Github Action 自动部署更新静态网页服务
本文首发于 Anyeの小站,点击跳转 获得更优质的阅读体验
前言
贴一段胡话

在用过 应用:静态网页服务 之后,事实证明:

总而言之,自动化是一个很令人着迷的东西,摆脱重复繁琐的工作,解放了双手的同时更是善待了自己。
简介
本文将会以 Github Action 结合 Ryan 大佬 的 Halo 插件 应用:静态网页服务 来实现自动将 Github 上的开源项目 CorentinTh/it-tools 自动更新同步部署。
原理
- Fork 原项目,有微修需求的在 Fork 后的项目中做出修改
- 为 Fork 的项目添加 Upstream Sync · Actions · GitHub 这一 Action,该 Action 可以实现同步自己的分支和上游分支,并输出一个是否有新提交的变量
has_new_commits供我们使用,使用 corn 计划任务实现定时查询更新。 - 为项目添加 Actions,在
has_new_commits或者commits或者手动触发的时候执行构建推送(按需添加)。
快速使用(以 it-tools 项目为例)
Fork 我已经修改好的项目 Anyexyz/it-tools ,然后按照 此处 操作。
实现(以 it-tools 项目为例)
Fork 项目
点击 CorentinTh/it-tools 直达。
对项目源码进行修改
在这里我对项目做出修改:
- (必要) 修改项目的 web 访问路径为
/tools:
将 vite.config.ts:19 的 process.env.BASE_URL ?? '/'; 改为 process.env.BASE_URL ?? '/tools';
- 修改项目的默认访问语言为中文:
将 src/plugins/i18n.plugin.ts:8 的 en 改为 zh 。
- 其他个性化修改
添加工作流
Deploy to Halo
用于构建并部署到 Halo 静态网页服务。
name: Deploy to Haloon:push:branches: [main]repository_dispatch:types: [deploy]workflow_dispatch:jobs:deploy:runs-on: ubuntu-lateststeps:- name: Checkoutuses: actions/checkout@v4- uses: pnpm/action-setup@v3with:version: 8- uses: actions/setup-node@v4with:node-version: '20'cache: 'pnpm'- name: Install