Element UI:初步探索 Vue.js 的高效 UI 框架
Element UI:初步探索 Vue.js 的高效 UI 框架
- 一 . ElementUI 基本使用
- 1.1 Element 介绍
- 1.2 Element 快速入门
- 1.3 基础布局
- 1.4 容器布局
- 1.5 表单组件
- 1.6 表格组件
- 1.6.1 基础表格
- 1.6.2 带斑马纹表格
- 1.6.3 带边框表格
- 1.6.4 带状态的表格
- 1.7 导航栏组件讲解
- 二 . 学生列表界面案例
- 2.1 顶部栏
- 2.2 侧边栏
- 2.3 主区域
Element UI 是由饿了么前端团队精心打造,是一个可以在 Vue 2.0 运行的桌面端组件库。它以"优雅"、“直观”、"强大"为设计理念,致力于提供一套完善的解决方案,帮助你快速搭建出稳定、美观的界面。从基础的按钮、输入框到复杂的表格、弹出框,Element UI 几乎涵盖了所有你可能需要的组件。
在本篇文章中,我们将深入探讨 Element UI 的简单实际应用,通过一个学生列表界面案例,展示如何利用 Element UI 的各种组件来构建一个功能完备、布局合理的管理界面。我们将一步步分析从顶部导航栏到侧边菜单,再到主内容区域的实现方法,包括如何处理数据展示、用户交互等关键环节。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . ElementUI 基本使用
1.1 Element 介绍
Element 是一个网站快速成型工具 , 是饿了么公司的前端开发团队提供的一套基于 Vue 的网站组件库 .
组件 : 组成网页的组件 , 例如 : 超链接、按钮、图片、表格等等
使用 Element 的前提是必须要有 Vue 的环境 .
这里是 Element 的官网 : https://element.eleme.cn/#/zh-CN
1.2 Element 快速入门
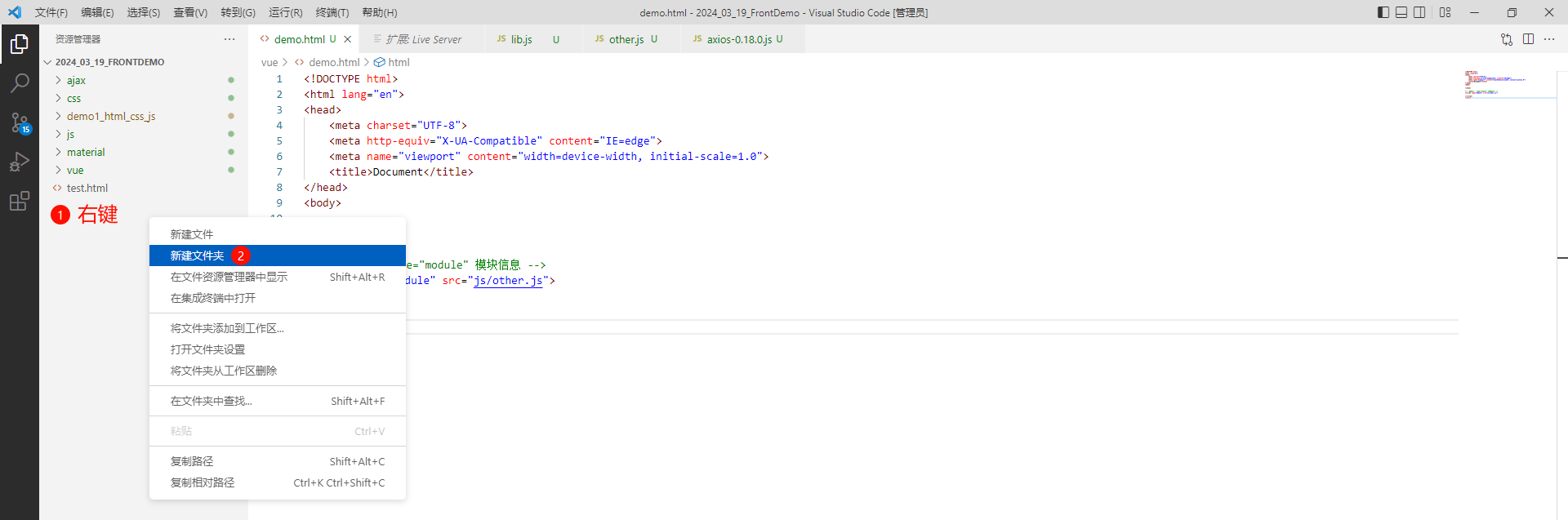
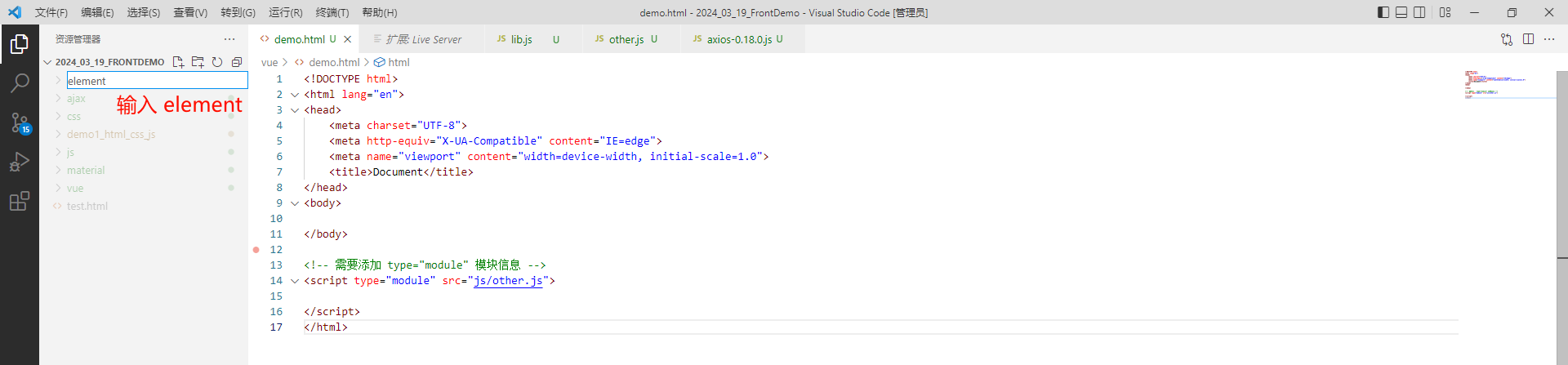
第一步 : 引入 Element 样式文件夹
element-ui.rar


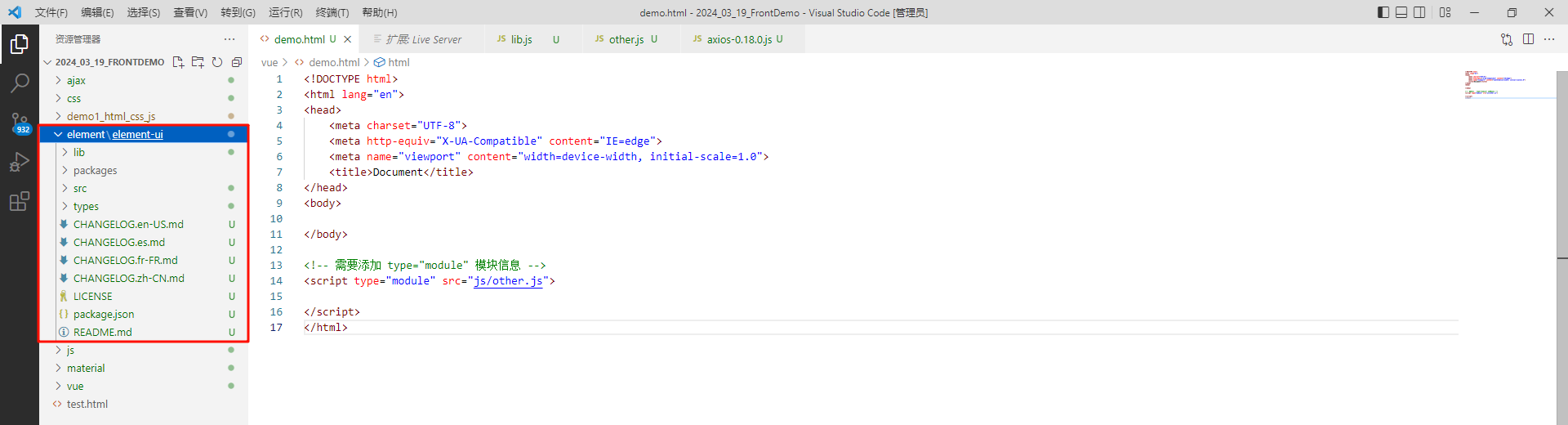
然后将 element-ui 这整个文件夹引入进来

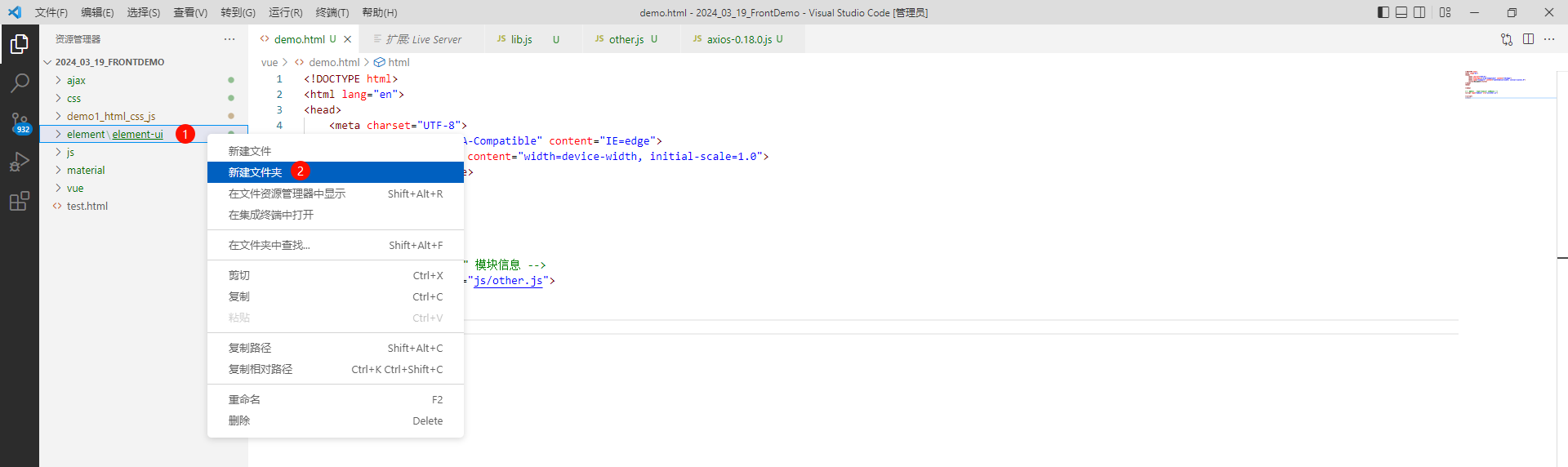
第二步 : 创建 js 文件夹 , 将 vue.js 和 axios.js 导入进来


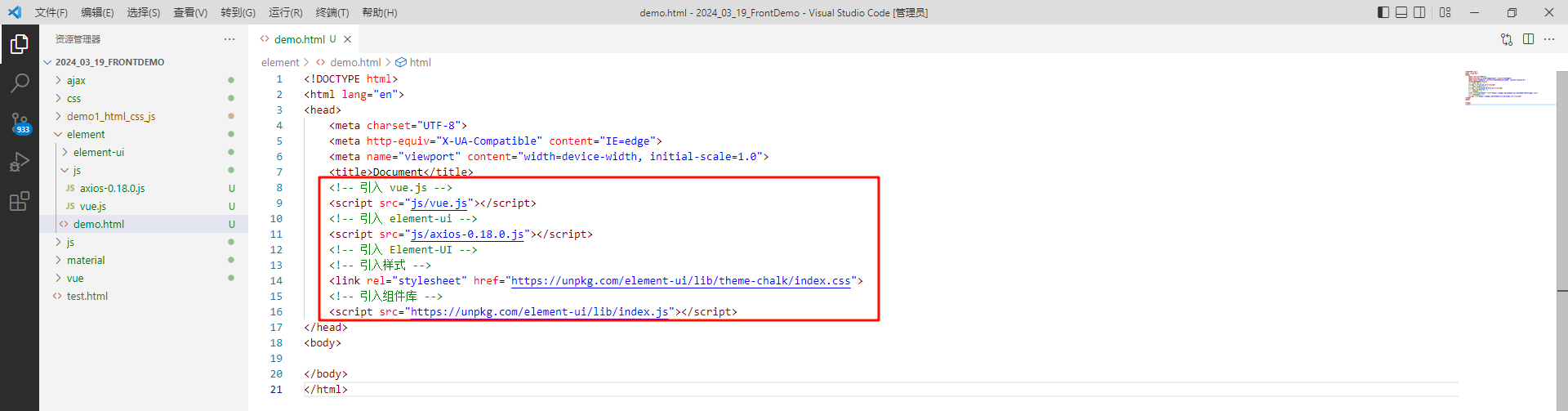
第三步 : 在 HTML 页面中引入 vue.js、axios.js 以及 element-ui


引入 vue.js 和 axio.js
<!-- 引入 vue.js -->
<script src="js/vue.js"></script>
<!-- 引入 axios -->
<script src="js/axios-0.18.0.js"></script>
引入 element-ui
<!-- 引入 Element-UI 样式 -->
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>

