01- ES6语法
1.ES6相关概念
1.1 什么是ES6
1.1.1 简介
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。

1.2 为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
-
变量提升特性增加了程序运行时的不可预测性
-
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
1.3 ES6 的目标与愿景
-
成为更好编写的开发语言有以下目标。
-
适应更复杂的应用;实现代码库之间的共享;不断迭代维护新版本。
2.ES6新增语法
2.1 let
ES6中新增了用于声明变量的关键字
2.1.1 let声明的变量只在所处于的块级有效
if (true) { let a = 10;}
console.log(a) // a is not defined注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
2.1.2 不存在变量提升
console.log(a); // Cannot access 'a' before initialization
let a = 20;2.1.3 暂时性死区
暂时性死区是指只要块级作用域内存在let命令,它所声明的变量就绑定(binding)这个区域,不再受外部的影响。
var tmp = 123;if (true) { tmp = 'abc';//Cannot access 'tmp' before initializationlet tmp; } 2.1.4 经典面试题
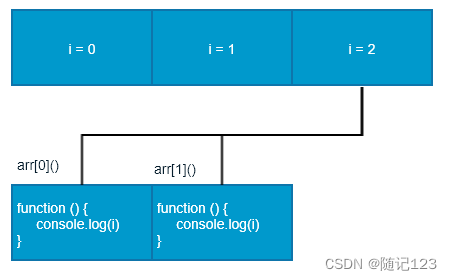
var arr = [];for (var i = 0; i < 2; i++) {arr[i] = function () {console.log(i); }}arr[0]();arr[1]();
经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
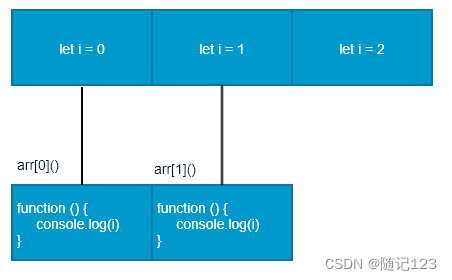
let arr = [];for (let i = 0; i < 2; i++) {arr[i] = function () {console.log(i); }}arr[0]();arr[1]();
经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
2.1.5小结
-
let关键字就是用来声明变量的
-
使用let关键字声明的变量具有块级作用域
-
在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
-
防止循环变量变成全局变量
-
使用let关键字声明的变量没有变量提升
-
使用let关键字声明的变量具有暂时性死区特性
2.2 const
声明常量,常量就是值(内存地址)不能变化的量
2.2.1 具有块级作用域
if (true) { const a = 10;}
console.log(a) // a is not defined2.2.2 声明常量时必须赋值
const PI; // Missing initializer in const declaration2.2.3 常量赋值后,值不能修改
const PI = 3.14;
PI = 3.1415; // Assignment to constant variable.2.2.4 小结
-
const声明的变量是一个常量
-
既然是常量不能重新进行赋值,如果是基本数据类型,不能更改值,如果是复杂数据类型,不能更改地址值
-
声明 const时候必须要给定值
2.3 var 、let、const的区别
-
使用 var 声明的变量,其作用域为全局作用域或者为所在的函数内局部作用域,且存在变量提升现象
-
使用 let 声明的变量,其作用域为该语句所在的代码块内{},不存在变量提升
-
使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值

3. 解构赋值
3.1 概述
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构
3.2 解构模型
在解构中,有下面两部分参与:
-
解构的源,解构赋值表达式的右边部分。
-
解构的目标,解构赋值表达式的左边部分。
3.3 数组解构
3.3.1 基本
let [a, b, c] = [1, 2, 3];
// a = 1
// b = 2
// c = 33.3.2 可嵌套
let [a, [[b], c]] = [1, [[2], 3]];
// a = 1
// b = 2
// c = 33.3.3 可忽略
let [a, , b] = [1, 2, 3];
// a = 1
// b = 33.3.4 剩余运算符
let [a, ...b] = [1, 2, 3];
//a = 1
//b = [2, 3]3.3.5 解构默认值
let [a = 2] = []; // a = 2当解构模式有匹配结果,且匹配结果是 undefined 时,会触发默认值作为返回结果。
let [a = 3, b = a] = []; // a = 3, b = 3
let [a = 3, b = a] = [1]; // a = 1, b = 1
let [a = 3, b = a] = [1, 2]; // a = 1, b = 2-
a 与 b 匹配结果为 undefined ,触发默认值:a = 3; b = a =3
-
a 正常解构赋值,匹配结果:a = 1,b 匹配结果 undefined ,触发默认值:b = a =1
-
a 与 b 正常解构赋值,匹配结果:a = 1,b = 2
3.3.5 字符串等
在数组的解构中,解构的目标若为可遍历对象,皆可进行解构赋值。可遍历对象即实现 Iterator 接口的数据。
let [a, b, c, d, e] = 'hello';
// a = 'h'
// b = 'e'
// c = 'l'
// d = 'l'
// e = 'o'3.4 对象解构
3.4.1 基本
let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
// foo = 'aaa'
// bar = 'bbb'let { baz : foo } = { baz : 'ddd' };
// foo = 'ddd'3.4.2 可嵌套可忽略
let obj = {p: ['hello', {y: 'world'}] };
let {p: [x, { y }] } = obj;
// x = 'hello'
// y = 'world'
let obj = {p: ['hello', {y: 'world'}] };
let {p: [x, { }] } = obj;
