速成cesium而忽略前端基础,你可能会遇到这些坑!
cesium作为一个功能强大的开源三维地球框架,做出来的效果受到众多企业的青睐。然而,许多小伙伴们都 希望能够快速掌握cesium,从而忽略了前端基础知识的重要性。这种急功近利的学习方式往往会导致一些不良后果:
1. 前端基础太薄弱导致功能不能完整实现:
前端开发的基础包括html、css和javascript等技术,这些都是进行网页开发和交互设计的基础。缺乏这些基础知识,在cesium开发中可能会遇到一些难以解决的问题,因为Cesium作为一个基于WebGL的3D地球和地图平台,其核心交互和渲染仍然依赖于前端技术。
例如,当前端的基础布局和样式方面知识不足,试图在cesium中创建一个三维地球时,可能会发现页面布局不合理,导致地图无法完全显示或与其他页面元素重叠。


新中地学员课堂笔记
2. 出了bug找不到问题原因:
在开发过程中,可能会遇到各种bug,如布局不当、样式错误、脚本执行异常等。
如果没有扎实的前端基础,很难快速定位和解决这些问题,从而影响开发效率和项目进度。
比如交互逻辑错误:想在Cesium中实现一个简单的用户交互,比如点击地图上的某个点弹出信息窗口,但由于对JavaScript事件处理不熟悉,导致交互无法实现或出现错误。

3. 代码质量较差,且不易维护
没有良好的前端基础,可能会导致编写的代码结构混乱、可读性差、性能低下。这样的代码不仅难以维护和扩展,还可能存在安全隐患。
尤其是像cesium这种代码真的很长,基础薄弱的话,更容易出错。

新中地学生的代码:分房分户项目
如果没有学习过前端的模块化和组件化开发,直接在Cesium中编写大量的全局脚本和样式,导致代码难以维护和扩展,增加维护成本。
但如果前端把前端框架VUE或者react等基础打好就会好很多。
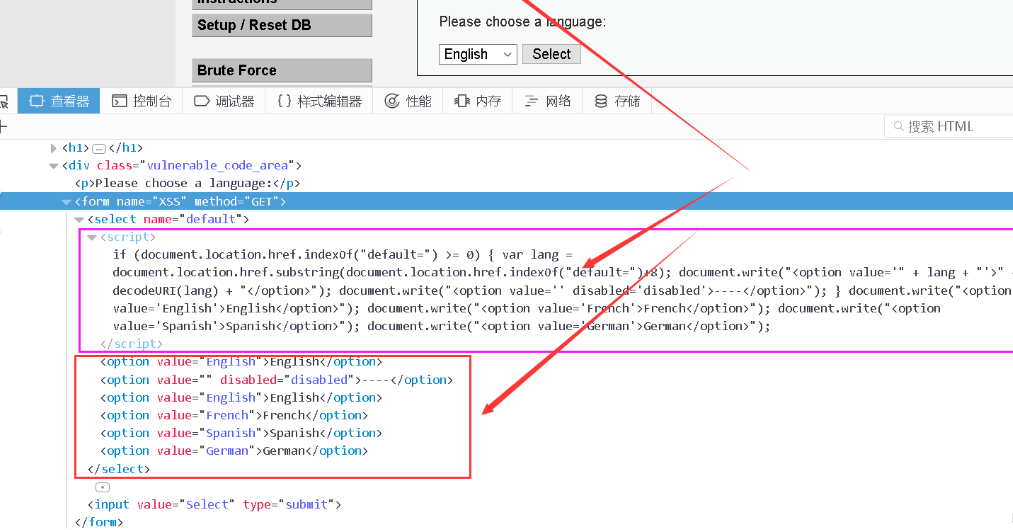
5. 安全漏洞
比如想在Cesium应用中实现一个地图数据的下载功能,但没有对用户输入进行验证,导致潜在的安全风险。
最终可能遭受XSS攻击或其他安全威胁。

图片来源网络,侵删
6. 后续学习更加困难:
Cesium涉及到复杂的三维图形学、地图投影、坐标转换等概念。如果没有扎实的前端基础,学习这些高级概念会更加困难,可能导致学习进度缓慢,甚至半途而废。
Cesium和前端技术都在不断更新,如果没有持续学习前端基础知识的习惯,可能难以跟上技术发展的步伐。
此外,前端基础薄弱的前提下,在新技术和新特性出现时,难以快速适应和应用。
为了避免这些情况,建议大家还是从基础开始,逐步建立起扎实的前端知识体系,把整体体系梳理清楚以后,再学习Cesium等专业库和框架。
这样不仅能够提高学习效率,还能为未来的职业发展打下坚实的基础。
否则,你急于求成去学了三维但是学不明白,最终还要返回来打基础的样子真的很狼狈。
新中地学员Cesium课堂作业:





想要系统学习三维GIS开发,基础必须要打好,目前2403期特训营已经开班,7天免费试听名额开放中,感兴趣的小伙伴后台戳我~
