5个在线地图瓦片URL分享
数据是GIS的血液,现在为你分享5个在线的瓦片地图URL图源!
该在线地图瓦片URL支持在GIS软件或开发平台进行调用,比如ArcGIS、QGIS、GlobalMapper、Openlayer或leaflet等。
5个在线瓦片地图URL
现在为你分享5个在线地图瓦片的URL,并为你展示它们在水经微图(简称“微图”)中的加载效果。
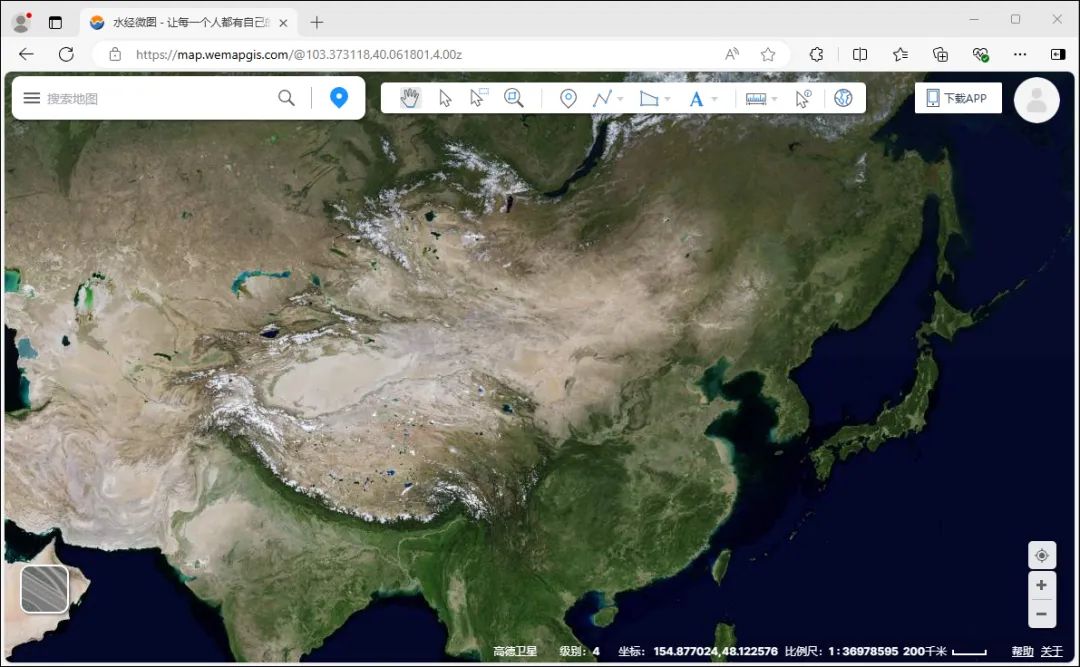
(1)高德卫星影像URL
