【vue】终端 常用代码 和其他注意
🥑这里目录
- 一、【安装】
- 1. 搜版本
- 2.卸载
- 3.安装 带版本
- 4. 纯安装(自动最新)
- 二、【官网】官网源码及用法讲解
- 1.【npm】
- 2.【printjs】打印
一、【安装】
以下全拿 qrcode.vue 举例
1. 搜版本
- 例子:搜
qrcode.vue的版本 - 代码:
npm view qrcode.vue versions
2.卸载
- 代码:
npm uninstall qrcode.vue
3.安装 带版本
- 例子:安装
1.7.0版本 - 代码:
npm i qrcode.vue@1.7.0
4. 纯安装(自动最新)
- 代码:
npm install --save qrcode.vue
二、【官网】官网源码及用法讲解
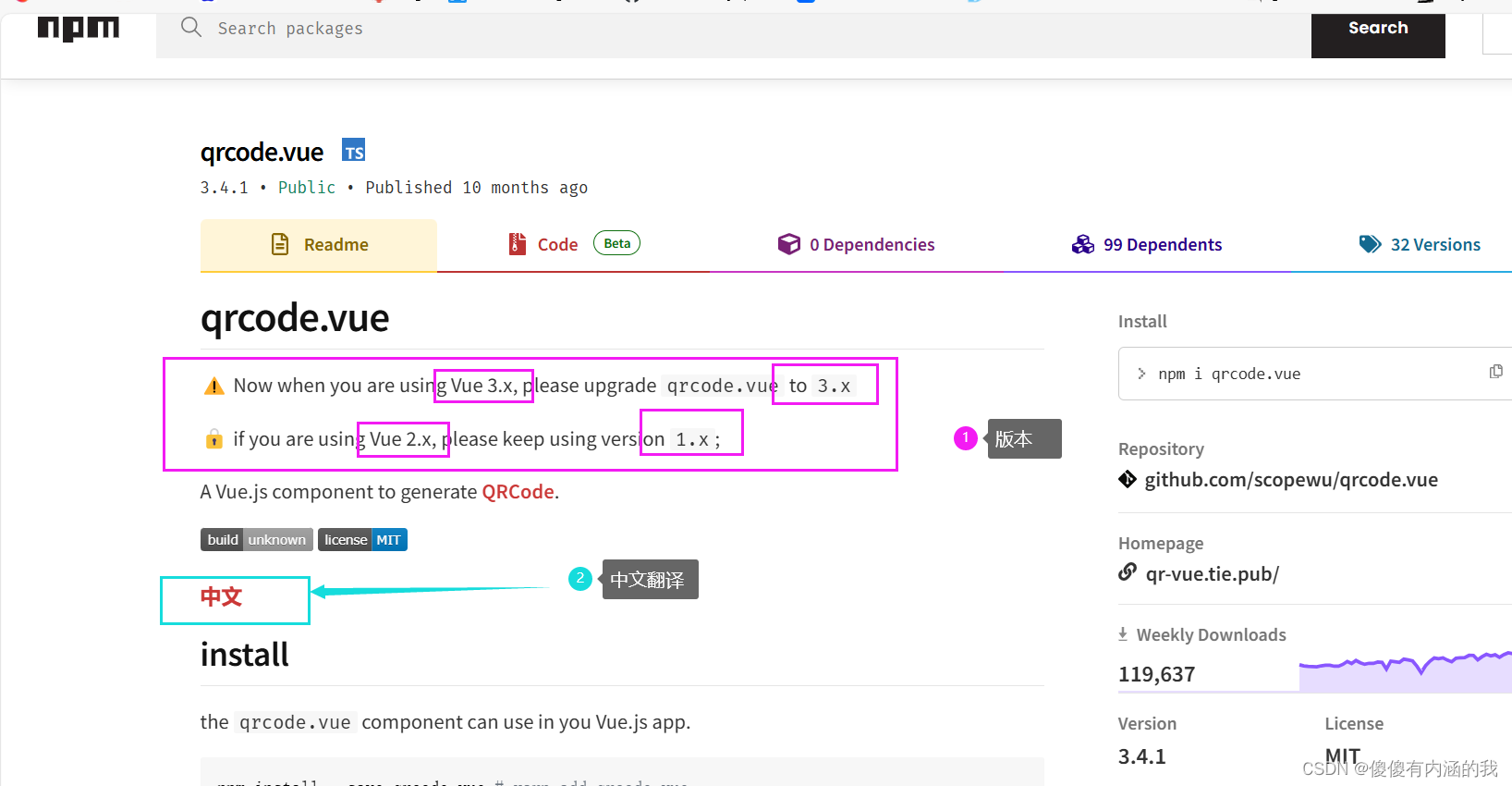
1.【npm】
- 百度:
npm=》找npm官网 - 网址:https://www.npmjs.com/
—————————————— - 例子:搜
qrcode.vue - 网址:https://www.npmjs.com/package/qrcode.vue

- 中文版:https://github.com/scopewu/qrcode.vue/blob/HEAD/README-zh_cn.md

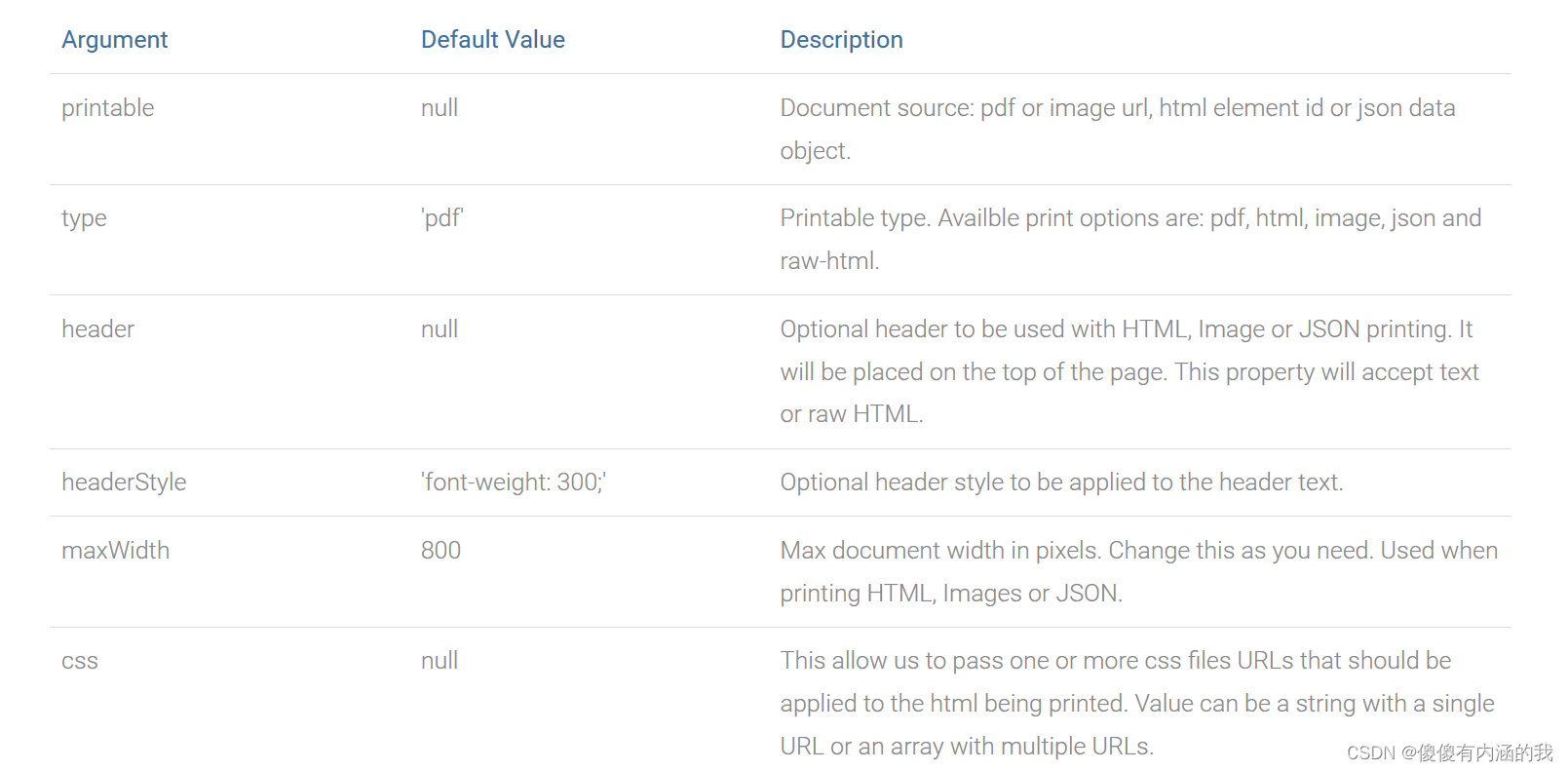
2.【printjs】打印
- 网址:https://printjs.crabbly.com/