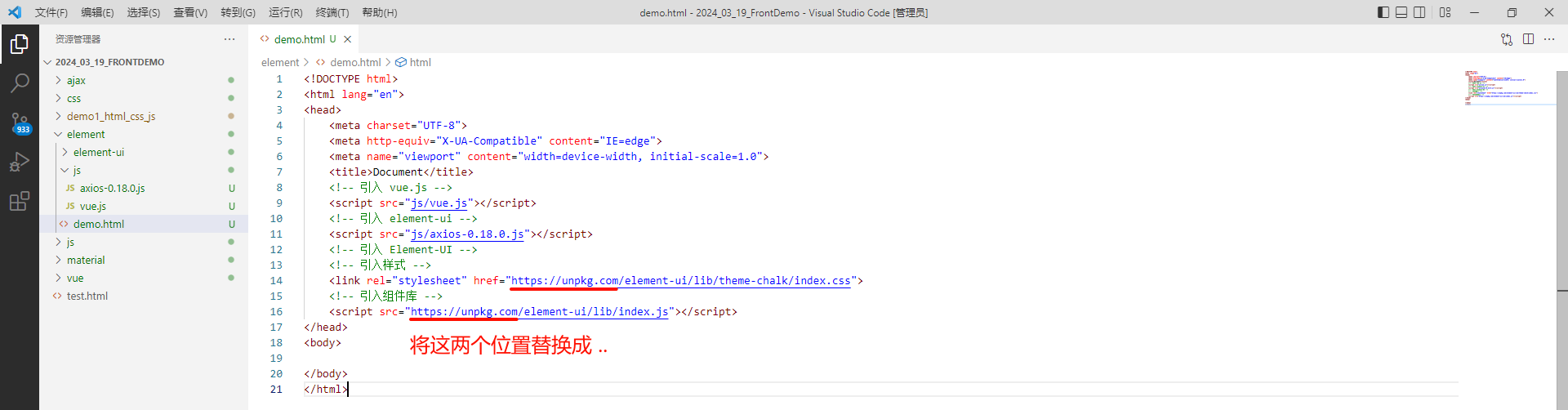
第四步 : 将在线路径修改成本地路径

根据自己路径判断 , 只要定位到这两个文件即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="js/vue.js"></script><!-- 引入 element-ui --><script src="js/axios-0.18.0.js"></script><!-- 引入 Element-UI --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!-- 引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script>
</head>
<body></body>
</html>
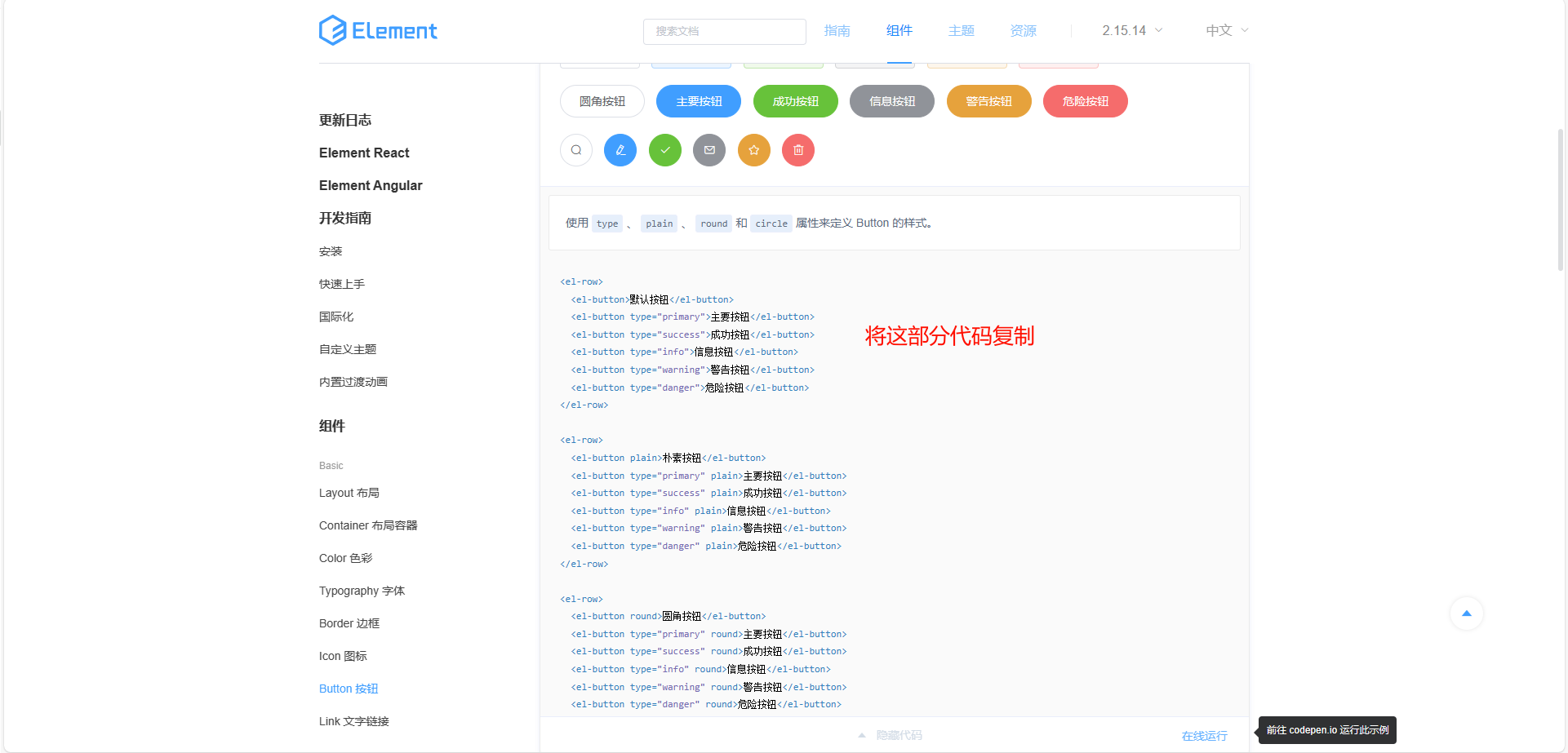
那接下来 , 我们就可以复制官网提供给我们的样式了
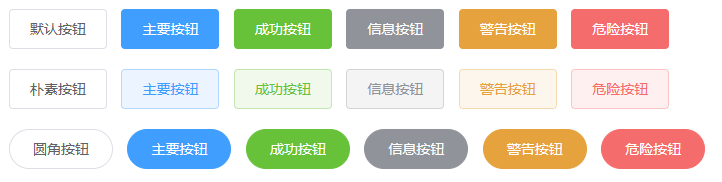
我们可以选择 Button 进行展示 : https://element.eleme.cn/#/zh-CN/component/button
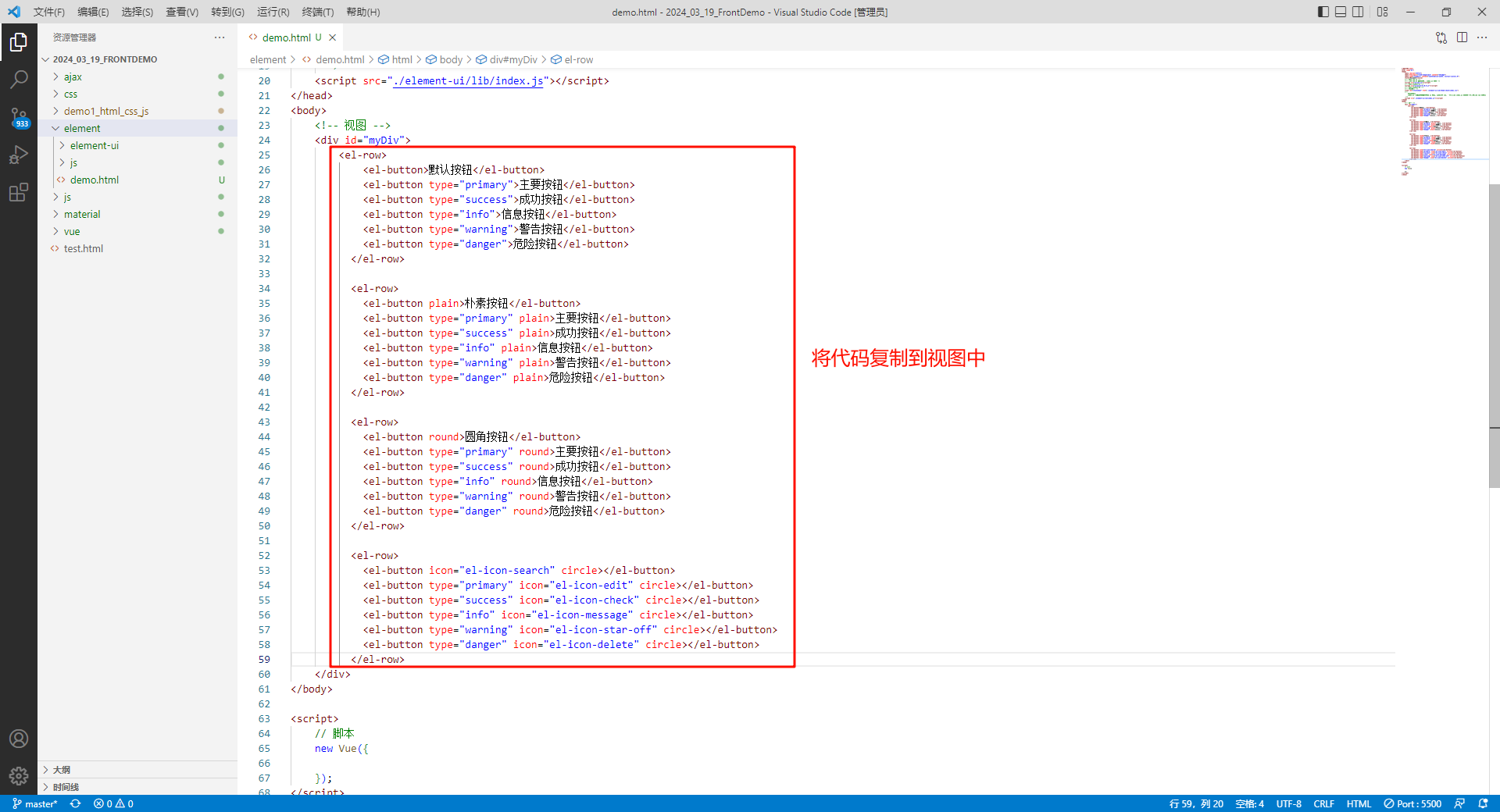
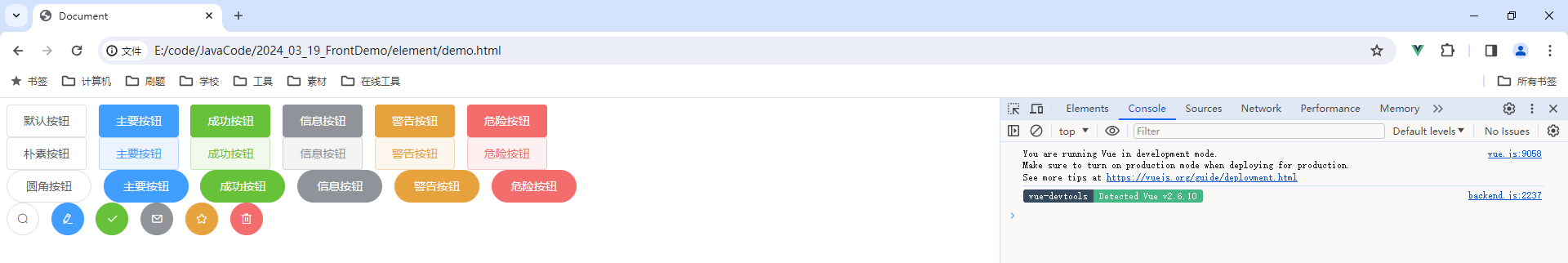
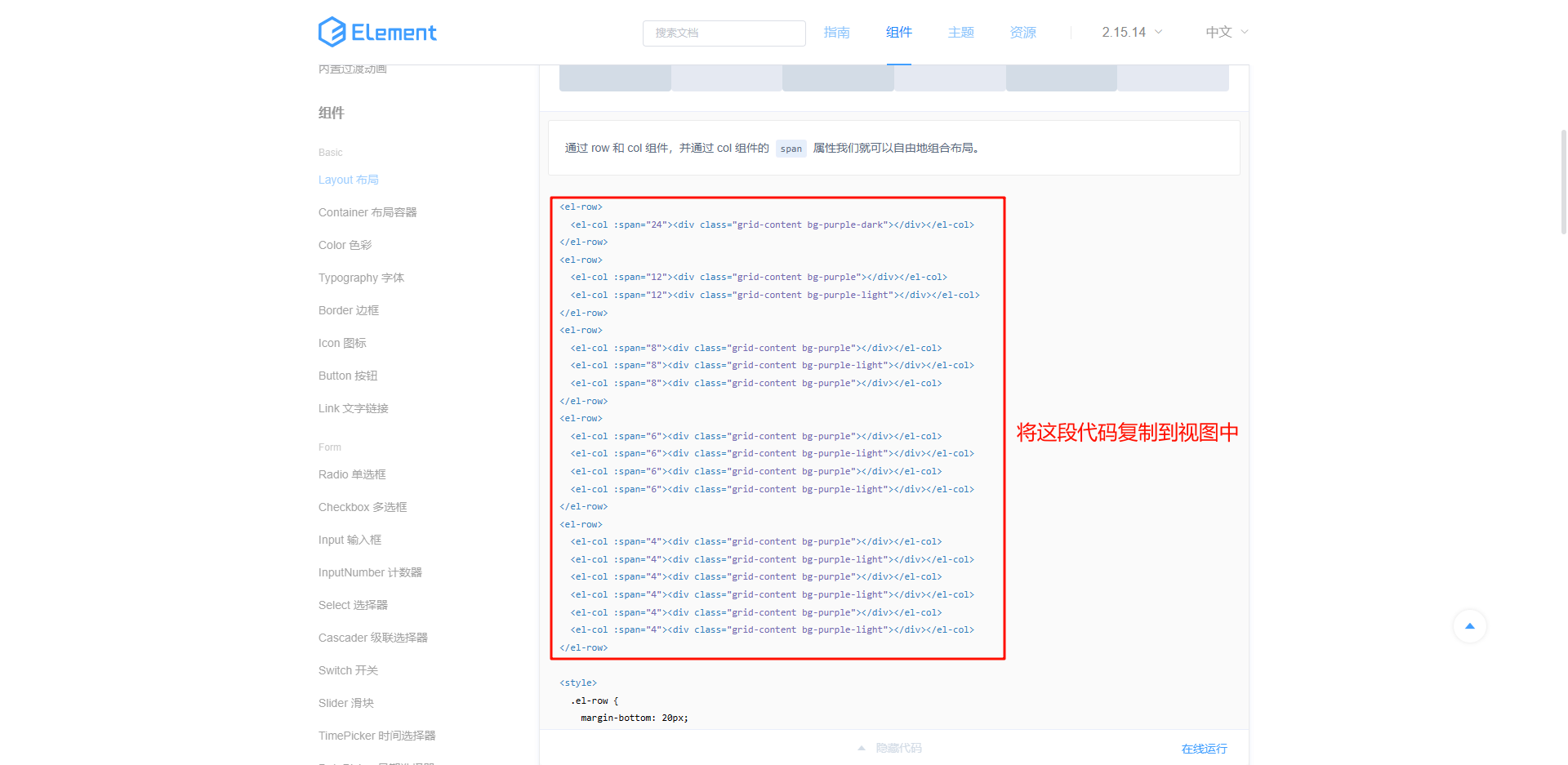
将代码复制到视图中


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="js/vue.js"></script><!-- 引入 element-ui --><script src="js/axios-0.18.0.js"></script><!-- 引入 Element-UI --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!-- 引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script>
</head>
<body><!-- 视图 --><!-- element 支持响应式: 就是随着屏幕大小变化而变化 --><div id="myDiv"><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><el-row><el-button plain>朴素按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row><el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button></el-row><el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row></div>
</body><script>// 脚本new Vue({el: '#myDiv'});
</script>
</html>

1.3 基础布局
https://element.eleme.cn/#/zh-CN/component/layout
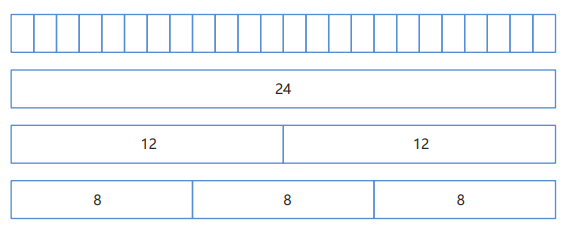
通过基础的 24 分栏 , 可以迅速简便的创建布局

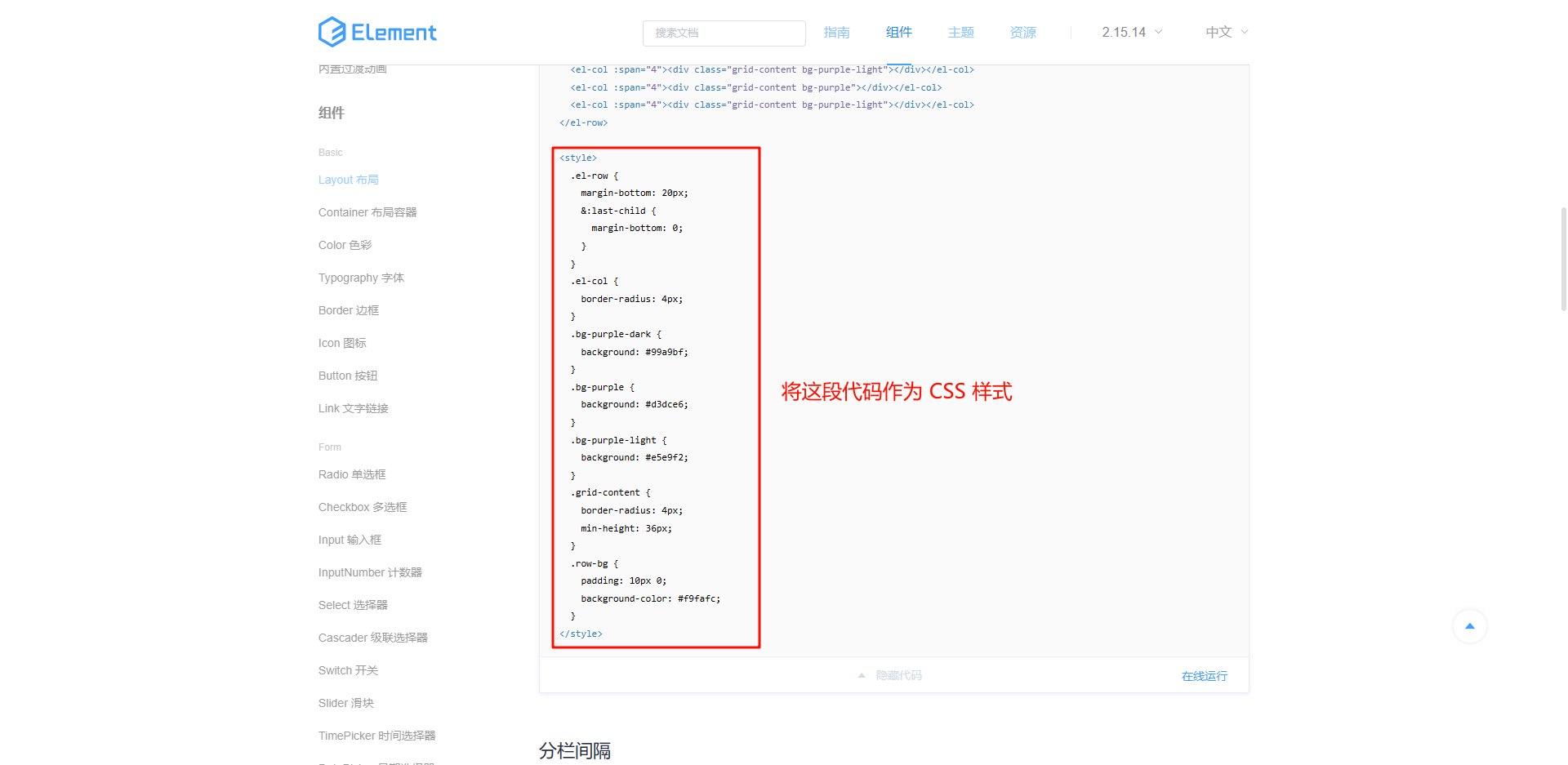
比如我们可以演示一下 :


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="js/vue.js"></script><!-- 引入 element-ui --><script src="js/axios-0.18.0.js"></script><!-- 引入 Element-UI --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!-- 引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script><!-- 引入 Element 样式 --><style>.el-row {margin-bottom: 20px;&:last-child {margin-bottom: 0;}}.el-col {border-radius: 4px;}.bg-purple-dark {background: #99a9bf;}.bg-purple {background: #d3dce6;}.bg-purple-light {background: #e5e9f2;}.grid-content {border-radius: 4px;min-height: 36px;}.row-bg {padding: 10px 0;background-color: #f9fafc;}</style>
</head>
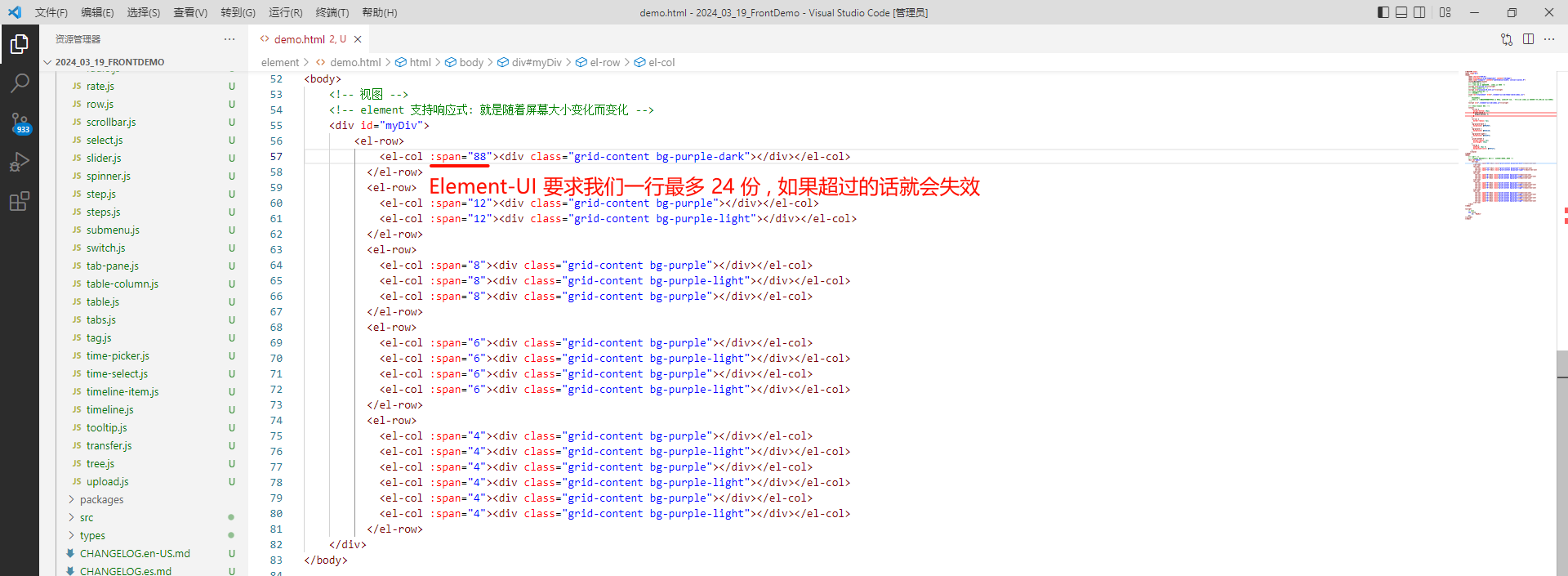
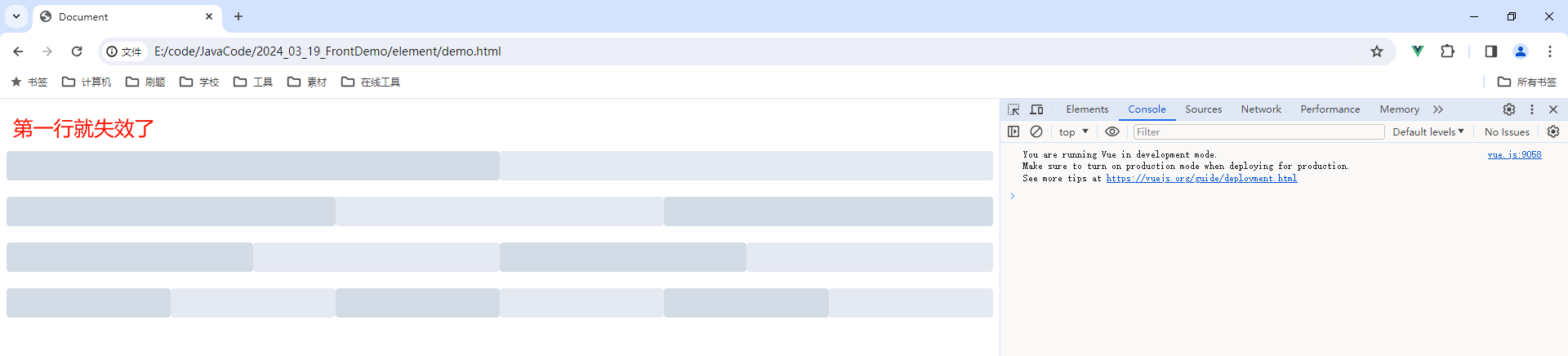
<body><!-- 视图 --><!-- element 支持响应式: 就是随着屏幕大小变化而变化 --><div id="myDiv"><el-row><el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col></el-row><el-row><el-col :span="12"><div class="grid-content bg-purple"></div></el-col><el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col :span="8"><div class="grid-content bg-purple"></div></el-col><el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="8"><div class="grid-content bg-purple"></div></el-col></el-row><el-row><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="6"><div class="grid-content bg-purple"></div></el-col><el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col></el-row><el-row><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col><el-col :span="4"><div class="grid-content bg-purple"></div></el-col><el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col></el-row></div>
</body><script>// 脚本new Vue({el: '#myDiv'});
</script>
</html>

那 Element-UI 要求我们一行最多 24 份 , 如果超过的话就会失效


1.4 容器布局
https://element.eleme.cn/#/zh-CN/component/container
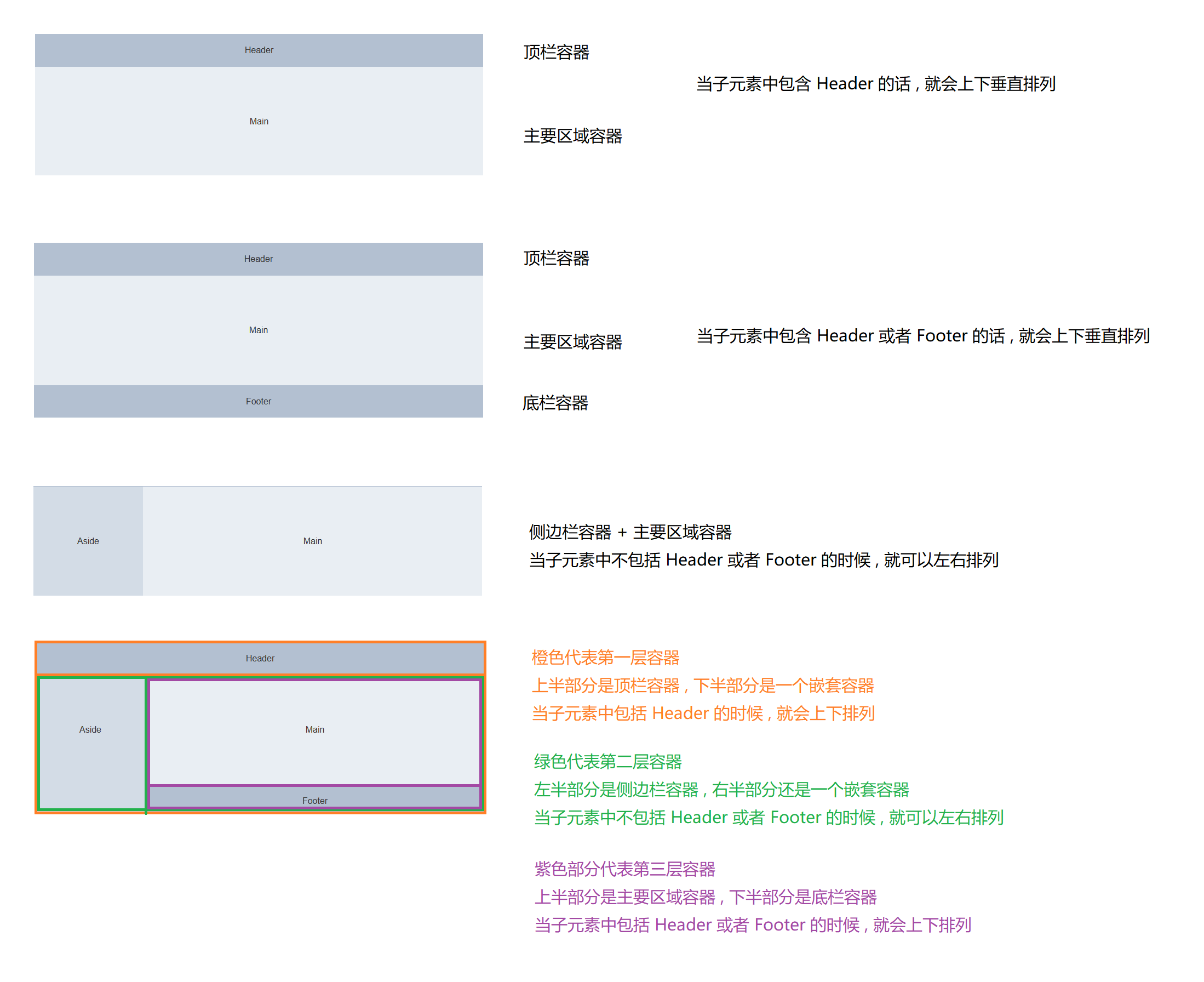
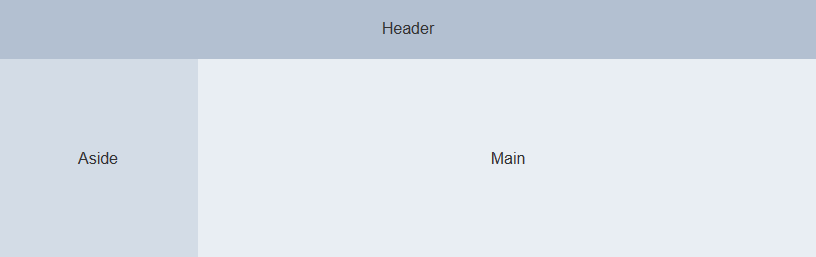
Element-UI 将页面分成了头部区域、侧边栏区域、主区域、底部区域

