【无需公网IP】在树莓派上搭建Web站点
目录
1.概述
2.使用 Raspberry Pi Imager 安装 Raspberry Pi OS
3.设置 Apache Web 服务器
3.1测试 web 站点
3.2安装静态样例站点
3.3将web站点发布到公网
3.4安装 Cpolar
3.5cpolar进行token认证
3.6生成cpolar随机域名网址
3.7生成cpolar二级子域名
3.8将参数保存到cpolar配置文件中
3.9测试修改后配置文件
3.10配置cpolar服务开机自启动
- 🎈个人主页:库库的里昂
- 🎐CSDN新晋作者
- 🎉欢迎 👍点赞✍评论⭐收藏
- ✨收录专栏:cpolar
- 🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,大家一起学习交流!🤗
1.概述
这非常适合设置您的第一个网站,不仅可以学习管理 wordpress 站点,还可以学习 Linux。您将需要一个树莓派(Raspberry Pi)、几个小时和一台计算机来下载映像。 树莓派(RPI) 是学习这些东西的完美设备。
还可以查看 RaspberryPi 的官方项目站点
来源: https://projects.raspberrypi.org/en/projects/lamp-web-server-with-wordpress
2.使用 Raspberry Pi Imager 安装 Raspberry Pi OS
下载适用于您的操作系统的树莓派镜像工具。它支持大多数操作系统(Windows、Mac 和 Linux)。
Raspberry Pi OS – Raspberry Pi
- 运行并安装树莓派镜像工具
- 选择 Raspberry Pi OS -> Raspberry Pi OS (32-bit)
- 将 SD 卡插入计算机
- 点击 Write 按钮

3.设置 Apache Web 服务器
Apache 是一种流行的 Web 服务器应用程序,您可以将其安装在 Raspberry Pi 上以允许它为网页提供服务。
Apache 本身可以通过 HTTP 提供 HTML 文件。通过附加模块,它可以使用 PHP 等脚本语言提供动态网页。
sudo apt-get install apache2 -y
sudo service apache2 restart
3.1测试 web 站点
默认情况下,Apache 将测试 HTML 文件放在 web 文件夹中,您可以从您的 Pi 或网络上的另一台计算机查看该页面。
在 Raspberry Pi 上打开 Apache 默认网页:
- 通过从菜单中选择 Internet > Chromium Web 浏览器打开 Chromium。
-
输入地址 http://localhost
您应该在浏览器窗口中看到:

3.2安装静态样例站点
为了让站点的内容更有意义,我们部署一个简单的静态演示站点–冥想放松站点。
cd /var/www/html/
sudo rm *
sudo wget https://www.cpolar.com/static/downloads/meditation-app-master.tar.gz
sudo tar xzf meditation-app-master.tar.gz
sudo mv meditation-app-master/* .
sudo rm -rf meditation-app-master meditation-app-master.tar.gz
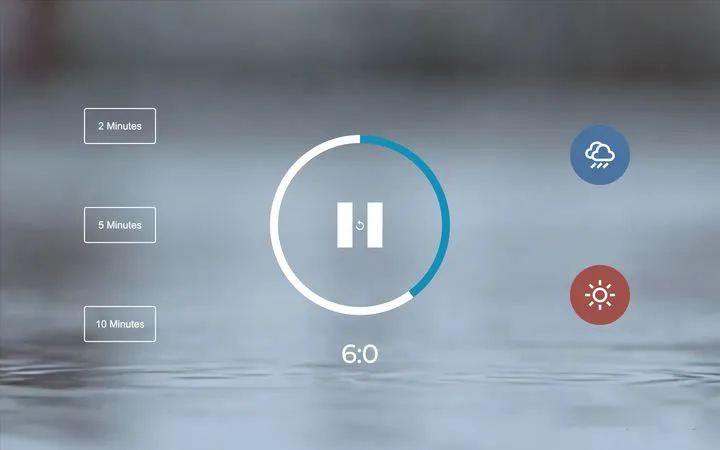
重新在浏览器打开,并刷新站点:http://localhost

