10 VUE Element
文章目录
- VUE
- 1、概述
- 2、快速入门
- 3、Vue 指令
- 4、生命周期
- 5、案例
- Elemant
- 1、快速入门
- 2、Element 布局
- 3、常用组件-案例
VUE
1、概述
- Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上

Model和View是通过ViewModel对象进行双向绑定的

2、快速入门
-
新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script> -
在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({el: "#app",data() {return {username: ""}} });创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值#app中的app需要是受管理的标签的id属性值data:用来定义数据模型methods:用来定义函数
-
编写视图
<div id="app"><input name="username" v-model="username" >{{username}} </div>{{}}是 Vue 中定义的插值表达式,在里面写数据模型,到时候会将该模型的数据值展示在这个位置
3、Vue 指令
-
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
-
常用的指令有:

<!--(1)v-bind--> <a v-bind:href="url">百度一下</a> <!--v-bind 可以省略--> <a :href="url">百度一下</a><!--(2)v-model--> <input name="username" v-model="username"><!--(3)v-on--> <input type="button" value="一个按钮" v-on:click="show()"> <input type="button" value="一个按钮" @click="show()"> new Vue({el: "#app",methods: {show(){alert("我被点了");}} }); <!--v-on: 后面的事件名称是之前原生事件属性名去掉on* 单击事件 : 事件属性名是 onclick,而在vue中使用是 `v-on:click`* 失去焦点事件:事件属性名是 onblur,而在vue中使用时 `v-on:blur` --><!--(4)v-ifv-if 指令是条件不满足时根本就不会渲染 --> <div id="app"><div v-if="count == 3">div1</div><div v-else-if="count == 4">div2</div><div v-else>div3</div><hr><input v-model="count"> </div><!--(5)v-show `v-show` 不展示的原理是给对应的标签添加 `display` css属性,并将该属性值设置为 `none` --> <div v-show="count == 3">div v-show</div> <br> <input v-model="count"><!--(5)v-for--> <标签 v-for="变量名 in 集合模型数据">{{变量名}} </标签> <标签 v-for="(变量名,索引变量) in 集合模型数据"><!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->{{索引变量 + 1}} {{变量名}} </标签>
4、生命周期
- 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。


mounted:挂载完成,Vue初始化成功,HTML页面渲染成功
5、案例
前端代码的关键点在于使用 v-model 指令给标签项绑定模型数据,利用双向绑定特性,在发送异步请求时提交数据
-
需求:使用 Vue 对前端代码进行优化
-
查询所有功能

- 在 brand.html 页面引入 vue 的js文件
- 创建 Vue 对象
- 在 Vue 对象中定义模型数据
- 在钩子函数中发送异步请求,并将响应的数据赋值给数据模型
new Vue({el: "#app",data(){return{brands:[]}},mounted(){// 页面加载完成后,发送异步请求,查询数据var _this = this;axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"}).then(function (resp) {_this.brands = resp.data;})} }) - 修改视图
- 定义
<div id="app"></div>,指定该div标签受 Vue 管理 - 将
body标签中所有的内容拷贝作为上面div标签中 - 删除表格的多余数据行,只留下一个
- 在表格中的数据行上使用
v-for指令遍历
<tr v-for="(brand,i) in brands" align="center"><td>{{i + 1}}</td><td>{{brand.brandName}}</td><td>{{brand.companyName}}</td><td>{{brand.ordered}}</td><td>{{brand.description}}</td><td>{{brand.statusStr}}</td><td><a href="#">修改</a> <a href="#">删除</a></td> </tr> - 定义
-
添加功能

-
在 addBrand.html 页面引入 vue 的js文件
-
创建 Vue 对象
new Vue({el: "#app",data(){return {brand:{}}},methods:{submitForm(){// 发送ajax请求,添加var _this = this;axios({method:"post",url:"http://localhost:8080/brand-demo/addServlet",data:_this.brand}).then(function (resp) {// 判断响应数据是否为 successif(resp.data == "success"){location.href = "http://localhost:8080/brand-demo/brand.html";}})}} }) -
修改视图
<div id="app"><h3>添加品牌</h3><form action="" method="post">品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br>状态:<input type="radio" name="status" v-model="brand.status" value="0">禁用<input type="radio" name="status" v-model="brand.status" value="1">启用<br><input type="button" id="btn" @click="submitForm" value="提交"></form> </div>
-
Elemant
1、快速入门
- Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
- 学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改
- 官网网址:https://element.eleme.cn/#/zh-CN
- 快速入门
-
将资源
04-资料\02-element下的element-ui文件夹直接拷贝到项目的webapp下。目录结构如下

