Redis-数据结构-跳表详解
Redis概述

Redis-数据结构-跳表详解
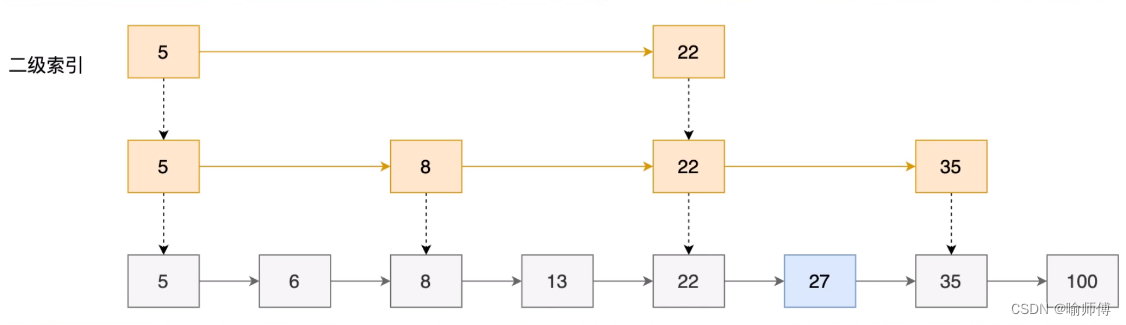
跳表(Skip List)是一种基于并联的链表结构,用于在有序元素序列中快速查找元素的数据结构。
Redis 中广泛使用跳表来实现有序集合(Sorted Set)这一数据结构。
1.跳表的基本概念和特点
-
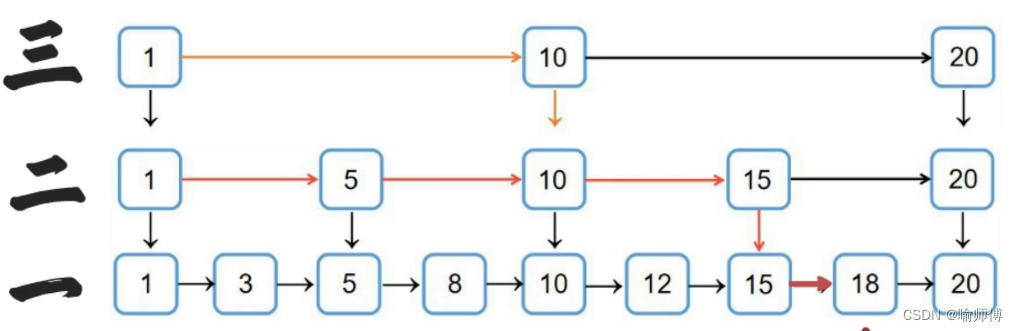
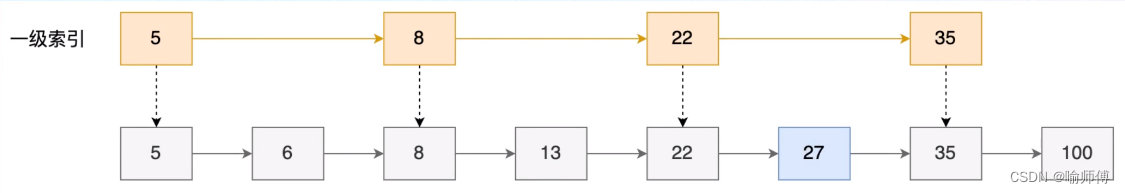
跳表的核心思想是通过在不同层级(level)上增加指针来加速查找。

-
每一层都是一个元素链表,其中第 0 层是一个完整的有序链表.
-
而每一层都以一定的概率选择部分元素添加额外的前向指针,这些额外的指针使得跳表可以快速跳过一些元素,从而加快查找速度。
结构特点:
-
多层索引:跳表由多层组成,每一层都是一个有序链表。最底层包含所有元素,每一层的元素数量逐层减少。


-
快速查找:通过在每一层中跳过部分元素,平均时间复杂度为 O(log n),使得查找效率接近于二分查找。
-
动态性:跳表支持动态操作(插入、删除、查找),并且在维护平衡性和有序性时的性能表现良好。
2.Redis 中的跳表应用
在 Redis 中,跳表主要用于实现有序集合(Sorted Set)这一数据结构。
有序集合是指每个元素都关联一个分数(score),并且集合中的元素按照分数进行排序
。Redis 中的有序集合支持以下几个关键操作,都是基于跳表实现的:
-
元素的插入和删除:跳表的动态特性使得在有序集合中插入和删除元素的操作效率较高。
-
按照分数范围获取元素:通过跳表的多层索引,可以快速定位并获取指定分数范围内的元素。
-
元素的排名和反向排名:跳表支持在有序集合中快速获取元素的排名(按照分数从小到大的顺序)和反向排名(按照分数从大到小的顺序)。
-
交集、并集和差集运算:Redis 中的有序集合可以进行交集、并集和差集的运算,这些运算需要高效地合并多个有序集合,跳表的查找特性使得这些运算能够在较高的性能下完成。
3.为什么Redis用跳表不用二叉树或者红黑树呢?
1.简单性和实现复杂度:
- 跳表的实现相比二叉树或红黑树更为简单直观。
- 跳表不需要复杂的平衡操作(如旋转),并且更容易实现和调试。
- 跳表在工程实现上更为可靠和高效。
2.平均时间复杂度:
- 跳表在平均情况下的时间复杂度为O(log n),与红黑树相当,而二叉搜索树的最坏情况下可能会退化为O(n)。
- 虽然红黑树在理论上也可以实现O(log n)的时间复杂度,但是其实现和调整过程相对复杂,不如跳表直观和容易理解。
3.空间复杂度:
- 跳表在内存中占用的额外空间用于维护多级索引,相对而言比红黑树略多,但是这些空间相对于整个数据集来说通常是可以接受的。
- 而红黑树由于额外的节点颜色标记和平衡维护可能会占用更多的空间。
4.并发性能:
- 在并发环境下,跳表的简单结构使得并发操作更为容易实现。
- Redis 需要考虑到多线程环境下的并发安全性,跳表的实现相对于复杂的平衡树结构更容易处理并发操作。
5.实际应用需求:
- Redis的有序集合通常不需要严格的平衡树性质,而更注重快速的插入、删除和区间查找操作。
- 跳表在这些操作上的性能表现优良,与平衡树相比具有更高的实用性。