注意 : 当子元素中包含 或 时 , 全部子元素会垂直上下排列 , 否则会水平左右排列 .
我们可以分析几个案例

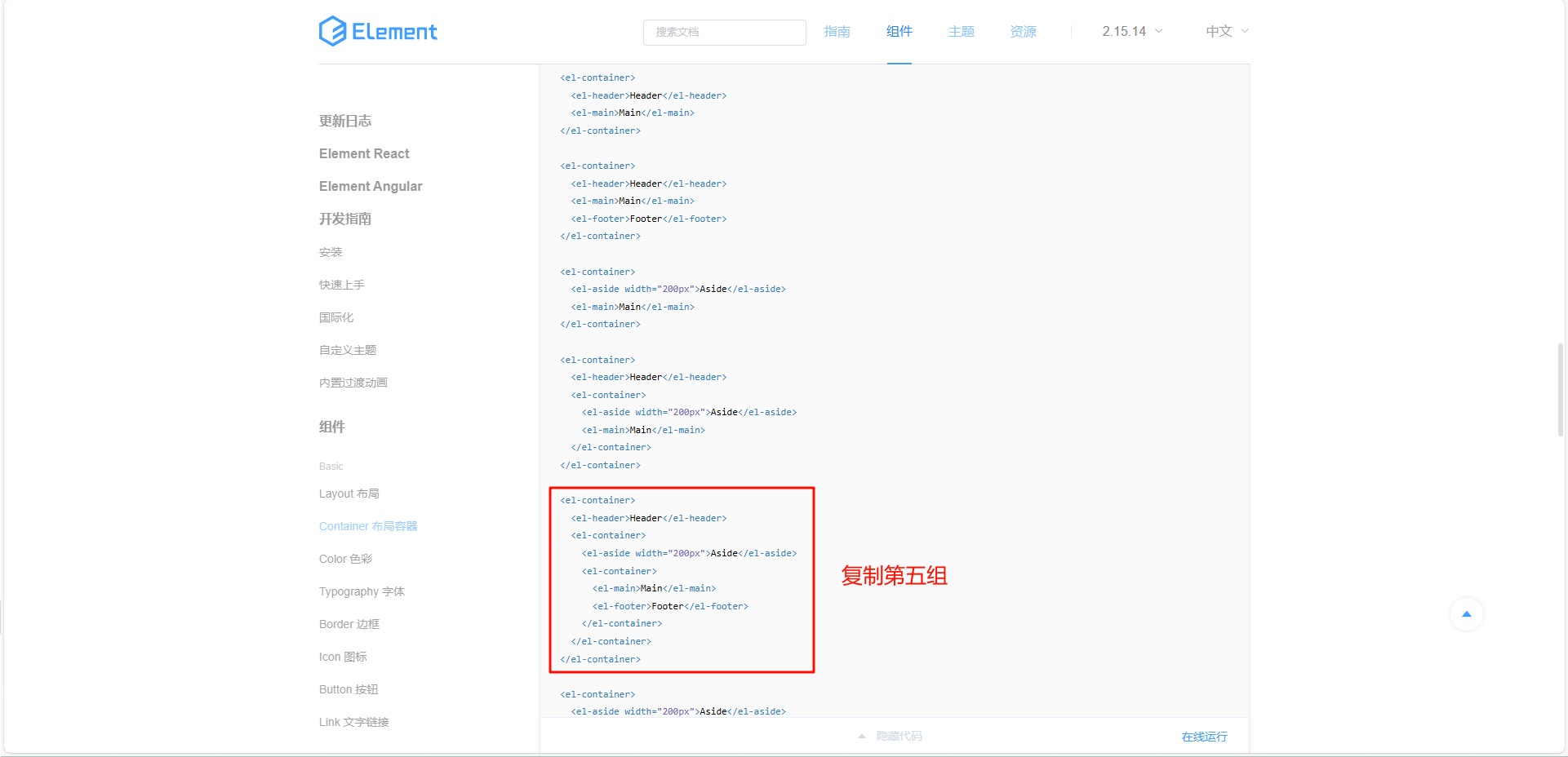
我们可以复制最后一个案例的代码 , 来看一下效果

将代码复制到视图中

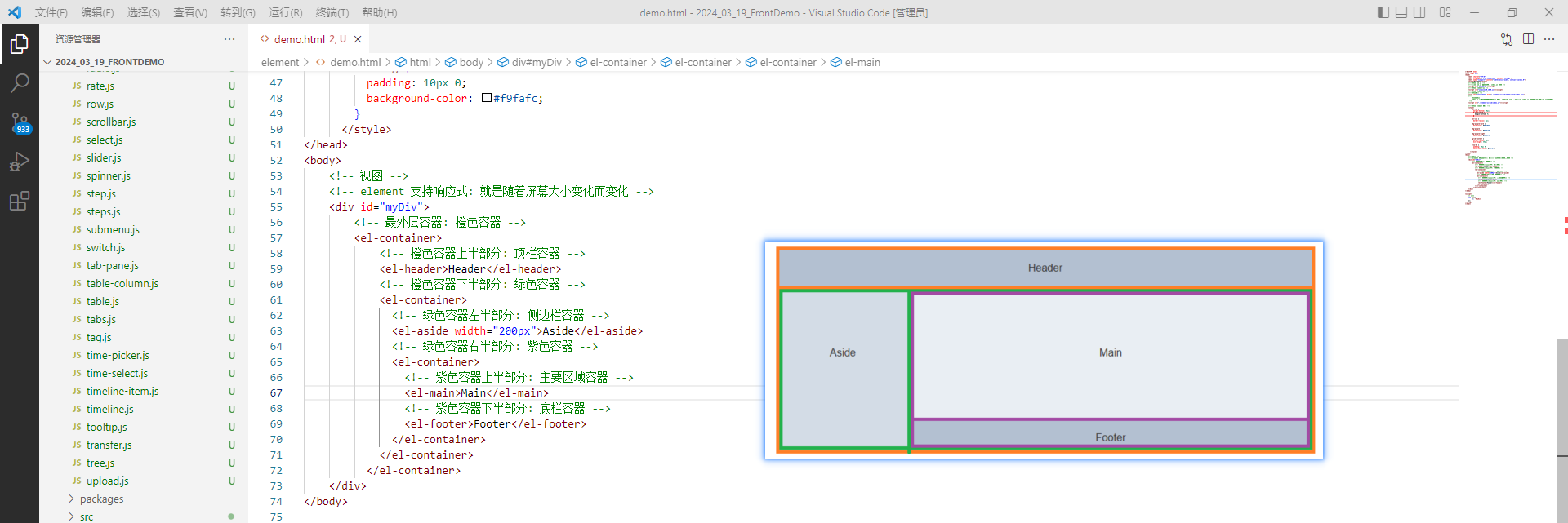
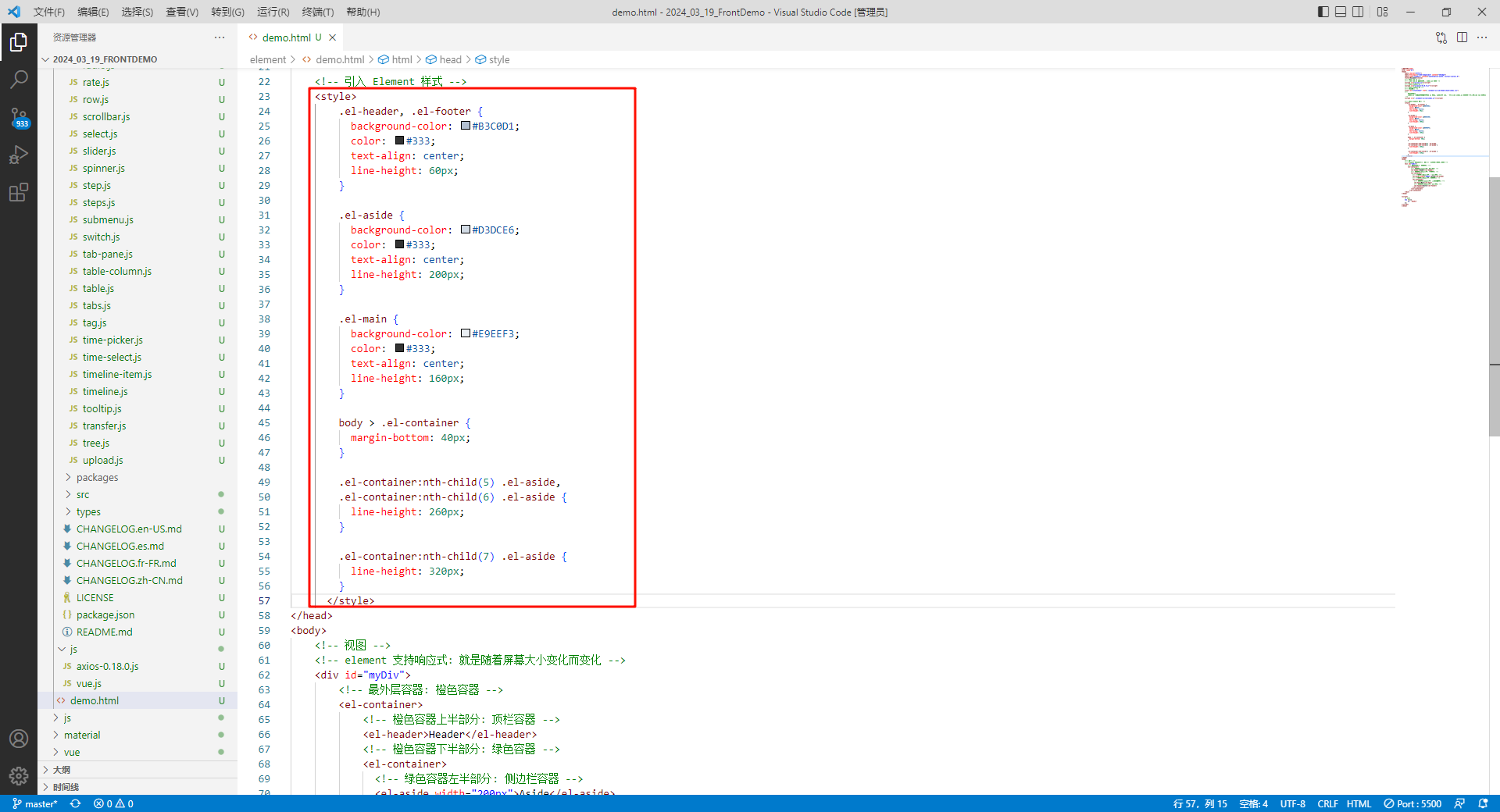
然后我们引入样式

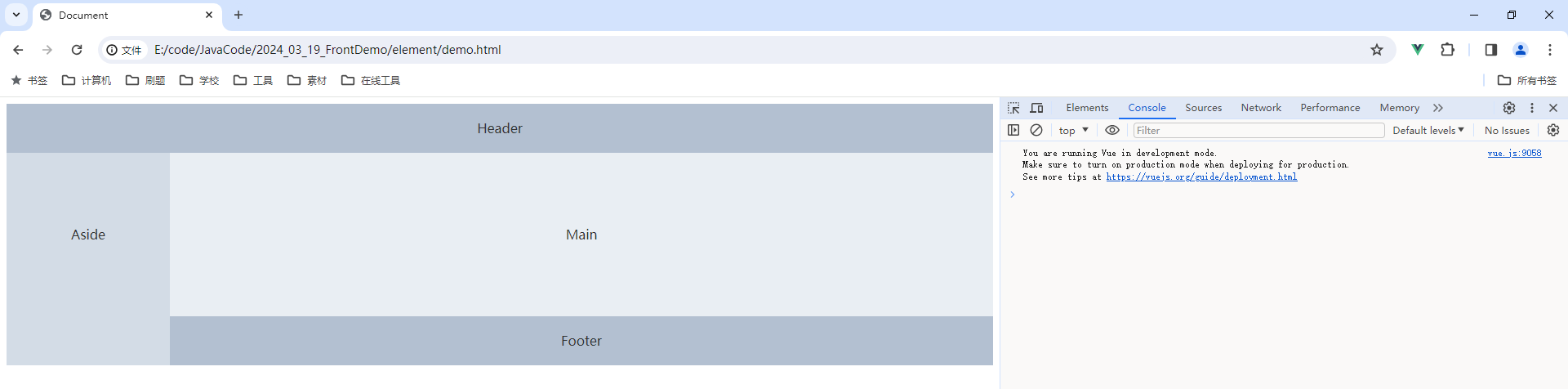
这样容器布局就生效了

整体代码 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="js/vue.js"></script><!-- 引入 element-ui --><script src="js/axios-0.18.0.js"></script><!-- 引入 Element-UI --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!-- 引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script><!-- 引入 Element 样式 --><style>.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;}.el-aside {background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;}body > .el-container {margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside {line-height: 260px;}.el-container:nth-child(7) .el-aside {line-height: 320px;}</style>
</head>
<body><!-- 视图 --><!-- element 支持响应式: 就是随着屏幕大小变化而变化 --><div id="myDiv"><!-- 最外层容器: 橙色容器 --><el-container><!-- 橙色容器上半部分: 顶栏容器 --><el-header>Header</el-header><!-- 橙色容器下半部分: 绿色容器 --><el-container><!-- 绿色容器左半部分: 侧边栏容器 --><el-aside width="200px">Aside</el-aside><!-- 绿色容器右半部分: 紫色容器 --><el-container><!-- 紫色容器上半部分: 主要区域容器 --><el-main>Main</el-main><!-- 紫色容器下半部分: 底栏容器 --><el-footer>Footer</el-footer></el-container></el-container></el-container></div>
</body><script>// 脚本new Vue({el: '#myDiv'});
</script>
</html>
1.5 表单组件
表单组件是由输入框、下拉列表、单选框、多选框等控件组成 , 用以收集、校验、提交数据 .
在 Form 组件中 , 每一个表单域由一个 Form-Item 组件构成 , 表单域中可以放置各种类型的表单控件 , 包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker
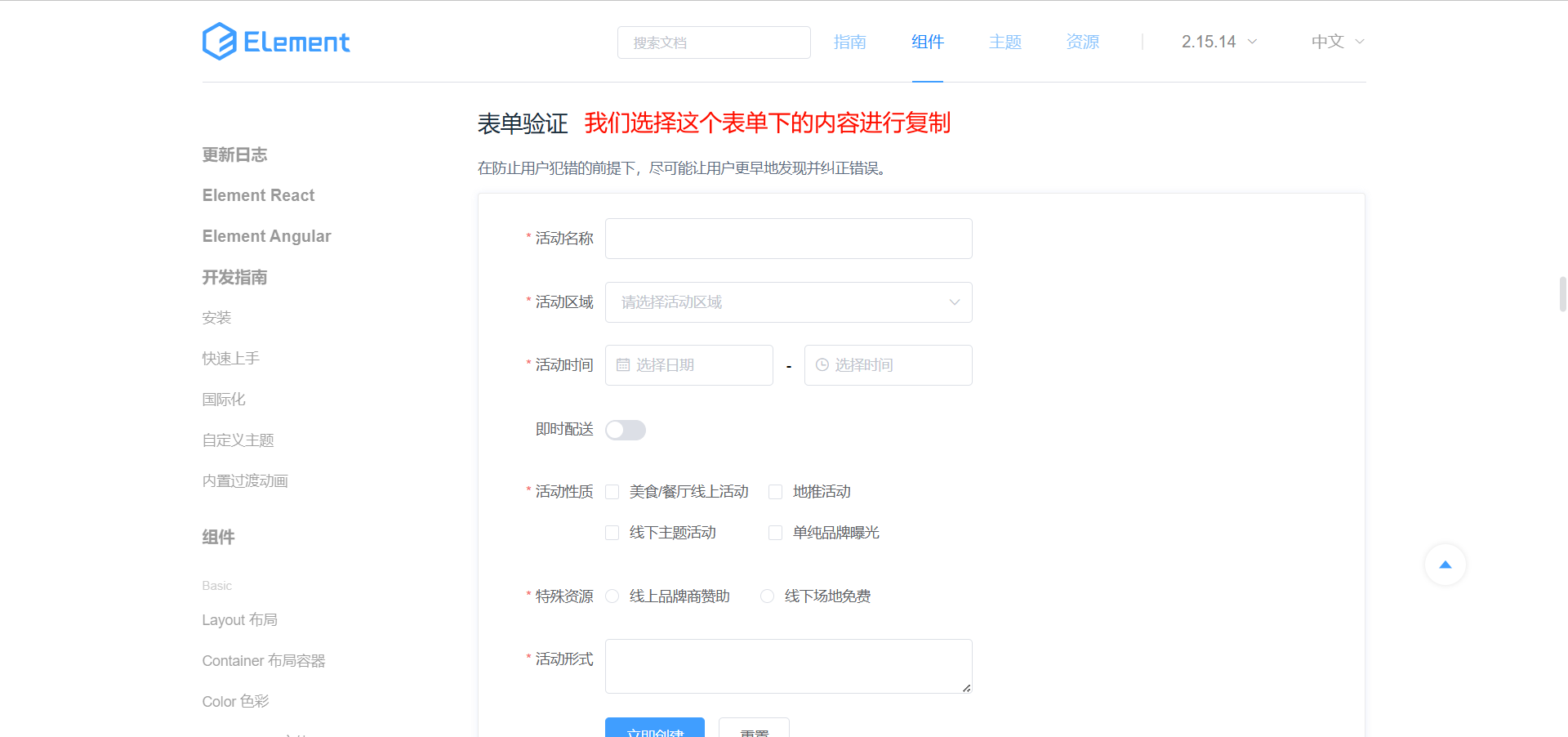
我们来看一下 Element 官方对表单组件的介绍 : https://element.eleme.cn/#/zh-CN/component/form
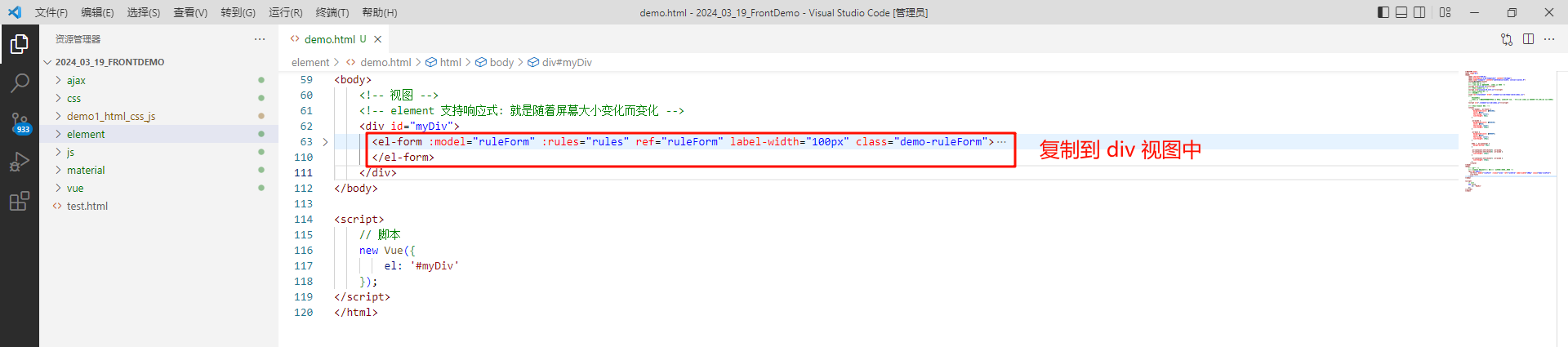
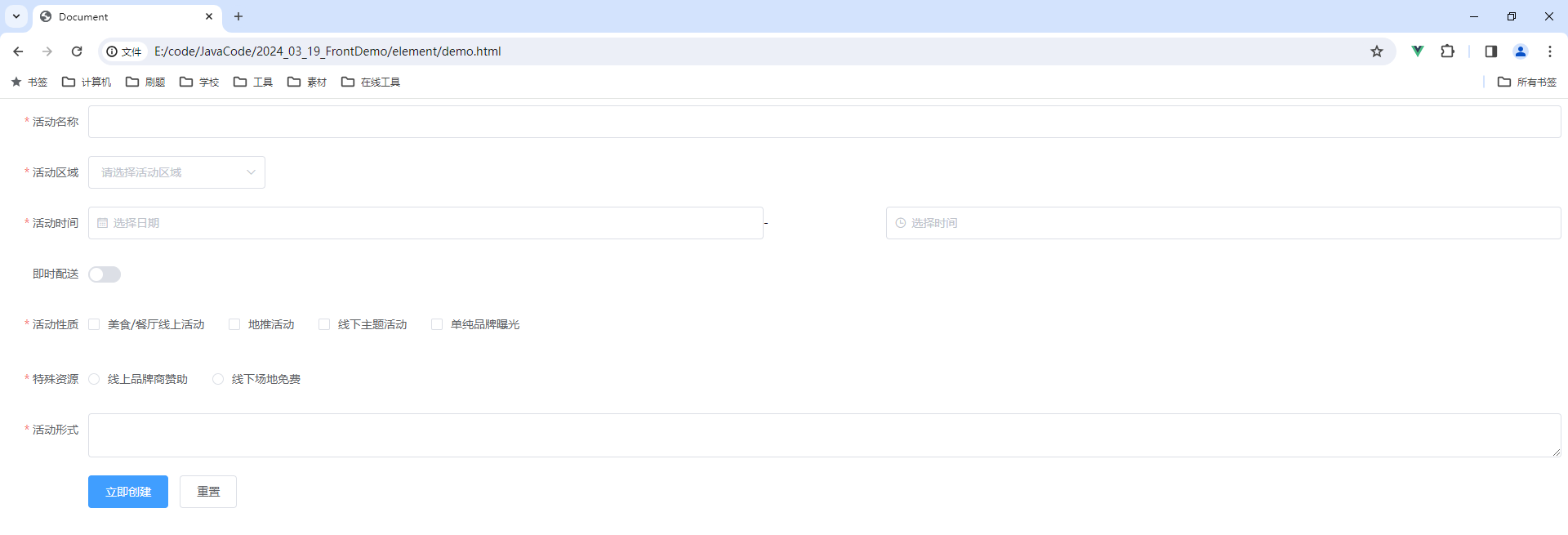
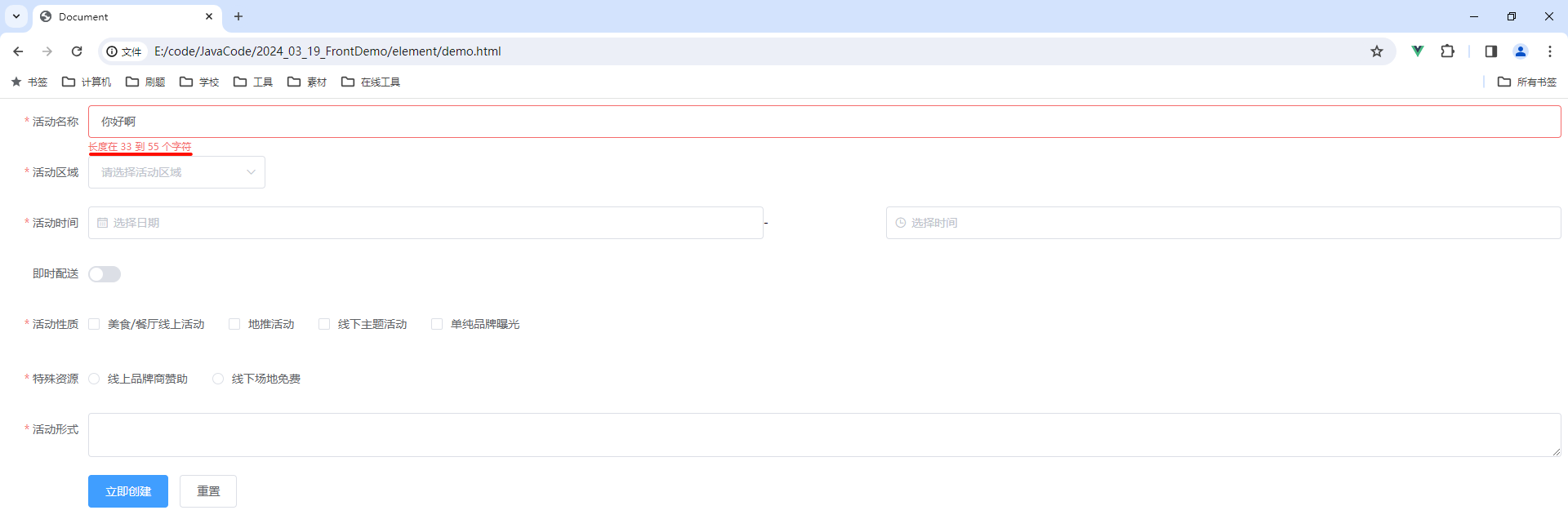
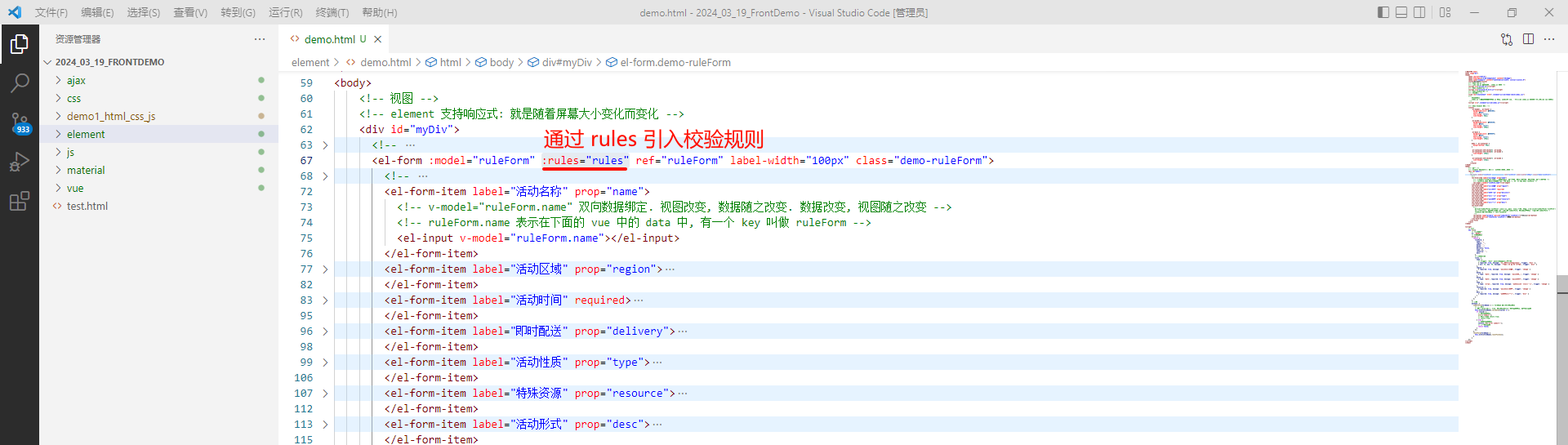
我们将表单验证这段代码粘贴到视图中