https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}
高德卫星影像
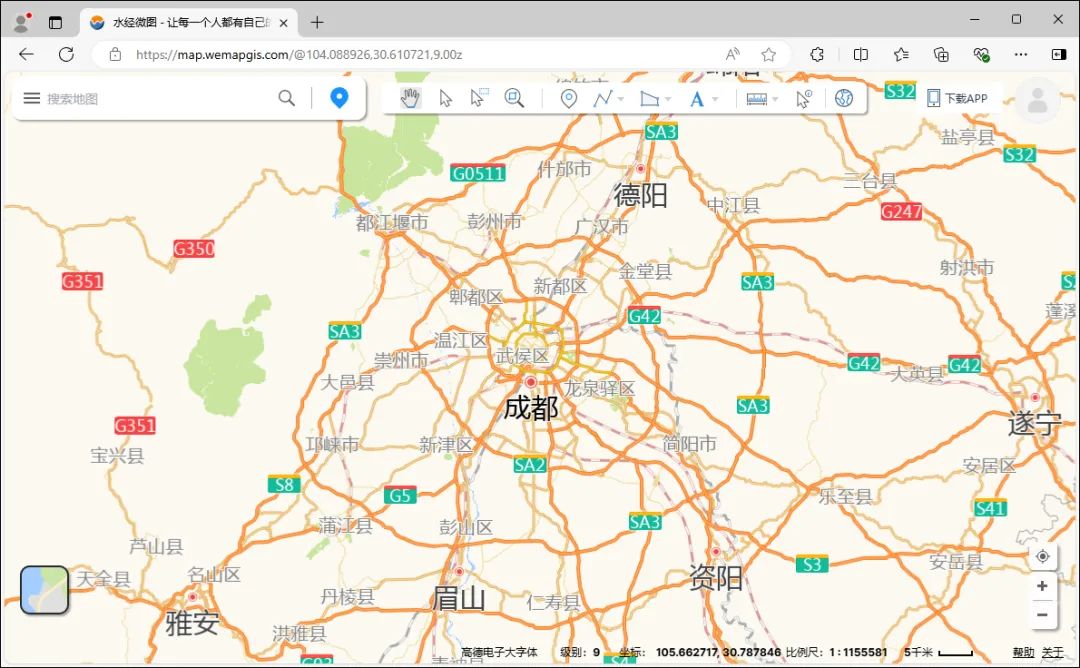
(2)高德大字体电子地图URL
http://wprd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}
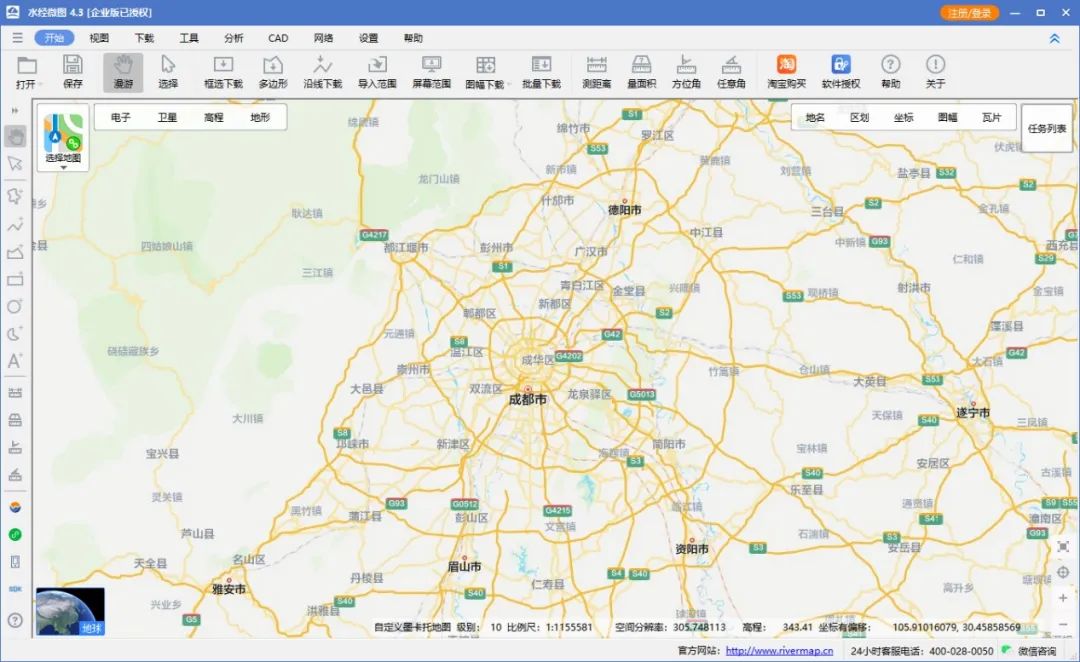
高德电子大字体
