浏览器指纹技术:如何更改浏览器指纹?
“指纹信息”是一个人独有的身份象征,而“浏览器指纹”,就是网站和在线平台使用浏览器指纹来收集有关您的浏览器、设备和网络的详细信息,它可以说是你上网的身份象征,可让网站跟踪您的在线行为。
下面我们简单科普浏览器指纹的工作原理以及如何更改指纹。

一、浏览器指纹工作原理
1、信息收集
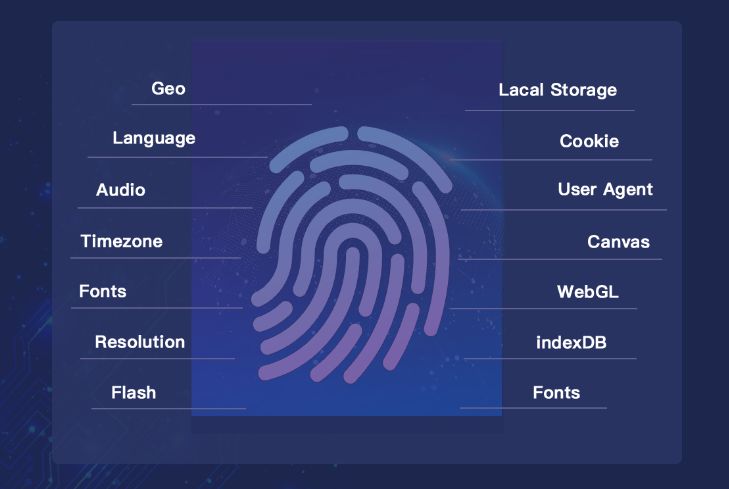
当您访问网站时,浏览器会自动显示有关其自身的特定信息。这包括用户代理(浏览器类型和版本)、操作系统、屏幕分辨率、已安装的插件、字体、时区、语言偏好等。网站还可以通过 JavaScript 收集数据,例如浏览器功能和特定于设备的功能。
2、浏览器指纹创建
