OBS+nginx+nginx-http-flv-module实现阿里云的推流和拉流
背景:需要将球机视频推送到阿里云nginx,使用网页和移动端进行播放,以前视频格式为RTMP,但是在网页上面播放RTMP格式需要安装flash插件,chrome浏览器不给安装,调研后发现可以使用nginx的模块nginx-http-flv-module实现flv视频在网页上播放,记录一下阿里云上宝塔面板中配置nginx和nginx-http-flv-module所遇到的问题。
nginx-http-flv-module是基于nginx-rtmp-module 的流媒体服务器,它具备了所有nginx-rtmp-module的功能。
环境
推流软件OBS:官方下载 | OBS
播放视频软件VLC:官方下载:VLC media player,最棒的开源播放器 - VideoLAN
云服务器上已经安装过宝塔面板
(这个环境自己应按照环境进行搭建)
安装nginx和 nginx-http-flv-module
这里采用宝塔面板的编译安装nginx,需要提前下载第三方模块nginx-http-flv-module
下载地址:
git clone https://github.com/winshining/nginx-http-flv-module.git下载后存放到云服务器中路径下面,我这个存放到nginx_plus文件夹下面,这里面还有以前的RTMP模块(不需要了)
 添加nginx的第三方模块:在/www/server/panel/install路径下,打开nginx.sh脚本文件:
添加nginx的第三方模块:在/www/server/panel/install路径下,打开nginx.sh脚本文件:

nginx.sh中添加nginx-http-flv-module模块保存的路径
--add-module=/www/server/nginx_plus/nginx-http-flv-module #换成自己的路径
编译安装nginx(nginx有安装的会覆盖的)
sh nginx.sh install 1.20 #1.20为安装的版本,不指定的话则为最新版本等待安装即可,需要五分钟左右。
安装完成
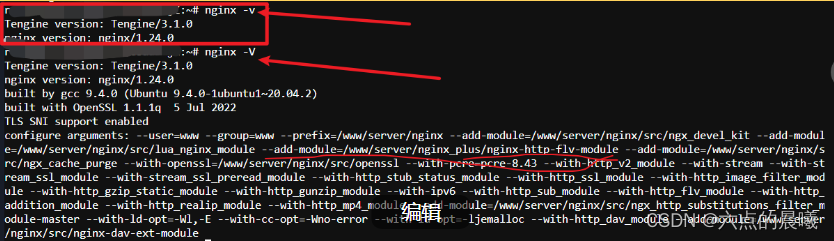
nginx -v #小写的v,是简洁的版本号
nginx -V #大写的V,详细是查看版本和模块
配置nginx的参数(这里面是我的nginx参数全部复制内容,根据个人需要进行更改)
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;stream {log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time';access_log /www/wwwlogs/tcp-access.log tcp_format;error_log /www/wwwlogs/tcp-error.log;include /www/server/panel/vhost/nginx/tcp/*.conf;
}events{use epoll;worker_connections 51200;multi_accept on;}#RTMP的配置rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir /tmp;
rtmp {out_queue 4096;out_cork 8;max_streams 128;timeout 15s;drop_idle_publisher 15s;log_interval 5s; #interval used by log module to log in access.log, it is very useful for debuglog_size 1m; #buffer size used by log module to log in access.logserver {listen 1935;application live {#开启直播live on;record off;#可以把转完码的视频放在这个文件里,这样可以拉这个视频进行播放#play /opt/video;# 允许从任何源push流allow publish all;# 允许从任何地方来播放流allow play all;# 20秒内没有push,就断开链接。