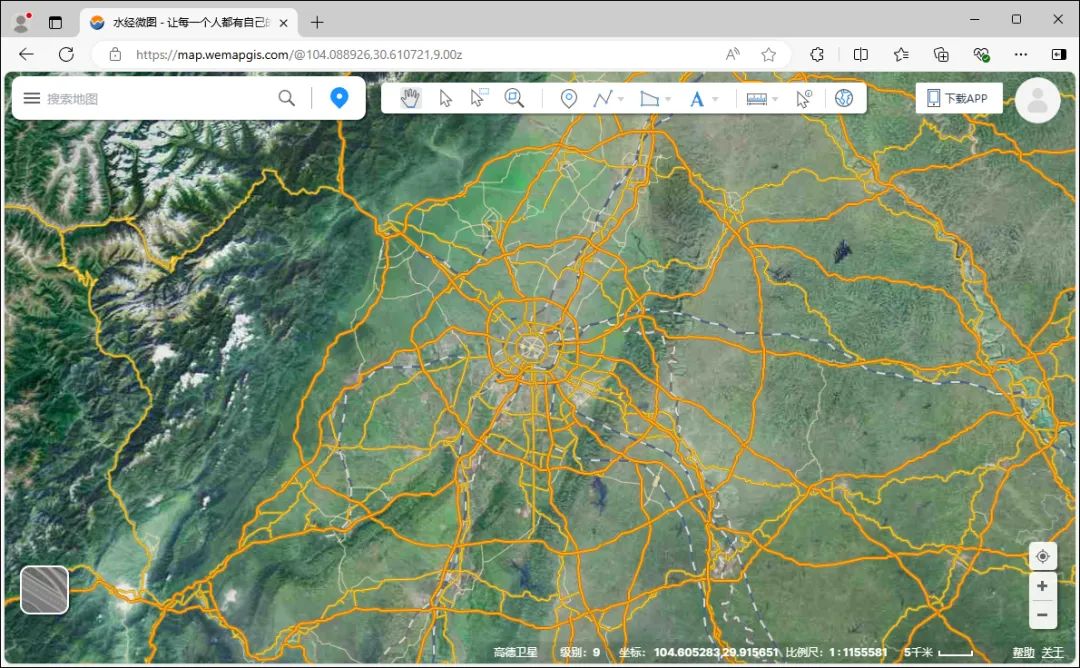
(3)高德卫星影像URL与路网URL
https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}https://wprd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=2&style=8<ype=11

高德卫星影像+路网
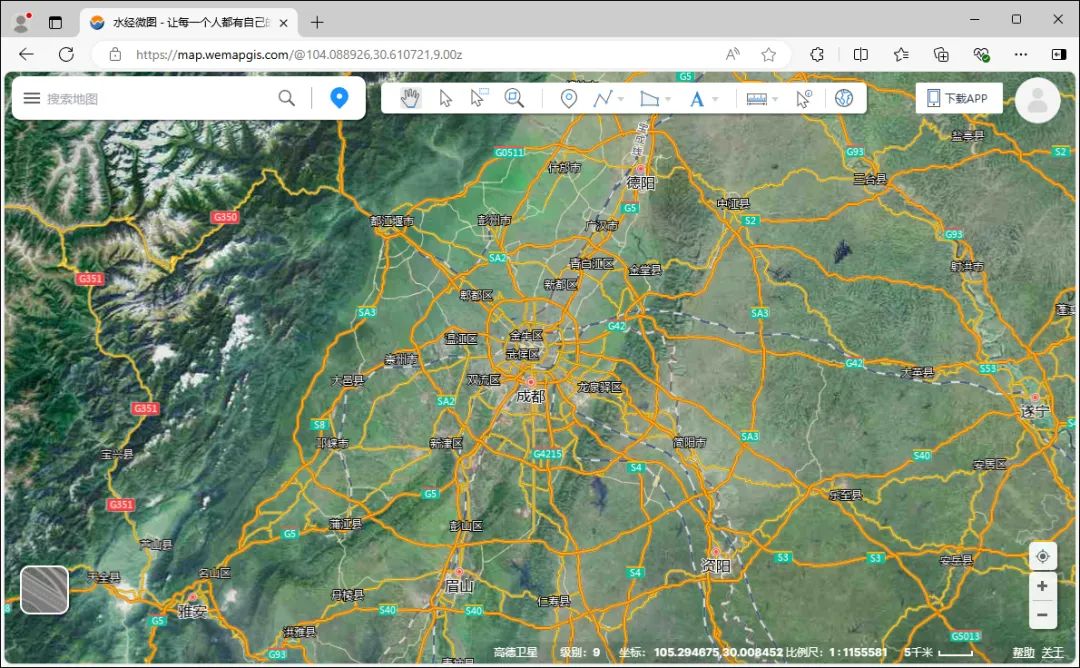