此时我们查看一下效果 , 目前什么也没有

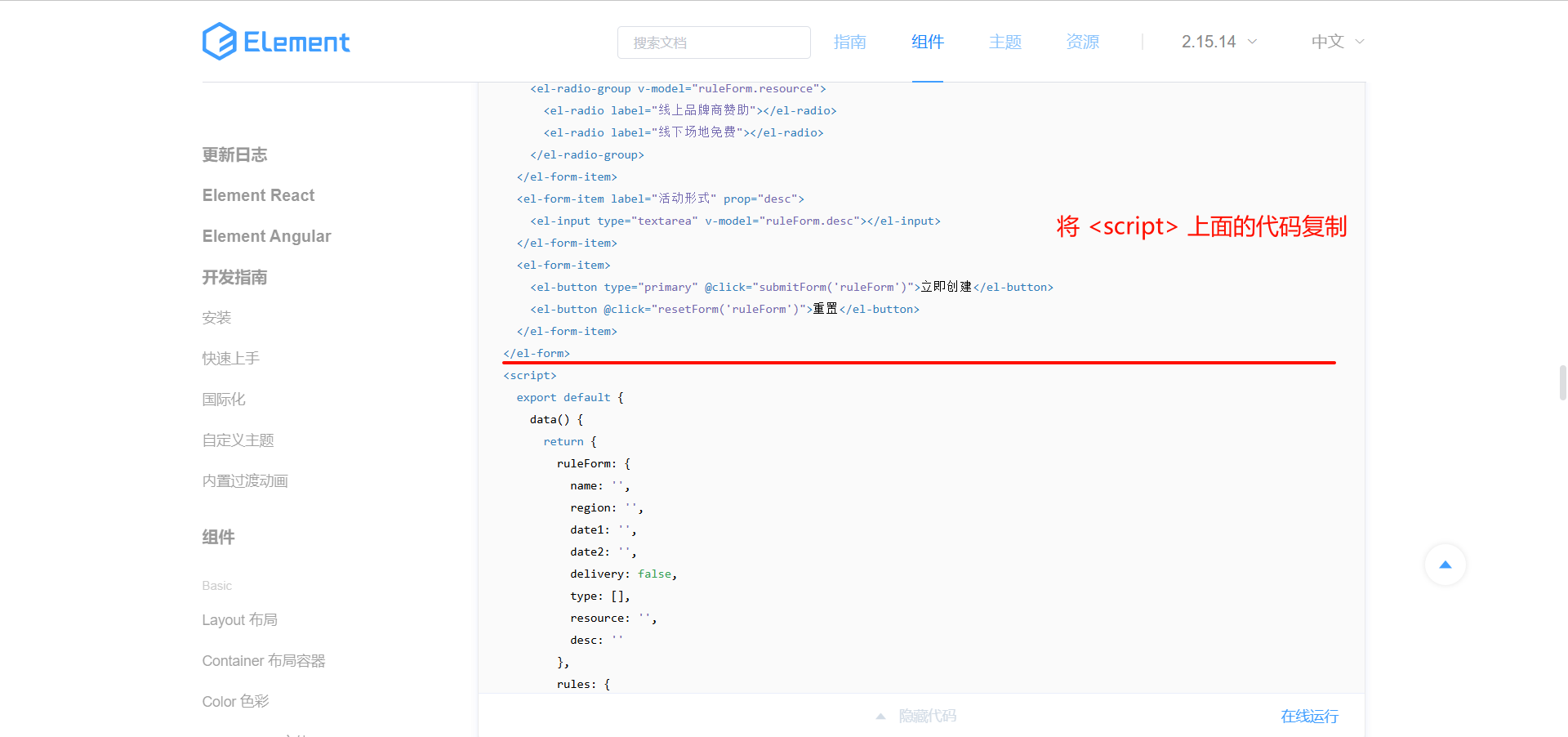
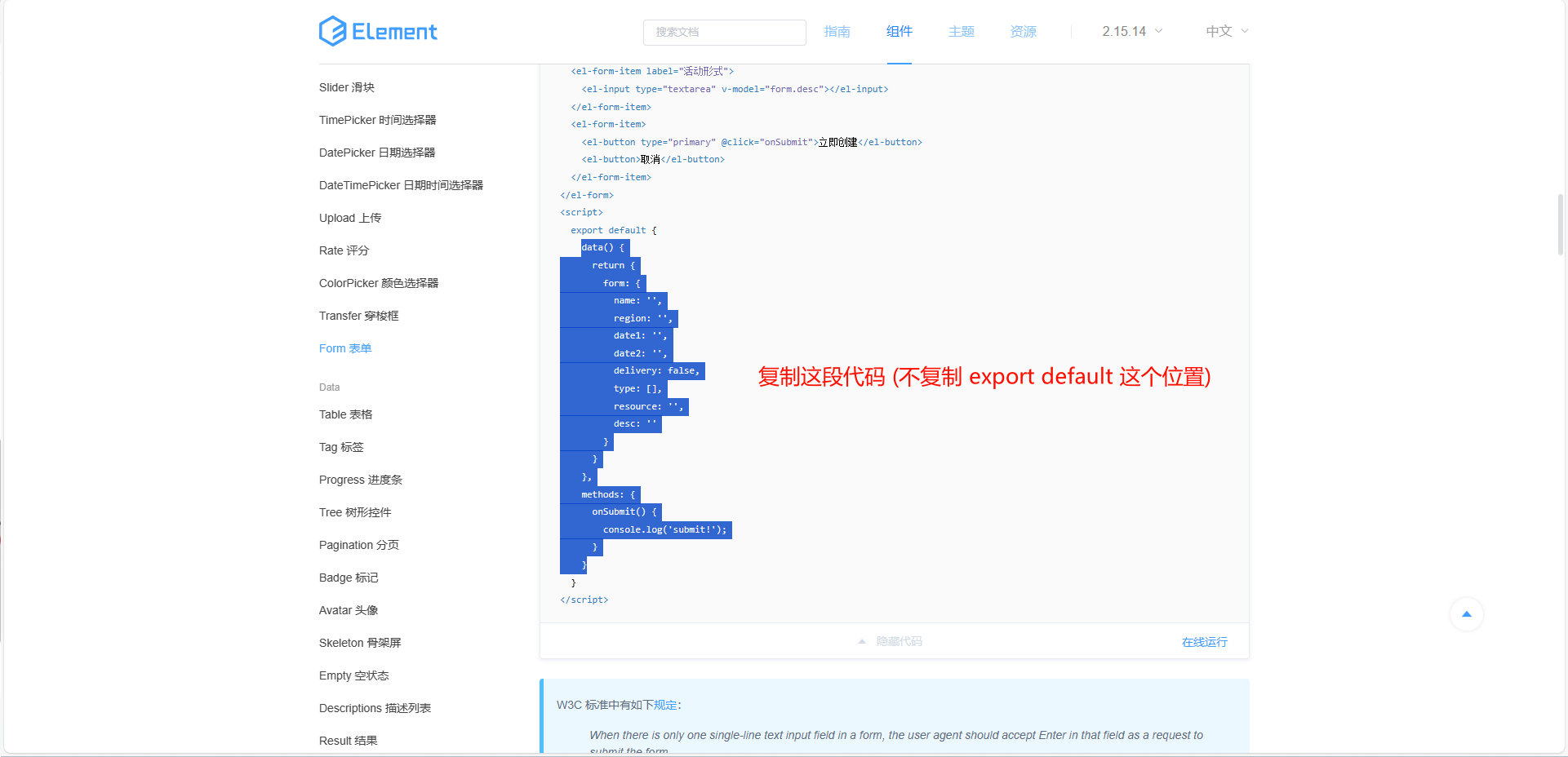
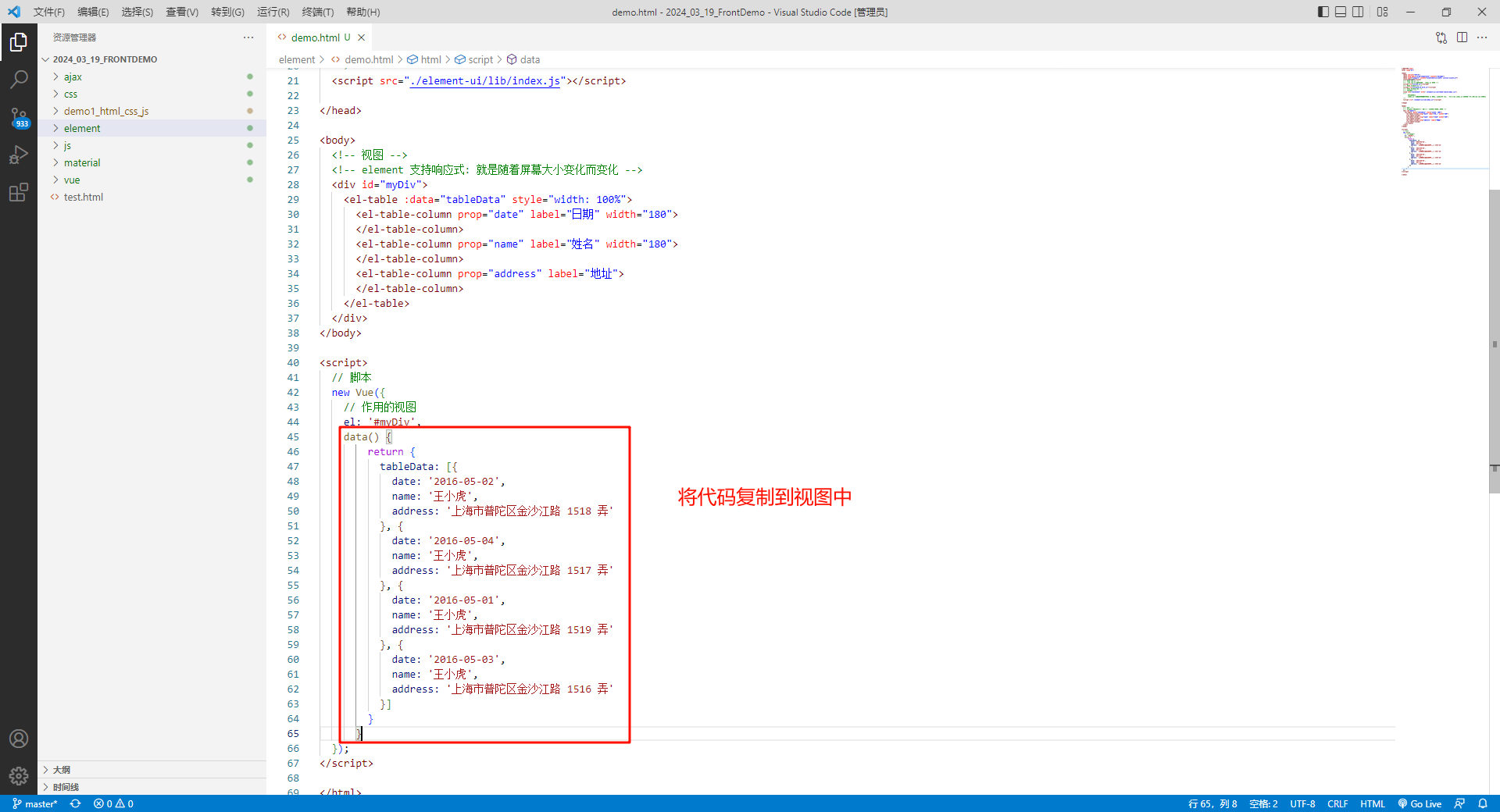
然后我们继续往下翻阅文档 , 发现下半部分 , 是 Vue 的语法 . 那我们将这段内容继续复制到 Vue 的脚本部分

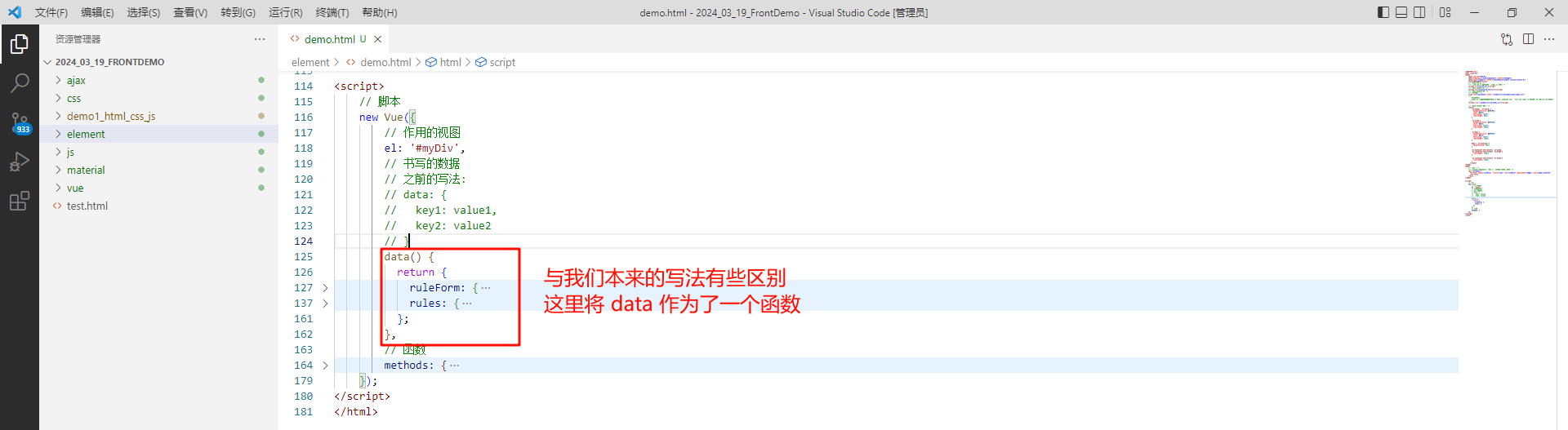
那我们复制过来之后 , 我们发现有一个位置跟我们之前学习的不同 , 就是数据部分