所有收集到的信息都会组合起来,形成浏览器创建一个独特的指纹。收集到的细节越多,指纹就越清晰、越具体。即使是看似微不足道的因素,例如已安装字体的列表或已安装插件的顺序,也会影响指纹的唯一性。
3、追踪和识别
网站可以将收集到的指纹与已知指纹的数据库进行比较,或者在不同访问中跟踪指纹。这样,即使你清除 Cookie 或使用不同的 IP 地址,他们也能识别并关联你在多个网站上的浏览活动。这些信息可用于各种目的,例如定向广告、分析和用户分析。

二、更改浏览器指纹的步骤
那么如何更改浏览器指纹,指纹浏览器应运而生。让我们来看看更改浏览器指纹的重要步骤:
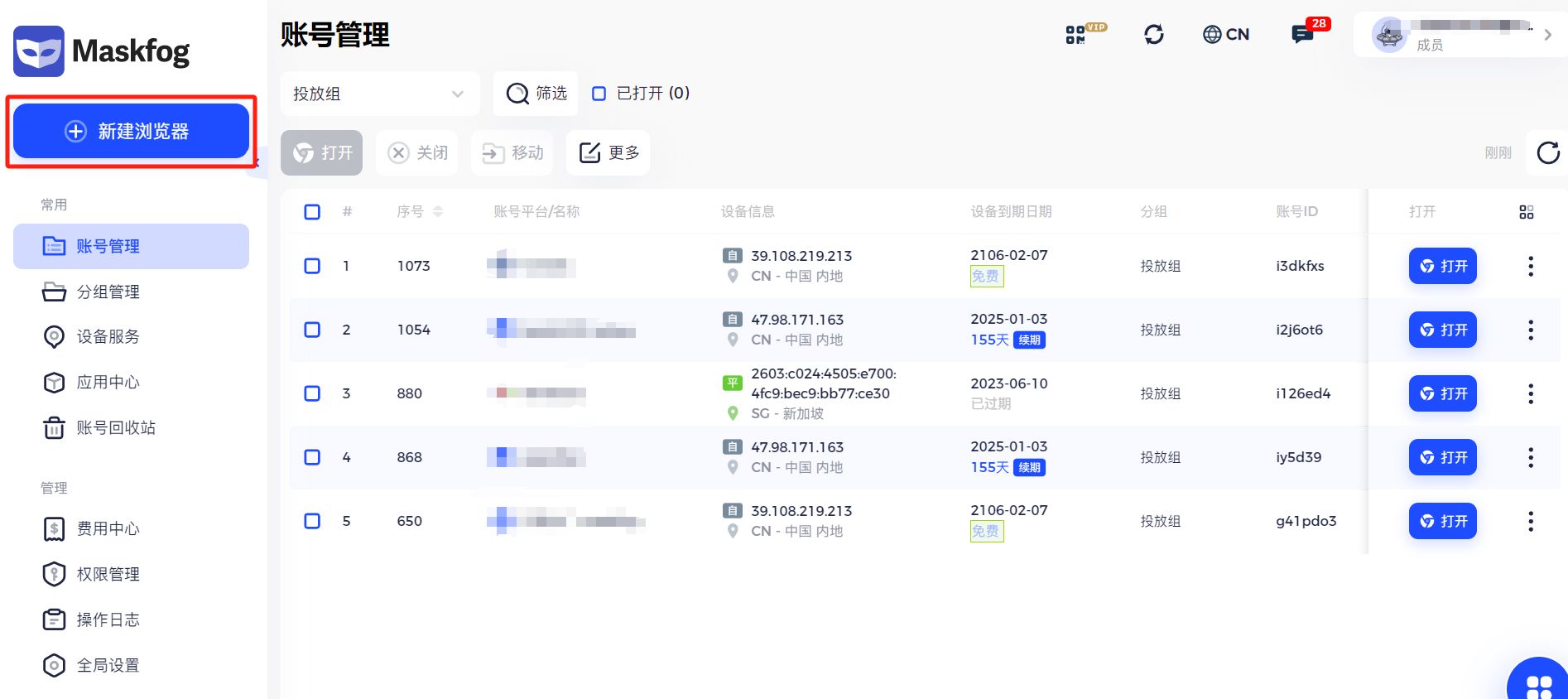
1、打开Maskfog指纹浏览器
选择一款本质上优先考虑隐私的浏览器。这些浏览器通常采用技术来最大限度地减少独特的浏览器指纹,并提供额外的隐私功能来保护您的在线活动。

