俄罗斯电商母婴产品好卖吗,Ozon爆款选品推荐
Top1
儿童玩偶
Мягкая игрушка Монстрик оранжевый надувной детский мяч 23 см для мальчиков и девочек для детей насос для мяча в комплекте Ами Мебель
商品id:1392251581
月销量:691
Ozon爆款选品推荐:D。DDqbt。COM/74rD

该产品适合男女儿童,没有性别倾向,这意味着它能够吸引更广泛的消费者群体。在性别平等日益受到重视的今天,这种设计有助于满足家长对于性别中立玩具的需求。
蜘蛛毛绒玩偶作为一种经典的儿童玩具,不仅能够提供物理互动的乐趣,还能够在玩耍中促进孩子的手眼协调能力和运动技能的发展。
Top2
玩具蜗牛
Игрушка антистресс гусеница слизень
商品id:1024933143
月销量:684

蜗牛形状的抗压玩具在市场上较为少见,这种创新性设计能够吸引孩子们的好奇心,同时提供一种新颖的互动体验。与传统的抗压玩具相比,蜗牛形状可能更具有吸引力和趣味性。
Top3
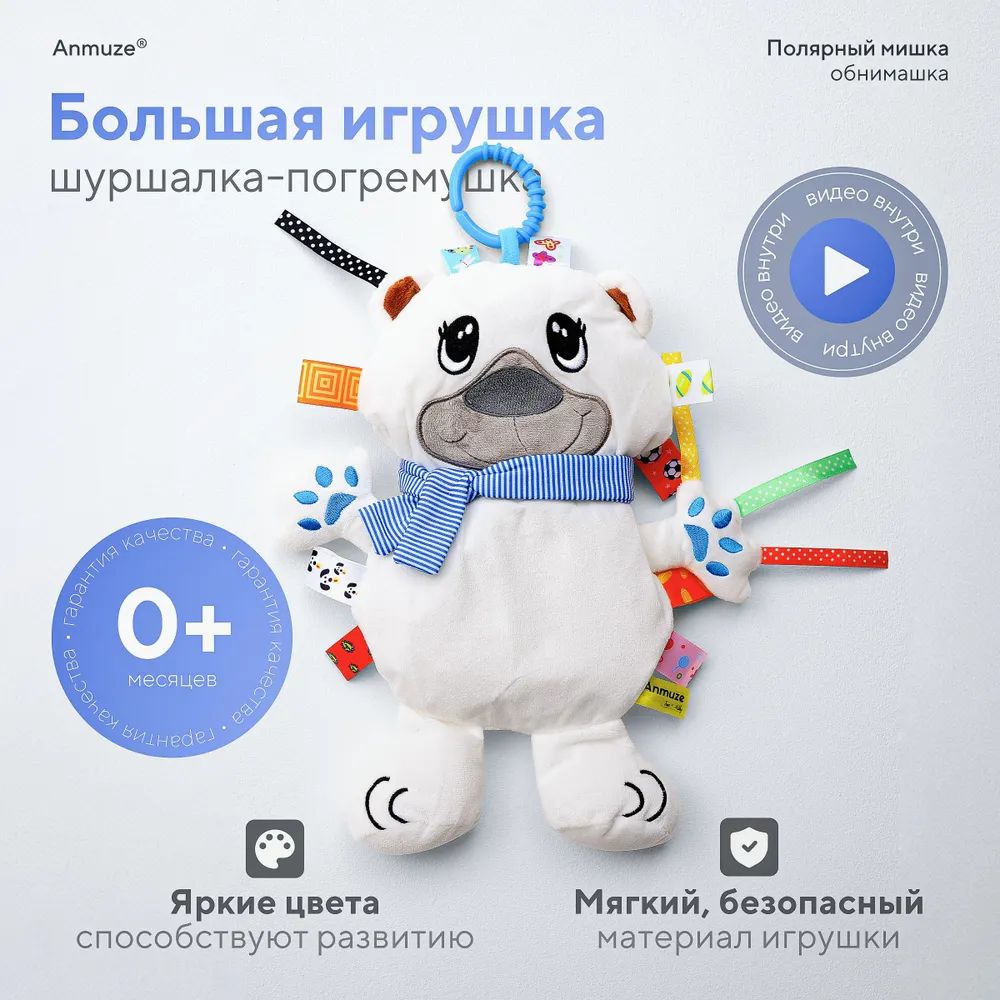
沙沙玩偶摇铃
Большая погремушка-шуршалка Полярный Мишка
商品id:1607967511
月销量:673

