Canvas 指纹:它是什么以及如何绕过它

什么是 Canvas 指纹?
网络浏览器在执行其功能时会收集各种信息。当这些信息中的某些被用于识别网站用户时,这被称为浏览器指纹。
浏览器指纹包括以下有关浏览器的信息:设备型号、浏览器类型和版本、操作系统 (OS)、屏幕分辨率、时区、p0p 文件格式标识符、时间戳、用户代理字符串 (UA)、语言设置、插件、扩展。
Canvas 指纹识别是一种基于 HTML5 代码中的 Canvas 元素的浏览器指纹技术。
Canvas 指纹识别如何工作?

Canvas 指纹识别利用浏览器的 Canvas API 绘制不可见图像,并提取持久的长期指纹,而无需用户的知情。
以下是为网站创建画布指纹所需步骤的简要概述:
- 用户访问网站。
- 网站启动 Canvas 指纹识别的 JavaScript 脚本。
- HTML 在浏览器中生成一个不可见图像。
- 脚本基于客户端的操作系统、浏览器和图形处理器创建图像的 Base64 表示。
- 然后计算该表示的哈希值。
对网络抓取反复被阻止感到沮丧吗?
免费使用 Nstbrowser,它为您处理 IP 轮换和网站解锁。
立即免费试用!
Canvas 指纹识别与浏览器指纹识别:有什么区别?
| 特性 | Canvas 指纹识别 | 浏览器指纹识别 |
|---|---|---|
| 基础 | Canvas 元素的渲染差异 | 多种设备和浏览器属性 |
| 使用的属性 | Canvas 渲染特性 | 用户代理、屏幕分辨率、插件、字体、时区、语言、WebGL、音频上下文等 |
| 复杂性 | 相对简单 | 更复杂 |
| 唯一性 | 高 | 非常高 |
| 持久性 | 高 | 非常高 |
| 隐私问题 | 中等到高 | 高 |
| 检测和阻止 | 更容易检测和阻止 | 更难检测,但可以通过伪装或限制属性来缓解 |
Canvas 指纹识别
方法论:
- HTML5
canvas元素:Canvas 指纹识别基于 HTML5 的canvas元素进行图形渲染。 - 图形渲染:脚本在 canvas 上渲染图形(例如文本、形状)。
- 图像数据捕获:使用 toDataURL 方法捕获渲染图形的像素数据。
- 唯一特性:由于浏览器、操作系统、图形卡和已安装字体等因素的渲染差异导致生成唯一图像。
- 哈希:图像数据被哈希以创建独特的指纹。
浏览器指纹识别
方法论:
- 多种属性:浏览器指纹识别使用多种属性的组合来创建唯一标识符。
- 收集的属性:常见属性包括:
- 用户代理字符串:关于浏览器、版本和操作系统的信息。
- 屏幕分辨率:设备屏幕的大小和颜色深度。
- 安装的插件:浏览器插件及其版本列表。
- 字体:设备上安装的字体。
- 时区:设备的时区。
- 语言:首选语言设置。
- Cookie 和存储:存储和检索 cookie、本地存储和会话存储的能力。
- WebGL 和 Canvas:渲染能力和性能。
- 音频上下文:音频设备的特性。
Canvas 指纹识别与 Cookie:有什么区别?
Canvas 指纹识别
方法论:
- HTML5
canvas元素:使用 HTML5 的canvas元素渲染图形。 - 图形渲染:脚本在 canvas 上绘制图形。
- 图像数据:使用 toDataURL 方法捕获渲染图形的像素数据。
- 哈希:图像数据被哈希以创建独特的标识符或指纹,基于渲染中的细微差异。
Cookie
方法论:
- 数据存储:由浏览器在用户设备上存储的小数据片段,按网页服务器的请求。
- Cookie 类型:
- 会话 Cookie:临时的,在关闭浏览器时删除。
- 持久性 Cookie:存储直到过期或被用户删除。
- 第三方 Cookie:由与用户访问的域名不同的域设置,通常由广告商和分析工具使用。
如何通过 Nstbrowser 绕过Canvas 指纹识别?