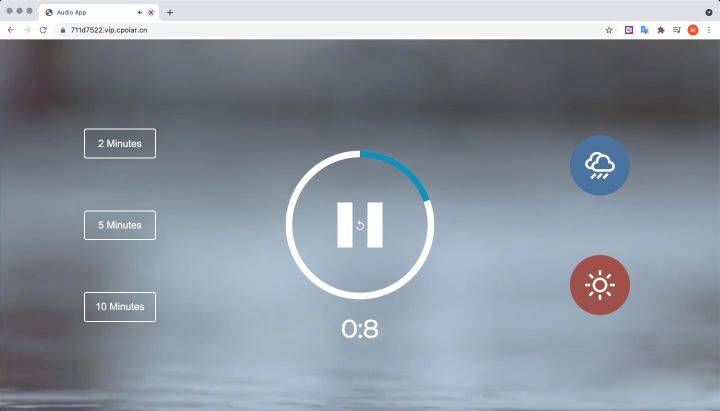
这是一个用于冥想的小工具站点,可以用它帮助自己工作之余放松2-10分钟。
它可以选择不同冥想情景及放松时间(2-5-10分钟)。
3.3将web站点发布到公网
目前,这个站点只能在局域网站可以被访问,公网用户是访问不到的。要想所有人访问你创建的漂亮站点,我们需要做如下工作。
3.4安装 Cpolar
cpolar是一款内网穿透工具,可以将您的内网站点暴露到公网上,使所有人可以访问到你的站点。
- cpolar一键安装脚本:(国内用户)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或短链接安装方式:(国外用户)
curl -sL https://git.io/cpolar | sudo bash
- 查看cpolar版本信息
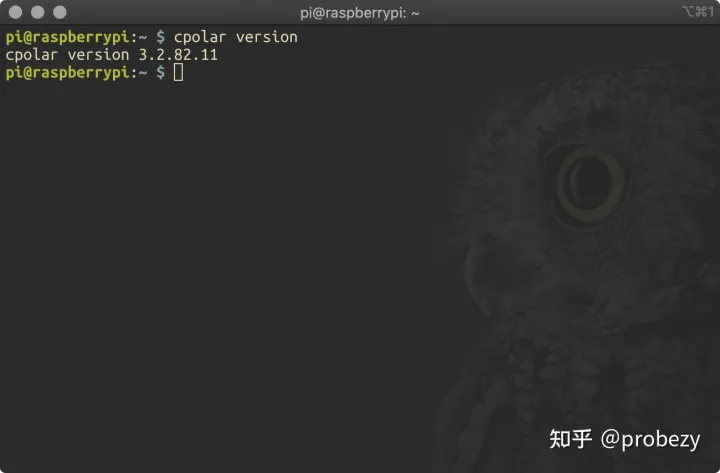
cpolar version
如果正常显示,则安装成功,如图:

3.5cpolar进行token认证
如果您还没有cpolar账号,请去cpolar官网注册并登录后台获取认证token
cpolar authtoken xxxxxxxxxxxxxxxxxx
3.6生成cpolar随机域名网址
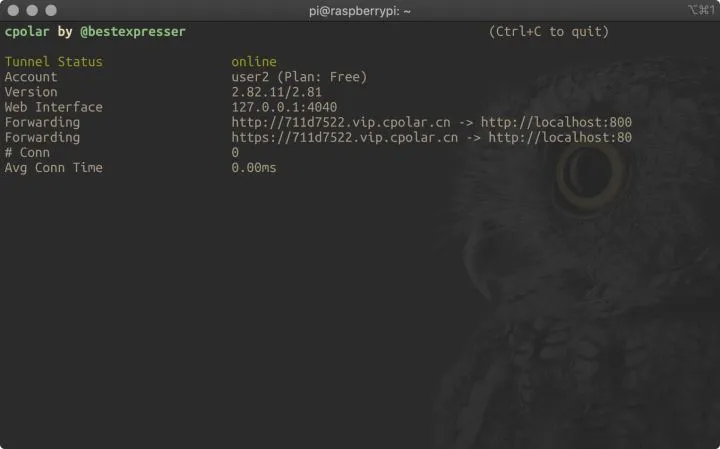
cpolar http -region=cn_vip 80

上图显示,cpolar将内网站点,发布到了一个随机域名网址:https://711d7522.vip.cpolar.cn
- 我们打开浏览器试一下:https://711d7522.vip.cpolar.cn

现在,我们已经发布了内网的web站点到公网,任何人都可以访问到它。
回到终端窗口,按CTRL+C键,退出cpolar
此时,公网地址不再能被访问。
3.7生成cpolar二级子域名
虽然已经发布到公网,但域名是随机变化的,只适合临时测试使用。如果要长期使用,我们要配置二级子域名。
操作步骤:
- 升级到cpolar基础套餐
- 登录到cpolar后台–>预留–>保留二级子域名,例如添加
dev9,地区选择VIP China地区
在前台终端测试域名
cpolar http -subdomain=dev9 -region=cn_vip 80
如果显示正常,则说明我们已经配置好了。