这款北极熊造型的摇铃玩具以其季节性主题设计,符合家长和孩子们对季节性玩具的期待,尤其在冬季即将来临之际,北极熊的形象与季节氛围相契合。
摇铃和沙沙声的结合为这款玩具提供了双重功能,既能吸引婴儿的注意力,又能通过沙沙声刺激婴儿的听觉发展。这种多功能性设计满足了家长对孩子早期教育和感官刺激的需求。
Top4
儿童插座保护套
Детская заглушка для розеток защита от детей стоппер с автоматической блокировкой защитный авто фиксатор пластиковый поворотный электроограничитель замок на клее 3М 10 штук
商品id:1433262749
月销量:666

这款插座保护套能够有效防止儿童因误触插座而发生触电事故,满足了家长对孩子安全的基本需求。
产品具备自动锁定功能,这意味着一旦安装,除非使用特定工具,否则不易被儿童轻易移除。
Top5
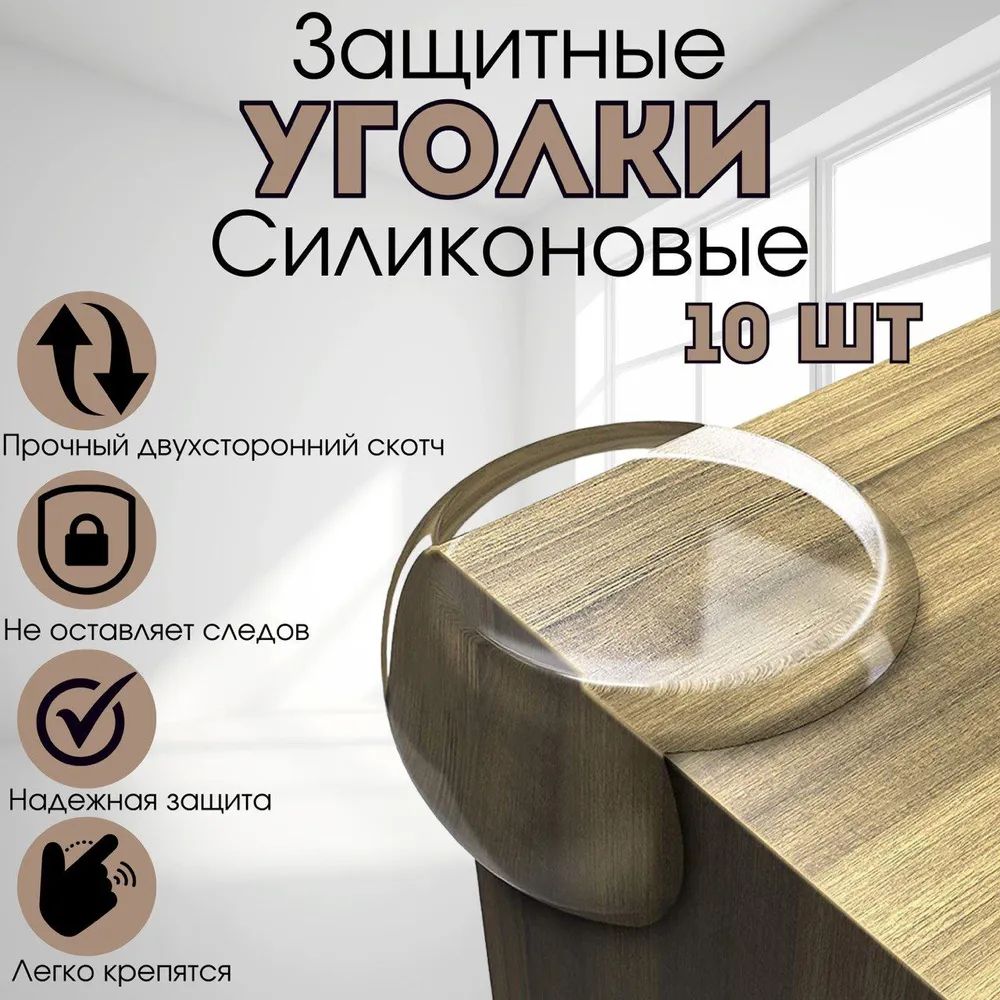
家具护角器
Защитные уголки на мебель
商品id:1633887127
月销量:612

随着家长对儿童安全保护意识的增强,家具护角器作为预防儿童意外伤害的有效工具,市场需求持续增长。这款产品能够减少孩子在家中因碰撞家具尖锐边角而受伤的风险,直接解决家长的痛点。
虽然家具护角器不像某些季节性产品那样有明显的销售高峰,但全年对儿童安全产品的需求相对稳定。家长在任何时候都可能为了孩子的安全考虑购买这类产品。