这是 Element 官方使用的一种方式 , 我们只需要按照他的写法复制即可 .
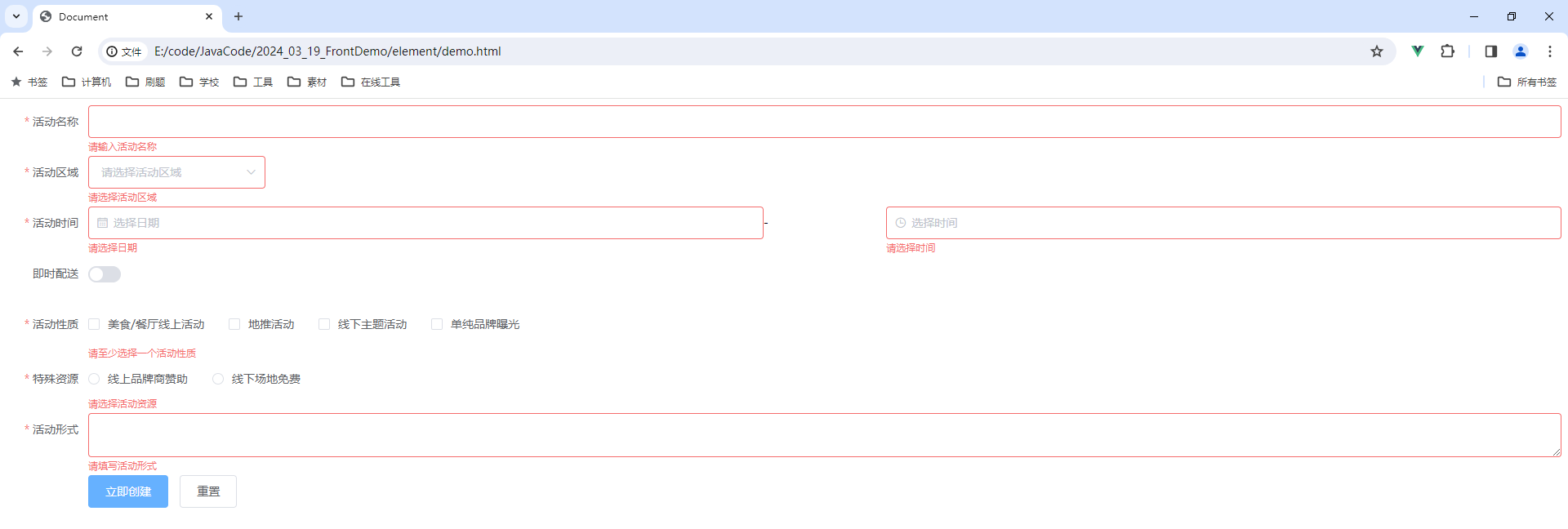
此时再来看一下效果

而且这个页面是自带校验功能的

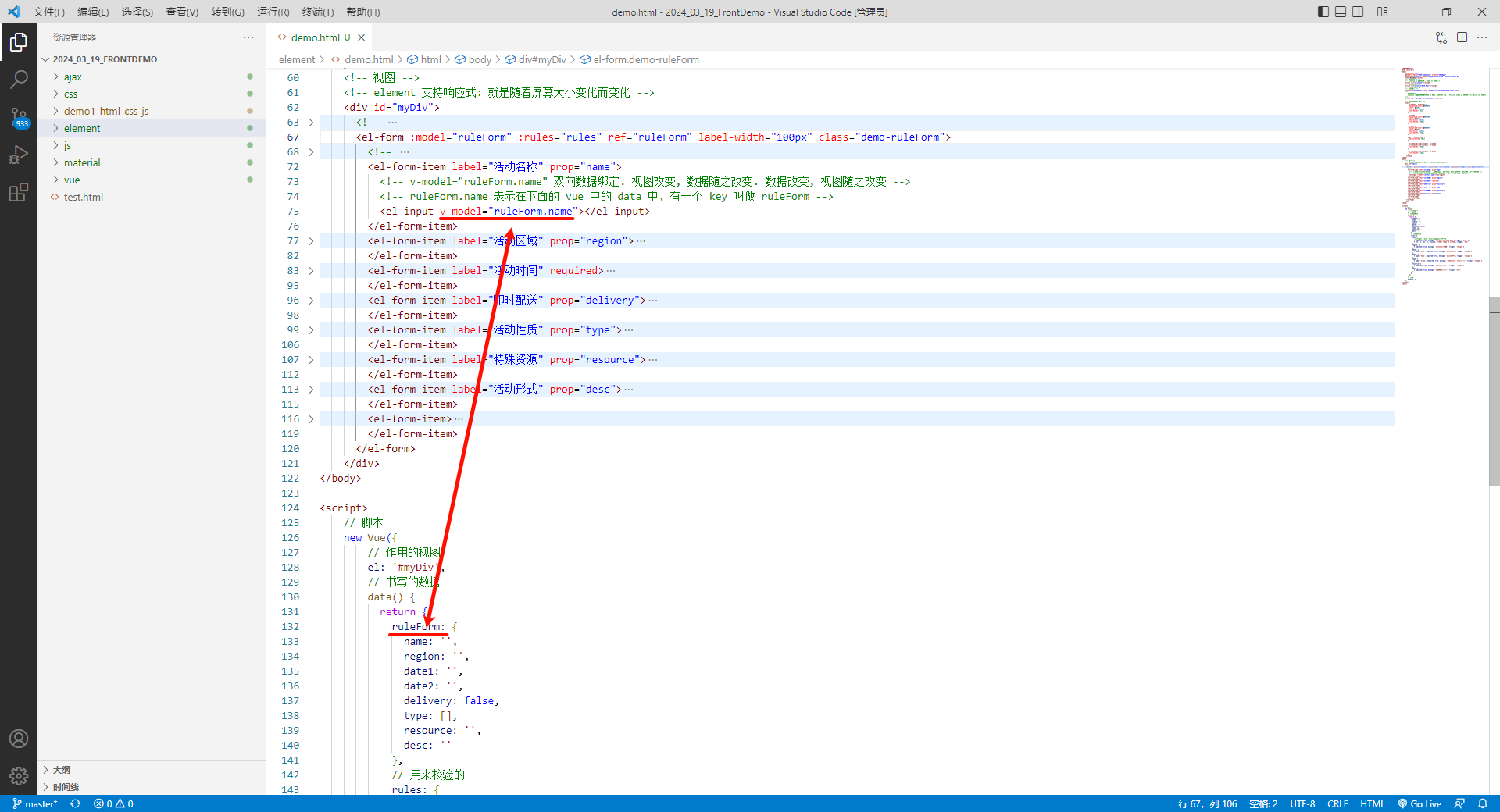
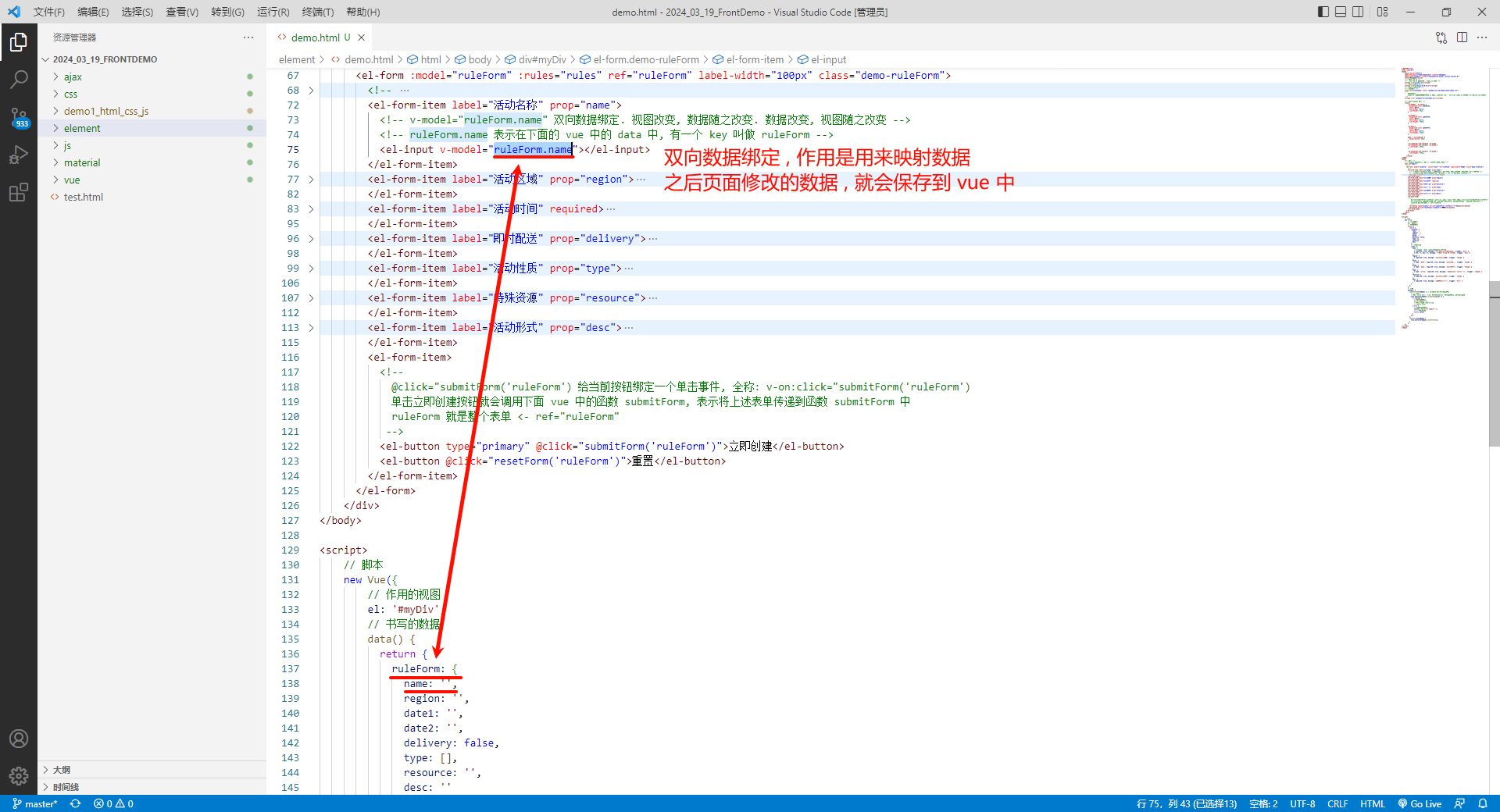
那如果我们想要修改页面的内容 , 就需要先来简单的阅读一下代码
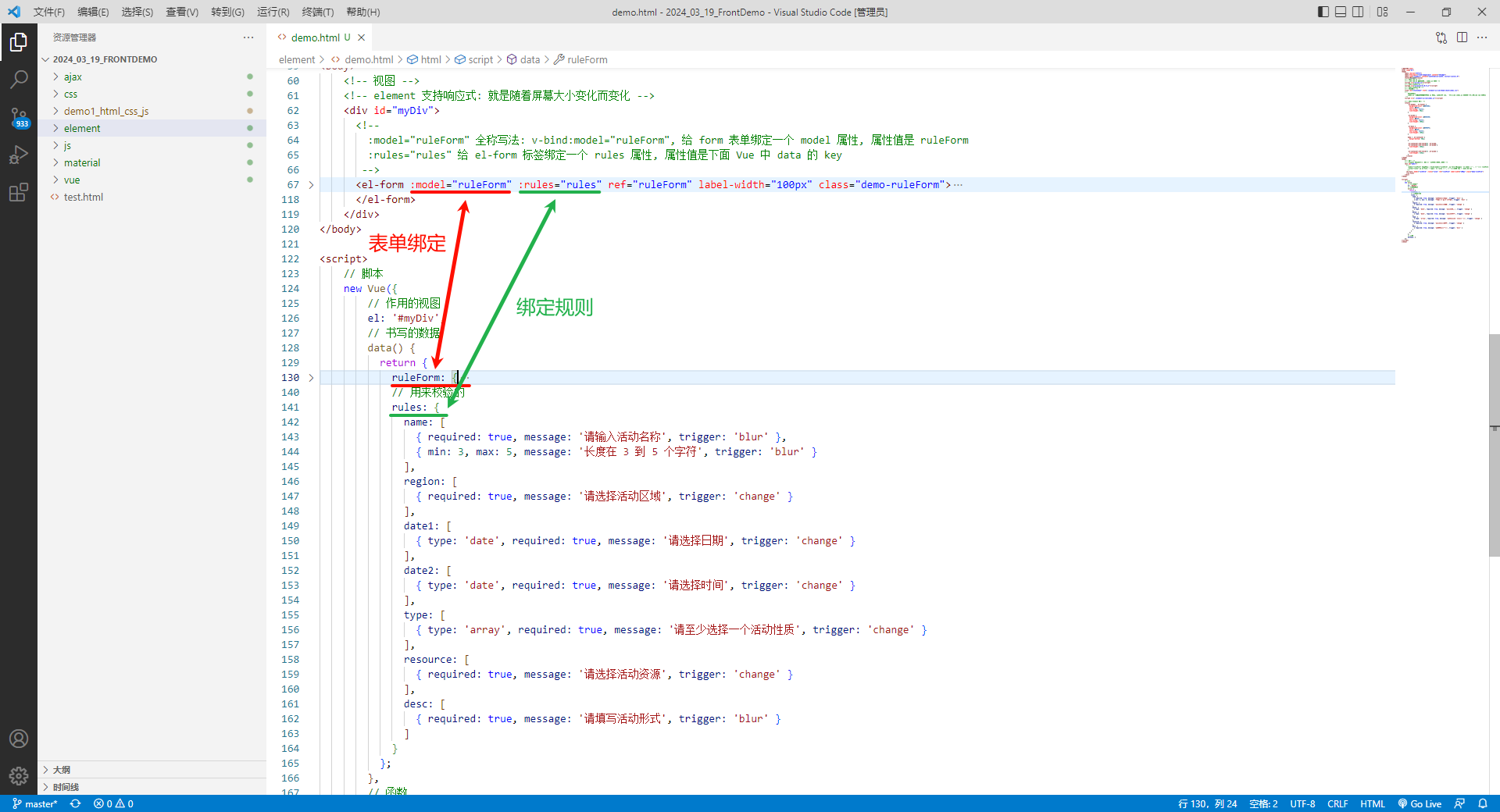
:model=“ruleForm” 全称写法 : v-bind:model=“ruleForm”, 给 form 表单绑定一个 model 属性 , 属性值是 ruleForm
:rules=“rules” 给 el-form 标签绑定一个 rules 属性, 属性值是下面 Vue 中 data 的 key

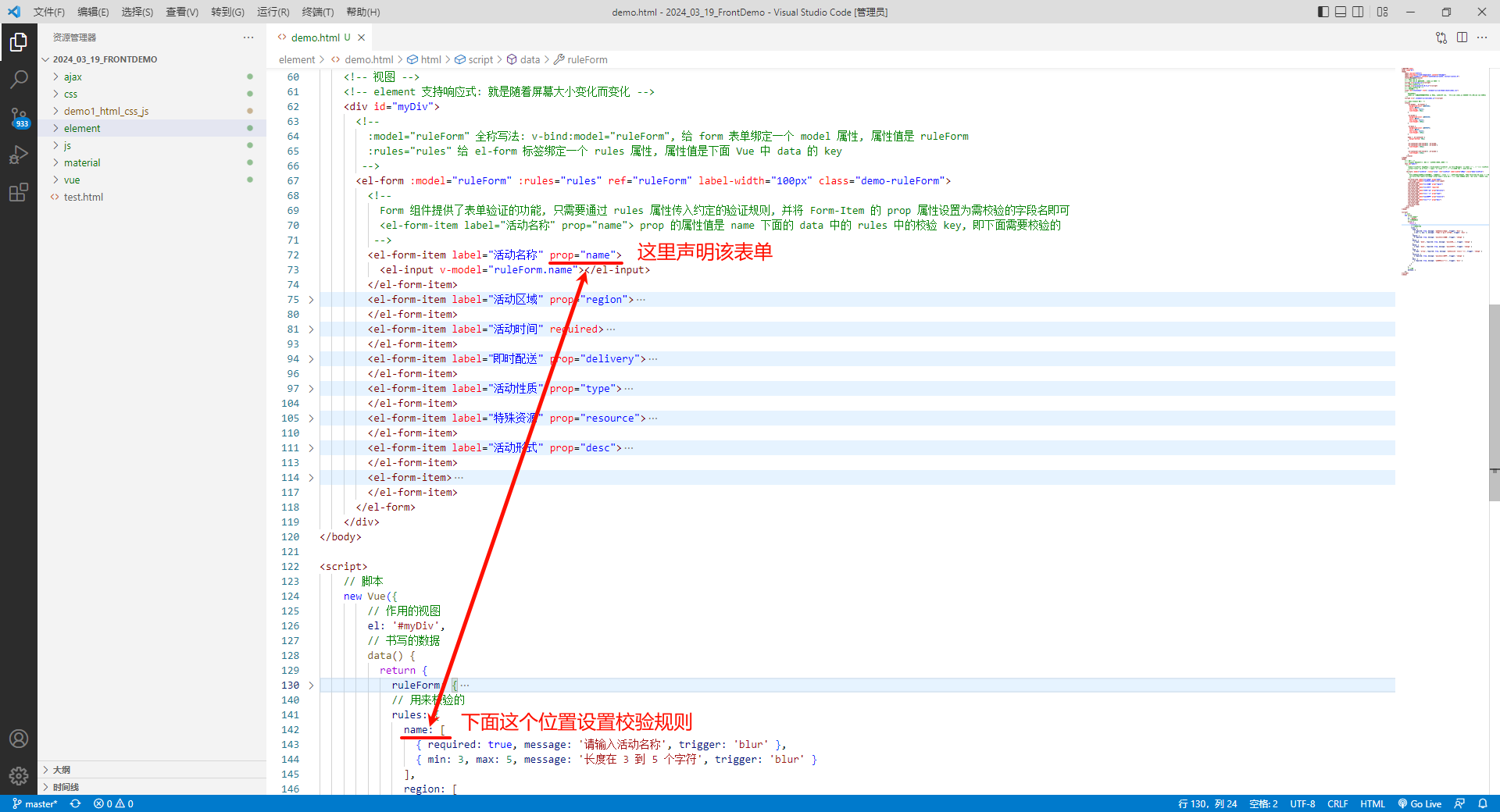
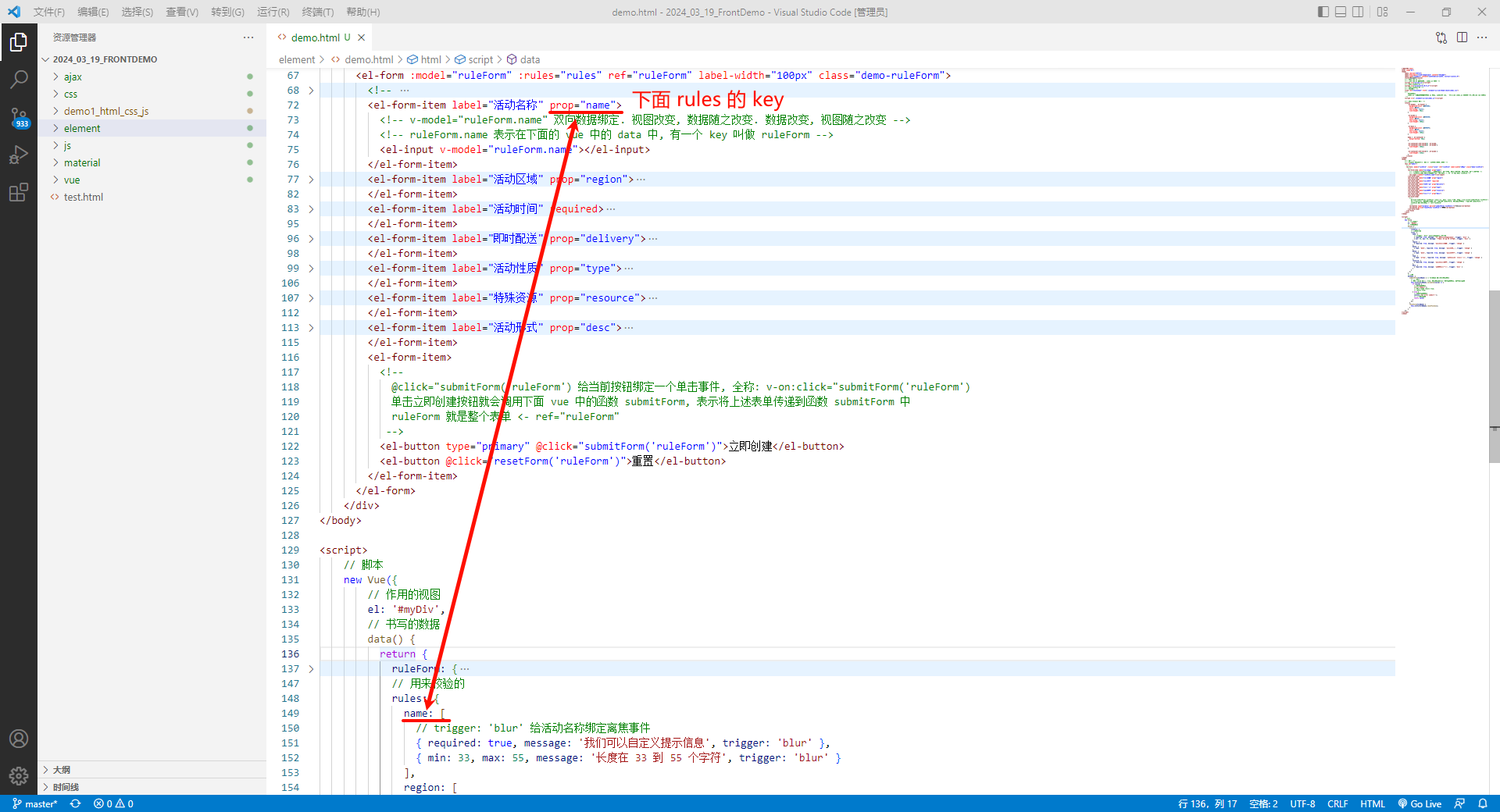
那接下来我们展开 , 继续阅读

