Web渗透:XSS-DOM-based XSS
DOM-based XSS(基于DOM的跨站脚本攻击)是一种XSS攻击类型,其特点是恶意脚本通过操作文档对象模型(DOM)直接在客户端执行,而无需经过服务器的处理。这种攻击主要利用客户端JavaScript代码中的漏洞,使得攻击者能够在浏览器中注入并执行恶意代码。
DOM的基本概念
文档对象模型(DOM,Document Object Model)是Web开发中的一个编程接口,允许程序和脚本动态访问和更新文档的内容、结构和样式。DOM将HTML或XML文档表示为一个树状结构,每个节点代表文档的一部分,如元素、属性或文本。
1.树状结构:DOM将文档表示为一棵树。文档的每个部分(如HTML标签、属性和文本)都作为树中的一个节点。树的顶层节点称为根节点,对于HTML文档,根节点通常是 <html> 标签。
2.节点类型:
元素节点:代表HTML标签,如 <div>、<p> 等。 属性节点:代表HTML标签的属性,如 id、class 等。 文本节点:代表HTML标签中的文本内容。 文档节点:代表整个文档。 注释节点:代表文档中的注释。
3.DOM API:浏览器提供一组JavaScript API,用于操作DOM树。这些API可以用来查找节点、修改节点内容、添加或删除节点等。
示例
以下是一个简单的HTML文档及其对应的DOM树结构示例:
<!DOCTYPE html>
<html>
<head><title>Sample Page</title>
</head>
<body><h1>Hello, World!</h1><p>This is a sample page.</p>
</body>
</html>这段HTML代码的DOM树结构可以表示为:
Document├── html│ ├── head│ │ └── title│ │ └── "Sample Page"│ └── body│ ├── h1│ │ └── "Hello, World!"│ └── p│ └── "This is a sample page."操作DOM的常用方法和属性
以下是一些常用的DOM操作方法和属性:
-
查找节点:
-
document.getElementById(id): 根据元素的ID查找元素。 -
document.getElementsByTagName(tagName): 根据标签名称查找元素集合。 -
document.getElementsByClassName(className): 根据类名查找元素集合。 -
document.querySelector(selector): 使用CSS选择器查找第一个匹配的元素。
-
-
修改节点:
-
element.innerHTML: 获取或设置元素的HTML内容。 -
element.textContent: 获取或设置元素的文本内容。 -
element.setAttribute(name, value): 设置元素的属性。 -
element.removeAttribute(name): 移除元素的属性。 -
element.style: 修改元素的样式属性。
-
-
创建和删除节点:
-
document.createElement(tagName): 创建一个新的元素节点。 -
element.appendChild(newNode): 向一个元素节点添加子节点。 -
element.removeChild(childNode): 删除一个元素节点的子节点。 -
element.replaceChild(newNode, oldNode): 替换一个子节点。
-
示例代码
下面是一个使用JavaScript操作DOM的示例:
<!DOCTYPE html>
<html>
<head><title>DOM Example</title>
</head>
<body><h1 id="header">Hello, World!</h1><button onclick="changeContent()">Click me</button><script>function changeContent() {// 查找元素var header = document.getElementById('header');// 修改内容header.textContent = 'Hello, DOM!';// 创建新元素var newParagraph = document.createElement('p');newParagraph.textContent = 'This is a new paragraph.';// 添加新元素到bodydocument.body.appendChild(newParagraph);}</script>
</body>
</html>在这个示例中,当用户点击按钮时,changeContent 函数会被调用,该函数修改 <h1> 元素的文本内容,并创建并添加一个新的 <p> 元素到文档的 body 中,通过DOM,开发者可以动态地操控网页内容,创建交互式的Web应用程序。
效果:
未点击前:

点击后:

可以看到此时通过DOM操作方法就可以不经过后端程序直接在用户前端中对页面进行内容修改。
DOM相关的概念与操作方法讲述完毕后接着来阐述DOM类型的XSS漏洞;这边是以pikachu靶场中的DOM型XSS页面为例子进行解析:
1.打开页面也是有一个搜索框,但是由于时dom型的xss所以此时相关的关键代码是已经在我们页面代码中显示了,这个时候我们可以通过定位click me这个按钮的标签去查看点击按钮后触发的函数是什么。

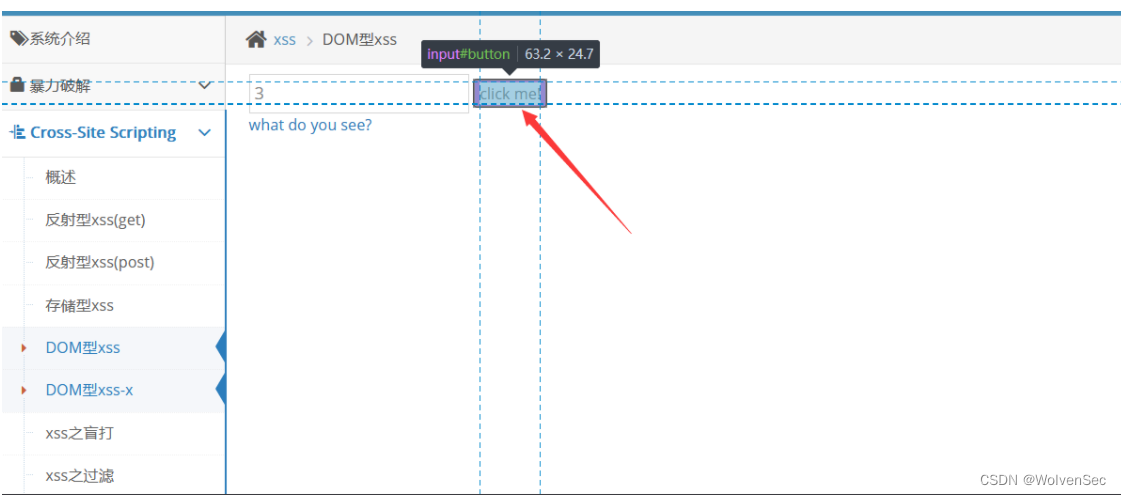
2.通过浏览器中的标签定位功能我们锁定到这个按钮对应的input标签,发现按下这个按钮后将会触发domxss()这个javascript函数