Canvas Noise 是一种通过向 HTML5 Canvas 元素添加随机噪声来防止指纹检测的技术。如果两个图像不同,它们将具有不同的哈希值。
因此,通过在图像中引入随机噪声,通常通过修改 Canvas 渲染的图像数据,可以防止创建持久指纹,使图像的哈希值每次都略有不同,人眼很难察觉,但生成的哈希值将有所不同。
以下是 Canvas Noise 的简单实现:
<!DOCTYPE html>
<html>
<head><title>Canvas Noise Example</title>
</head>
<body>
<canvas id="canvas" width="200" height="50"></canvas>
<script>// 获取 canvas 元素及其 2D 渲染上下文var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');// 步骤 1:绘制原始图像// 设置文本基线和字体ctx.textBaseline = 'top';ctx.font = '14px Arial';ctx.textBaseline = 'alphabetic';// 绘制填充矩形ctx.fillStyle = '#f60';ctx.fillRect(125, 1, 62, 20);// 绘制第一行文本ctx.fillStyle = '#069';ctx.fillText('Hello, world!', 2, 15);// 绘制带透明度的第二行文本ctx.fillStyle = 'rgba(102, 204, 0, 0.7)';ctx.fillText('Hello, world!', 4, 17);// 步骤 2:向图像添加随机噪声// 获取 canvas 的图像数据var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);var data = imageData.data;// 遍历每个像素并添加随机噪声for (var i = 0; i < data.length; i += 4) {// 向红色通道添加噪声data[i] += Math.floor(Math.random() * 10) - 5; // 红色// 向绿色通道添加噪声data[i+1] += Math.floor(Math.random() * 10) - 5; // 绿色// 向蓝色通道添加噪声data[i+2] += Math.floor(Math.random() * 10) - 5; // 蓝色}// 将修改后的图像数据放回 canvasctx.putImageData(imageData, 0, 0);// 将 canvas 转换为数据 URL 并输出var dataURL = canvas.toDataURL();console.log(dataURL);// 生成数据 URL 的 SHA-256 哈希值并输出sha256(dataURL).then(hash => console.log(hash));// 生成 SHA-256 哈希值的函数function sha256(str) {return