-
创建页面,并在页面引入Element 的css、js文件 和 Vue.js
<script src="vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> -
创建Vue核心对象
Element 是基于 Vue 的,所以使用Element时必须要创建 Vue 对象<script>new Vue({el:"#app"}) </script> -
官网复制Element组件代码

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <div id="app"><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">删除</el-button></el-row><el-row><el-button plain>朴素按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row><el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button></el-row><el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row> </div><script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"><script>new Vue({el:"#app"}) </script></body> </html> -
2、Element 布局
Element 提供了两种布局方式,分别是:
- Layout 布局
- Container 布局容器
- Layout 局部
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数

在左菜单栏找到Layout 布局,然后找到自己喜欢的按钮样式,点击显示代码,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。将样式拷贝我们自己页面的head标签内,将html标签拷贝到<div id="app"></div>标签内
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.el-row {margin-bottom: 20px;}.el-col {border-radius: 4px;}.bg-purple-dark {background: #99a9bf;}.bg-purple {background: #d3dce6;}.bg-purple-light {background: #e5e9f2;}.grid-content {border-radius: 4px;min-height: 36px;}.row-bg {padding: 10px 0;background-color: #f9fafc;}</style>
</head>
<body>
<div id="app"><el-row><el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col></el-row><el-row><el-col :span="12"><div class="grid-content bg-purple"></div></el-col><el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col :span="8"><div class="grid-content bg-purple"></div></el-col><el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="8"><div class="grid-content bg-purple"></div></el-col></el-row><el-row><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col></el-row>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"><script>new Vue({el:"#app"})
</script>
</body>
</html>
- Container 布局容器

该效果代码中包含了样式、页面标签、模型数据。将里面的样式<style>拷贝到我们自己页面的head标签中;将html标签拷贝到<div id="app"></div>标签中,再将数据模型拷贝到vue对象的data()中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;}.el-aside {color: #333;}</style>
</head>
<body>
<div id="app"><el-container style="height: 500px; border: 1px solid #eee"><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>导航一</template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="1-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="1-4"><template slot="title">选项4</template><el-menu-item index="1-4-1">选项4-1</el-menu-item></el-submenu></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i>导航二</template><el-submenu index="2-1"><template slot="title">选项1</template><el-menu-item index="2-1-1">选项1-1</el-menu-item></el-submenu></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-setting"></i>导航三</template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="3-1">选项1</el-menu-item><el-menu-item index="3-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="3-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="3-4"><template slot="title">选项4</template><el-menu-item index="3-4-1">选项4-1</el-menu-item></el-submenu></el-submenu></el-menu></el-aside><el-container><el-header style="text-align: right; font-size: 12px"><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>查看</el-dropdown-item><el-dropdown-item>新增</el-dropdown-item><el-dropdown-item>删除</el-dropdown-item></el-dropdown-menu></el-dropdown><span>王小虎</span></el-header><el-main><el-table :data="tableData"><el-table-column prop="date" label="日期" width="140"></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></el-main></el-container></el-container>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"><script>new Vue({el:"#app",data() {const item = {date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'};return {tableData: Array(20).fill(item)}}})
</script>
</body>
</html>
3、常用组件-案例

- 准备基本页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"></div><script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"><script>new Vue({el: "#app"})
</script>
</body>
</html>
- 完成表格展示
使用 Element 整体的思路就是 拷贝 + 修改
-
拷贝

在左菜单栏找到Table 表格并点击,右边主体就会定位到表格这一块,找到我们需要的表格效果(如上图),点击显示代码就可以看到这个表格的代码了。
(1)将html标签拷贝到<div id="app"></div>中
(2)将css样式拷贝到我们页面的head标签中
(3)将方法和模型数据拷贝到 Vue 对象指定的位置
拷贝完成后通过浏览器打开可以看到表格的效果,但是显示的表头和数据并不是我们想要的,所以接下来就需要对页面代码进行修改了 -
修改
-
修改表头和数据