drop_idle_publisher 20s;##打开 GOP 缓存,减少首屏等待时间gop_cache on; }}}http{include mime.types;#include luawaf.conf;include proxy.conf;lua_package_path "/www/server/nginx/lib/lua/?.lua;;";default_type application/octet-stream;server_names_hash_bucket_size 512;client_header_buffer_size 32k;large_client_header_buffers 4 32k;client_max_body_size 50m;sendfile on;tcp_nopush on;keepalive_timeout 60;tcp_nodelay on;fastcgi_connect_timeout 300;fastcgi_send_timeout 300;fastcgi_read_timeout 300;fastcgi_buffer_size 64k;fastcgi_buffers 4 64k;fastcgi_busy_buffers_size 128k;fastcgi_temp_file_write_size 256k;fastcgi_intercept_errors on;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;gzip_http_version 1.1;gzip_comp_level 2;gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/json image/jpeg image/gif image/png font/ttf font/otf image/svg+xml application/xml+rss text/x-js;gzip_vary on;gzip_proxied expired no-cache no-store private auth;gzip_disable "MSIE [1-6]\.";limit_conn_zone $binary_remote_addr zone=perip:10m;limit_conn_zone $server_name zone=perserver:10m;server_tokens off;access_log off;# 支持跨域的配置add_header 'Access-Control-Allow-Origin' '*';# 请求允许发送cookieadd_header 'Access-Control-Allow-Credentials' 'true';server{# listen 888;# server_name phpmyadmin;# index index.html index.htm index.php;# root /www/server/phpmyadmin;# #error_page 404 /404.html;# include enable-php.conf;# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$# {# expires 30d;# }# location ~ .*\.(js|css)?$# {# expires 12h;# }# location ~ /\.# {# deny all;# }listen 8080;server_name localhost;location /live {flv_live on;chunked_transfer_encoding on; #支持'Transfer-Encoding: chunked'方式回复# add_header 'Access-Control-Allow-Origin' '*'; #添加额外的HTTP头#add_header 'Access-Control-Allow-Credentials' 'true'; #添加额外的HTTP头}location /flv {flv_live on;chunked_transfer_encoding on;add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Credentials' 'true'; #添加额外的HTTP头}access_log /www/wwwlogs/access.log;}
include /www/server/panel/vhost/nginx/*.conf;
}OBS推流和VLC的拉流验证
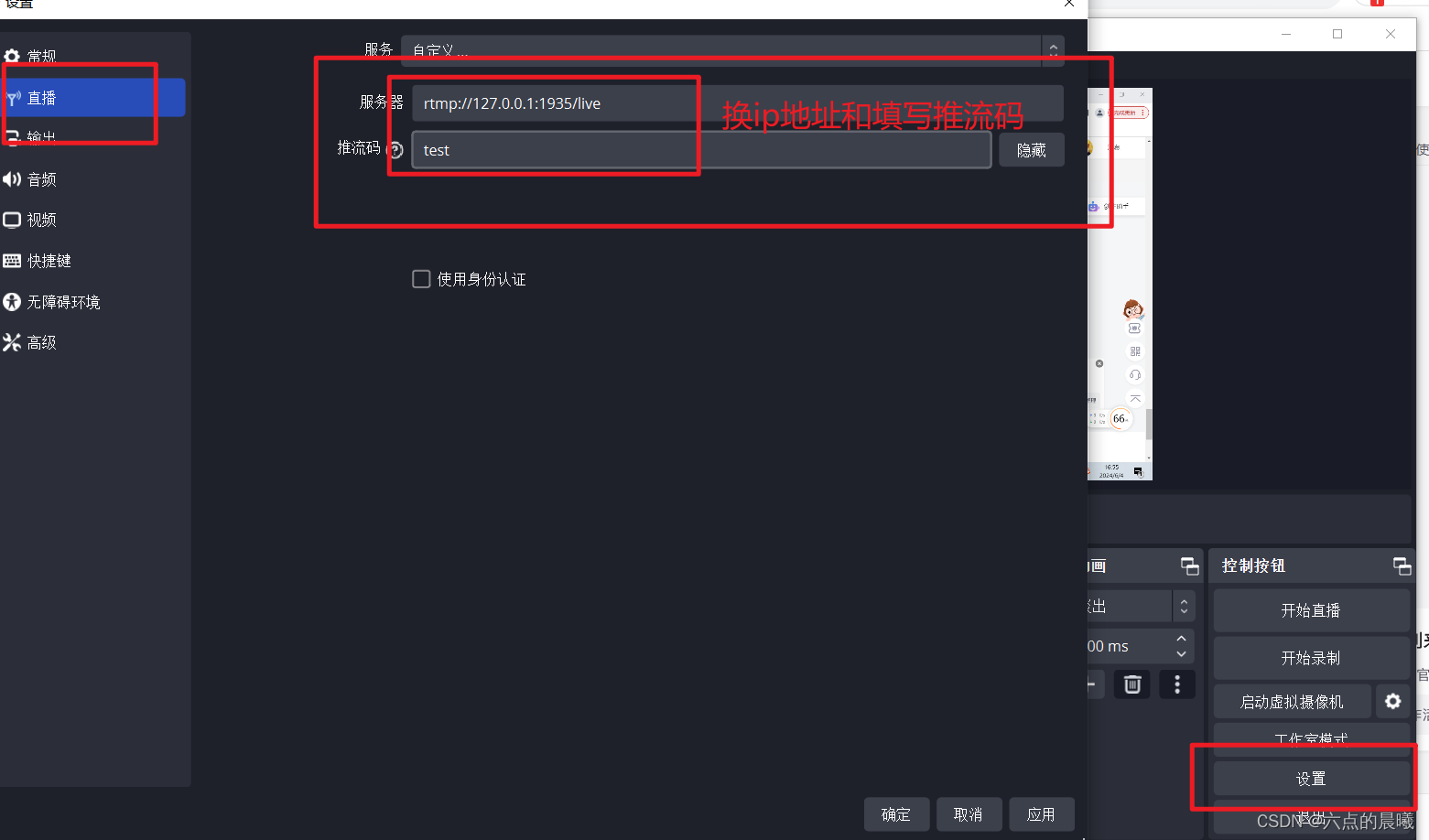
obs推流操作参考:OBS快速入门基础使用教程
重点配置推流地址和推流码 :rtmp://你的ip地址:1935/live/test,test为推流名称,在拉流的时候需要请记住

VLC拉流
参考:obs+nginx-flv+flv实现http-flv在页面播放_obs http-flv-CSDN博客
- RTMP格式拉流地址
rtmp://你的ip:1935/live/test- flv格式拉流地址
http://你的ip地址:8080/live?port=1935&app=live&stream=test #nginx中配置的参数:8080为http的server监听的,app为rtmp中起的application名称,stream为推流码