Web开发:卡片翻转效果(HTML、CSS)
目录
一、实现效果
二、完整代码
三、实现过程
1、页面结构
2、初始样式
3、翻转效果
4、图片大小问题
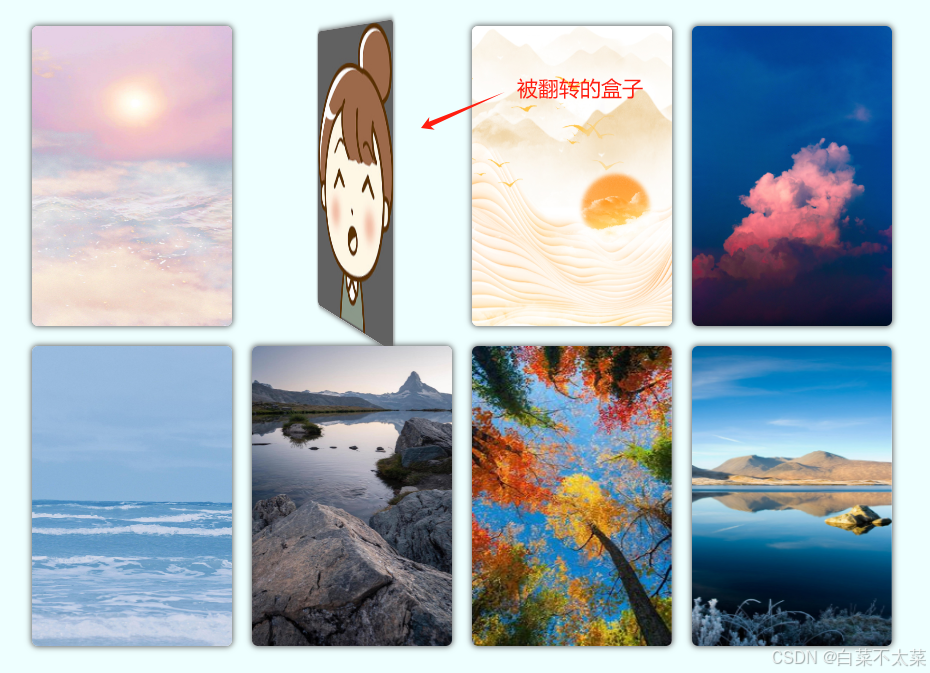
一、实现效果
如下图所示,当鼠标移入某个盒子,就反转这个盒子,并显示其背面的内容——卡片翻转效果;


卡片翻转效果
二、完整代码
【test.html】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>卡片翻转效果</title><style>* {/* 清除默认样式 */margin: 0;padding: 0;}body {/* 定义变量 */--img-width: 200px;--img-height: 270px;}.container {/* 设为flex容器 */display: flex;/* 设置子元素水平居中 */justify-content: center;/* 设置子元素垂直居中 */align-items: center;/* 设置容器宽高为整个可视区的宽高 */width: 100vw;height: 100vh;background-color: #eeffff;}.grid-container {position: relative;/* 设为grid容器 */display: grid;/* 设置为4列,列宽为200px(图片宽度) */grid-template-columns: repeat(4, var(--img-width));/* 设为两行,行高为270px(图片高度) */grid-template-rows: repeat(2, var(--img-height));/* 设置行列间距为20px */gap: 20px;/* 设置观测距离 Z=0 平面*/perspective: 1600px;/* 设置观测位置 */perspective-origin: 50% 50%;}.grid-item {/* 设为相对定位 */position: relative;/* 设置过度时间 */transition: 2s;/* 应用3D转换 */transform-style: preserve-3d;}.grid-item:hover {/* 沿Y轴旋转180° */transform: rotateY(180deg);}.img-front,.img-back {/* 设为绝对定位 */position: absolute;/* 距离父元素上边距和左边距均为0 */top: 0;left: 0;/* 图片的默认大小(父盒子的宽高) */width: 100%;height: 100%;border-radius: 6px;box-shadow: 0 0 6px 1px #666;/* 设置图片背面不可见 */backface-visibility: hidden;}.img-front {/* 提高堆叠顺序 */z-index: 2;}.img-back {/* 卡片反面图默认背面朝向观察者 */transform: rotateY(-180deg);}</style>
</head><body><div class="container"><div class="grid-container"><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-1.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_1.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-2.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_2.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-3.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_3.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-4.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_4.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-5.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_5.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-6.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_6.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-7.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_7.jpg" alt="">、</div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-8.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_8.jpg" alt=""></div></div></div>
</body></html>三、实现过程
1、页面结构
(1)结构分析
根据上述效果图,可知:
- 页面中有一个大容器,在其父容器中水平垂直居中;
- 容器中排列了两行四列,总共8个卡片;
- 每个卡片有正面和反面两张图片;
(2)结构代码
- 页面中准备一个父盒子【.container】,其中添加一个Grid布局容器【.grid-container】和8个Grid元素【.grid-item】;
- 每个Grid元素中添加两个img元素【.img-front】、【.img-back】,作为卡片前、后的两张图片;