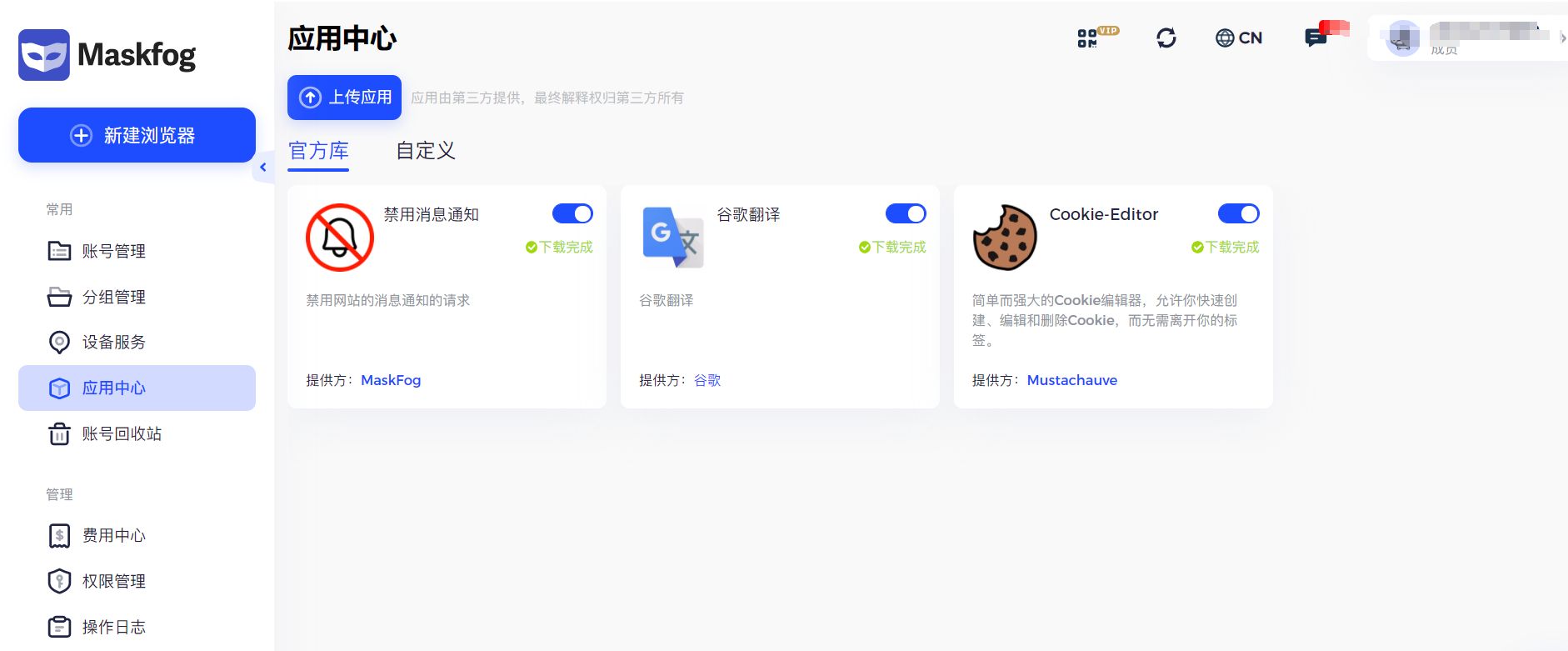
2、安装必要的隐私扩展
扩展程序可以帮助您保护隐私。广告拦截器可阻止跟踪器收集您的数据,而 Cookie 清理器可删除可用于跟踪您的跟踪 Cookie。这些扩展会阻止跟踪脚本并删除在网站上识别您的 cookie。
- 扩展程序的可信度:隐私扩展程序由第三方开发人员开发和维护。这些扩展程序可能存在安全漏洞或可能收集和滥用您的数据,谨慎辨别。
- 效果有限:虽然隐私扩展程序可以帮助阻止跟踪器并删除跟踪 cookie,但它们可能无法阻止所有形式的指纹识别。一些跟踪技术可以绕过这些扩展程序或其他方法,同时识别用户。

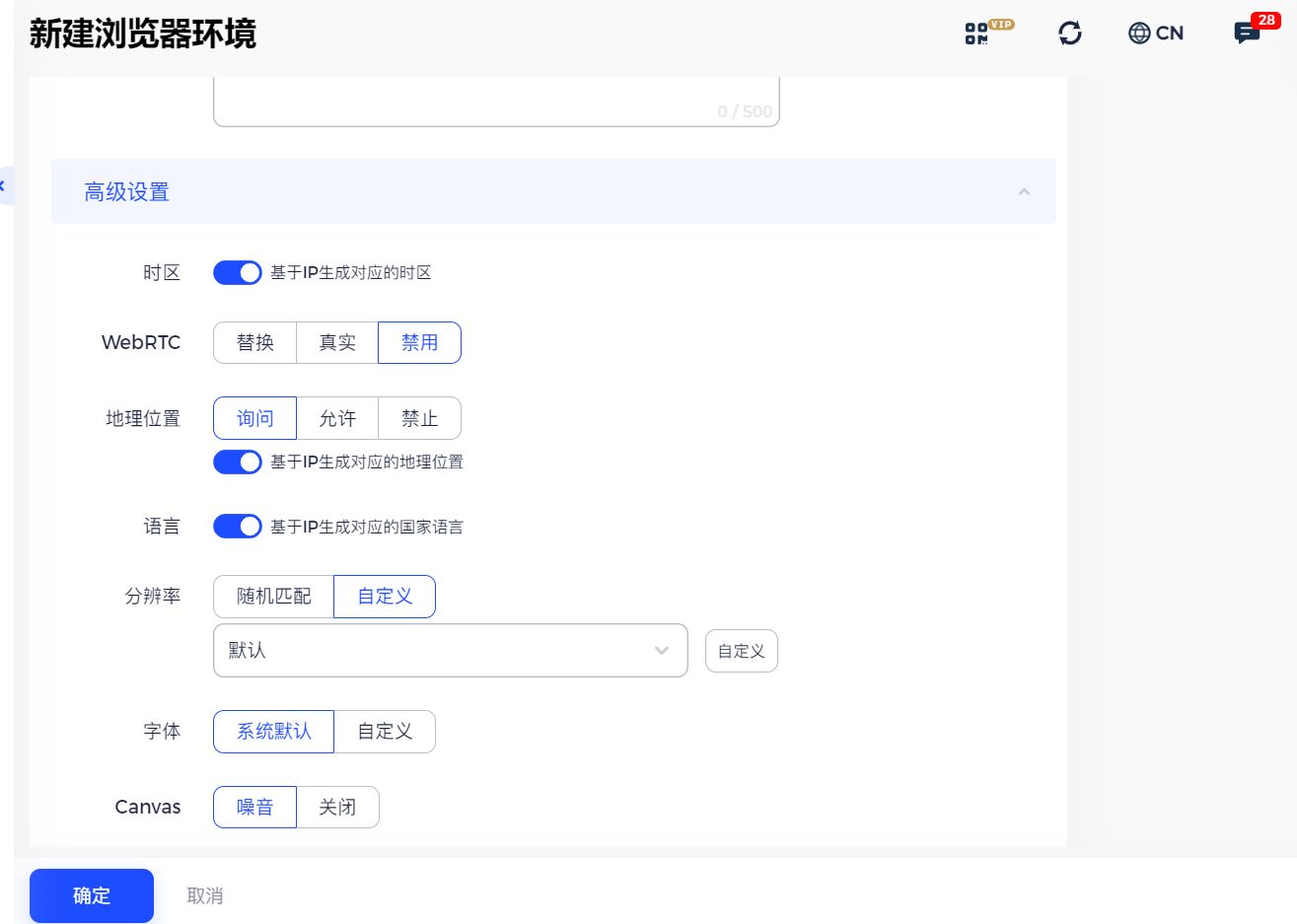
3、创建虚拟指纹
