transition java_Transition 过渡
1:基本概念
在一定时间内平滑的过渡,也就是圆滑的以动画效果改变css的属性值。它的过渡可以由鼠标点击、焦点获取或者失去、被点击事件或对元素的改变中触发;不能主动触发,只能被动触发。
常用的基本属性有:Transition-duration(过渡时间)、Transition-property (过渡 CSS 属性名称)、Transition-delay(过渡开始时间)、贝塞尔曲线、Transition-timing-function(过渡效果时间曲线)和Transition(简写设置四个属性)。
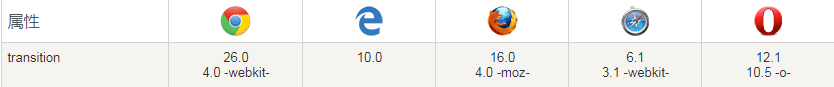
2:浏览器兼容

3:Transition-duration
必须搭配transition-property同时使用,因为要指定一个过渡的一个属性才能使用;默认值是0。
transition-duration: s | ms;
4:Transition-property
必须搭配transition-duration同时使用;默认值是all(所有属性都获取过渡效果);除此之外Transition-duration的值还可以是none(没有过渡效果)、property(特定属性获得过渡效果,多个属性用逗号隔开;)。
不是所有的CSS属性都支持transition-property:all;支持的都有一个明确的临界:
background-color、background-position
border-color、border-width、border-spacing
clip
color
crop
font-size、font-weight
height、width、line-height
right、left、bottom、top
margin、padding
max-height、max-width、min-height、min-width
outline-color、outline-offset、outline-width
text-indent、text-shadow、vertical-align、word-spacing、letter-spacing
visibility
opacity
z-index
5:Transition-delay(延迟多长时间才然后才去执行转换的过程)
transition-delay: s | ms;
6:贝塞尔曲线
应用于二维图形应用程序的数学曲线
绘制贝塞尔曲线
函数形式的贝塞尔曲线
一阶贝塞尔曲线
二阶贝塞尔曲线
三阶贝塞尔曲线
cubic-bezier(n1, n2, n3, n4)
P0 (0, 0)
P1 (1, 1)
P2 (n1, n2)
P3 (n3, n4)
曲线上点的切线的斜率对应的运动速度
7:Transition-timing-function(时间过渡曲线)
transition-timing-function: linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(n1, n2, n3, n4);
默认ease
n1、n2、n3、n4取值,官方推荐(0-1)
linear - 以相同速度过渡 - cubic-bezier(0, 0, 1, 1) / cubic-bezier(1, 1, 0, 0)
ease - 慢速开始 -> 变快 -> 慢速结束 - cubic-bezier(0.25, 0.1, 0.25, 1)
ease-in - 慢速开始 - cubic-bezier(0.42, 0, 1, 1)
ease-out - 慢速结束 - cubic-bezier(0, 0, 0.58, 1)
ease-in-out - 慢速开始、慢速结束、幅度比ease大 - cubic-bezier(0.42, 0, 0.58, 1)
cubic-bezier(n, n, n, n) - 自定义速度函数 (n介于0和1)
8:局限性与优势
优点:简单易用 ;
局限性:
transition需要事件触发,所以不能在网页加载是自动发生;也就是说不能主动触发,只能被动触发。
transition是一次性的,不能重复发生,除非一再触发。
只能定义开始和结束的属性值,不能定义中间状态,也就是说只有两个状态。
本篇文章主要分享了Transition的基本概念,Transition相关的数学基础,在此基础上介绍了duration、property、delay、timing-function常用属性, 以及总结了Transition的优缺点。