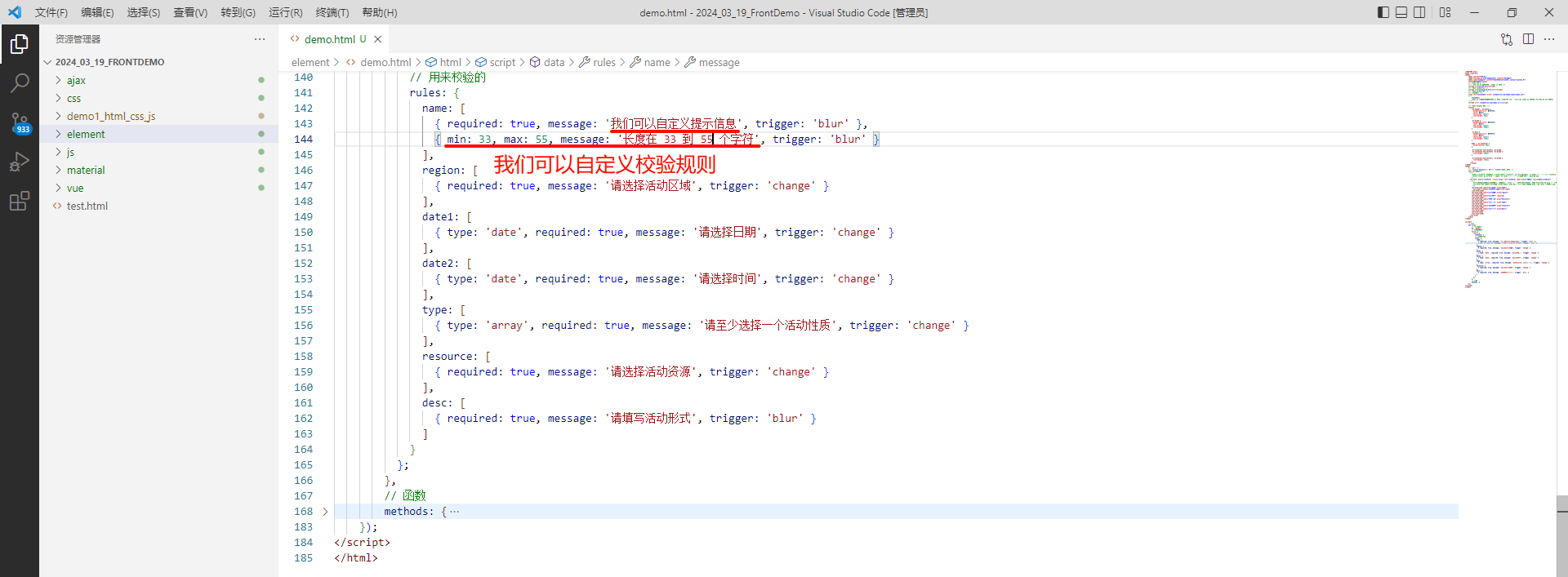
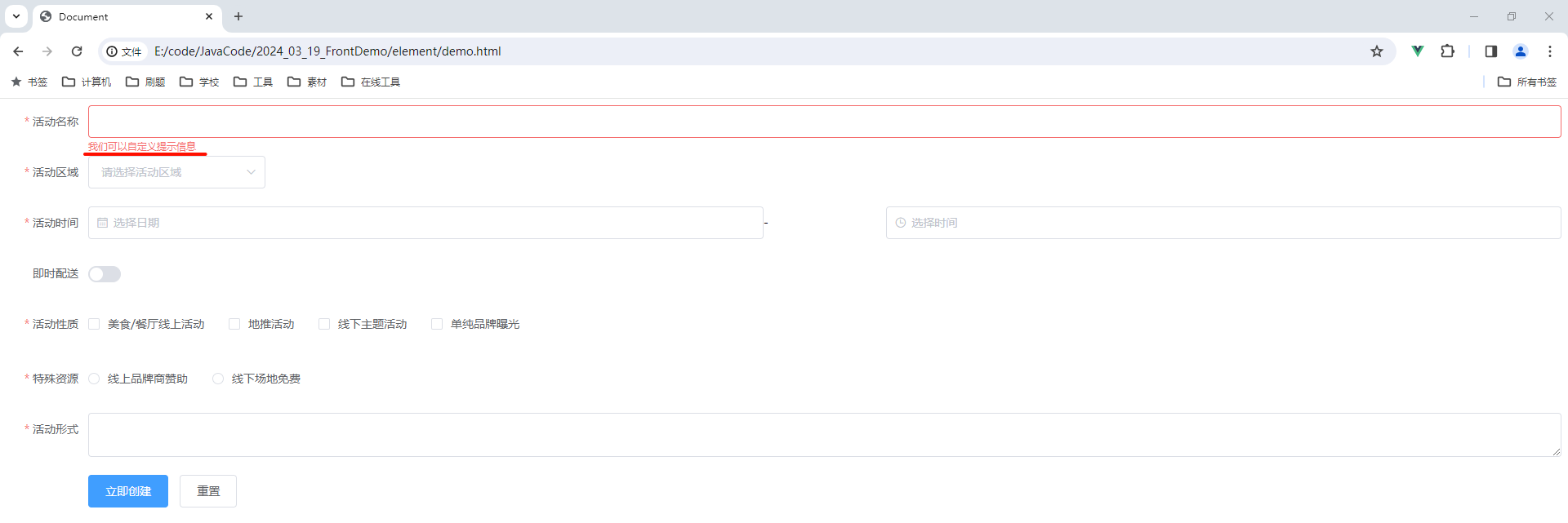
我们可以修改校验规则

那效果就是这个样子


然后继续往下看

那所有要输入的数据 , 在下面的 Vue 中都一一定义了
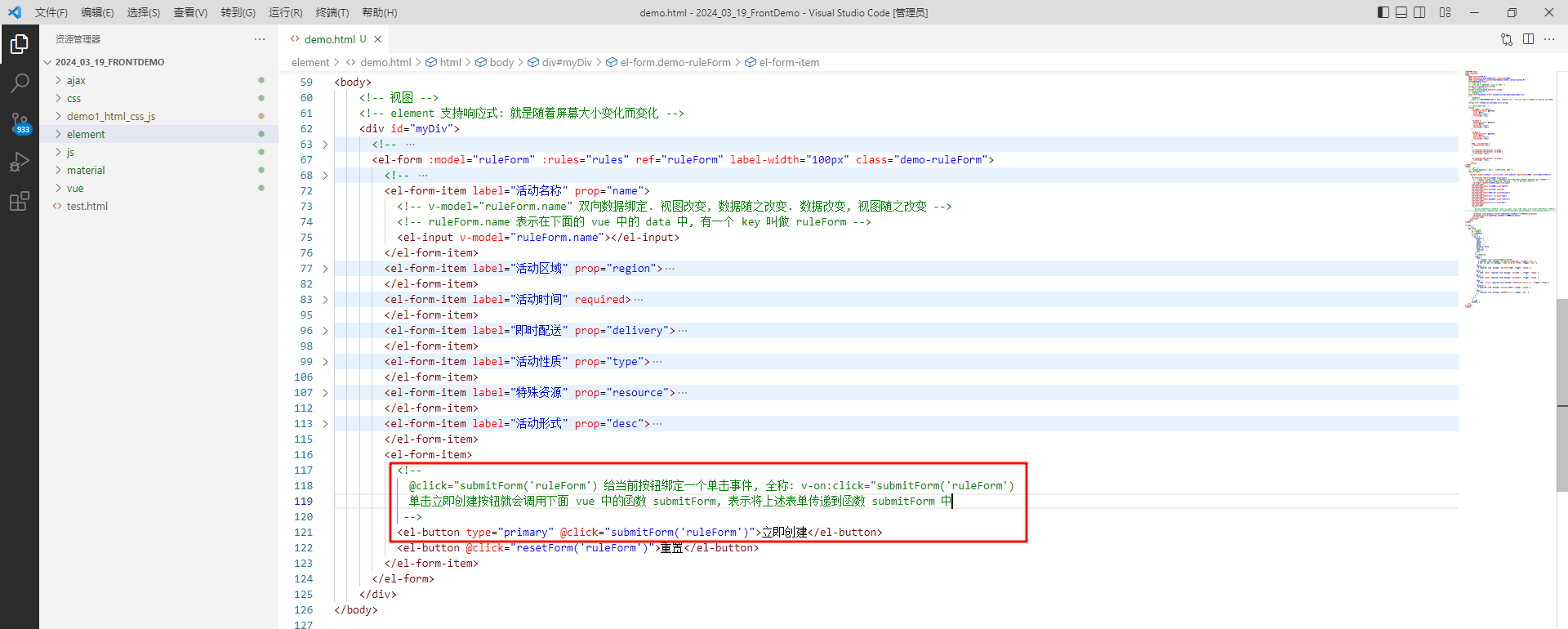
然后继续往下 , 我们查看一下立即创建按钮 .

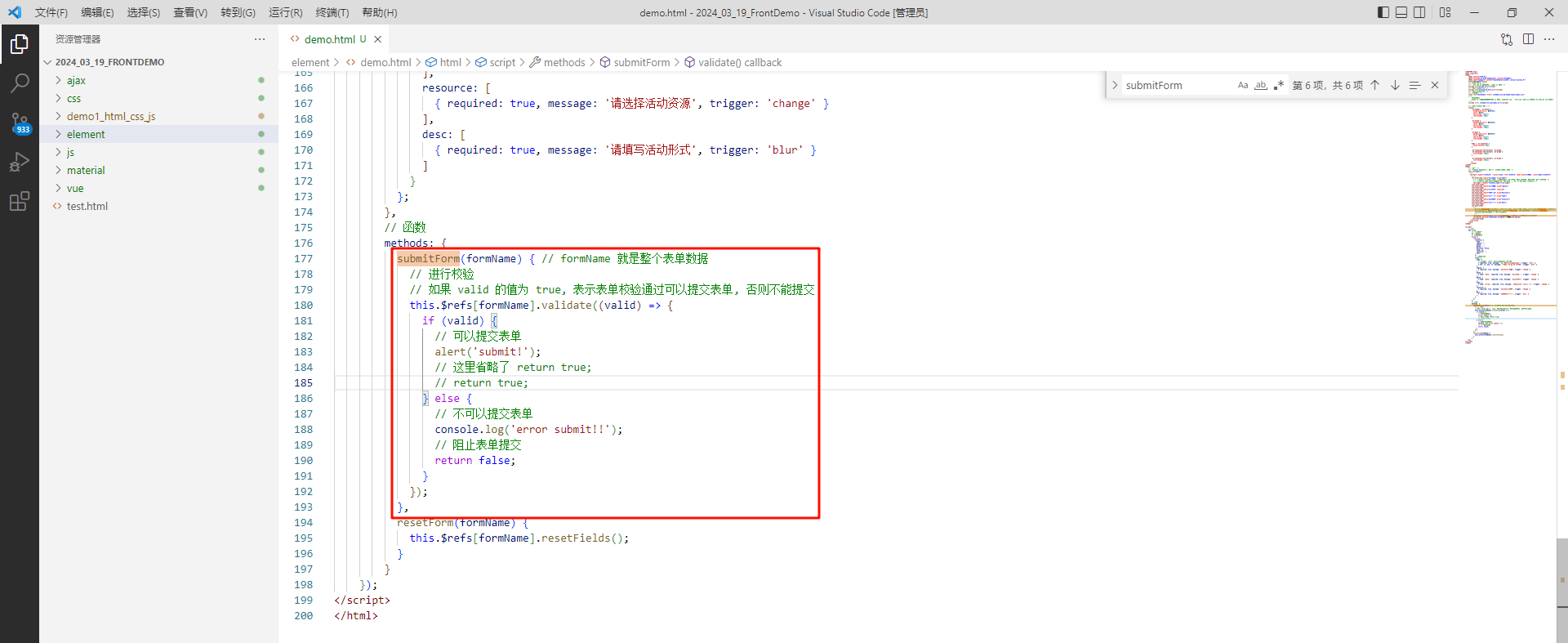
那我们就可以搜索一下 submitForm 这个函数

那整体的代码就在这里了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="./js/vue.js"></script><!-- 引入 axios --><script src="./js/axios-0.18.0.js"></script><!-- 引入 Element-UI 样式 --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!--引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script><!-- 引入 Element 样式 --><style>.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;}.el-aside {background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;}body > .el-container {margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside {line-height: 260px;}.el-container:nth-child(7) .el-aside {line-height: 320px;}</style>
</head>
<body>
<!-- 视图 -->
<!-- element 支持响应式: 就是随着屏幕大小变化而变化 -->
<div id='myDiv'><!--:model="ruleForm" 全称写法: v-bind:model="ruleForm", 给 form 表单绑定一个 model 属性, 属性值为 ruleForm:rules="rules" 全称写法: v-bind:rules="rules", 给 form 表单绑定一个 rules 属性, 属性值是下面 Vue 中 data 的 key--><el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"><!--Form 组件提供了表单验证的功能, 只需要通过 rules 属性传入约定的验证规则, 并将 Form-Item 的 prop 属性设置为需要校验的字段名即可<el-form-item label="活动名称" prop="name"> prop 的属性值为 name, name 是下面 data 中的 rules 中的校验规则中的 key, 表示当前输入框需要进行校验--><el-form-item label="活动名称" prop="name"><!--v-model="ruleForm.name" 是双向数据绑定, 视图改变数据随之改变; 数据改变视图随之改变ruleForm.name 表示在下面的 Vue 中的 data 中, 有一个 key 叫做 ruleForm当用户输入数据之后, 就自动会构造出 key 为 ruleForm.name, value 为用户输入的值 这样的键值对--><el-input v-model="ruleForm.name"></el-input></el-form-item><el-form-item label="活动区域" prop="region"><el-select v-model="ruleForm.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间" required><el-col :span="11"><el-form-item prop="date1"><el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1"style="width: 100%;"></el-date-picker></el-form-item></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-form-item prop="date2"><el-time-picker placeholder="选择时间" v-model="ruleForm.date2"style="width: 100%;"></el-time-picker></el-form-item></el-col></el-form-item><el-form-item label="即时配送" prop="delivery"><el-switch v-model="ruleForm.delivery"></el-switch></el-form-item><el-form-item label="活动性质" prop="type"><el-checkbox-group v-model="ruleForm.type"><el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="线下主题活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-item label="特殊资源" prop="resource"><el-radio-group v-model="ruleForm.resource"><el-radio label="线上品牌商赞助"></el-radio><el-radio label="线下场地免费"></el-radio></el-radio-group></el-form-item><el-form-item label="活动形式" prop="desc"><el-input type="textarea" v-model="ruleForm.desc"></el-input></el-form-item><el-form-item><!--@click="submitForm('ruleForm')" 表示给当前按钮绑定一个单击事件, 全称 v-on:click="submitForm('ruleForm')"单击立即创建按钮就会调用下面 Vue 中的函数 submitForm, 将上面的表单传递到函数 submitForm 中--><el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button><el-button @click="resetForm('ruleForm')">重置</el-button></el-form-item></el-form>
</div>
</body>
<script>new Vue({el: '#myDiv',// Vue 中存储的数据// 之前的写法// data: {// key1: value1,// key2: value2// },// ElementUI 写法: 将 data 作为了一个函数data() {return {ruleForm: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''},rules: {name: [{required: true, message: '请输入活动名称', trigger: 'blur'},{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}],region: [{required: true, message: '请选择活动区域', trigger: 'change'}],date1: [{type: 'date', required: true, message: '请选择日期', trigger: 'change'}],date2: [{type: 'date', required: true, message: '请选择时间', trigger: 'change'}],type: [{type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change'}],resource: [{required: true, message: '请选择活动资源', trigger: 'change'}],desc: [{required: true, message: '请填写活动形式', trigger: 'blur'}]}};},methods: {submitForm(formName) { // formName 就是整个表单数据// 进行校验// 如果 valid 的值为 true, 表示表单校验通过可以提交表单, 否则不能提交this.$refs[formName].validate((valid) => {if (valid) {// 可以提交表单alert('submit!');// 这里省略了 return true;// return true;} else {// 不可以提交表单console.log('error submit!!');// 组织表单提交return false;}});},resetForm(formName) {this.$refs[formName].resetFields();}}});
</script>
</html>
小结 :



1.6 表格组件
https://element.eleme.cn/#/zh-CN/component/table
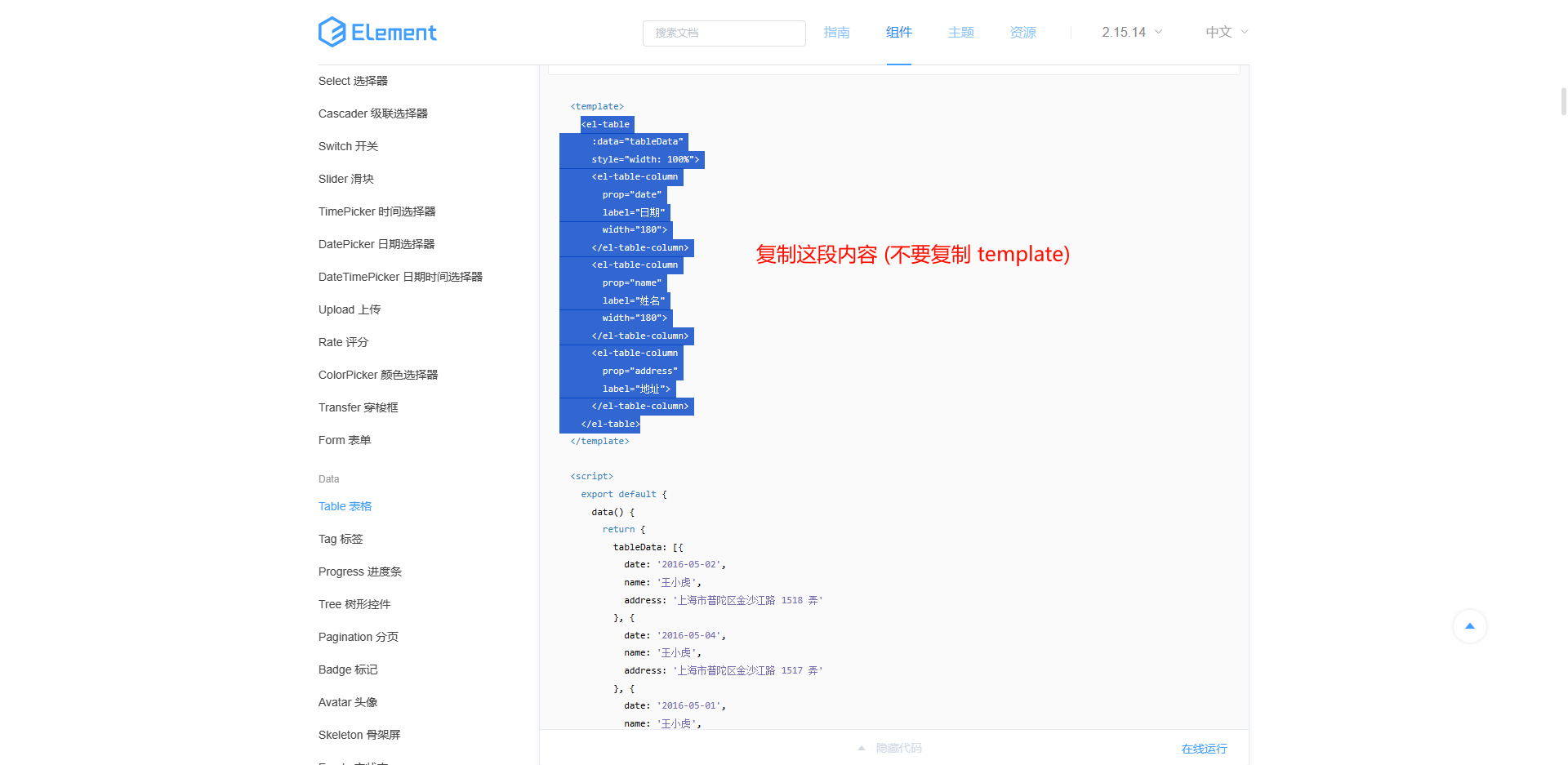
我们先来看一下基础表格
1.6.1 基础表格