-
给表格添加操作列

-
给表格添加复选框列和标号列

-
-
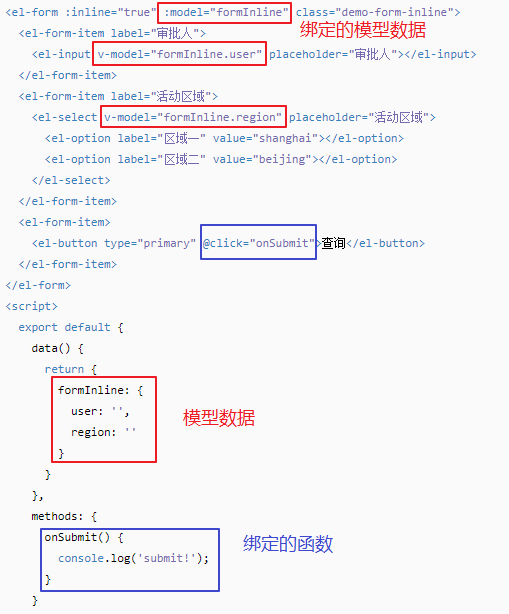
完成搜索表单展示

-
完成批量删除和新增按钮展示
-
完成对话框展示
-
完成分页条展示
-
完整页面代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.el-table .warning-row {background: oldlace;}.el-table .success-row {background: #f0f9eb;}</style>
</head>
<body>
<div id="app"><!--搜索表单--><el-form :inline="true" :model="brand" class="demo-form-inline"><el-form-item label="当前状态"><el-select v-model="brand.status" placeholder="当前状态"><el-option label="启用" value="1"></el-option><el-option label="禁用" value="0"></el-option></el-select></el-form-item><el-form-item label="企业名称"><el-input v-model="brand.companyName" placeholder="企业名称"></el-input></el-form-item><el-form-item label="品牌名称"><el-input v-model="brand.brandName" placeholder="品牌名称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!--按钮--><el-row><el-button type="danger" plain>批量删除</el-button><el-button type="primary" plain @click="dialogVisible = true">新增</el-button></el-row><!--添加数据对话框表单--><el-dialogtitle="编辑品牌":visible.sync="dialogVisible"width="30%"><el-form ref="form" :model="brand" label-width="80px"><el-form-item label="品牌名称"><el-input v-model="brand.brandName"></el-input></el-form-item><el-form-item label="企业名称"><el-input v-model="brand.companyName"></el-input></el-form-item><el-form-item label="排序"><el-input v-model="brand.ordered"></el-input></el-form-item><el-form-item label="备注"><el-input type="textarea" v-model="brand.description"></el-input></el-form-item><el-form-item label="状态"><el-switch v-model="brand.status"active-value="1"inactive-value="0"></el-switch></el-form-item><el-form-item><el-button type="primary" @click="addBrand">提交</el-button><el-button @click="dialogVisible = false">取消</el-button></el-form-item></el-form></el-dialog><!--表格--><template><el-table:data="tableData"style="width: 100%":row-class-name="tableRowClassName"@selection-change="handleSelectionChange"><el-table-columntype="selection"width="55"></el-table-column><el-table-columntype="index"width="50"></el-table-column><el-table-columnprop="brandName"label="品牌名称"align="center"></el-table-column><el-table-columnprop="companyName"label="企业名称"align="center"></el-table-column><el-table-columnprop="ordered"align="center"label="排序"></el-table-column><el-table-columnprop="status"align="center"label="当前状态"></el-table-column><el-table-columnalign="center"label="操作"><el-row><el-button type="primary">修改</el-button><el-button type="danger">删除</el-button></el-row></el-table-column></el-table></template><!--分页工具条--><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[5, 10, 15, 20]":page-size="5"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>new Vue({el: "#app",methods: {tableRowClassName({row, rowIndex}) {if (rowIndex === 1) {return 'warning-row';} else if (rowIndex === 3) {return 'success-row';}return '';},// 复选框选中后执行的方法handleSelectionChange(val) {this.multipleSelection = val;console.log(this.multipleSelection)},// 查询方法onSubmit() {console.log(this.brand);},// 添加数据addBrand(){console.log(this.brand);},//分页handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},data() {return {// 当前页码currentPage: 4,// 添加数据对话框是否展示的标记dialogVisible: false,// 品牌模型数据brand: {status: '',brandName: '',companyName: '',id:"",ordered:"",description:""},// 复选框选中数据集合multipleSelection: [],// 表格数据tableData: [{brandName: '华为',companyName: '华为科技有限公司',ordered: '100',status: "1"}, {brandName: '华为',companyName: '华为科技有限公司',ordered: '100',status: "1"}, {brandName: '华为',companyName: '华为科技有限公司',ordered: '100',status: "1"}, {brandName: '华为',companyName: '华为科技有限公司',ordered: '100',status: "1"}]}}})
</script>
</body>
</html>
