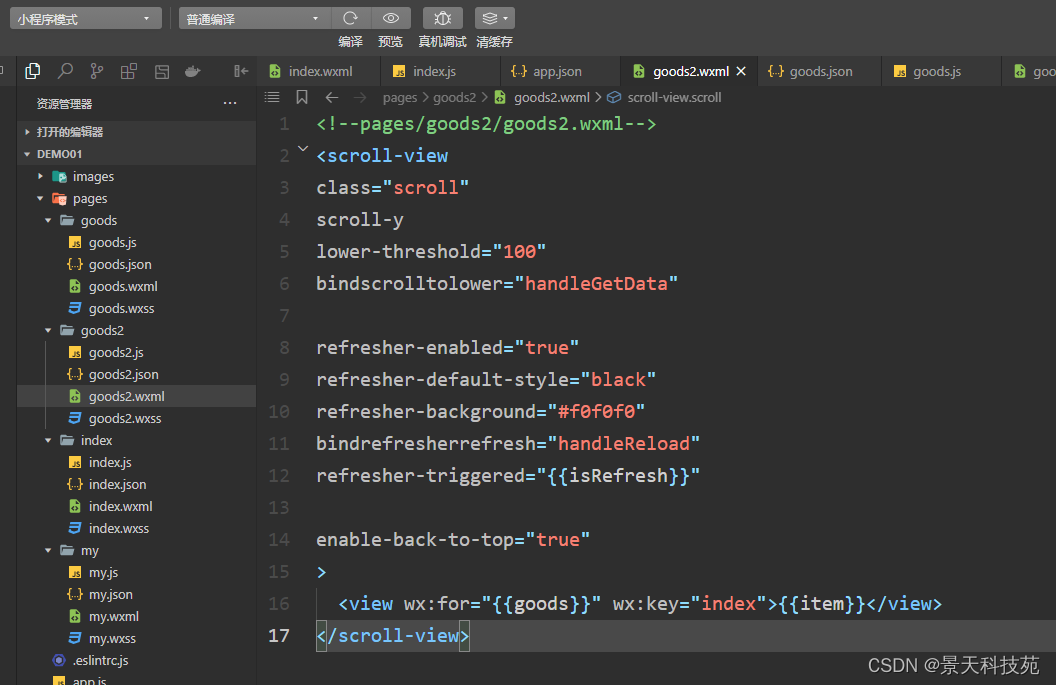
#####wxml####
<scroll-view
class="scroll"
scroll-y # 运行y轴滑动
lower-threshold="100" # 距离底部还有100px时,触发事件
bindscrolltolower="handleGetData"# 事件处理函数refresher-enabled="true" # 开启 下拉刷新
refresher-default-style="black" # 下拉默认样式
refresher-background="#f0f0f0" # 下拉背景色
bindrefresherrefresh="handleReload" # 下拉触发事件
refresher-triggered="{{isRefresh}}" # 设置下拉回弹,false允许回弹,enable-back-to-top="true" # 快速回到顶部,ios点顶部,安卓点tab
><view wx:for="{{goods}}" wx:key="index">{{item}}</view>
</scroll-view>

###wxss###
.scroll{/* 100vh就是指元素的高度等于当前浏览器的视窗高度,即浏览器内部的可视区域的高度大小 */height: 100vh; background-color: grey;
}view{height: 400rpx;display: flex;justify-content: center;align-items: center;
}
/* 奇数 */
view:nth-child(odd){background-color: pink;
}
/* 偶数 */
view:nth-child(even){background-color: green;
}

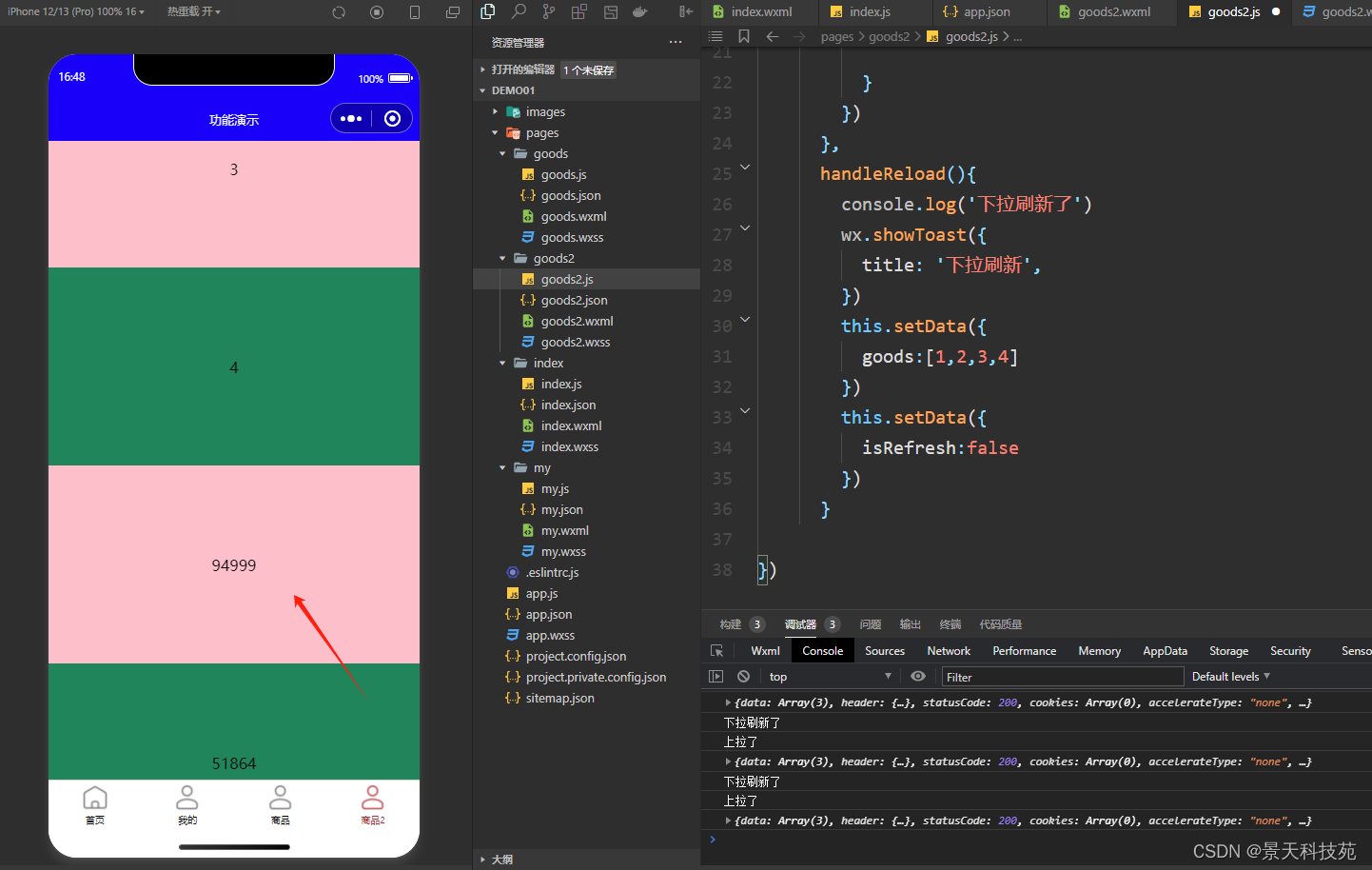
效果:
下拉刷新

上拉加载更多