(4)高德卫星影像URL与地名路网URL
https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}https://wprd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}

高德卫星+标签
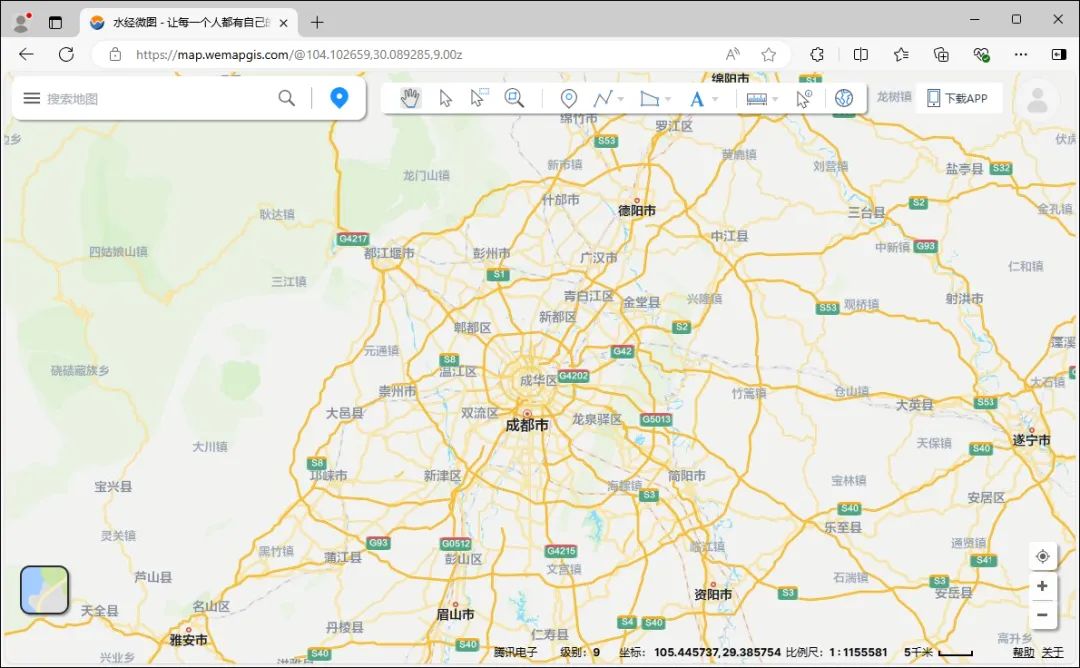
(5)腾讯电子地图
https://rt1.map.gtimg.com/tile?z={z}&x={x}&y={y}&styleid=0&version=256
