「3D开发工具」HOOPS如何赋能CAD/AEC/BIM数据转换与可视化?
在现代建筑工程和施工(AEC)行业中,3D应用程序的开发已成为提高工作效率和准确性的关键手段。HOOPS工具包凭借其强大的功能和多样的支持,成为众多行业领导者如Hexagon、Bentley和RIB等的首选解决方案。本文将详细探讨HOOPS工具包在AEC行业中的应用及其各个组件的功能。
HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/
1. HOOPS Exchange:多格式支持与数据访问
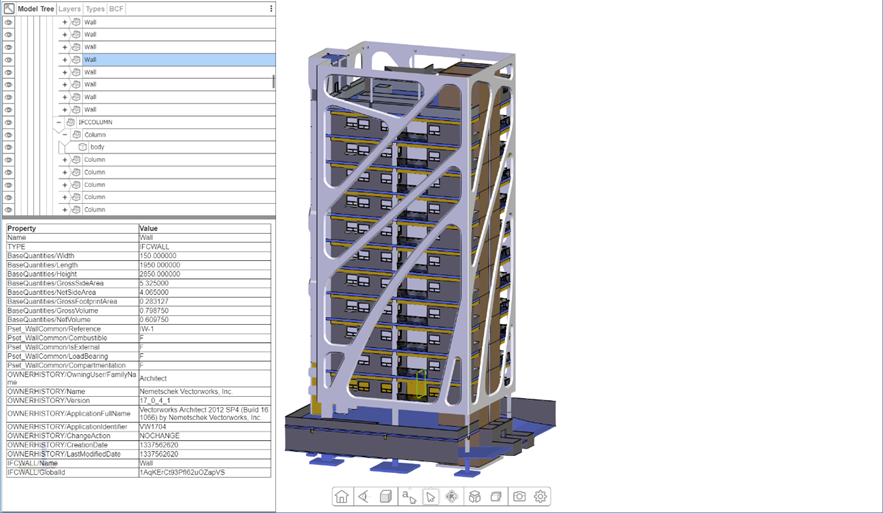
HOOPS Exchange是一款功能强大的3D格式转换工具,支持直接导入包括Revit、IFC、DWG、NavisWorks等在内的30多种流行CAD文件格式的3D数据。这种广泛的兼容性使其能够轻松集成各种来源的设计数据,从而简化了工作流程中的数据转换和管理。
此外,HOOPS Exchange允许程序化访问丰富的数据组织,包括模型树、领域上下文搜索、逻辑区域及元数据等。这种细致的数据管理能力,为开发人员提供了高度的灵活性和控制力,使他们能够更高效地处理和利用复杂的3D模型数据。

2. HOOPS Communicator:高性能Web渲染引擎
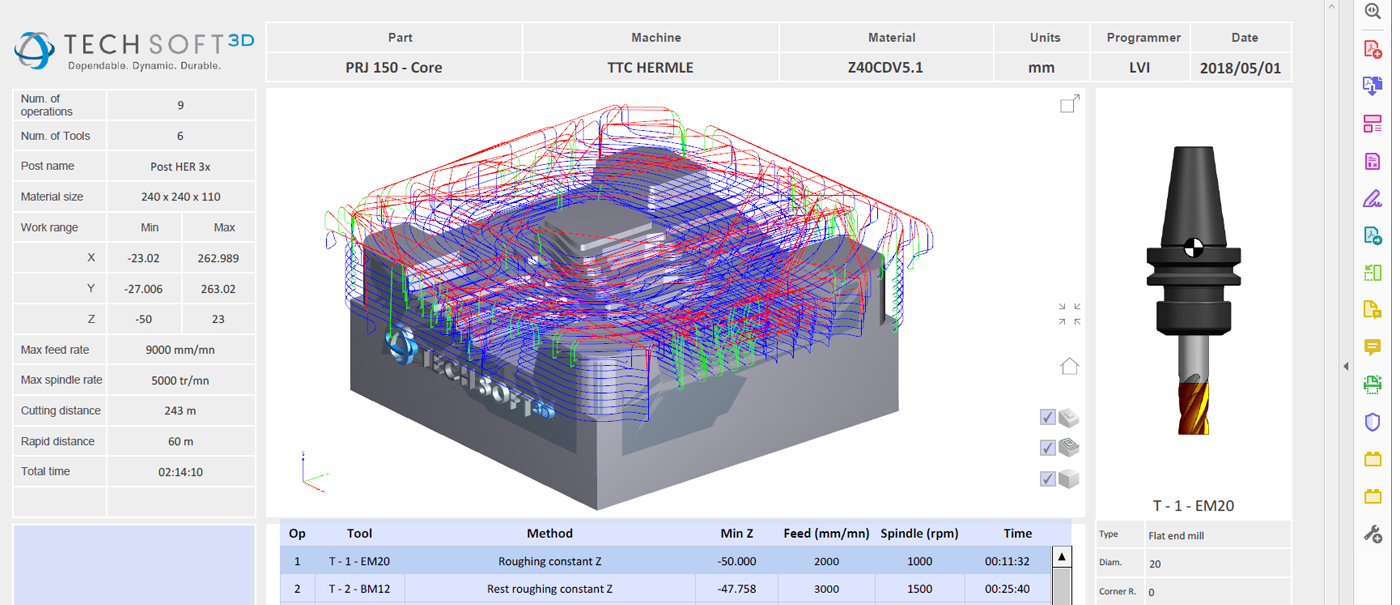
HOOPS Communicator是一款基于Web的高性能3D轻量化渲染引擎,支持大模型的智能流式传输,能够轻松切换客户端和服务器端渲染。这种设计不仅提高了渲染效率,还确保了在不同平台上的一致性能。
HOOPS Communicator使用户能够通过Web浏览器直接查看和操作3D模型,这对于需要跨平台访问和协作的AEC项目尤为重要。无论是项目设计阶段的可视化展示,还是施工阶段的实时监控,HOOPS Communicator都能提供稳定且高效的支持。