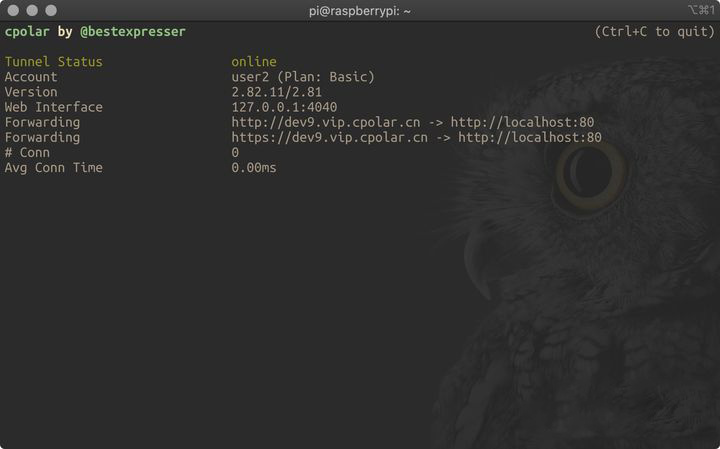
用新的域名在浏览器里访问:https://dev9.vip.cpolar.cn
正常则说明我们的固定二级子域名配置好了。
3.8将参数保存到cpolar配置文件中
刚刚我们在前台运行cpolar程序,关掉后,域名消失,现在我们将参数保存到配置文件中。以支持开机后台自启动运行。
- 编辑配置文件
nano /usr/local/etc/cpolar/cpolar.yml
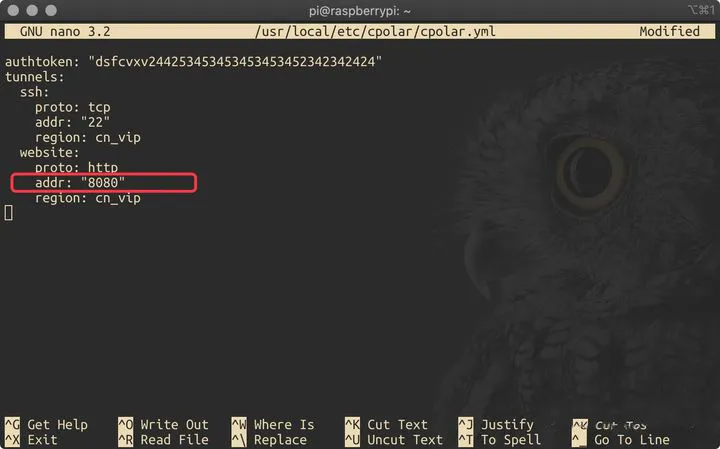
如图:

上图为样例配置文件,它会配置两个默认隧道:一个ssh隧道和一个website隧道。
参数说明:
authtoken: xxxxxxxxxxxx #认证tokentunnels:ssh: #隧道名称,表示ssh,名称可以自定义addr: 22 #端口号为22proto: tcp #协议tcpregion: cn_vip #地区,cn_vip,可选:us,hk,cn,cn_vipwebsite: #隧道名称,用户可以自定义,但多隧道时,不可重复addr: 8080 #本地Web站点端口proto: http #协议httpregion: cn_vip #地区,cn_vip,可选:us,hk,cn,cn_vip本例中,我们需要修改如下内容:
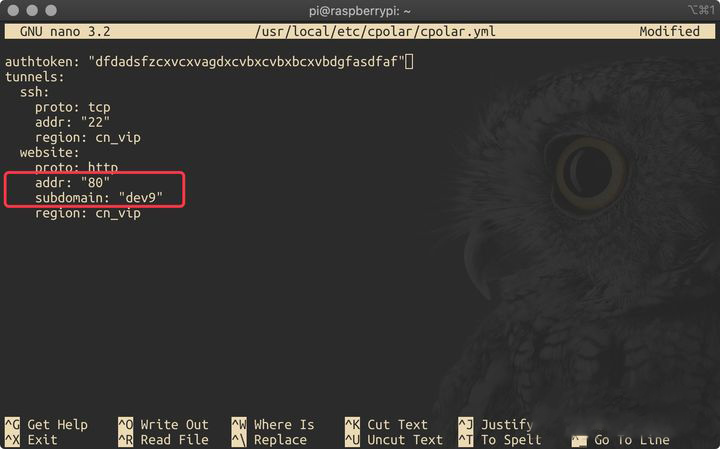
- 将website隧道的默认
8080端口修改为80 - 添加一行
subdomain: "你的二级子域名"
修改后的效果如图:

注意: 配置文件是yaml格式的,缩进敏感,而且不能有TAB键。
然后按CTRL+X,退出,提示你是否保存,回答Y,确认保存文件路径,回车
3.9测试修改后配置文件
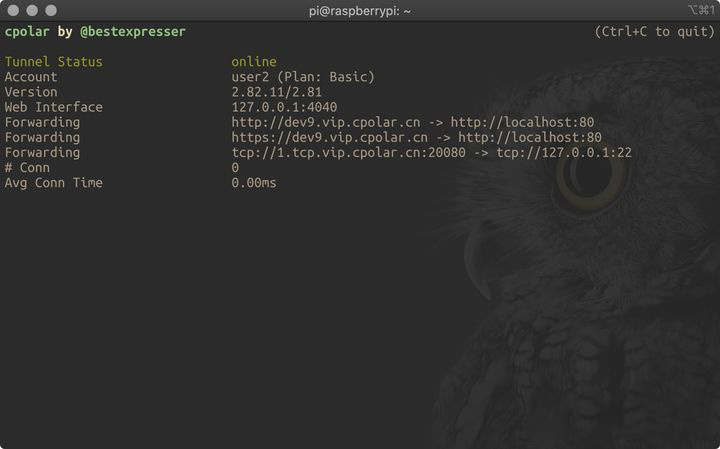
在前台启动所有隧道测试
cpolar start-all

如上图显示,则为正常,按CTRL+C退出
如果报错,会提示配置文件某行有错误,请重新修改。直到类似上图正确输出。
3.10配置cpolar服务开机自启动
- 配置cpolar开机自启动
sudo systemctl enable cpolar
- 守护进程方式,启动cpolar
sudo systemctl start cpolar
- 查看cpolar守护进程状态
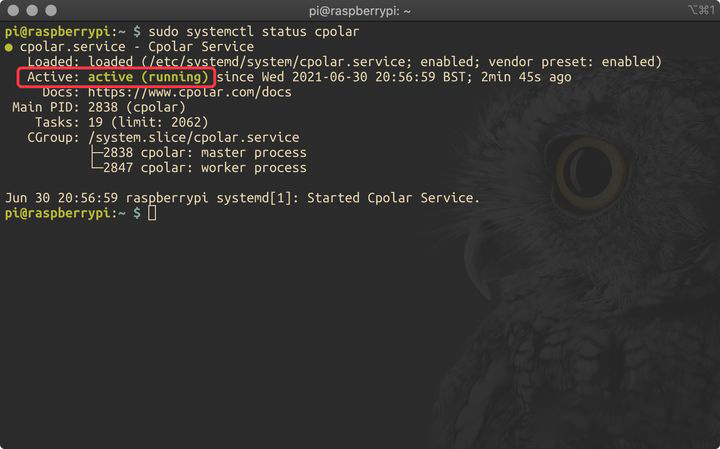
sudo systemctl status cpolar
如图说明,启动状态成功

- 重新启动
sudo reboot
重启后,检查cpolar隧道是否仍在线
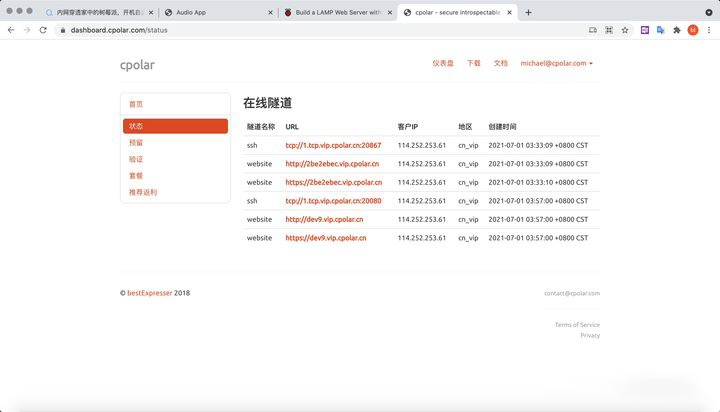
访问后台–>状态 https://dashboard.cpolar.com/status
如图说明配置成功

在树莓派上搭建Web站点到这里就结束了!