腾讯电子地图
以上URL地址也可以在微图APP或微图桌面端中进行加载,当然也可以在ArcGIS或Openlayers等GIS软件或平台中加载调用。
瓦片URL如何使用
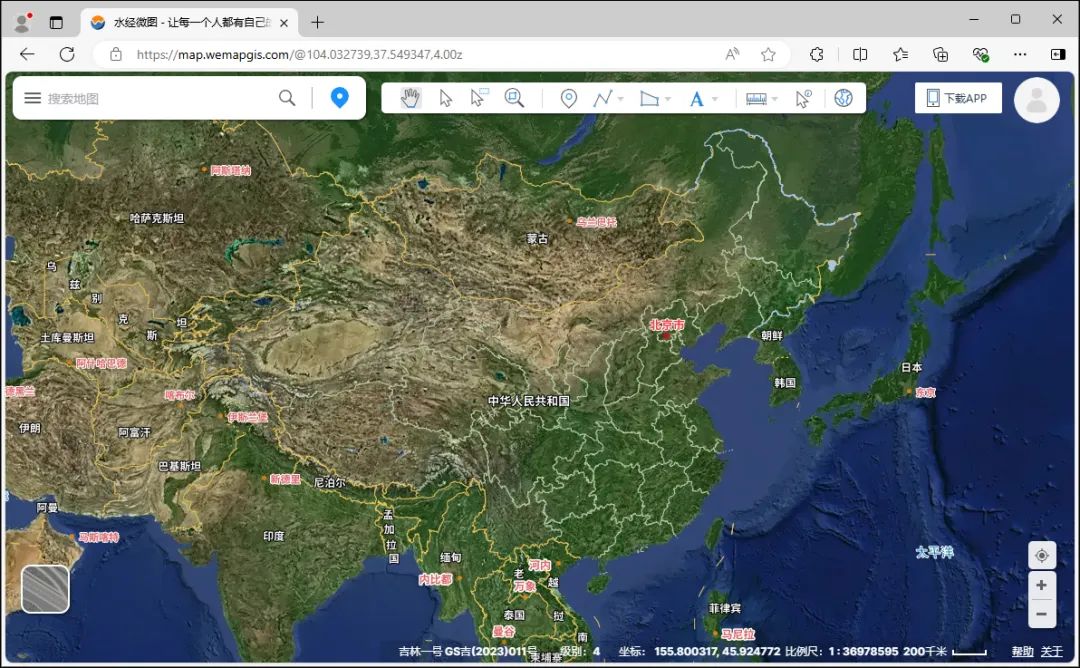
现在请通过以下网址打开微图网页版,为你分享这些瓦片URL的使用方法。
https://map.wemapgis.com
微图网页版
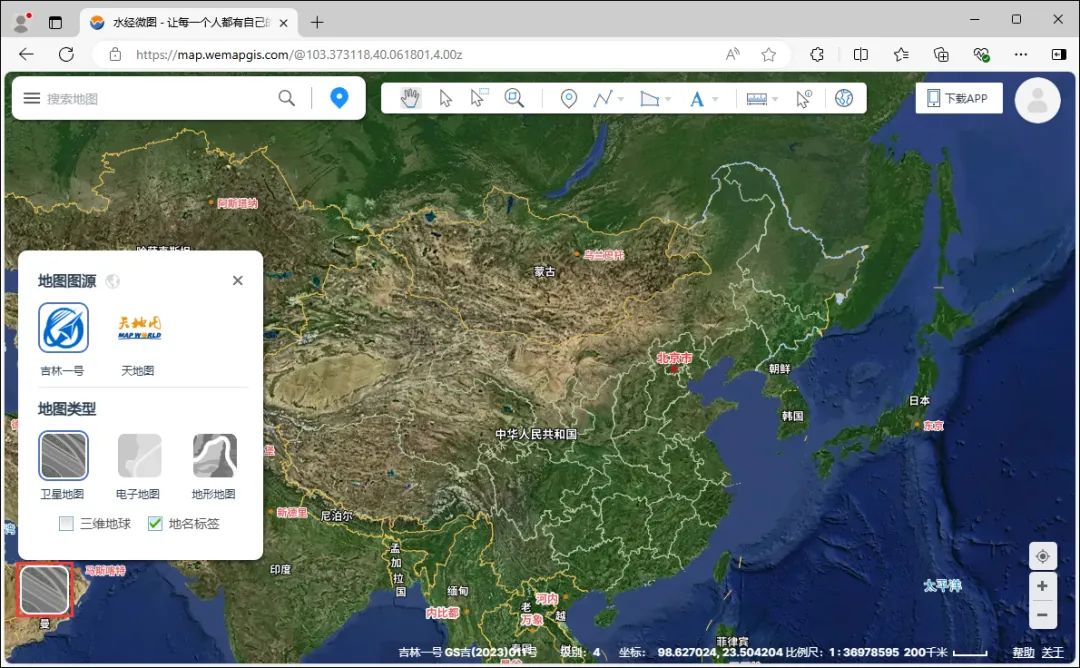