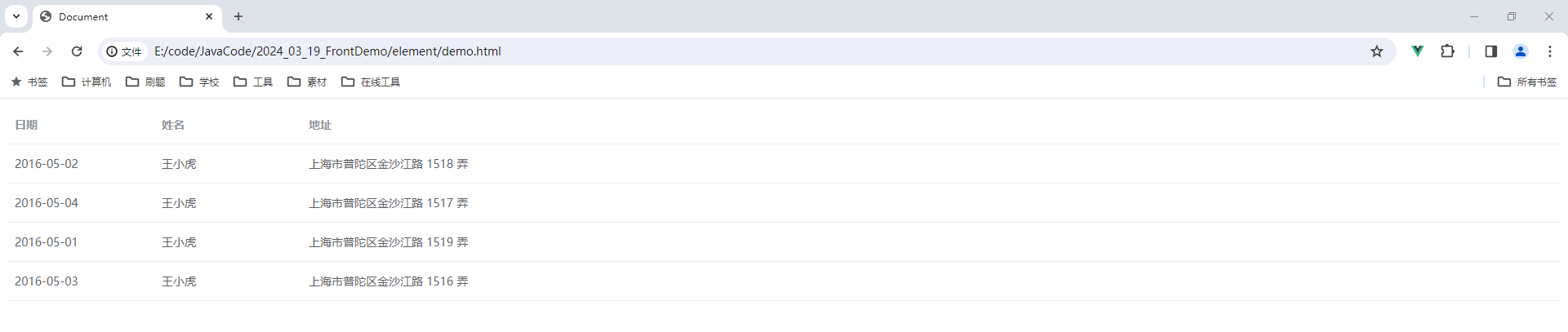
我们先来看一下页面效果

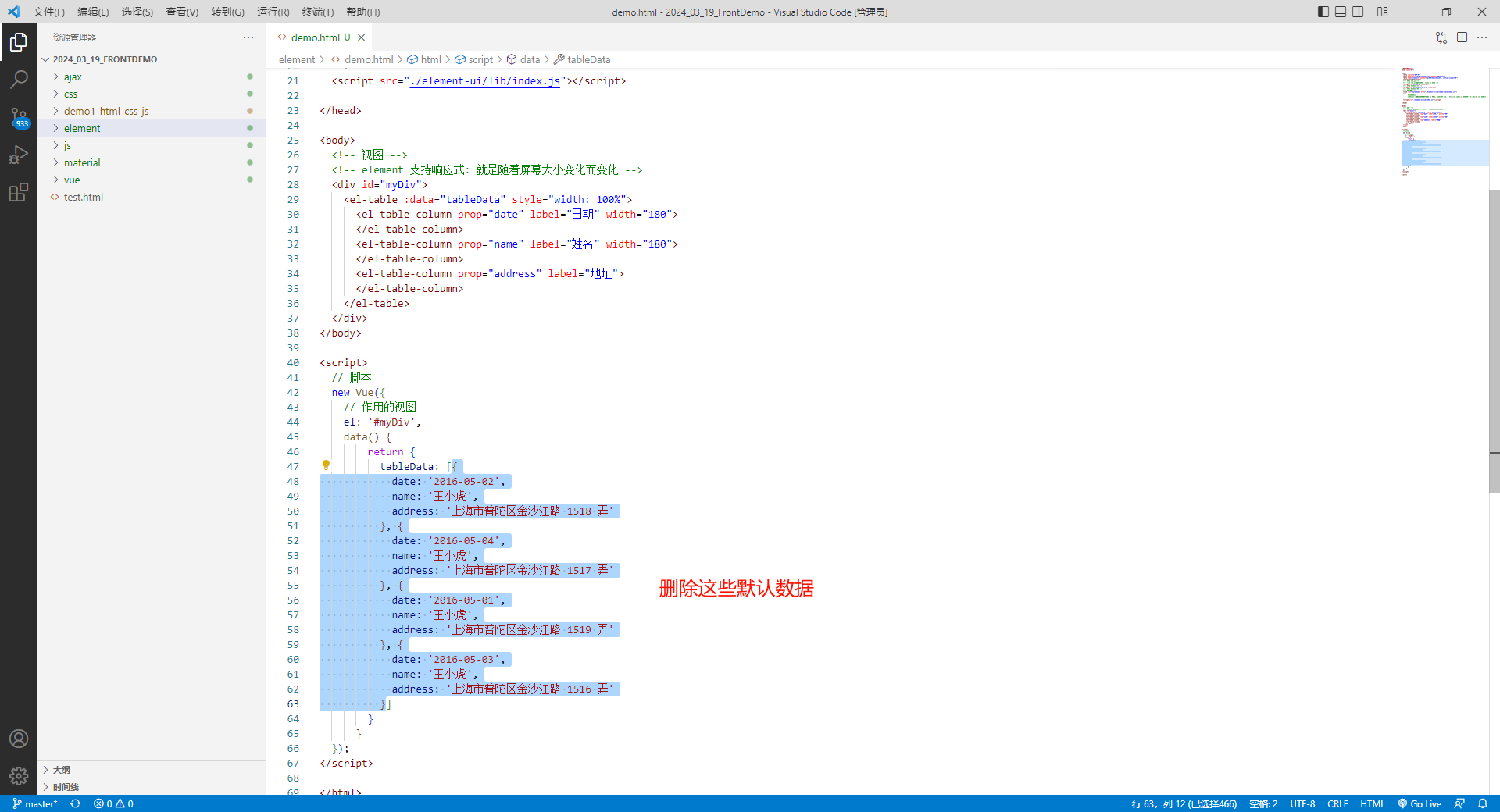
那目前还没有数据 , 我们可以准备一些初始数据



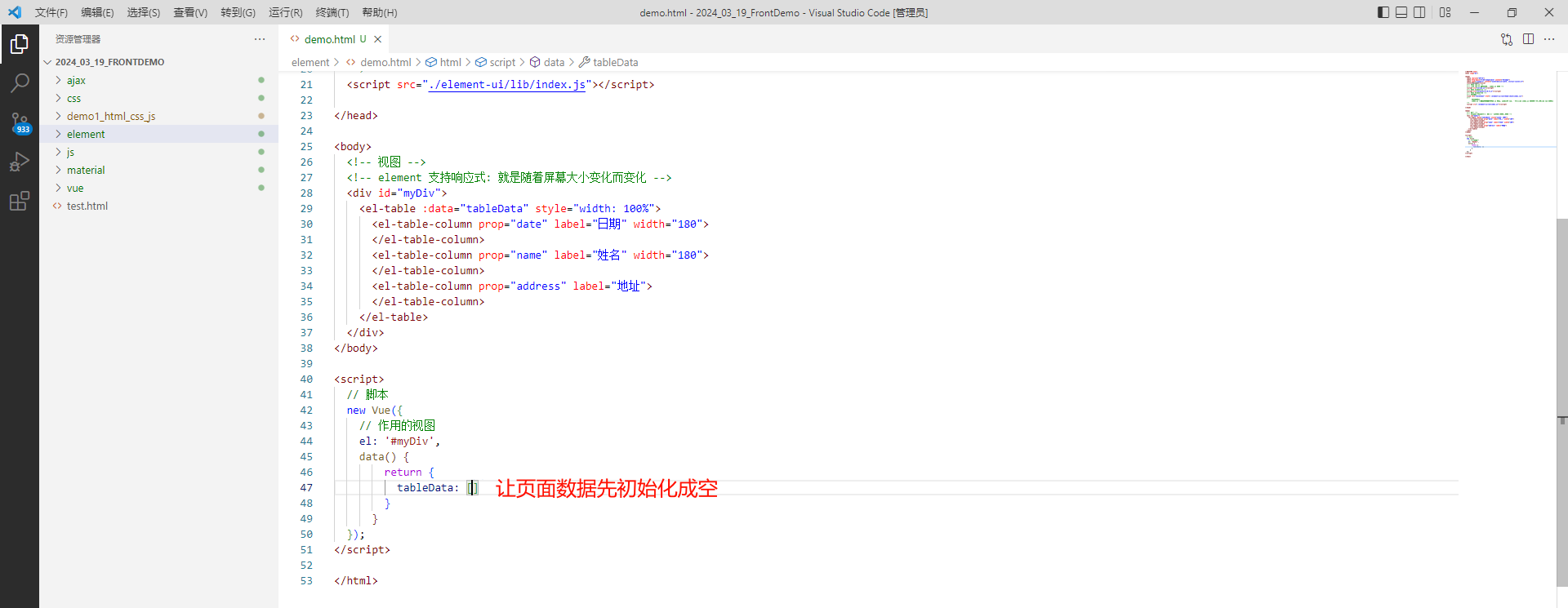
那页面上的数据 , 目前是写死的 . 在开发中肯定不能这样写 , 需要我们先将这部分初始化成空


我们先还原回来默认数据 , 方便后续效果的演示
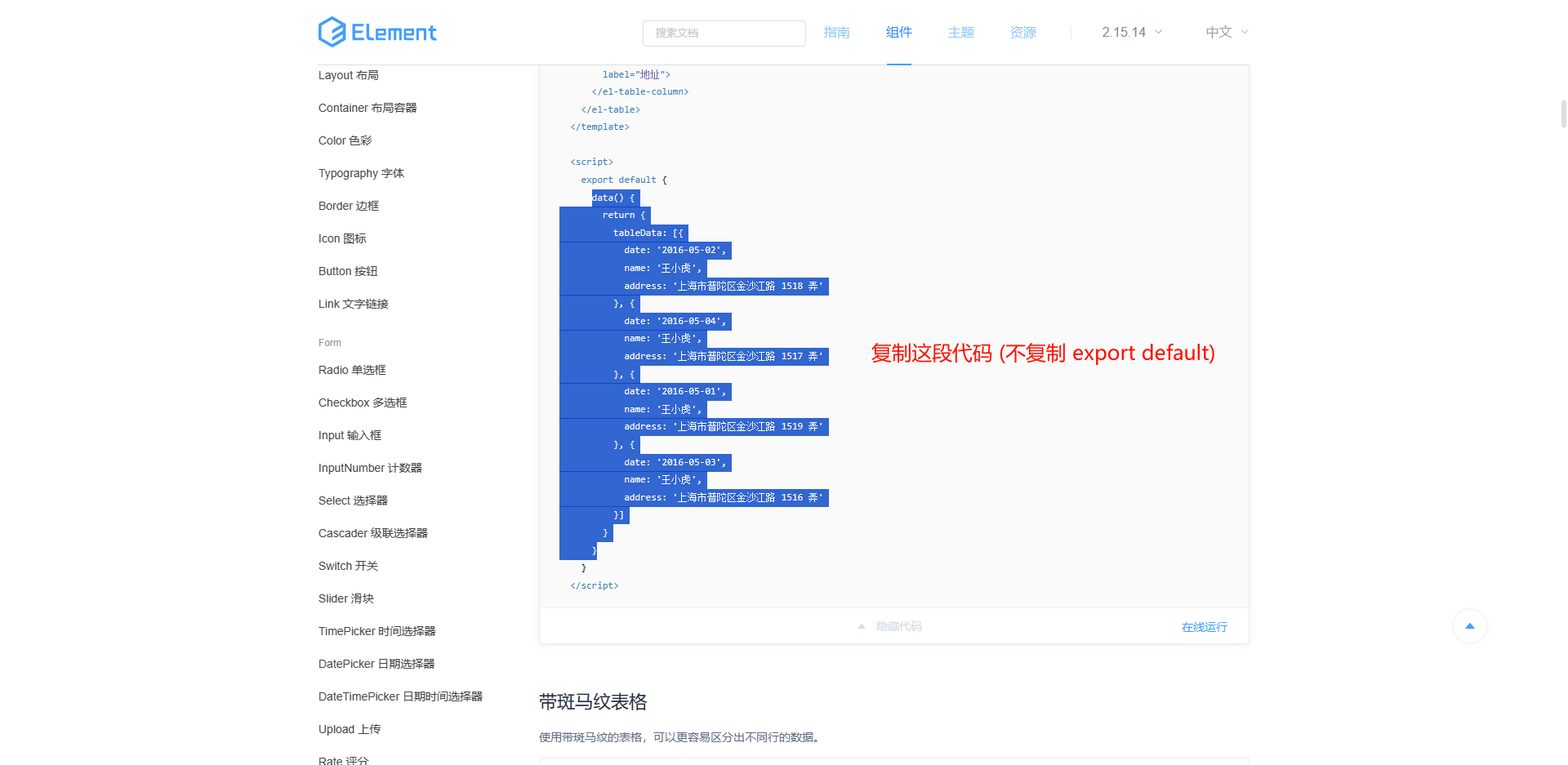
然后我们看一下官方给我们的提示

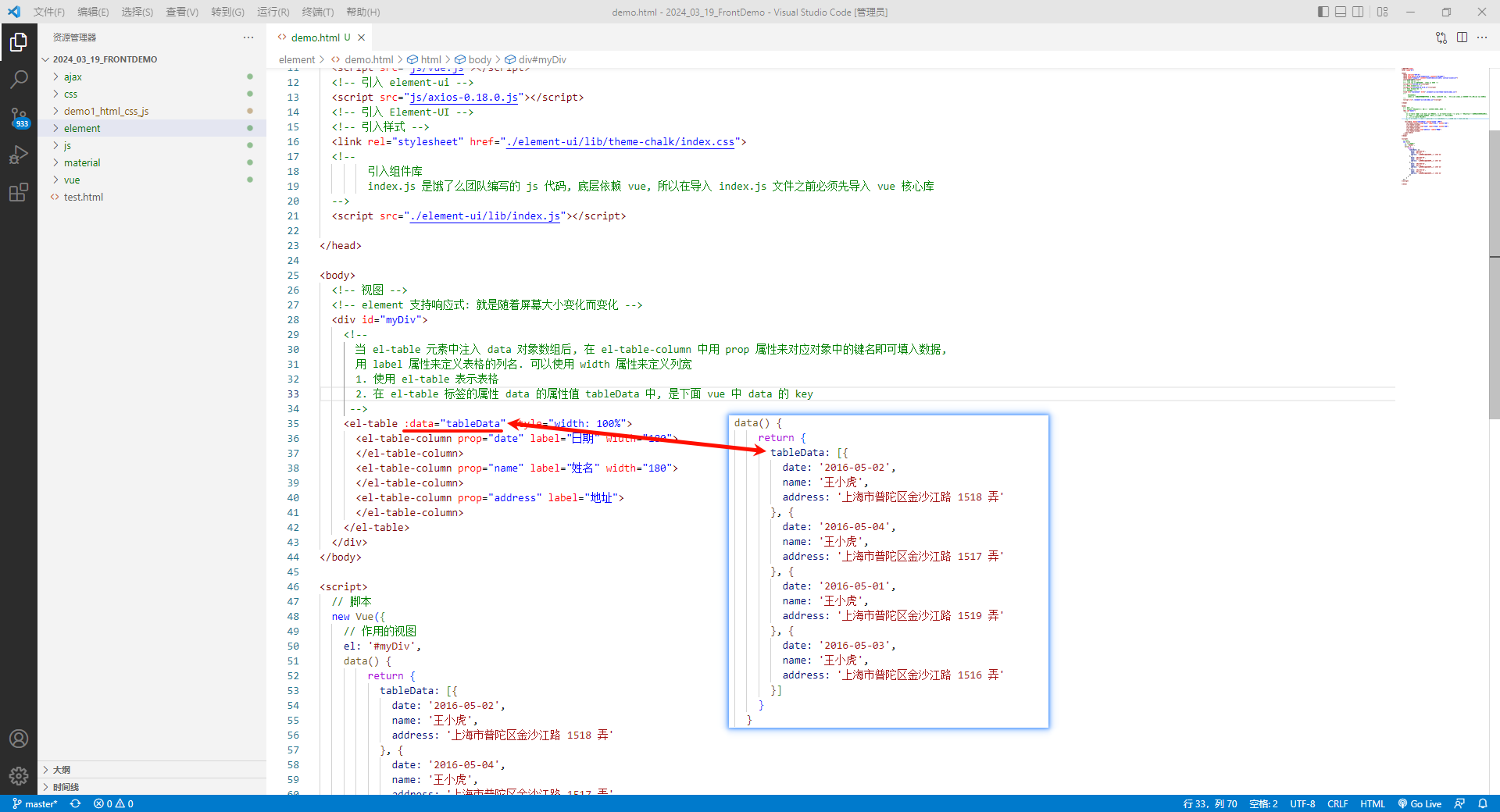
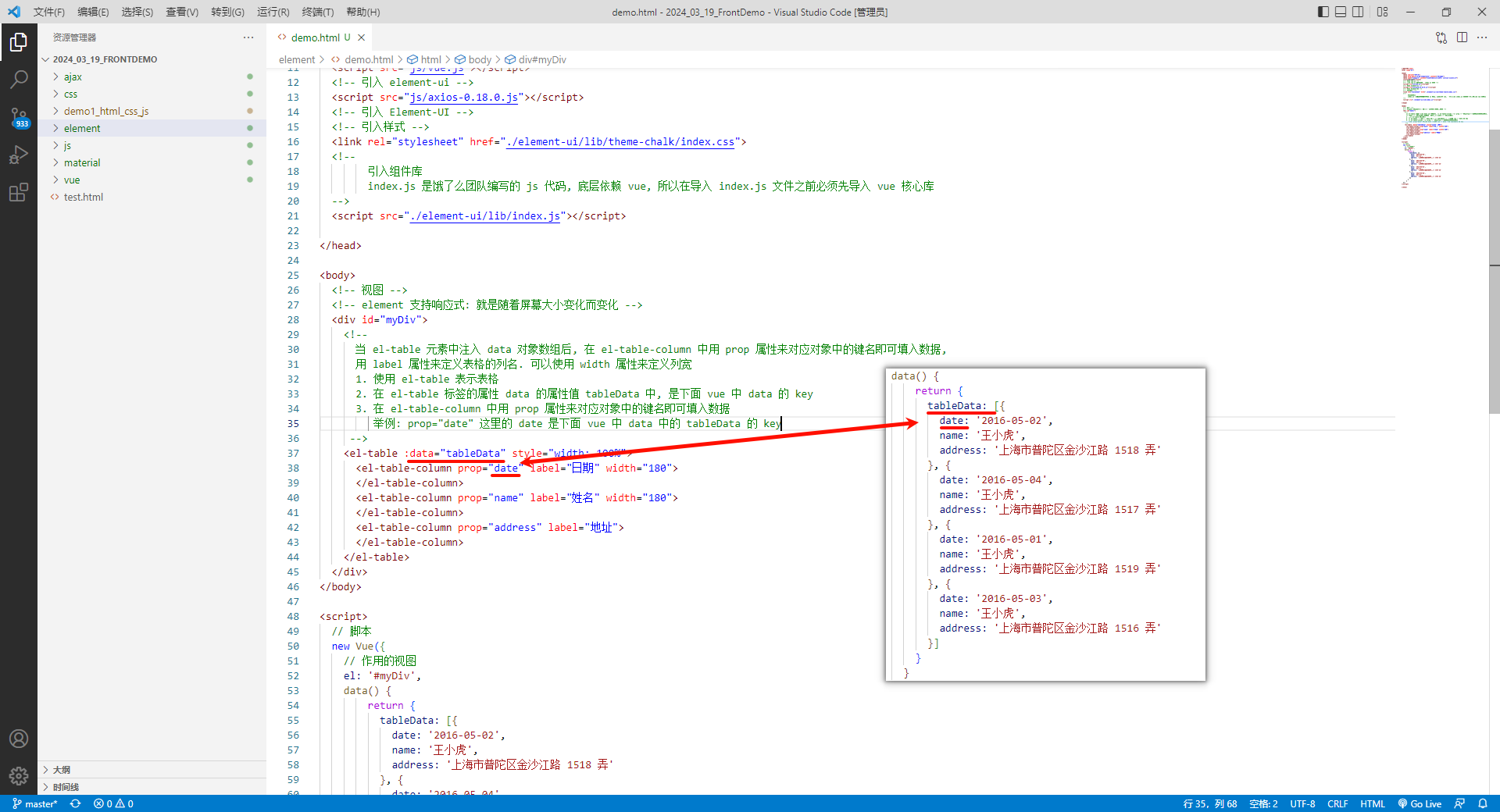
我们来根据例子看一下
在 el-table 标签的属性 data 的属性值 tableData 中, 是下面 vue 中 data 的 key

