【docker1】指令,docker-compose,Dockerfile
文章目录
- 1.pull/image,run/ps(进程),exec/commit
- 2.save/load:docker save + 镜像id,不是容器id
- 3.docker-compose:多容器:宿主机(eth0网卡)安装docker会生成一张docker网卡,docker网卡通过nat方式为每个容器分配ip
- 3.1 link:先docker rm -f删除nginx和alpine两个容器,在alpine中ping myng(相当于域名)的话自动解析为myng的ip
- 3.2 docker-compose .yml:不用link,location匹配
- 4.Dockerfile:镜像像程序,容器像进程
1.pull/image,run/ps(进程),exec/commit
docker和vmware虚拟机一样由三部分构成:镜像(image)是像ubuntu镜像文件(iso,img文件),容器(ps)是一个正在运行的虚拟机,仓库是存放镜像文件场所(dockerhub)。tar文件类似于vm使用时的vmdk文件,可将一个镜像直接保存成一个tar文件,别人load重新加载成一个镜像,run起来成了一个虚拟机。Dockfile是一个很短的配置文件,通过写"如何构建"的步骤来指定一个镜像如何构建的,通过docker build指令可将Dockfile构建成一个镜像。仓库保存了一些公有镜像如ubuntu镜像,nginx镜像,mysql镜像,tomcat镜像等。

ubuntu安装命令:sudo apt install docker.io,网站:play with docker。
docker run -d -p 80:80 nginx上面才会出现80端口,点击80端口跳转到nginx网页首页。
docker run -d -p 81:80 nginx指定外部81端口同理点击81跳转到nginx网页首页(nginx的默认端口是80)。


如下再次点击外部80端口。

如下暂时用不到81,容器里内容修改后要commit成新镜像m1,和pull下来的nginx镜像并列。

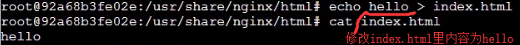
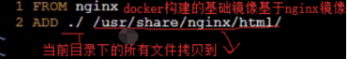
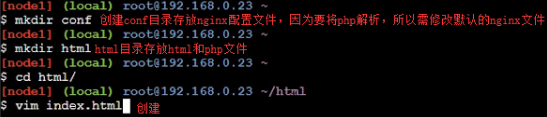
当前目录自己新增index.html(里面写着wai bu de wen jian)和Dockerfile两文件,将原来nginx里面index.html替换了,如下vi Dockerfile。


点击外部100号端口如下:上面为dockerfile build成一镜像run成为一容器。

2.save/load:docker save + 镜像id,不是容器id
docker rm m2将m2镜像直接删除,提示有个容器基于这镜像无法删除,那将容器(container id)也删了。

删了容器还要删除镜像m2,docker load使m2镜像又从tar文件重新拿过来了。文件映射-v就是将一些静态文件放外面,在外面修改文件(因为是映射的)里面文件也会跟着变化。这个文件映射还会用于其他的一些数据保存,比如mysql的data目录也可以映射到外面,防止数据丢失。

3.docker-compose:多容器:宿主机(eth0网卡)安装docker会生成一张docker网卡,docker网卡通过nat方式为每个容器分配ip
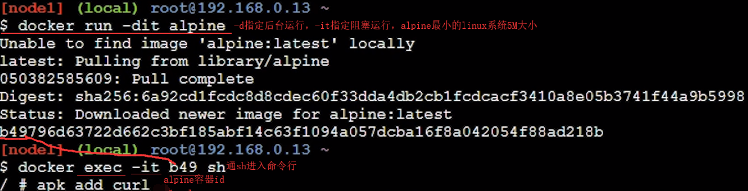
容器间同一网段可通过ip通信,容器(3个)和宿主机(eth0)通信是通docker0网卡转发路由过来是ip和端口进行通信。



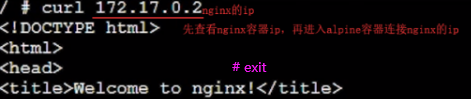
如下curl…回车后打印出下面< html >…。以下就能获取nginx容器数据了,但这种方式需要登录一台机器查看ip,再登录另一台机器去配置这个ip,在实际生产中是不可行的。

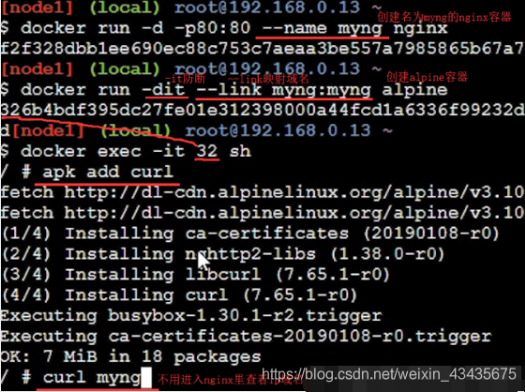
3.1 link:先docker rm -f删除nginx和alpine两个容器,在alpine中ping myng(相当于域名)的话自动解析为myng的ip