点击左下角的图源按钮,展开图源面板,如下图所示。

图源按钮
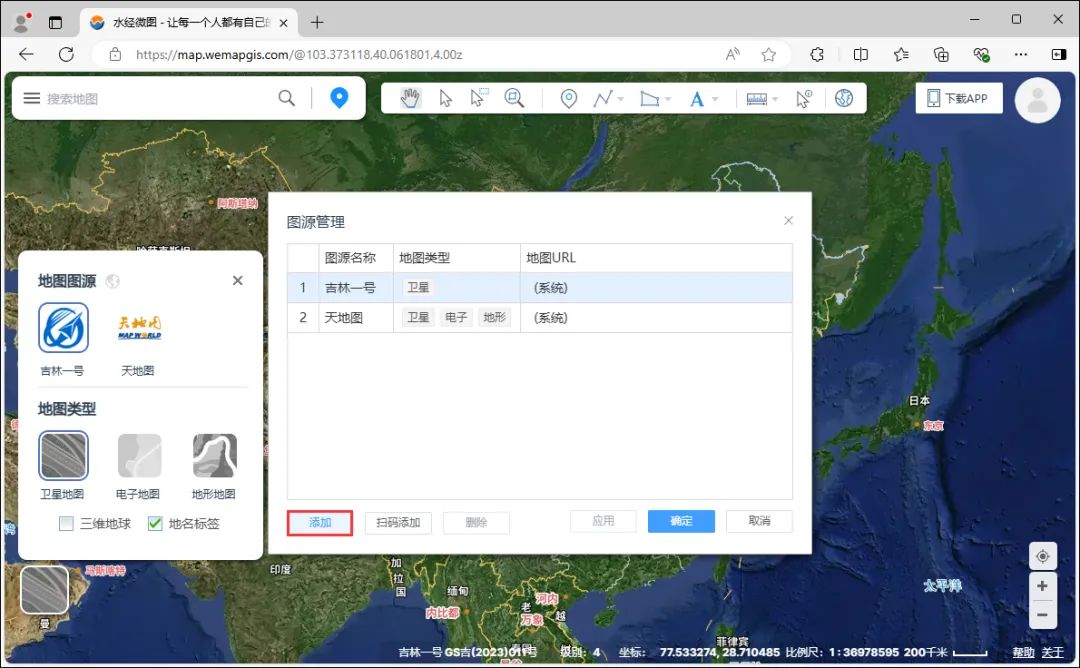
在显示的图源管理页面,点击添加按钮,如下图所示。

添加按钮
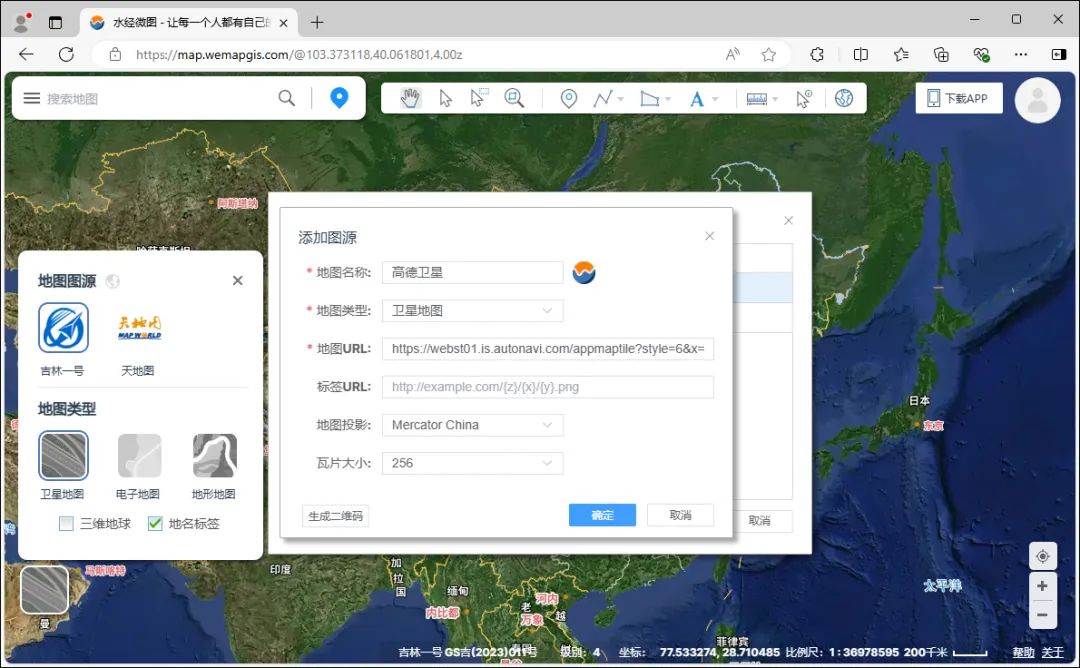
在“添加图源”界面中,可设置地图名称和地图类型,并务必输入正确的地图URL、地图投影与瓦片大小等相关参数。
这里可以填写以上分享的任何一个URL地址,这里以高德卫星为例,设置完成之后即可以查看相应的在线地图。

