vue修改node_modules打补丁步骤和注意事项_node_modules 打补丁
1、vue-pdf问题解决及patch-package简介:https://www.jianshu.com/p/d1887e02f8d6
2、使用“黑魔法”优雅的修改第三方依赖包:https://zhuanlan.zhihu.com/p/412753695
3、使用patch-package定制node_modules中的依赖包:https://blog.csdn.net/qq_32429257/article/details/111051217
具体应用场景就不多说了,可以自己看文章,其实还是有蛮多需求的,这里主要记录一下具体使用步骤。
patch-package的使用
Step1:安装
使用npm安装
npm i patch-package推荐使用yarn安装
yarn add patch-package postinstall-postinstall
Step2:修改package.json文件
package.json的scripts中声明了一系列的npm脚本命令,如下:(参考资料:http://caibaojian.com/npm/misc/scripts.html)
- prepublish: 在包发布之前运行,也会在npm install安装到本地时运行
- publish,postpublish: 包被发布之后运行
- preinstall: 包被安装前运行
- install,postinstall: 包被安装后运行
- preuninstall,uninstall: 包被卸载前运行
- postuninstall: 包被卸载后运行
- preversion: bump包版本前运行
- postversion: bump包版本后运行
- pretest,test,posttest: 通过npm test命令运行
- prestop,stop,poststop: 通过npm stop命令运行
- prestart,start,poststart: 通过npm start命令运行
- prerestart,restart,postrestart: 通过npm restart运行
可以看到依赖包在安装完之后会执行postinstall命令
所以我们在package.json的scripts里面增加:"postinstall": "patch-package"
"scripts": {***,
+ "postinstall": "patch-package"
}
修改 package.json,新增命令 “postinstall”: “patch-package”,如图:

Step3.执行命令 npx patch-package 修改的文件夹名字 此处文件夹名字指 node_modules 中下的文件夹名。
比如如:npx patch-package pdfjs-dist 这里的 pdfjs-dist 就是我们修改的文件的主文件夹名。
Step4.生成补丁 命令执行结束后查看根目录下是否生成了 patches 文件夹,patches文件夹是自动生成的,如图:

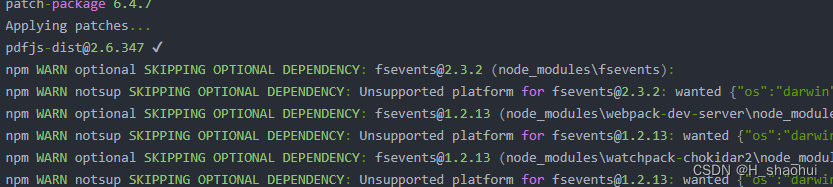
Step5.npm install 验证 在项目里 npm install 验证,是否有补丁包的提示,有就表示打补丁成功!

最后
推荐一些系统学习的途径和方法。

每个Web开发人员必备,很权威很齐全的Web开发文档。作为学习辞典使用,可以查询到每个概念、方法、属性的详细解释,注意使用英文关键字搜索。里面的一些 HTML,CSS,HTTP 技术教程也相当不错。
HTML 和 CSS:


