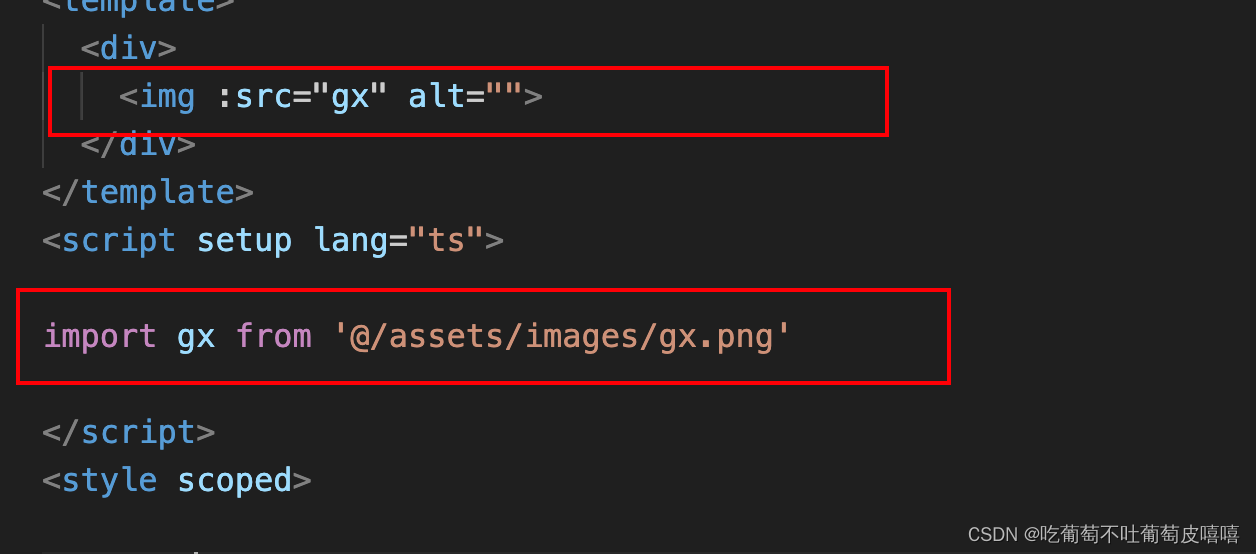
一、单张图片引入
import imgXX from '@/assets/images/xx.png'

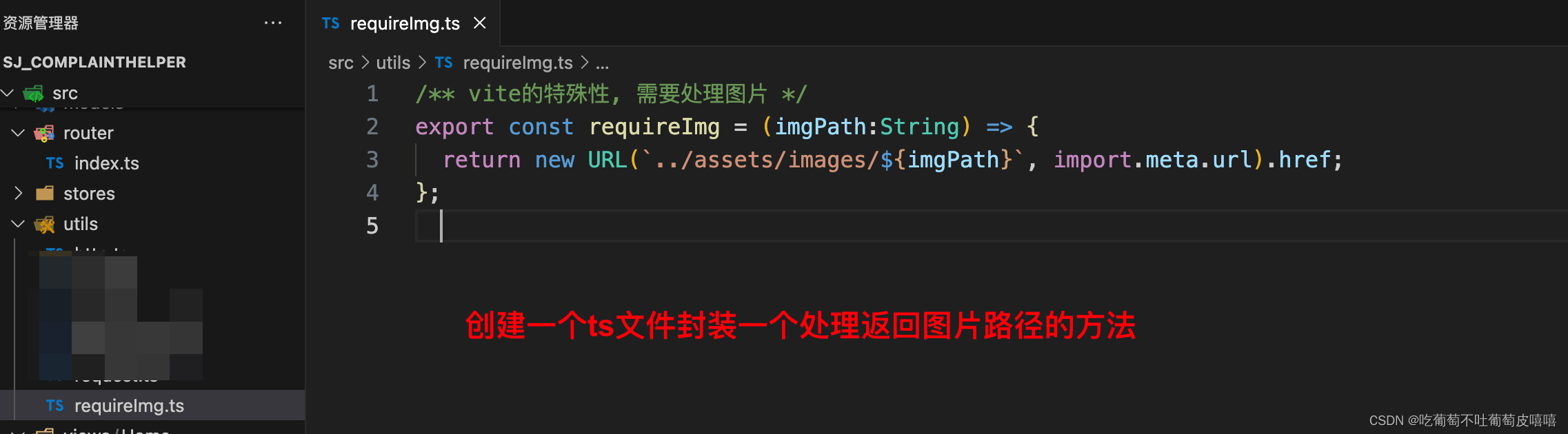
二、多张图片引入
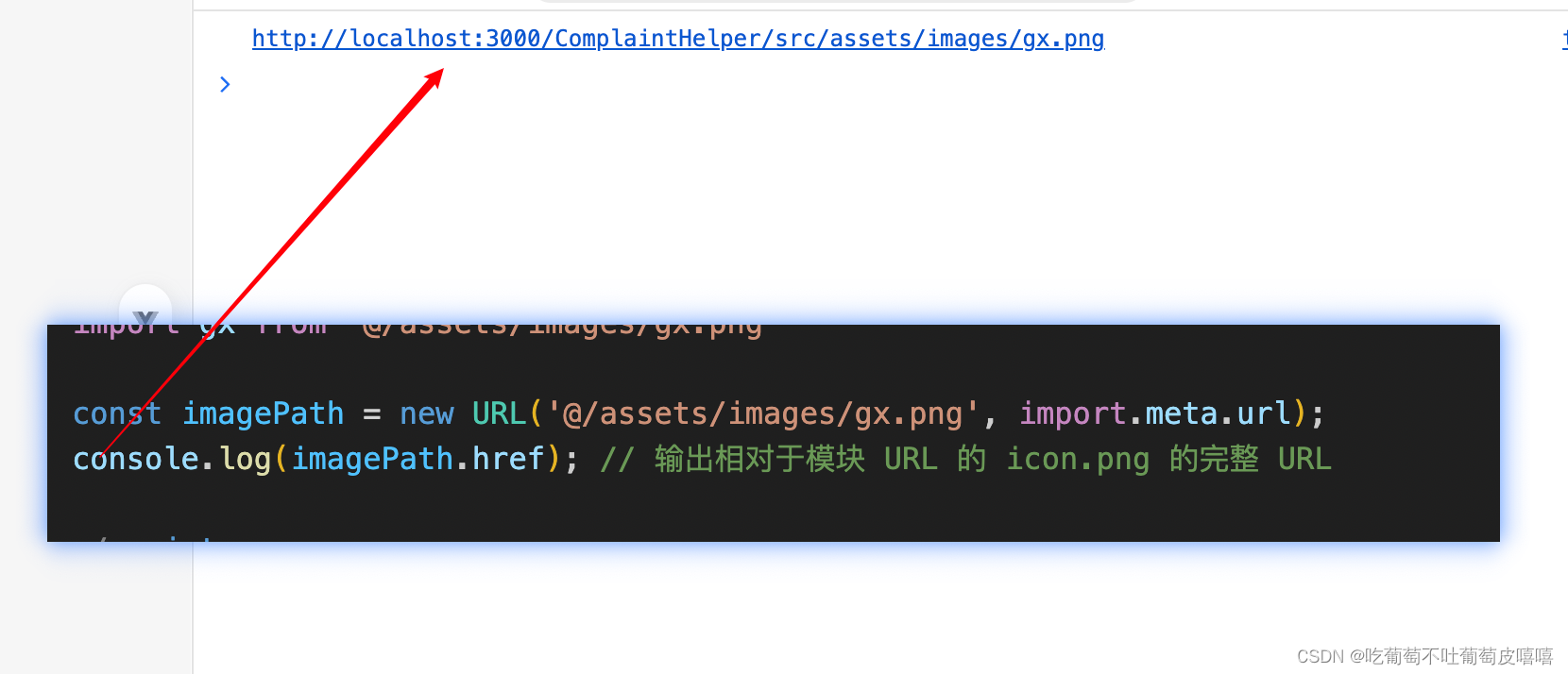
说明:import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用



注意:填写自己项目图片存放的路径
export const requireImg = (imgPath:String) => {return new URL(`../assets/images/${imgPath}`, import.meta.url).href;
};

图片预览成功啦~