通过自定义多种浏览器指纹参数修改浏览器传递到网站的信息来发挥作用,从而产生不同浏览器或操作系统的假象。

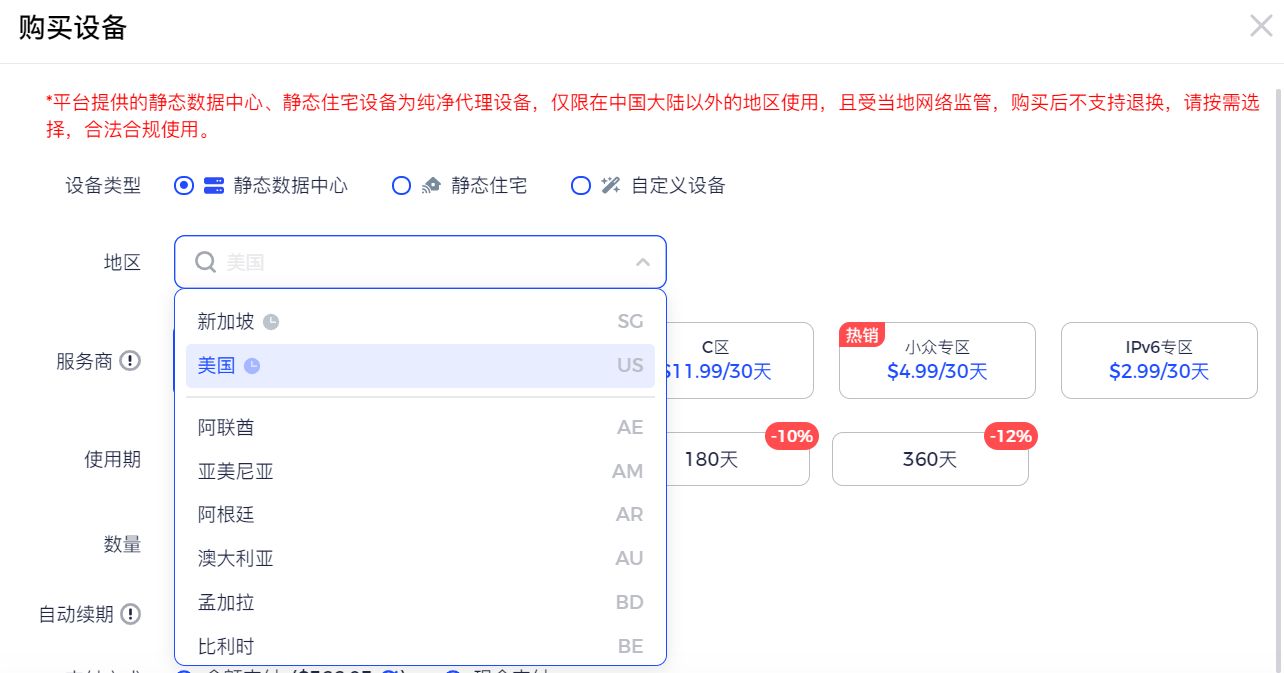
设置独立IP:只有浏览器指纹参数可能无法完美模仿独立的浏览器或操作系统的行为。通常需要在环境中配置独立的IP设备,以完成整个环境的底层IP隔离。

4、测试
浏览器指纹检查器可以仔细检查您的浏览器指纹并提供唯一分数,从而深入了解您的相对可追溯性。如果你有多个指纹环境的需求,可以同时创建多个不同的浏览器指纹以测试哪一个对你最有利。
三、为什么要更改浏览器指纹?
浏览器指纹的独特性在在线检测和跟踪中起着关键作用,使得网站和在线服务能够识别和跟踪用户的在线活动。
- 跟踪和分析:网站和在线服务使用浏览器指纹来跟踪和分析用户。独特的指纹使他们能够识别和跟踪您在不同网站上的在线活动,从而可能构建您的行为、兴趣和偏好的综合档案。
- 跨网站跟踪:独特的浏览器指纹可用于跨网站跟踪,即不同的网站协作或共享信息以跨多个域跟踪用户。如果您的指纹是独一无二的,这些网站就更容易关联您的活动并创建您的在线行为的统一图像。
- 帐户关联:如果您有多个帐户,并且每个帐户都有唯一的浏览器指纹,那么网站和服务不会轻易关联这些帐户。从而保证账号安全。
- 识别回访用户:即使回访用户清除了 Cookie 或使用了不同的 IP 地址,网站也可以使用浏览器指纹来识别回访用户。如果您的指纹是唯一的,那么当您再次访问其平台时,它将成为网站识别您的可靠标识符。
结论
浏览器指纹识别是一个复杂的问题,但问题永远没有一劳永逸的解决方案,效果取决于您的需求以及您愿意调整浏览习惯的程度。无论如何,了解浏览器指纹识别的工作原理以及如何管理它是保护您的在线隐私的第一步。