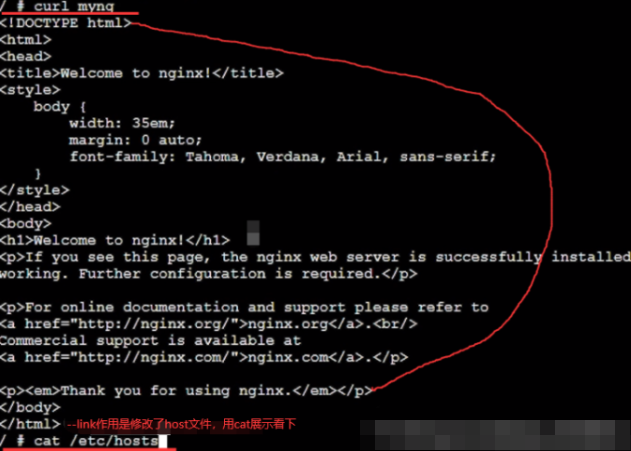
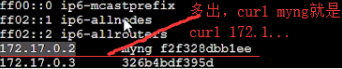
如下curl myng直接得到nginx的首页内容,浏览器将内容解析为界面。


3.2 docker-compose .yml:不用link,location匹配
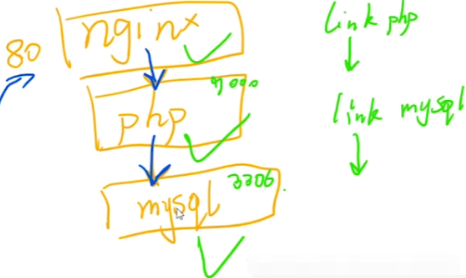
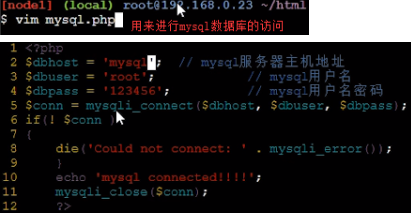
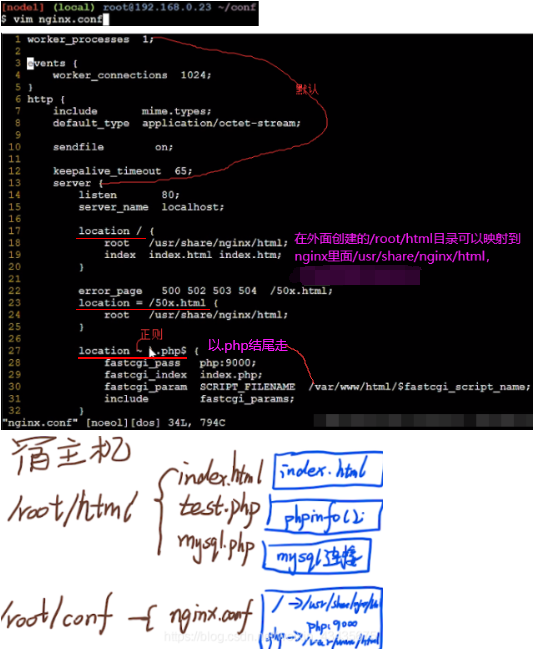
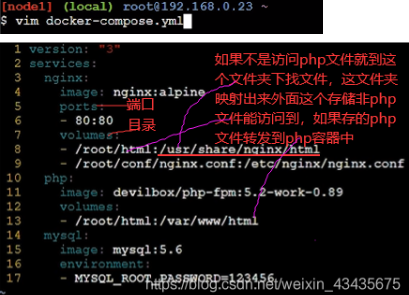
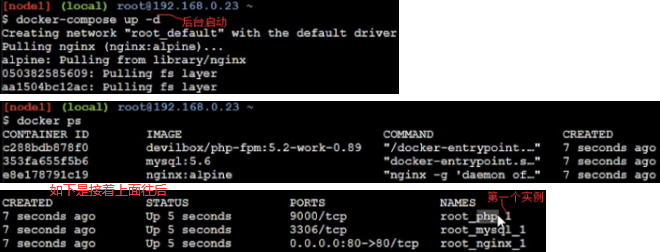
nginx需要到php中去解析,php需要到mysql中访问数据库,两个需要写link,且必须先创建mysql,再部署到其他机器重新输入整个指令麻烦。将这些指令记录到一个配置文件里统一配置,这就是docker-compose(需安装)。


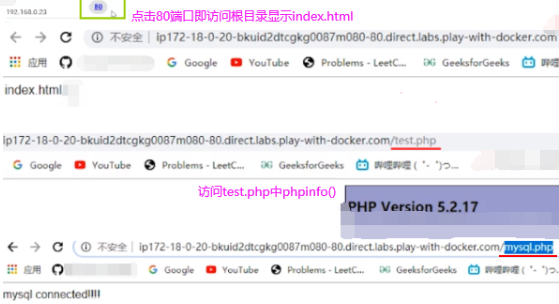
网页会显示如下index.html文本字样。

创建test.php用来监测php是否运行成功。



如下/root/html下存的是php文件转发到/var/www/html目录下找php文件。



4.Dockerfile:镜像像程序,容器像进程
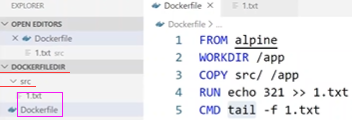
FROM:指定当前镜像基于哪个镜像,必填,一行就可以构建一个镜像。
WORKDIR:指定接下来shell语句运行在哪个路径下,如下alpine镜像下肯定没有/app这个目录,自动创建。
COPY:将当前宿主机文件拷贝到镜像中去。
RUN:构建容器时运行这脚本,当前工作目录就是/app,所以如下321写入/app/1.txt
CMD:指定整个容器启动起来运行脚本,运行完后整个容器生命周期结束(tail -f 阻塞式)。
如下必须命名为Dockerfile,1.txt里面原本内容有123。

如下指定镜像名test,最后的点表示dockfile文件位于当前目录下。