dependenciesrun: pnpm install- name: Buildrun: pnpm build- name: Deploy to Halorun: |npx halo-static-pages-deploy-cli deploy -e ${{ secrets.ENDPOINT }} -i ${{ secrets.ID }} -t ${{ secrets.PAT }} -f dist
我在这里添加了三个触发条件:
- 响应
push事件到main分支。 - 响应
repository_dispatch事件,类型为deploy。 - 手动触发。
Upstream Sync
用于同步上游 commits 并检查是否有更新。
name: Upstream Syncpermissions:contents: writeissues: writeactions: writeon:schedule:- cron: '0 * * * *' # 每小时执行一次workflow_dispatch: # 手动触发jobs:sync_latest_from_upstream:name: Sync latest commits from upstream reporuns-on: ubuntu-latestif: ${{ github.event.repository.fork }}steps:- uses: actions/checkout@v4- name: Clean issue noticeuses: actions-cool/issues-helper@v3with:actions: 'close-issues'labels: '🚨 Sync Fail'- name: Upstream Syncid: syncuses: aormsby/Fork-Sync-With-Upstream-action@v3.4.1with:target_sync_branch: maintarget_repo_token: ${{ secrets.GITHUB_TOKEN }} # 自动生成的 GitHub token,无需手动设置upstream_sync_repo: CorentinTh/it-toolsupstream_sync_branch: maintest_mode: false- name: New commits detected actionif: steps.sync.outputs.has_new_commits == 'true'uses: actions/github-script@v7.0.1with:script: |github.rest.repos.createDispatchEvent({owner: context.repo.owner,repo: context.repo.repo,event_type: 'deploy'})- name: Sync checkif: failure()uses: actions-cool/issues-helper@v3with:actions: 'create-issue'title: '🚨 同步失败 | Sync Fail'labels: '🚨 Sync Fail'body: |由于上游仓库的 workflow 文件变更,导致 GitHub 自动暂停了本次自动更新,你需要手动 Sync Fork 一次
触发条件:
- 每小时自动执行一次
- 手动触发
检测新的提交
- name: New commits detected actionif: steps.sync.outputs.has_new_commits == 'true'uses: actions/github-script@v7.0.1with:script: |github.rest.repos.createDispatchEvent({owner: context.repo.owner,repo: context.repo.repo,event_type: 'deploy'})
如果检测到有新提交,这一步使用 actions/github-script 动作触发一个名为deploy 的事件,用于调用 Deploy to Halo 进行部署。
使用
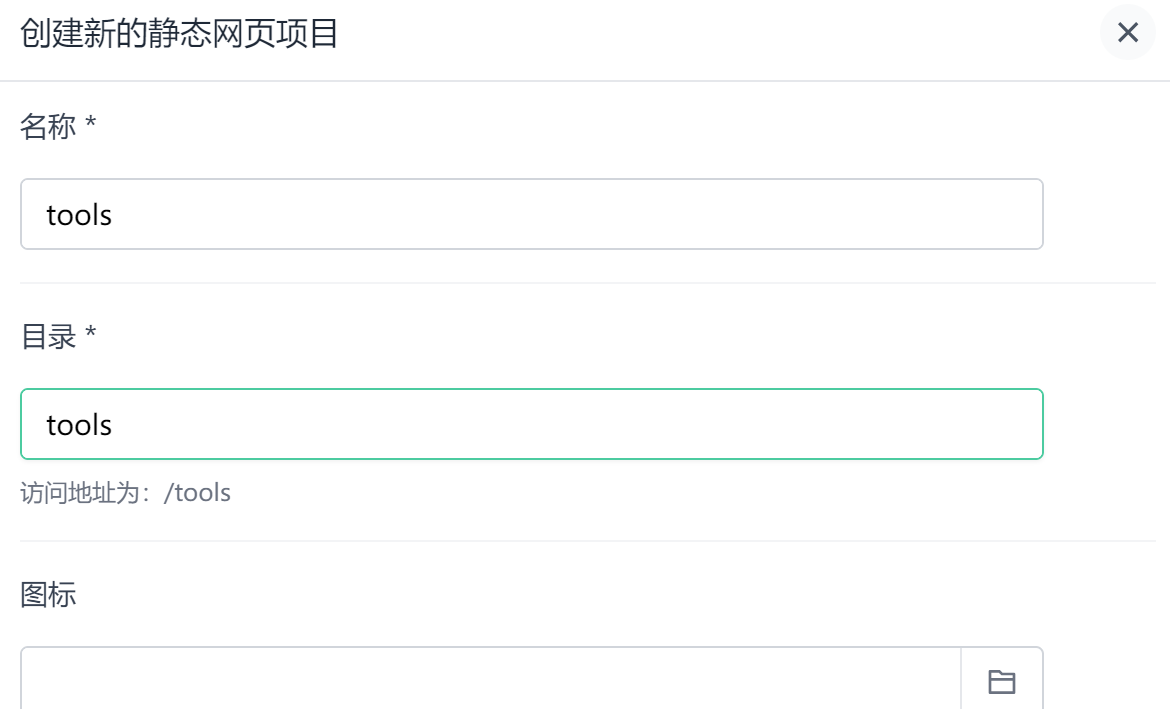
创建一个静态网页服务
在已经安装 应用:静态网页服务 插件的前提下,添加一个静态网页服务,目录填写 tools (与 Github 项目配置相同)

创建后会生成一个 ID ,保存它。
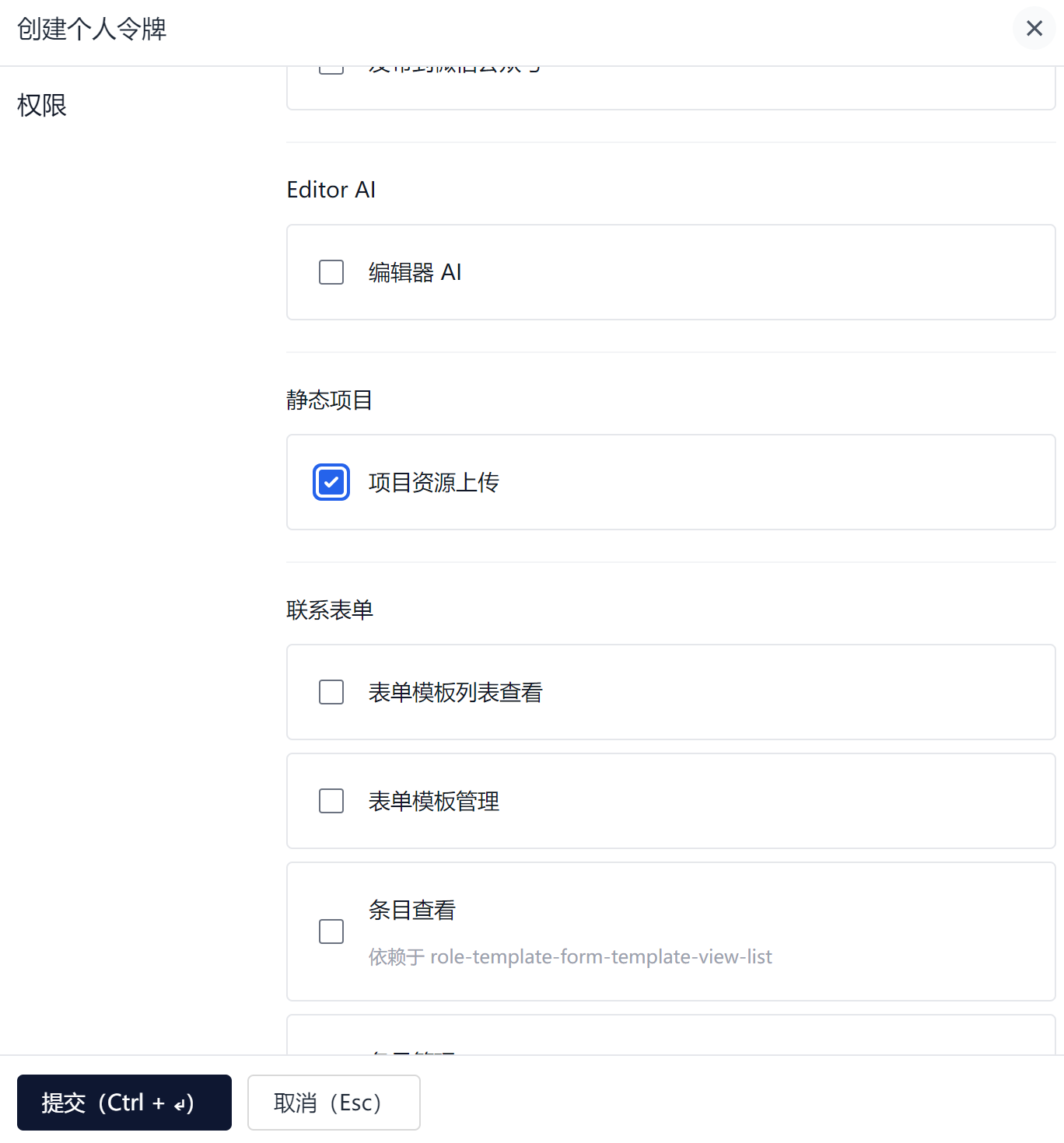
申请个人令牌
在 Halo 的 UC 页申请一个 个人令牌 ,权限选择 静态项目 - 项目资源上传。

保存该令牌。
Github 仓库配置
在该仓库的 Github Setting 下找到 Secrets and variables ,为 Actions 提供变量,添加 Repository secrets ,如下:
| Name | Secret | Example |
|---|---|---|
| ENDPOINT | Halo API endpoint | https://demo.halo.run |
| ID | Static Page ID | project-FRAuW |
| PAT | Personal access token | pat_abcd |
保存,可以通过手动触发的方式来测试是否可用。