3. HOOPS Visualize:高性能3D可视化引擎
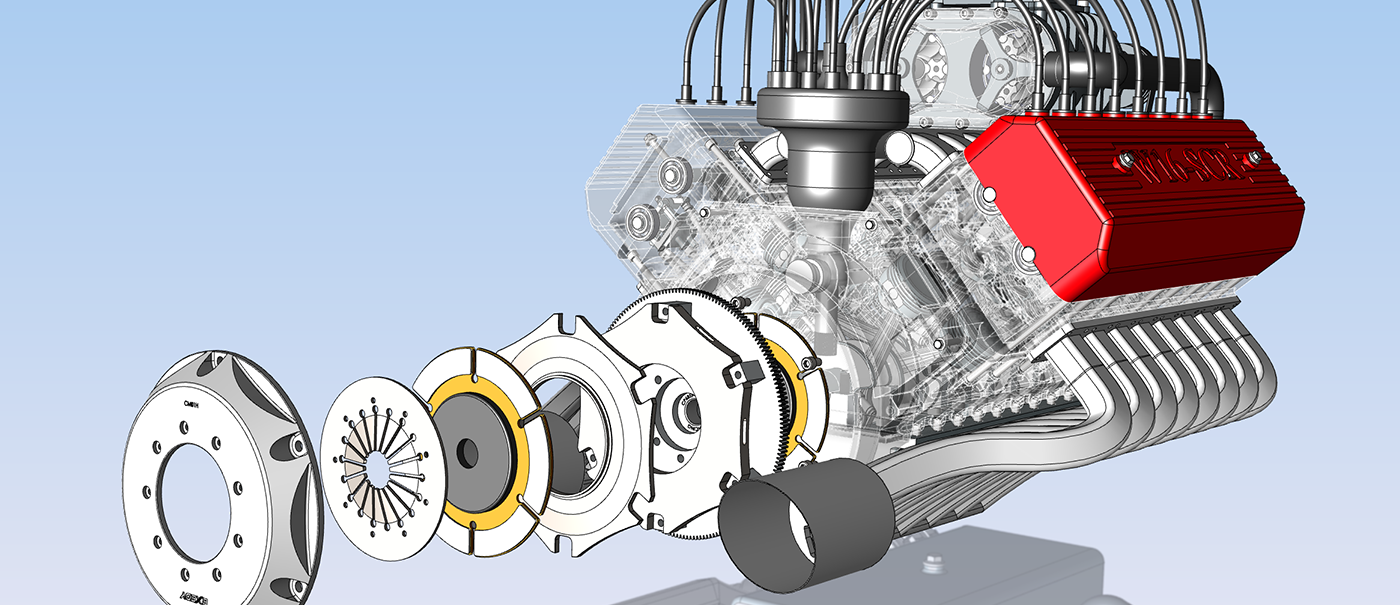
HOOPS Visualize是一款高性能的3D可视化引擎,适用于桌面、移动和AR/VR应用。它支持查看大型单体模型和复杂装配体,能够处理包括大规模点云渲染及标准CAD查看操作(如标记、测量、切割平面等)在内的多种任务。
此外,HOOPS Visualize还支持可视化HOOPS Communicator服务器流式传输的数据,为用户提供了无缝的体验。这种集成能力使开发人员能够创建复杂的3D应用程序,并确保其在各种设备上的高效运行。