<body><div class="container"><div class="grid-container"><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-1.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_1.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-2.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_2.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-3.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_3.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-4.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_4.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-5.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_5.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-6.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_6.jpg" alt=""></div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-7.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_7.jpg" alt="">、</div><div class="grid-item"><img class="img-front" src="D:\\test\\zyl-img\\img-v-8.jpg" alt=""><img class="img-back" src="D:\\test\\zyl-img\\emoji_8.jpg" alt=""></div></div></div>
</body>注意,这里需要准备16张图片,当然也可先设置背景色代替;
2、初始样式
(1)样式分析
根据上述效果图,可知:
- Grid容器中的8个Grid元素,呈现【2行4列】的排列方式;
- Grid容器的父盒子使用Flex布局,使得Grid容器在页面中水平垂直居中显示;
- Grid元素中的卡片正、反面图片,使用绝对定位,使其先重叠在一起;
- 需要提高正面元素的堆叠顺序,否则看到的是背面元素;
(2)样式代码
<style>*{/* 清除默认样式 */margin: 0;padding: 0;}.container{/* 设为flex容器 */display: flex;/* 设置子元素水平居中 */justify-content: center;/* 设置子元素垂直居中 */align-items: center;/* 设置容器宽高为整个可视区的宽高 */width: 100vw;height: 100vh;}.grid-container{position: relative;/* 设为grid容器 */display: grid;/* 设置为4列,列宽为200px(图片宽度) */grid-template-columns: 200px 200px 200px 200px;/* 设为两行,行高为270px(图片高度) */grid-template-rows: 270px 270px;/* 设置行列间距为20px */gap: 20px;}.grid-item{/* 设为相对定位 */position: relative;}.img-front, .img-back{/* 设为绝对定位 */position: absolute;/* 距离父元素上边距和左边距均为0 */top: 0;left: 0;/* 图片的默认大小(父盒子的宽高) */width: 100%;height: 100%;}.img-front{/* 提高堆叠顺序 */z-index: 2;}
</style>
3、翻转效果
(1)需求分析
分析需求,可知:
- Grid元素在鼠标经过时进行旋转,沿Y轴旋转180°,Grid元素中的卡片正反面图片交换显示;
- Grid元素应用3D旋转效果,并设置过度时间;
- 设置卡片正反面两张图片的背面不可见(在3D旋转中元素的背面默认是可见的,是正面的镜像);
- 卡片反面的图片需要将其默认旋转180°,否则将会不可见;
注意:
- 图片元素默认都是正面朝向观察者的,设置背面不可见之后,Grid元素在旋转时,卡片正反面的两张图片都将是【背面朝向观察者】,两张图片都将不可见;
- 所以这里需要将卡片反面的这张图【.img-back】,沿Y轴做180°旋转;这样一来,这张图片将会默认背面朝向观察者(不可见),Grid元素旋转后,刚好它的正面就朝向观察者了(可见);
- 卡片正面的图片【.img-front】,不需要进行设置,它默认初始就是正面朝向观察者(可见),Grid元素在旋转时,它将背面朝向观察者(不可见);
(2)实现代码
.grid-item{....../* 设置过度时间 */transition: 2s;/* 应用3D转换 */transform-style: preserve-3d;
}.grid-item:hover{/* 沿Y轴旋转180° */transform: rotateY(180deg);
}.img-front, .img-back{....../* 设置图片背面不可见 */backface-visibility: hidden;
}.img-back{/* 卡片反面图默认背面朝向观察者 */transform: rotateY(-180deg);
}4、图片大小问题
本例中展示的图片大小为 200px*270px,对应的Grid元素也为 200px*270px;
如果采用的图片比例不相同,则会被压缩或拉伸,导致变形;
这里给出一种解决方式,采用CSS中的变量进行统一传值:
- 在body标签中定义变量;
- 在Grid容器中引用变量;
这样一来,如果图片是别的尺寸,定义变量时就可以直接更改变量值了,其余地方不用改;
body{/* 定义变量 */--img-width:200px;--img-height:270px;
}.grid-container {....../* 设置为4列,列宽为200px(图片宽度) */grid-template-columns: var(--img-width) var(--img-width) var(--img-width) var(--img-width);/* 设为两行,行高为270px(图片高度) */grid-template-rows: var(--img-height) var(--img-height);......
}=========================================================================
每天进步一点点~!
记录一下这个有意思的东东~~!