添加图源
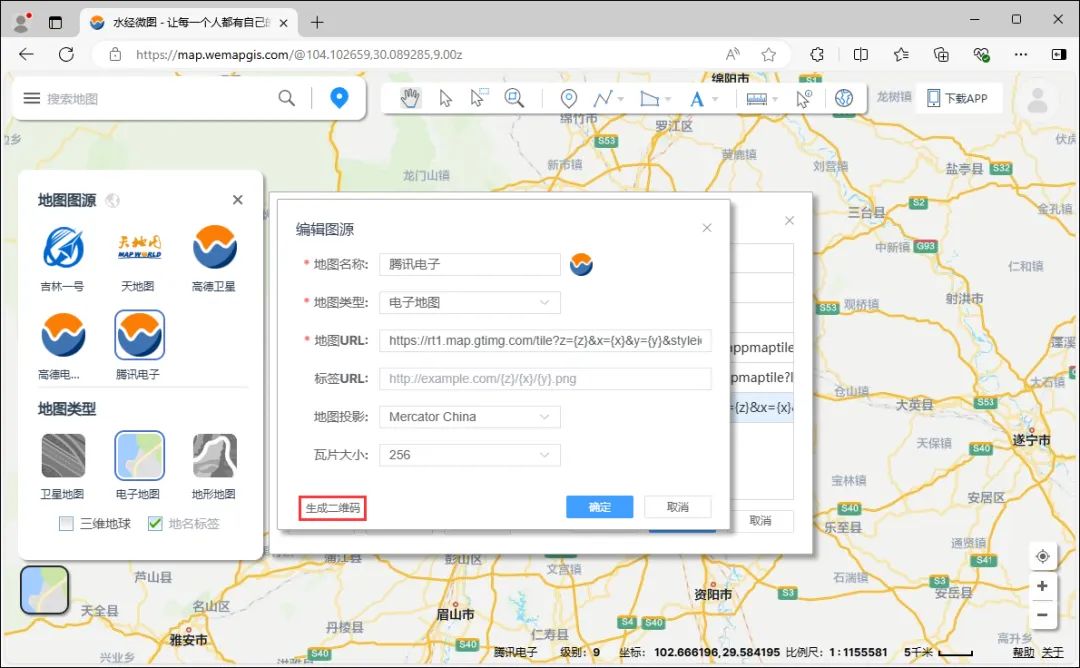
点击“生成二维码”按钮,可以将所设置的图源保存为二维码。

生成二维码
因此,我们可以将以上URL全部生成二维码,然后在微图APP和PC版中扫码添加。
如何使用生成的二维码
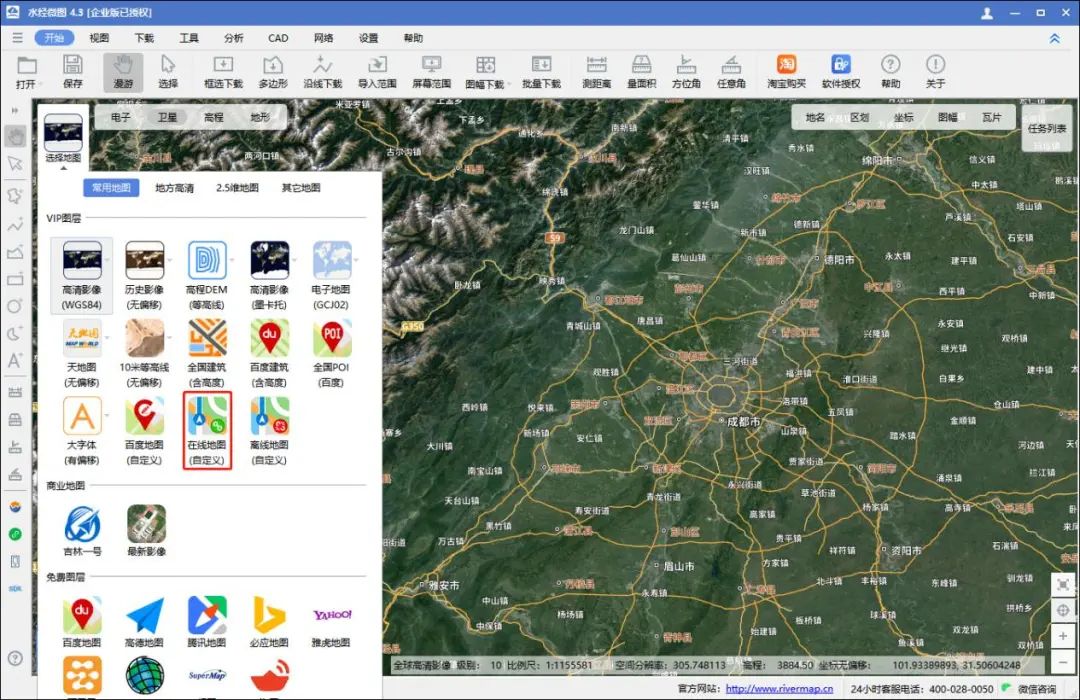
在微图网页版中生成的二维码,可以通过微图的自定义图源功能进行扫码添加。

自定义地图