// x = 'hello'3.4.3 剩余运算符
let {a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40};
// a = 10
// b = 20
// rest = {c: 30, d: 40}3.4.4 解构默认值
let {a = 10, b = 5} = {a: 3};
// a = 3; b = 5;
let {a: aa = 10, b: bb = 5} = {a: 3};
// aa = 3; bb = 5;3.5 小结
-
解构赋值就是把数据结构分解,然后给变量进行赋值
-
如果结构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
-
数组解构用中括号包裹,多个变量用逗号隔开,对象解构用花括号包裹,多个变量用逗号隔开
-
利用解构赋值能够让我们方便的去取对象中的属性跟方法
4. ES6 Symbol
4.1 概述
ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
ES6 数据类型除了 Number 、 String 、 Boolean 、 Object、 Null 和 Undefined ,还新增了 Symbol 。
4.2 基本用法
Symbol 函数栈不能用 new 命令,因为 Symbol 是原始数据类型,不是对象。可以接受一个字符串作为参数,为新创建的 Symbol 提供描述,用来显示在控制台或者作为字符串的时候使用,便于区分。
let sy = Symbol("KK");
console.log(sy); // Symbol(KK)
typeof(sy); // "symbol"// 相同参数 Symbol() 返回的值不相等
let sy1 = Symbol("kk");
sy === sy1; // false用法意义:
由于每一个symbol值都是不相等的,这意味着symbol可以作为标识符用于对象的属性名,保证不会出现重名,特别是在一些一个对象有多个模块组成,有继承的情况下,能防止某一个键不会被改写或覆盖。
5. ES6 Map
5.1 Map特点
Map 对象保存键值对任何值(对象或者原始值) 都可以作为一个键或一个值。
5.2 Maps 和 Objects 的区别
-
一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值。
-
Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是。
-
Map 的键值对个数可以从 size 属性获取,而 Object 的键值对个数只能手动计算。
-
Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。
提示: FIFO(First In First Out)先进先出--队列
5.3 Map 中的 key
5.3.1 key 是字符串
var myMap = new Map();
var keyString = "a string";
myMap.set(keyString, "和键'a string'关联的值");
myMap.get(keyString); // "和键'a string'关联的值"
myMap.get("a string"); // "和键'a string'关联的值"// 因为 keyString === 'a string'5.3.2 key 是对象
var myMap = new Map();
var keyObj = {},
myMap.set(keyObj, "和键 keyObj 关联的值");
myMap.get(keyObj); // "和键 keyObj 关联的值"
myMap.get({}); // undefined, 因为 keyObj !== {}5.3.3 key 是函数
var myMap = new Map();
var keyFunc = function () {}, // 函数
myMap.set(keyFunc, "和键 keyFunc 关联的值");
myMap.get(keyFunc); // "和键 keyFunc 关联的值"
myMap.get(function() {}) // undefined, 因为 keyFunc !== function () {}5.4 Map 的迭代
对 Map 进行遍历 for...of和forEach()
var myMap = new Map();
myMap.set('name', '张三');
myMap.set('age', 123);
// forEach方式
myMap.forEach(function (value, key) {console.log(value,key);
});
//for of方式
for(var obj of myMap){console.log(obj[0],obj[1]);
}
//let和for of方式
for(let [key ,value] of myMap){console.log(key,value);
}5.5 Map和数组及对象的相互转换
Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组
var obj = {name: '小好',age: 18};
var tempArr = Object.entries(obj);
6. Set 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构
const s = new Set();Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);//{1, 2, 3, 4}6.1 实例方法(了解)
-
add(value):添加某个值,返回 Set 结构本身
-
delete(value):删除某个值,返回一个布尔值,表示删除是否成功
-
has(value):返回一个布尔值,表示该值是否为 Set 的成员
-
clear():清除所有成员,没有返回值
const s = new Set();s.add(1).add(2).add(3); // 向 set 结构中添加值 s.delete(2) // 删除 set 结构中的2值 s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值 s.clear() // 清除 set 结构中的所有值//注意:删除的是元素的值,不是代表的索引6.2 遍历
对 Set 进行遍历 for...of和forEach()
//for ... of方式
for(var obj of set1){console.log(obj);
}
//value是被操作的操作数,由于set叫集合,所以没索引
set1.forEach(function(value) {console.log(value)
});
