永久旋转 PDF 文件的 3 种简便方法
PDF 文件通常由扫描仪创建,用于呈现文档或书籍。当您输出 PDF 作品时,打开它,会发现有几页是颠倒的。
你应该做什么?
将这些页面倒置扫描,按顺序排列,最后创建正确的 PDF 文件?
当然,你不应该这么做。
您只需要PDF 页面旋转软件,它可以帮助您将 PDF 页面永久地旋转到正确的角度。
永久旋转 PDF 文件的 3 种简便方法
这正是您通过本文的分步指南所实现的。
1、使用奇客PDF永久旋转 PDF 页面
奇客PDF是一项可以编辑 PDF 文件的服务,您可以使用其免费试用功能将横向 PDF 页面旋转到正确的角度。
奇客PDF 提供桌面版本,您可以在 Windows 和 Mac 计算机上下载并安装。使用您需要的任何版本,这里我们将以 奇客PDF为例来展示旋转 PDF 文件的步骤。
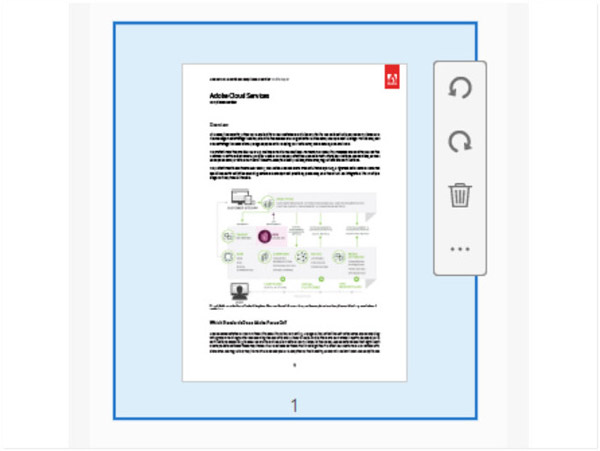
在计算机上的 奇客PDF 中打开横向 PDF 文件。
奇客PDF编辑-PDF文档内容编辑轻松搞定奇客PDF编辑-PDF文档内容编辑轻松搞定,像编辑Word一样编辑PDF,一切如此简单。![]() https://www.geekersoft.cn/geekersoft-pdf-editor.html第 2 步
https://www.geekersoft.cn/geekersoft-pdf-editor.html第 2 步
选择工具, 寻找组织页面在辅助工具栏中打开工具集。
指定要应用旋转的页面范围。
选择旋转角度为顺时针 90 度或逆时针 90 度。
然后保存PDF文件,上下颠倒的PDF页面就会旋转成您想要的角度。

通过这种方式,您可以将侧面的 PDF 文档文件永久旋转到正确的角度。
但是,如果您只是想更改 PDF 页面的视图,只需在 奇客PDF上打开它,然后选择“视图”,然后选择“旋转视图”,最后单击“顺时针”或“逆时针”。
使用奇客PDF,您可以保存旋转的 PDF 文件,并且下次打开 PDF 文件时,它将旋转并保持状态。
如果您只需要单独旋转 PDF 文档中的图像,那么您必须将 PDF 转换为图像,然后单独旋转图像。
2、小pdf
Smallpdf 是一款免费的在线 PDF 编辑工具。它几乎包含所有 PDF 编辑和转换功能,例如旋转横向 PDF、压缩大型 PDF 文件、拆分 PDF 页面、转换 PDF 等等。借助它,您可以轻松地一次旋转所有 PDF 页面或逐个旋转 PDF 页面。
您上传的所有 PDF 文件将在处理后 60 分钟从我们的服务器中永久删除。任何人都无法访问这些文件。
这个免费的在线工具对上传的文件大小没有限制,但其免费版本每天仅支持2个任务。

3、塞伊达
Sejda 是一款与 Smallpdf 类似的在线工具。它提供几乎所有 PDF 文件的编辑和转换功能,包括永久旋转 PDF 页面。与 Smallpdf 相比,Sejda 为最多 200 页或 50MB 的 PDF 文档提供免费服务,每小时可执行 3 次任务。
如果您的 PDF 文件很大,那么您必须先压缩它。

这里我们将以 Smallpdf 为例,免费在线旋转 PDF 页面。
在您的 Windows 或 Mac 电脑上在线打开此免费的在线 PDF 旋转工具。

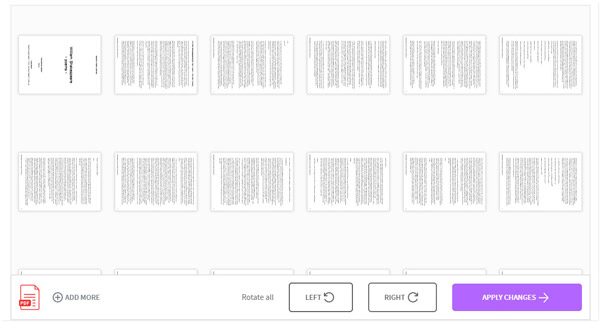
将 PDF 文件从本地驱动器拖放到此软件。将鼠标悬停在已上传 PDF 文件的一页上,然后您将看到顺时针和逆时针旋转图标。单击它即可开始旋转页面。
如果要将所有页面都转换到一个方向,只需单击左边或者正确的在底部。
最后,点击应用更改开始处理 PDF 旋转。然后单击下载按钮将旋转的 PDF 文件保存在您的计算机上。

第 3 部分。旋转 PDF 页面的常见问题
我可以在 奇客PDF 中将 pdf 旋转一定角度吗?
不可以。奇客PDF 仅支持 90 度、180 度和 270 度的 PDF 方向旋转。如果您想将 PDF 文件旋转几度,此软件无法做到。
PDF 占用的空间是否较少?
与文档和图片相比,在内容相同的情况下,转换后的PDF文件体积比文档和图片要小。
在线 PDF 工具安全吗?
似乎将机密 PDF 文件上传到网上进行旋转并不安全。但这些在线 PDF 工具声称它们将在几小时或几分钟内删除上传的 PDF 文件。在线旋转重要的 PDF 文件之前,您应该三思而后行。
结论
获取扫描的横向 PDF 文件很麻烦。但您仍然可以通过 PDF 旋转软件更改其方向。这篇文章分享了两种通奇客PDF 和在线工具以正确角度上下旋转 PDF 的方法。