4. HOOPS Publish:丰富的工程文档生成
HOOPS Publish支持将原生数据导出为3D PDF和HTML格式,能够生成包括智能报告、工作说明和技术数据包等在内的丰富工程文档。这对于需要频繁生成和共享项目文档的AEC团队来说,是一项极为便利的功能。
通过HOOPS Publish,用户可以轻松创建具有互动性的3D文档,使得项目的各个参与方能够更直观地理解设计意图和施工要求,从而提高协作效率和项目成功率。

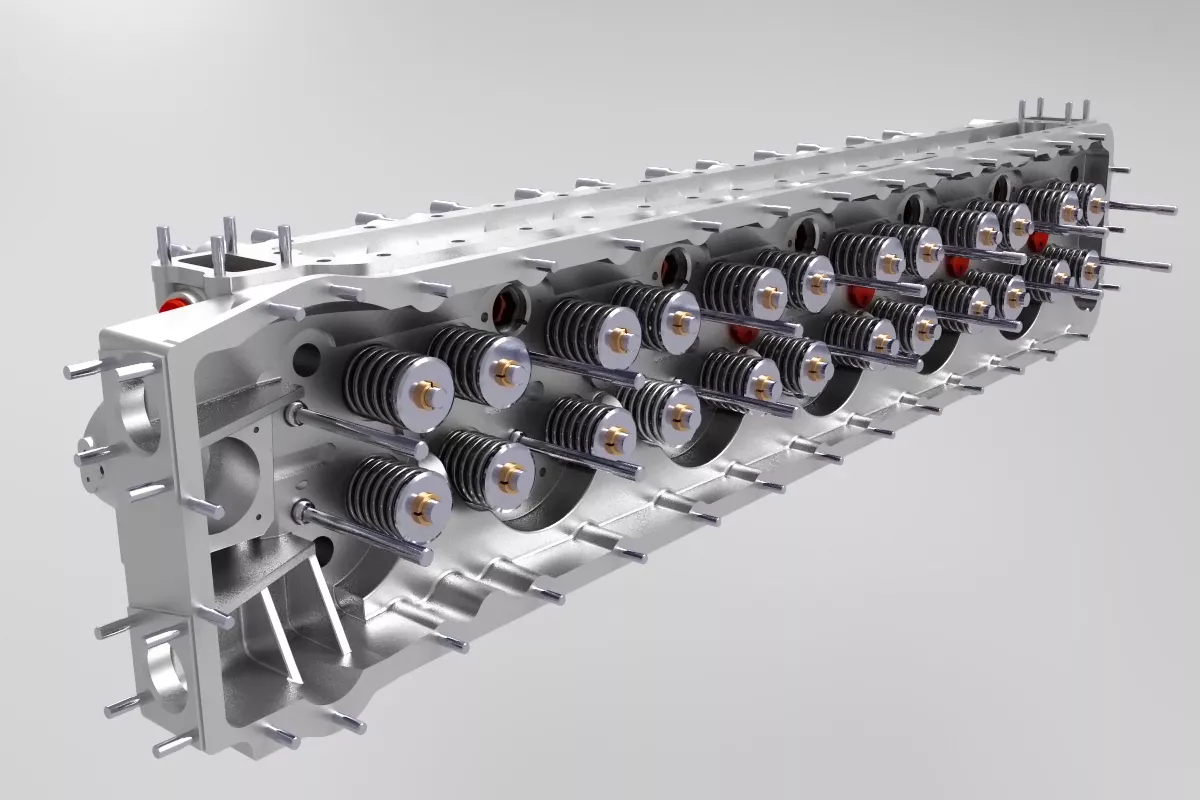
5. HOOPS Luminate:照片级实时渲染
HOOPS Luminate是一款照片级实时渲染SDK,用于创建具有3D互动视觉效果的AEC和BIM应用。它的强大渲染能力使得用户能够在应用中实现逼真的光影效果和材质展示,从而提高设计的视觉冲击力和用户体验。

6. CEETRON SDK
CEETRON SDK是一套完整的计算机辅助工程(CAE)套件,为应用提供结构和流体分析支持。其功能包括CAE数据导入和导出、2D和3D网格生成、有限元分析模型构建与集成,以及桌面和Web端高效的CAE数据分析和可视化。
这种综合性的解决方案,使得AEC领域的工程师能够在一个统一的平台上进行多种分析和模拟任务,从而提高工作效率和数据准确性。

HOOPS工具包通过其多样化和强大的功能,全面支持建筑工程和施工行业的3D应用开发。从数据转换、渲染到可视化和文档生成,HOOPS工具包提供了一站式的解决方案,助力AEC项目的高效完成和成功交付。欲了解更多关于HOOPS和CEETRON的功能或申请试用,欢迎联系我们。
申请HOOPS试用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~
