解码技术债:AI代码助手与智能体的革新之道
技术债
技术债可能来源于多种原因,比如时间压力、资源限制、技术选型不当等。它可以表现为代码中的临时性修补、未能彻底解决的设计问题、缺乏文档或测试覆盖等。虽然技术债可以帮助快速推进项目进度,但长期来看,它会增加软件维护的成本和风险,降低系统的稳定性和可维护性。
今天,我们将专注于其中一部分问题:在代码中临时性修补或前辈们在短期内完成开发任务时,可能会导致后期维护成本和时间成本大幅增加。那么,我们如何解决这些问题呢?我将使用两款工具进行详细分析和优化,以降低开发成本、提升代码可读性,从而确保系统的长期健康和可持续发展。
工具
如今随着人工智能的迅猛发展,必然存在着一系列工具能够助我们提高工作效率。例如AI编程助手、AI Agent智能体等等。在当下,我们将探讨这两款工具如何能快速帮助我们接手并进行维护、运维开发十年前的项目。
腾讯云AI代码助手
腾讯云AI代码助手是基于人工智能的代码辅助工具,可帮助开发者高效编写、理解、优化代码,提供代码补全、纠错、优化、生成及智能提示等功能。
解释代码
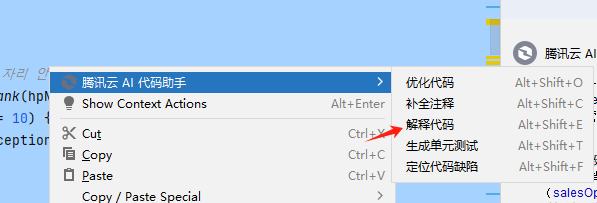
当我们面对10年前的老代码时,首要的步骤是理解这段代码在做什么。在安装完这个工具后,我们可以直接在IDE中运行它,以便快速理解其含义。在应用AI代码助手之前,我已经从原来2000行的方法中提取并保留了400行。
当我选中一段代码后,希望系统能够提供详细解释。

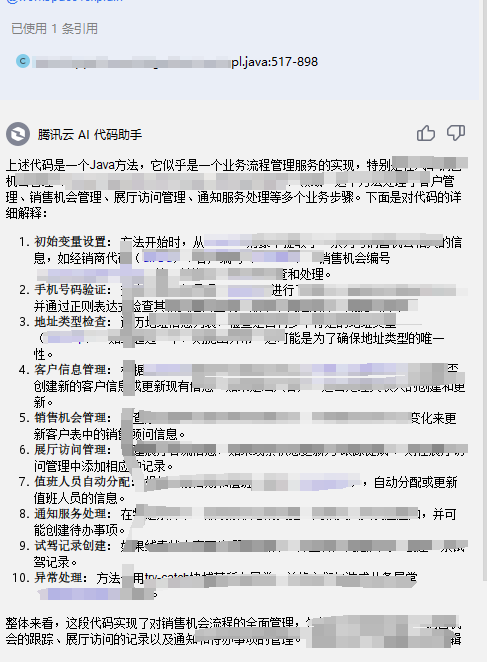
生成后,我简单地检查了一下逻辑,大体上都是如此,然而当时我花了整整三天时间才理解这段代码,虽然我深入挖掘了其中的小细节,但仍觉得难以置信能在这么短的时间内完成。

优化代码
这里毕竟我们能采取的操作有限,主要依赖于聊天交流来进行优化,例如以下方式。

这就是问题所在:我们无法更改回复格式,也无法有效优化代码,因此尽管已经与IDE集成,使得操作更加便捷,但对开发者来说可操作性仍然有限。接下来,让我们探讨另一种选择:智能体方案。
腾讯元器
之前我们已经讲解了如何创建技术债分析助手,这次我们将直接进入主题,详细定义并优化它。
技术债分析助手