crypto.subtle.digest('SHA-256', new TextEncoder().encode(str)).then(buffer => {return Array.prototype.map.call(new Uint8Array(buffer), x => ('00' + x.toString(16)).slice(-2)).join('');});}
</script>
</body>
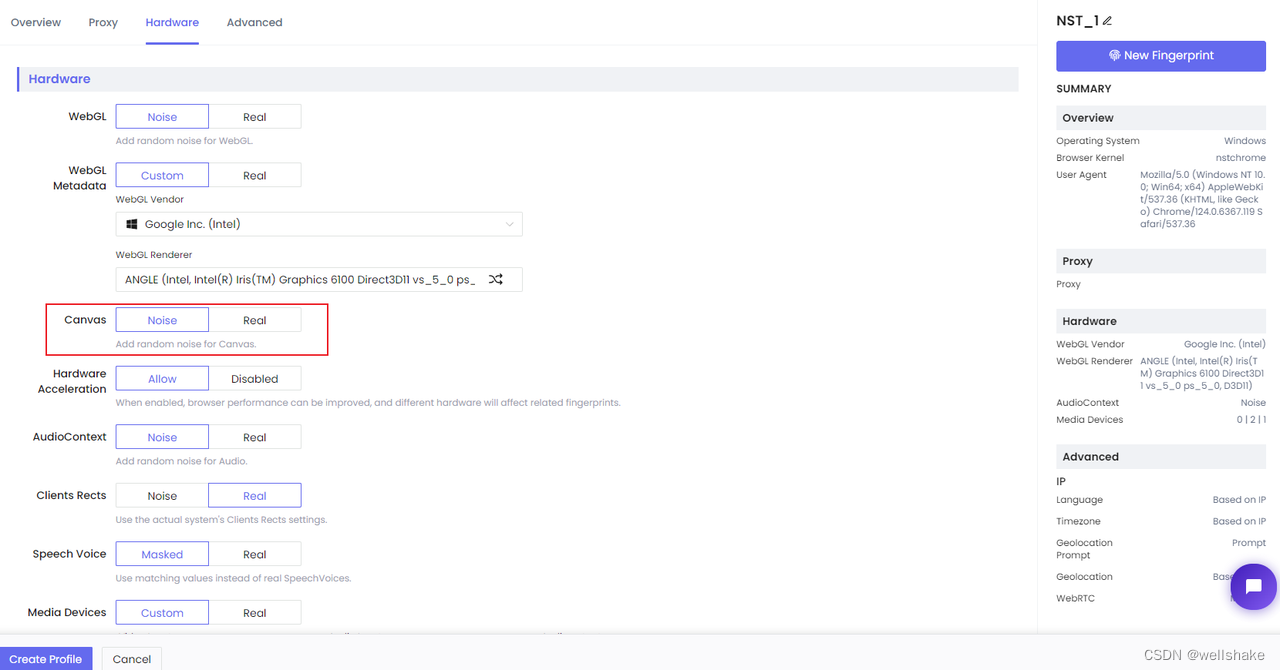
</html>Nstbrowser是一款支持画布指纹设置的出色浏览器。在创建配置文件时,Canvas 指纹默认处于 Noise 模式,添加随机噪声到 Canvas,但也支持 Real 模式,匹配真实的浏览器 Canvas 指纹:

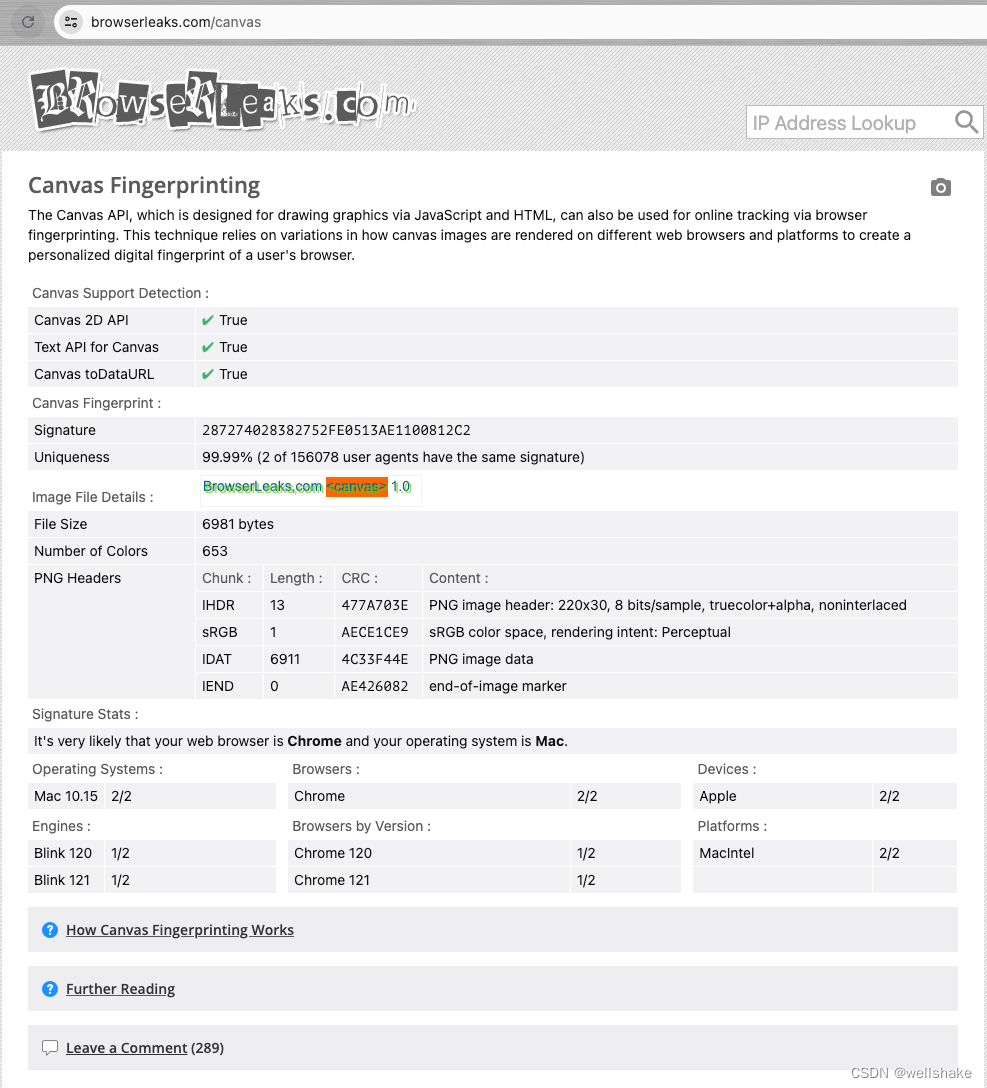
下面我们为 Noise 和 Real 模式在 Nstbrowser 中创建 9 个 Canvas 指纹配置文件,然后访问 Browserleaks Canvas 指纹识别检测器,比较我的本地真实浏览器的 Canvas 指纹:
- 我设备的真实浏览器的 Canvas 指纹

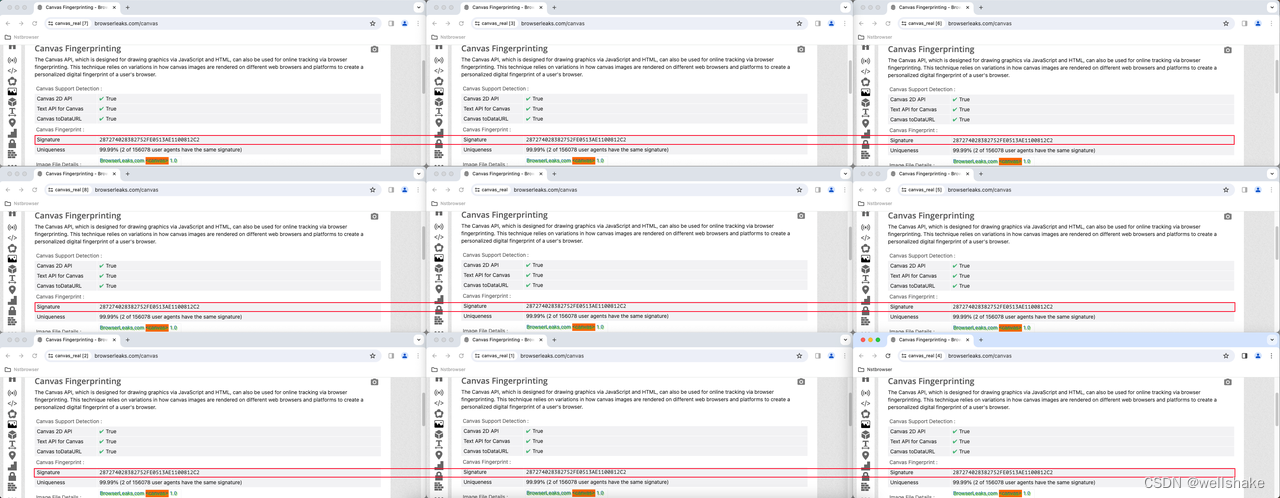
- Nstbrowser 中的 Real 模式 Canvas 指纹:

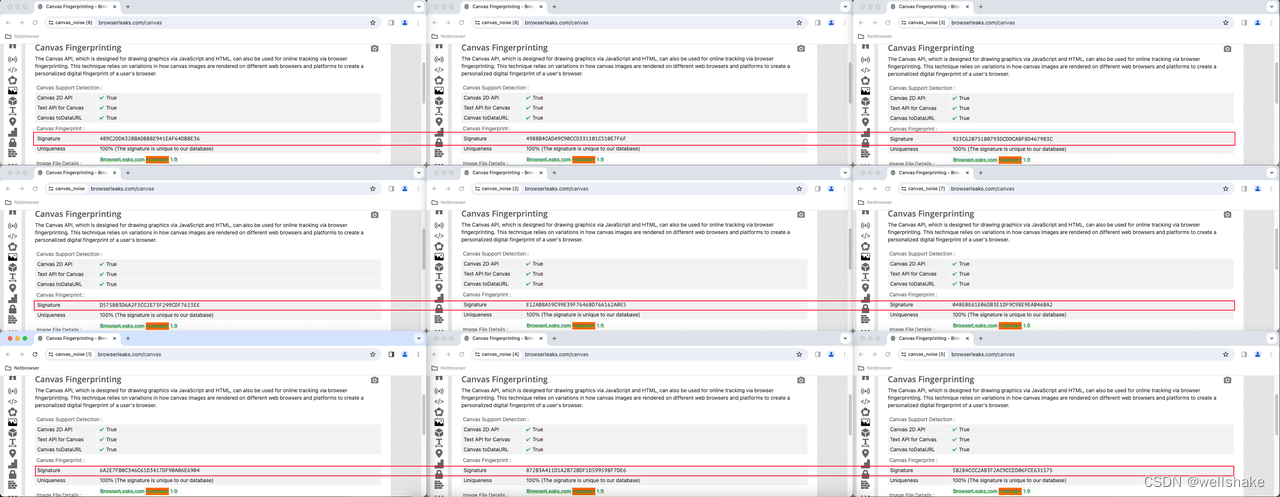
- Nstbrowser 中的 Noise 模式 Canvas 指纹:

通过比较,我们可以轻松看到 Canvas Real 模式下的指纹与我本地真实浏览器的指纹匹配,而每个 Noise 模式配置文件中的 Canvas 指纹都是不同的且唯一的。
Canvas 指纹识别的优缺点:
优点:
- 有效的跟踪。Canvas 指纹识别比传统的 Cookie 提供了更持久和准确的用户跟踪方法。
- 难以检测。用户通常不知道 Canvas 指纹识别,因此它通常不会被检测到和阻止。
缺点:
- 隐私问题。Canvas 指纹识别引发了严重的隐私问题,因为它允许网站在没有用户同意的情况下收集用户的详细信息。
- 用户画像。这允许创建详细的用户画像,可以用于有针对性的广告或其他目的,而无需用户同意。
- 不准确性。尽管通常它是可靠的,有时由于浏览器实现或用户配置的不兼容性,可能会导致误报或不准确的指纹。
Canvas 指纹识别的合法性
Canvas 指纹识别的合法性取决于地区。在某些地区,如果在没有用户知情的情况下使用,可能被视为违反隐私法规。
然而,监管指纹技术的法规仍在发展中,许多国家的法律状况尚不明朗。
在使用 Canvas 指纹识别时,网站运营商应遵守当地的隐私法律和法规。
主要结论
在本文中,我们讨论了 Canvas 指纹识别,这是一种网站所有者用来识别其用户的现代网络跟踪方法。我们详细解释了它的工作原理以及如何绕过它。
从长远来看,网站跟踪是不可避免的。最好的方法是控制我们在网上的跟踪方式。最佳反检测浏览器 - Nstbrowser 可以帮助实现这一目标。
现代网站解锁和反检测系统技术有助于隐藏您的隐私,并允许进行网页抓取。