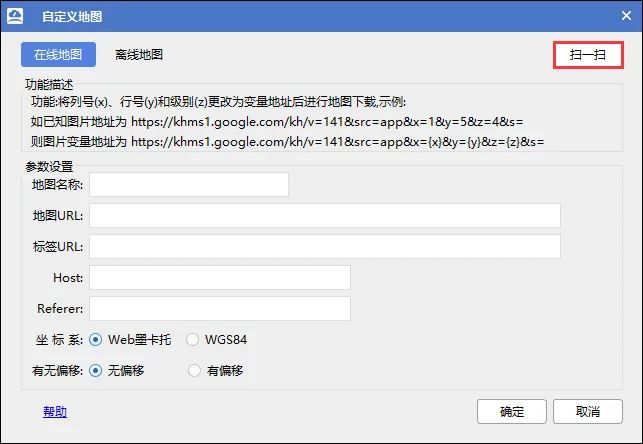
在“自定义地图”界面中,点击“扫一扫”按钮可扫描图源二维码。

扫一扫
扫描成功能,即可将相应的图源加载到自定义图源中,如下图所示。

图源加载成功
这里分享的5个图源都是GCJ02坐标系,也就是大家所说的火星坐标系,但加载到微图网页版或PC版中都可以自动纠偏。
写在最后
本文为你分享了5个在线瓦片地图URL,以及如何将这些URL生成二维码图源及使用的方法。
你可以立即点击“分享”按钮,将本文免费分享给你的朋友!