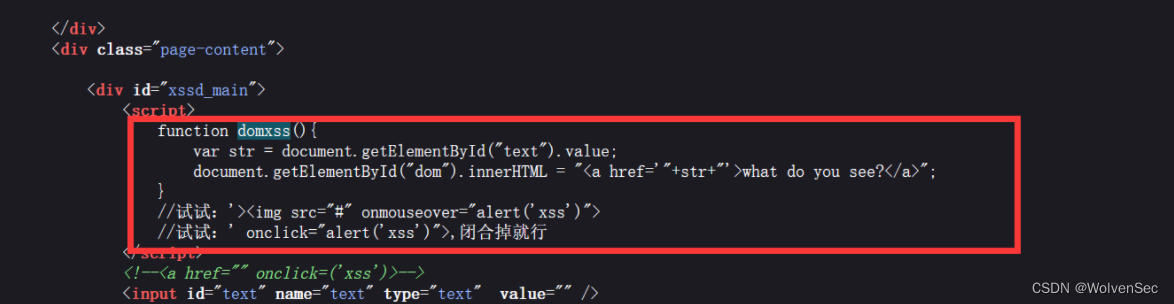
3.接着我们可以通过ctrl + u 快捷键查看当前的页面代码,定位至该函数处

这个时候我们来剖析一下这个代码的作用,在剖析之前我先将受影响的HTML代码放在前面:
<!--<a href="" onclick=('xss')>--><input id="text" name="text" type="text" value="" /><input id="button" type="button" value="click me!" onclick="domxss()" /><div id="dom"></div>JS代码:
function domxss(){var str = document.getElementById("text").value;document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";}var str = document.getElementById("text").value;:
-
从输入框中获取用户输入的值,并将其存储在变量
str中。
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";:
-
使用
str的值创建一个链接,并将这个链接设置为<div>元素(ID为dom)的内部HTML内容,链接的文本显示为 "what do you see?"。
原理说完后接着来说一下利用的方式,以下就是两个相关的payload,以及其利用后的情况:
payload①
'><img src="#" onmouseover="alert('xss')">输入后的<a>标签的完整语句:
<a href='"'><img src="#" onmouseover="alert('xss')">"'>what do you see?</a><a href='"'>:
-
定义了一个超链接(
<a>元素),其href属性设置为'(单引号)。由于引号没有匹配,这里可能是为了展示如何利用不匹配的引号引发XSS。
<img src="#" onmouseover="alert('xss')">:
-
定义了一个图片元素(
<img>),其src属性设置为#(一个无效的图片源)。 -
onmouseover="alert('xss')"是一个事件处理器,当用户将鼠标移到图片上时,会执行alert('xss'),弹出一个警告框,显示xss。这就是XSS攻击的一部分,执行恶意JavaScript代码。
"'>what do you see?</a>
-
"'>what do you see?:这是显示给用户的链接文本。 -
</a>:关闭超链接标签。
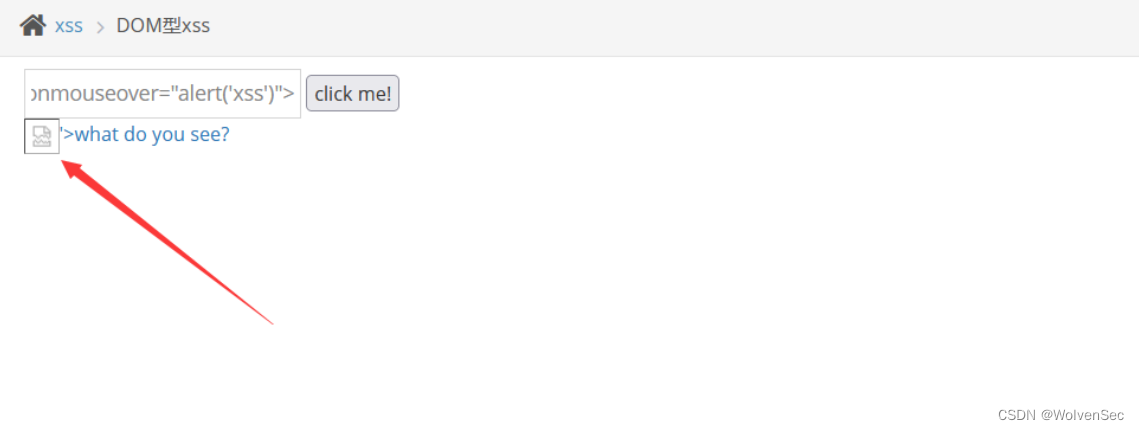
攻击效果:此时页面中显示了一张破损的图片

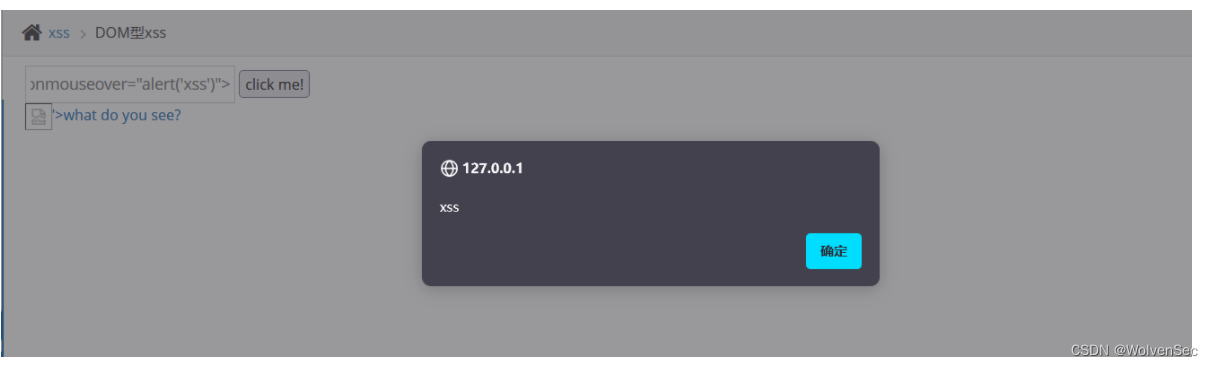
这个时候我们将鼠标放置这个图片上就可以触发弹窗,攻击成功。

payload②
' onclick="alert('xss')">将payload带入函数代码中的<a>标签得到:
<a href='"' onclick="alert('xss')">"'>what do you see?</a><a href='"'>:
-
定义了一个超链接(
<a>元素),其href属性设置为'(单引号)。这个属性值是不完整的,并且含有引号,这可能是为了演示如何利用引号破坏HTML结构,导致XSS漏洞。
onclick="alert('xss')":
-
定义了一个点击事件处理器,当用户点击这个链接时,执行
alert('xss')。这会弹出一个警告框,显示xss,演示XSS攻击。
"'>what do you see?</a>:-
"'what do you see?:这是显示给用户的链接文本。 -
</a>:关闭超链接标签。
攻击效果:点击超链接后触发弹窗

至此Dom型XSS的原理、利用方式阐述完毕
