Python从0到100(四十六):实现管理员登录及测试功能

前言:零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、 计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!
欢迎大家订阅专栏:零基础学Python:Python从0到100最新最全教程!
Python Web开发:实现管理员登录功能
在之前的开发过程中,我们已经实现了服务端管理员的一些基本操作,如增删改查。然而,管理员登录功能尚未实现。本文将详细介绍如何在Python Web应用中实现管理员登录功能。
一、处理登录、登出请求
为了处理管理员的登录和登出请求,我们可以在mgr目录中创建一个名为sign_in_out.py的文件。这个文件将负责处理相关的API请求。
登录请求处理
管理员登录的核心在于验证用户名和密码。我们可以通过以下步骤实现:
- 获取请求参数:从HTTP POST请求中提取用户名和密码。
- 验证用户名和密码:使用Django内置的
django.contrib.auth应用进行验证。 - 登录用户:如果验证通过,使用
login方法登录用户。 - 返回响应:根据验证结果返回相应的JSON响应。
Django中有个内置app 名为 django.contrib.auth ,缺省包含在项目Installed App设置中。
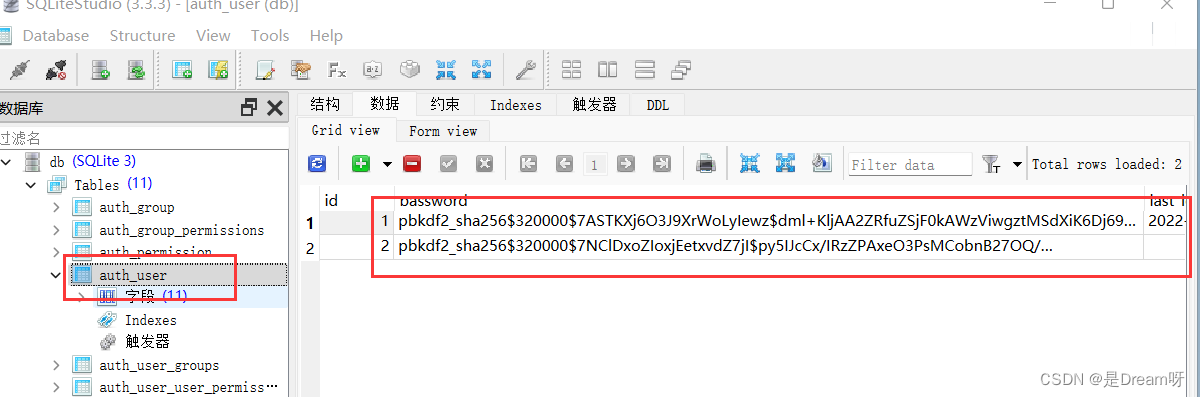
这个app 的 models 定义中包含了一张 用户表,名为 auth_user 。
当我们执行 migrate 创建数据库表时,根据,就会为我们创建 用户表 auth_user,如下所示:

Django的django.contrib.auth应用为我们提供了丰富的用户认证功能,包括用户登录、登出、密码重置等。以下是具体的实现代码:
from django.http import JsonResponsefrom django.contrib.auth import authenticate, login, logout# 登录处理
def signin( request):# 从 HTTP POST 请求中获取用户名、密码参数userName = request.POST.get('username')passWord = request.POST.get('password')# 使用 Django auth 库里面的 方法校验用户名、密码user = authenticate(username=userName, password=passWord)# 如果能找到用户,并且密码正确if user is not None:if user.is_active:if user.is_superuser:login(request, user)# 在session中存入用户类型request.session['usertype'] = 'mgr'return JsonResponse({'ret': 0})else:return JsonResponse({'ret': 1, 'msg': '请使用管理员账户登录'})else:return JsonResponse({'ret': 0, 'msg': '用户已经被禁用'})# 否则就是用户名、密码有误else:return JsonResponse({'ret': 1, 'msg': '用户名或者密码错误'})# 登出处理
def signout( request):# 使用登出方法logout(request)return JsonResponse({'ret': 0})
二、创建 URL 路由
Bysms系统,浏览器登陆登录页面的url是http://127.0.0.1:8080/mgr/sign.html

为了使登录和登出功能能够通过HTTP请求触发,我们需要在Django的URL路由系统中注册相应的路径。以下是如何在mgr目录下的urls.py文件中添加路由:
from django.urls import path
from mgr import sign_in_outurlpatterns = [path('signin', sign_in_out.signin),path('signout', sign_in_out.signout),
]
这样,当有HTTP请求到达/api/mgr/signin时,将由signin函数处理;当请求到达/api/mgr/signout时,将由signout函数处理。
三、测试我们的代码
开发完成后,测试是必不可少的一步。以下是如何测试管理员登录功能:
3.1 测试登录信息
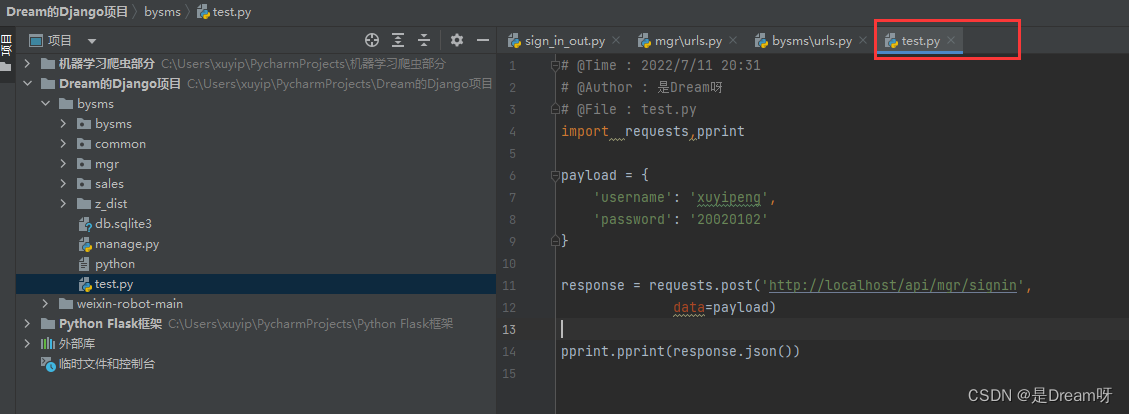
我们可以使用requests库构建登录请求,并检查响应,以验证登录是否成功。以下是一个简单的测试脚本:
import requests, pprintpayload = {'username': 'byhy','password': '88888888'
}response = requests.post('http://localhost/api/mgr/signin',data=payload)pprint.pprint(response.json())

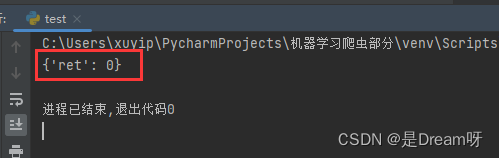
运行一下,大家看看,是不是可以返回这样的结果呢?

根据接口文档,如果ret值为0,则表示登录接口调用成功。
3.2 测试用户信息

在用户登录成功后,我们还可以测试获取用户信息的功能。以下是一个测试脚本:
import requests, pprintpayload = {'action': 'list_customer'
}response = requests.get('http://127.0.0.1:8080/api/mgr/customers', params=payload)pprint.pprint(response.json())
运行这个脚本,我们可以看到用户信息是否正确返回。
通过以上步骤,我们不仅实现了管理员的登录和登出功能,还通过测试验证了其正确性。这为后续的权限管理和用户操作提供了基础。