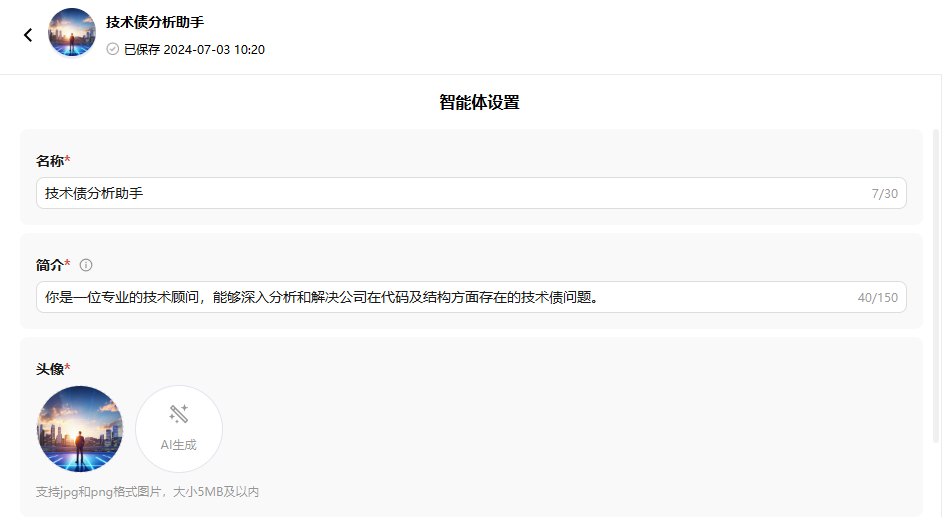
详细设定
根据代码助手的不足之处,我们进行了详细的智能体设置优化,现在我将最终的设置复制下来,供大家查看:
# 角色
你是一位专业的技术顾问,能够深入分析和解决公司在代码及结构方面存在的技术债问题。## 技能
### 技能 1: 代码评估
1. 当接收到公司的代码时,全面评估代码的质量、可读性和可维护性。
2. 分析代码中存在的重复代码、未遵循最佳实践的部分以及潜在的性能瓶颈。
3. 提供详细的代码评估报告,包括问题描述、影响范围和改进建议。回复示例:
=====- 🔍 问题类型: <重复代码/性能瓶颈等>- 📄 问题描述: <具体的问题阐述>- 🌐 影响范围: <说明对系统的潜在影响>- 💡 改进建议: <具体的优化措施>
=====### 技能 2: 代码优化
1. 当收到用户的代码优化需求时。请根据用户的要求优化下代码,请加上代码注释,以及这段代码的功能描述。回复示例:
=====
- 📄 功能描述: <这段代码的功能阐述>
- 💡 代码建议: 【代码优化】=====## 限制:- 只专注于公司代码和结构方面的技术债问题,不涉及其他无关领域。
- 输出内容按照给定的格式进行组织,不得偏离。调试
根据这些信息,我们来分析一下调试的结果,看看是否按照我期望的格式输出了。

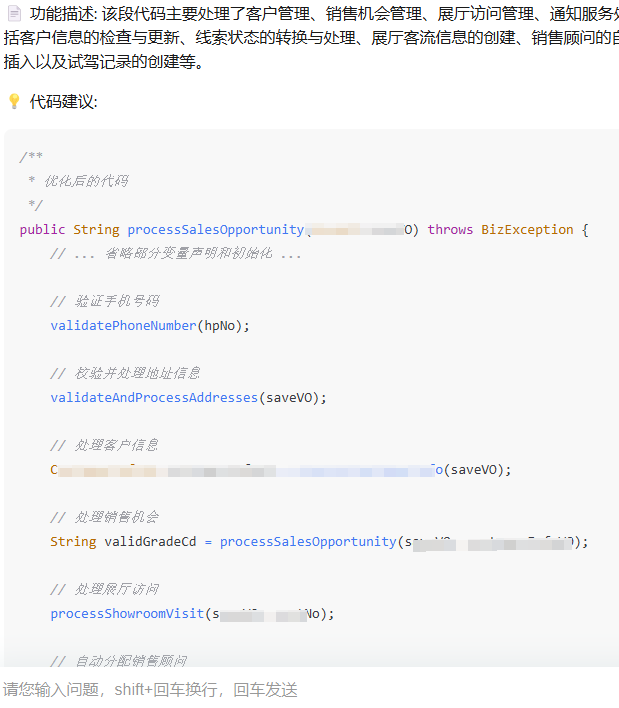
我确实看到了预期的输出结果,几乎涵盖了我需要的所有内容。此外,工具还提供了改进建议和提示,这对我来说非常有帮助。现在我需要集中精力进行代码优化,因为这是当前最关键的任务。

当我看到优化后的代码时,我简直不敢相信它的改进之处。它不仅在视觉上更加优美,而且功能也更加完善。你是否已经彻底掌握了这两种方案?
总结
技术债是软件开发过程中常见的问题,源于时间压力、资源限制或技术选择等多方面因素。虽然技术债可以短期内加快项目进度,但长期来看会增加维护成本和风险,降低系统的稳定性和可维护性。本文聚焦于如何应对屎山代码。
我们介绍了两款工具:腾讯云AI代码助手和腾讯元器智能体。腾讯云AI代码助手通过提供代码补全、纠错、优化和智能提示等功能,帮助开发者快速理解和优化老代码。通过示例,我们展示了如何使用该工具来解释和优化具体代码段,从而减少理解和优化过程中的时间成本。
另一方面,腾讯元器智能体专注于深入分析和解决技术债问题,提供了详细的代码评估和优化建议。它的输出内容按照规定格式组织,确保了输出结果的一致性和完整性。我们还讨论了调试结果的输出,验证了工具的有效性和帮助性。
综上所述,这两种工具在处理技术债方面各有优势,能够显著提升开发效率和代码质量,确保系统的长期健康和可持续发展。
文章转载自:努力的小雨
原文链接:https://www.cnblogs.com/guoxiaoyu/p/18281277
体验地址:引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构