在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据

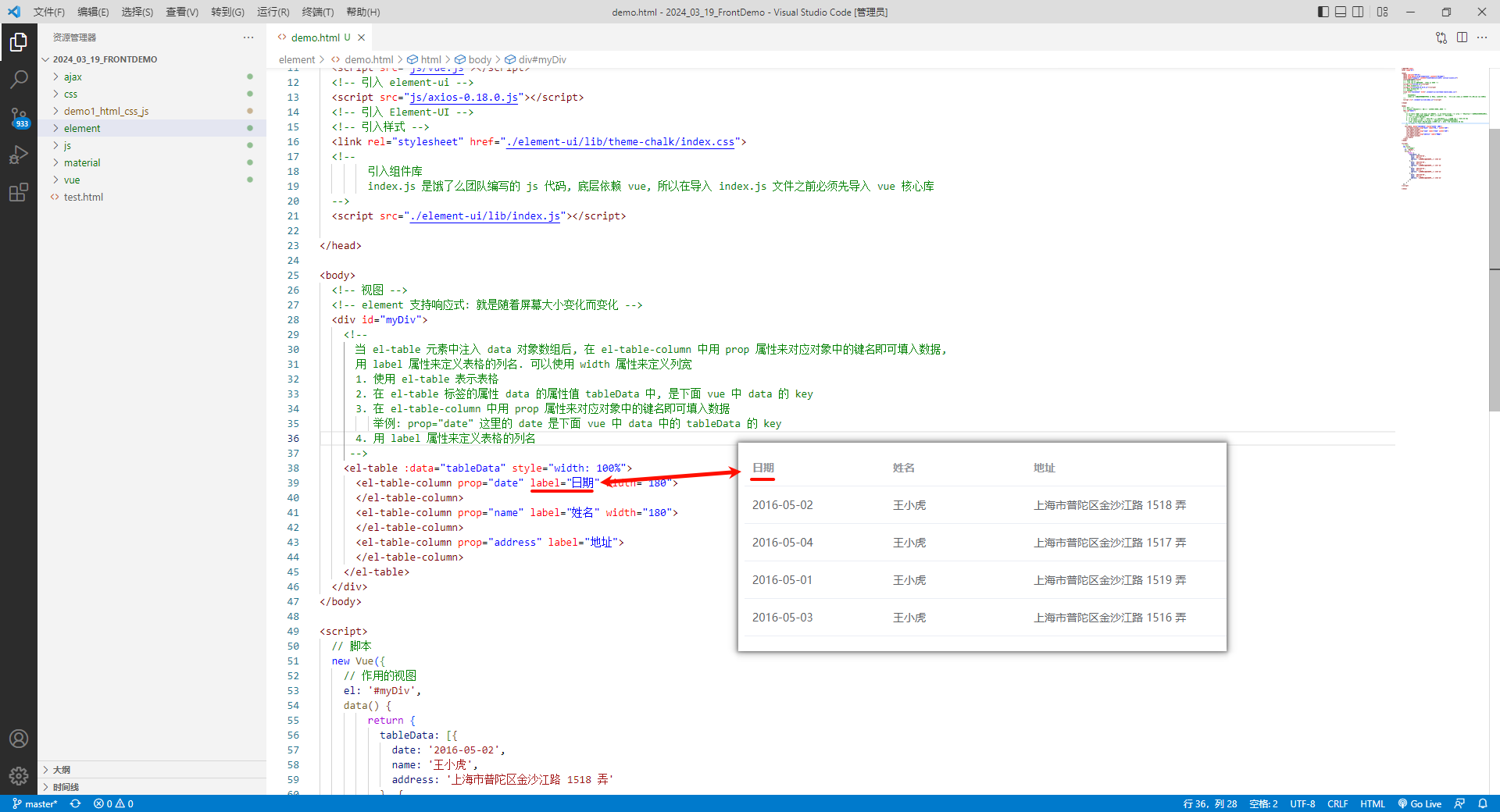
用 label 属性来定义表格的列名

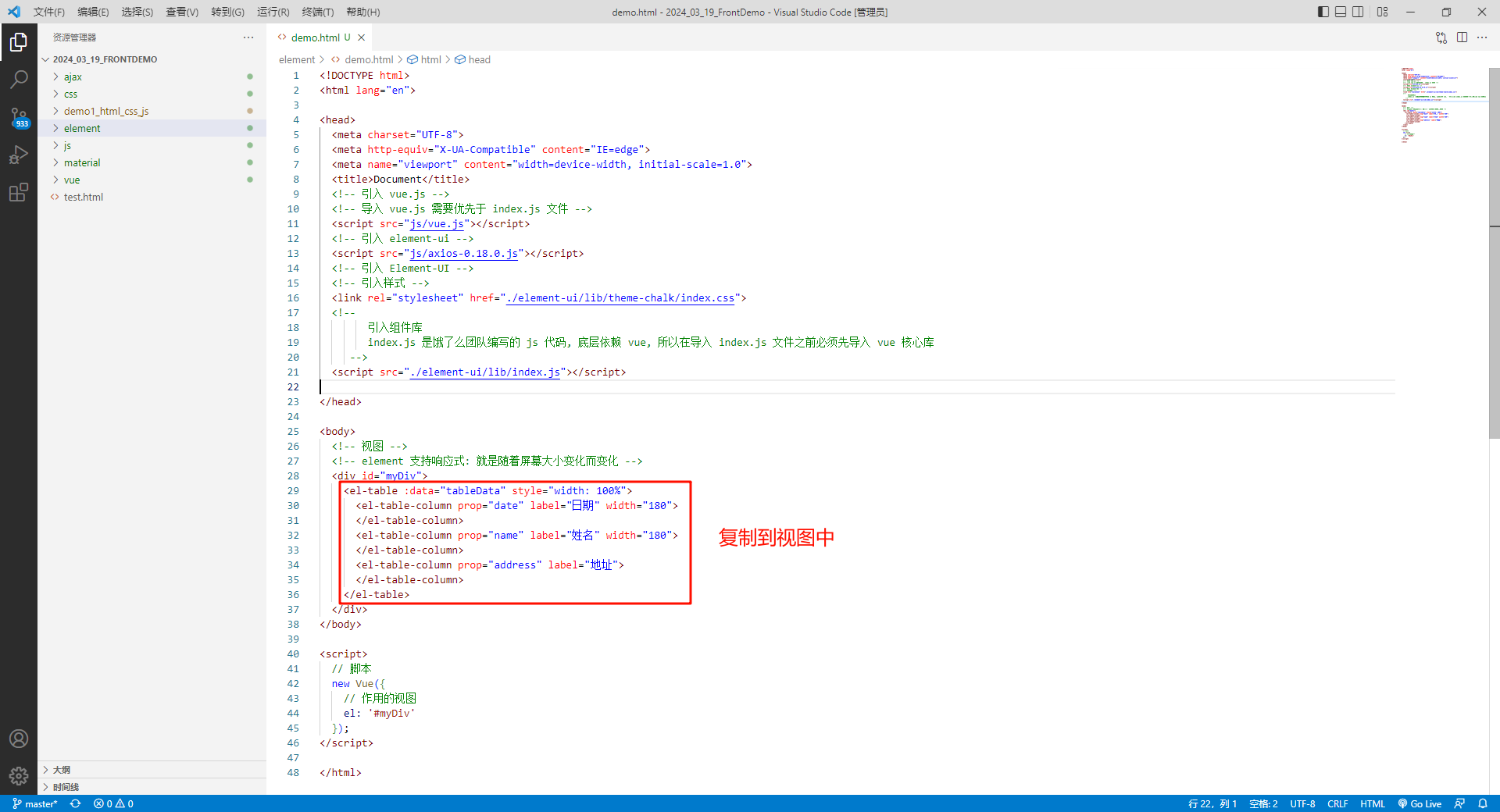
整体代码如下 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="js/vue.js"></script><!-- 引入 element-ui --><script src="js/axios-0.18.0.js"></script><!-- 引入 Element-UI --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!-- 引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script></head><body><!-- 视图 --><!-- element 支持响应式: 就是随着屏幕大小变化而变化 --><div id="myDiv"><!-- 当 el-table 元素中注入 data 对象数组后, 在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据,用 label 属性来定义表格的列名. 可以使用 width 属性来定义列宽1. 使用 el-table 表示表格2. 在 el-table 标签的属性 data 的属性值 tableData 中, 是下面 vue 中 data 的 key3. 在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据举例: prop="date" 这里的 date 是下面 vue 中 data 中的 tableData 的 key4. 用 label 属性来定义表格的列名--><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></div>
</body><script>// 脚本new Vue({// 作用的视图el: '#myDiv',data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}});
</script></html>
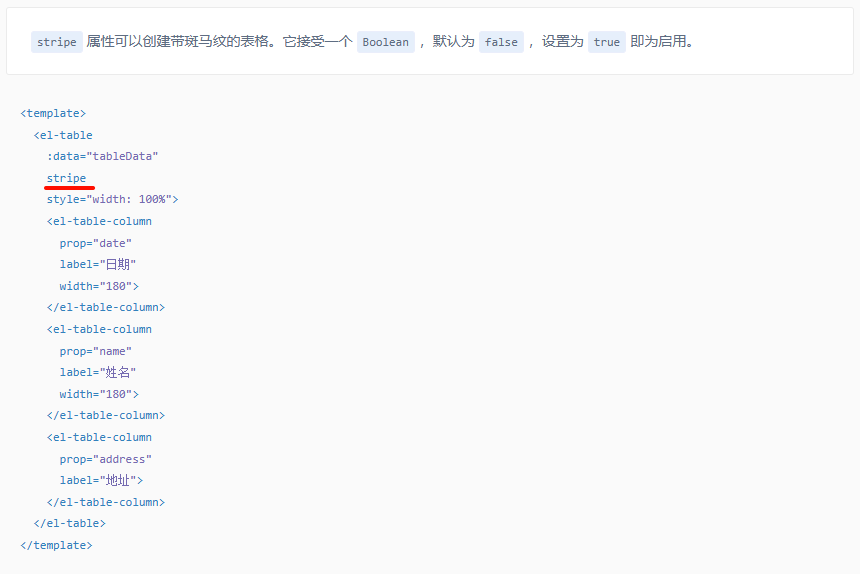
1.6.2 带斑马纹表格

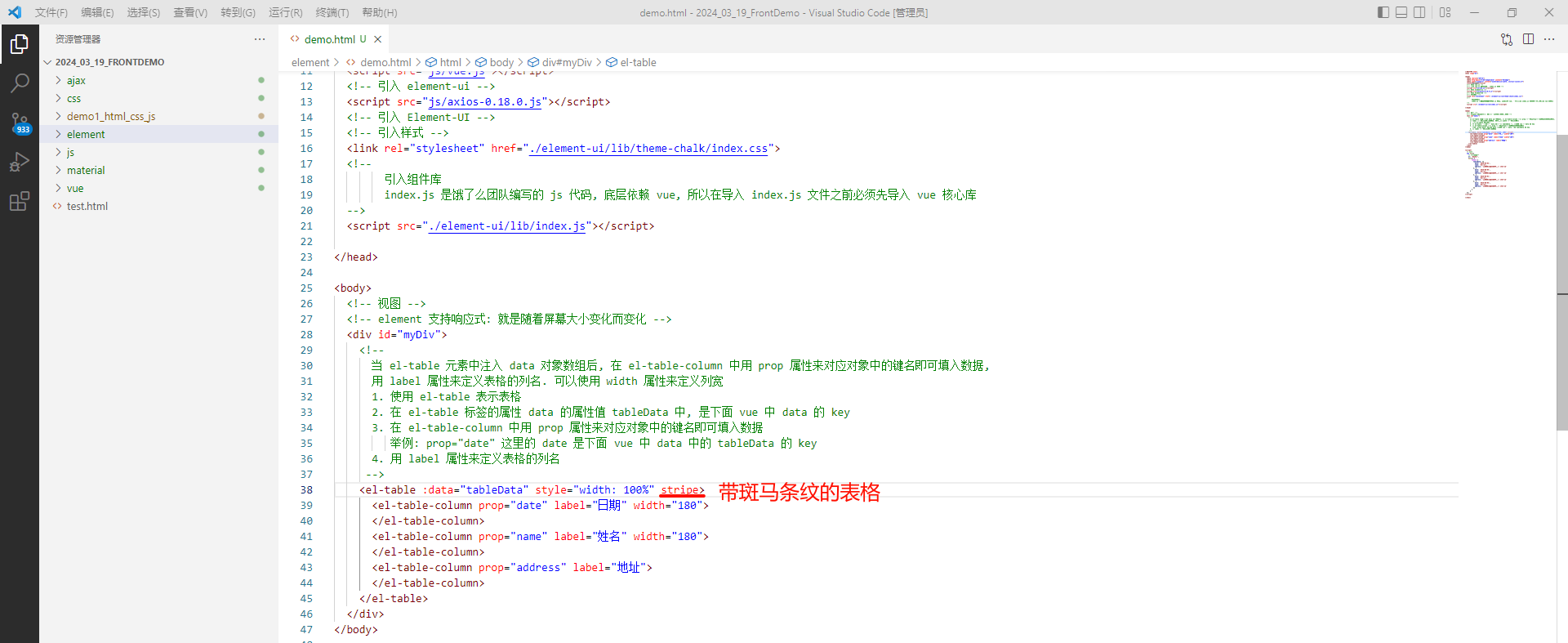
这也就意味着 , 我们只需要在 el-table 标签内增加一个 stripe 属性 , 就可以实现带斑马纹表格的效果

代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="./js/vue.js"></script><!-- 引入 axios --><script src="./js/axios-0.18.0.js"></script><!-- 引入 Element-UI 样式 --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!--引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!--当 el-table 元素中注入 data 对象数组后, 在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据用 label 属性来定义表格的列名, 可以使用 width 属性来定义列宽1. 使用 el-table 表示表格2. 在 el-table 标签的属性 data 的属性值 tableData 中, 是下面 Vue 中 data 的 key3. 在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据举例: prop="date" 这里的 date 是下面 Vue 中 data 中的 tableData 的某个 key4. 用 label 属性来定义表格的列名5. stripe 表示斑马状的表格--><el-table:data="tableData"style="width: 100%" stripe><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</div>
</body>
<script>new Vue({el: '#myDiv',data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}});
</script>
</html>
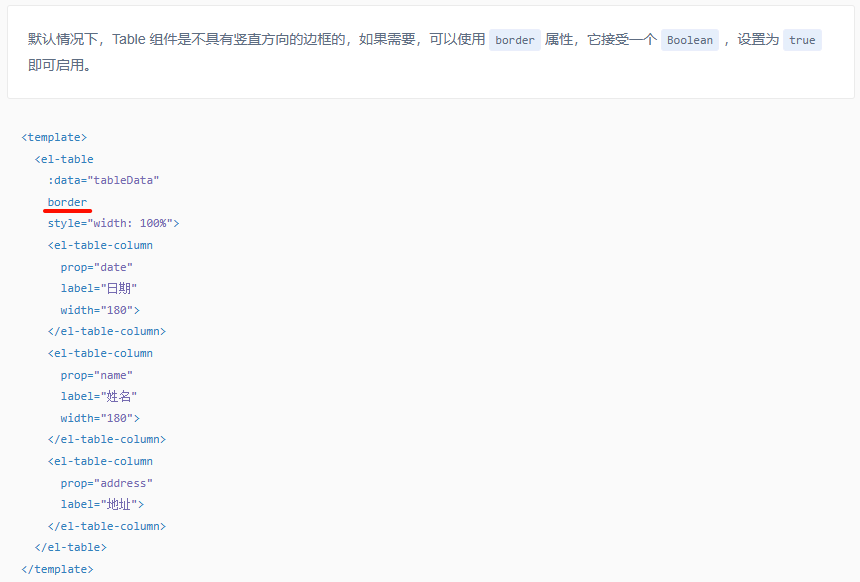
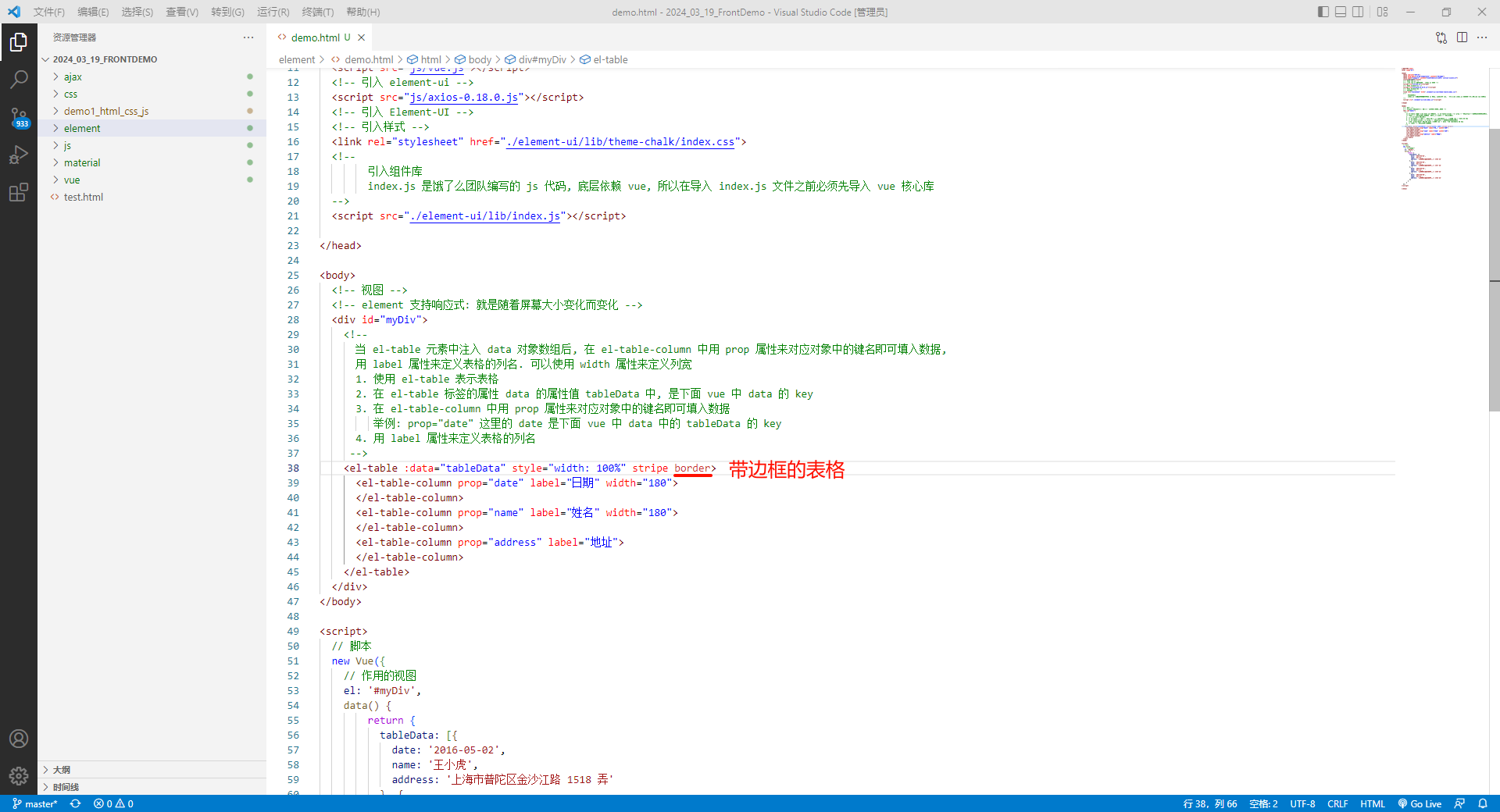
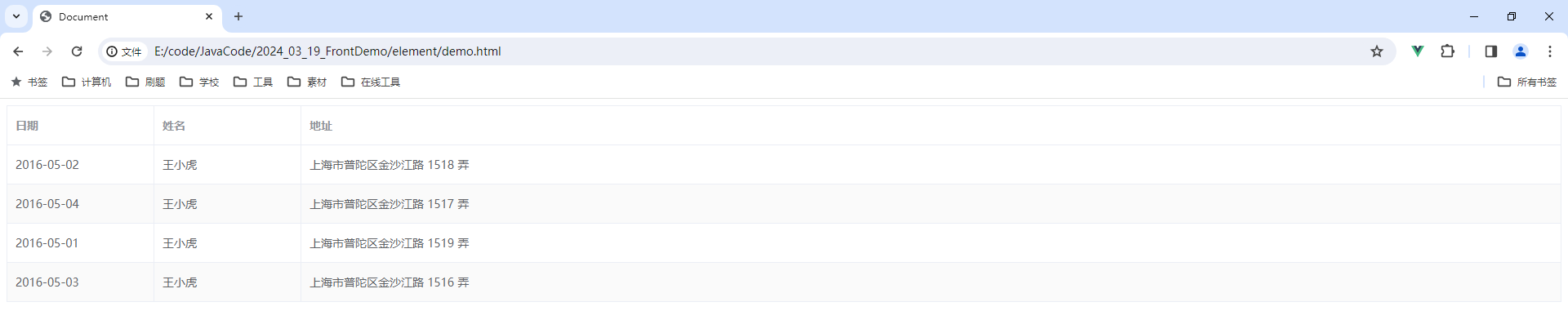
1.6.3 带边框表格



代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="./js/vue.js"></script><!-- 引入 axios --><script src="./js/axios-0.18.0.js"></script><!-- 引入 Element-UI 样式 --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!--引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!--当 el-table 元素中注入 data 对象数组后, 在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据用 label 属性来定义表格的列名, 可以使用 width 属性来定义列宽1. 使用 el-table 表示表格2. 在 el-table 标签的属性 data 的属性值 tableData 中, 是下面 Vue 中 data 的 key3. 在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据举例: prop="date" 这里的 date 是下面 Vue 中 data 中的 tableData 的某个 key4. 用 label 属性来定义表格的列名5. border 表示带边框的表格--><el-table:data="tableData"style="width: 100%" border><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</div>
</body>
<script>new Vue({el: '#myDiv',data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}});
</script>
</html>
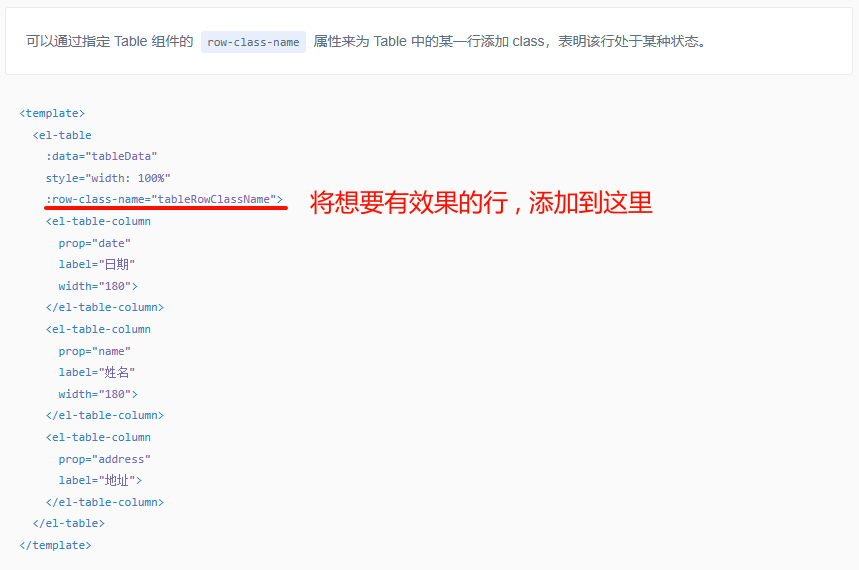
1.6.4 带状态的表格

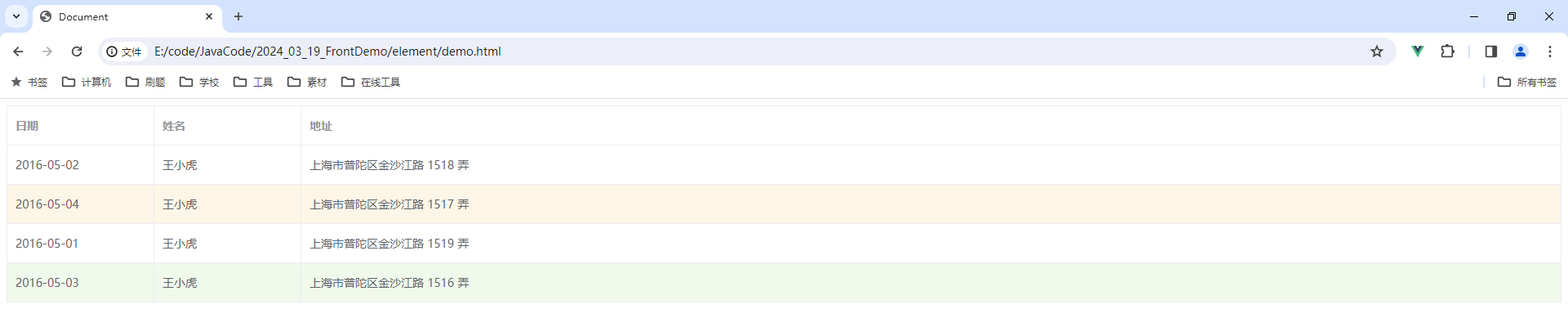
注意: 带状态的表格不能跟带斑马纹表格一起使用
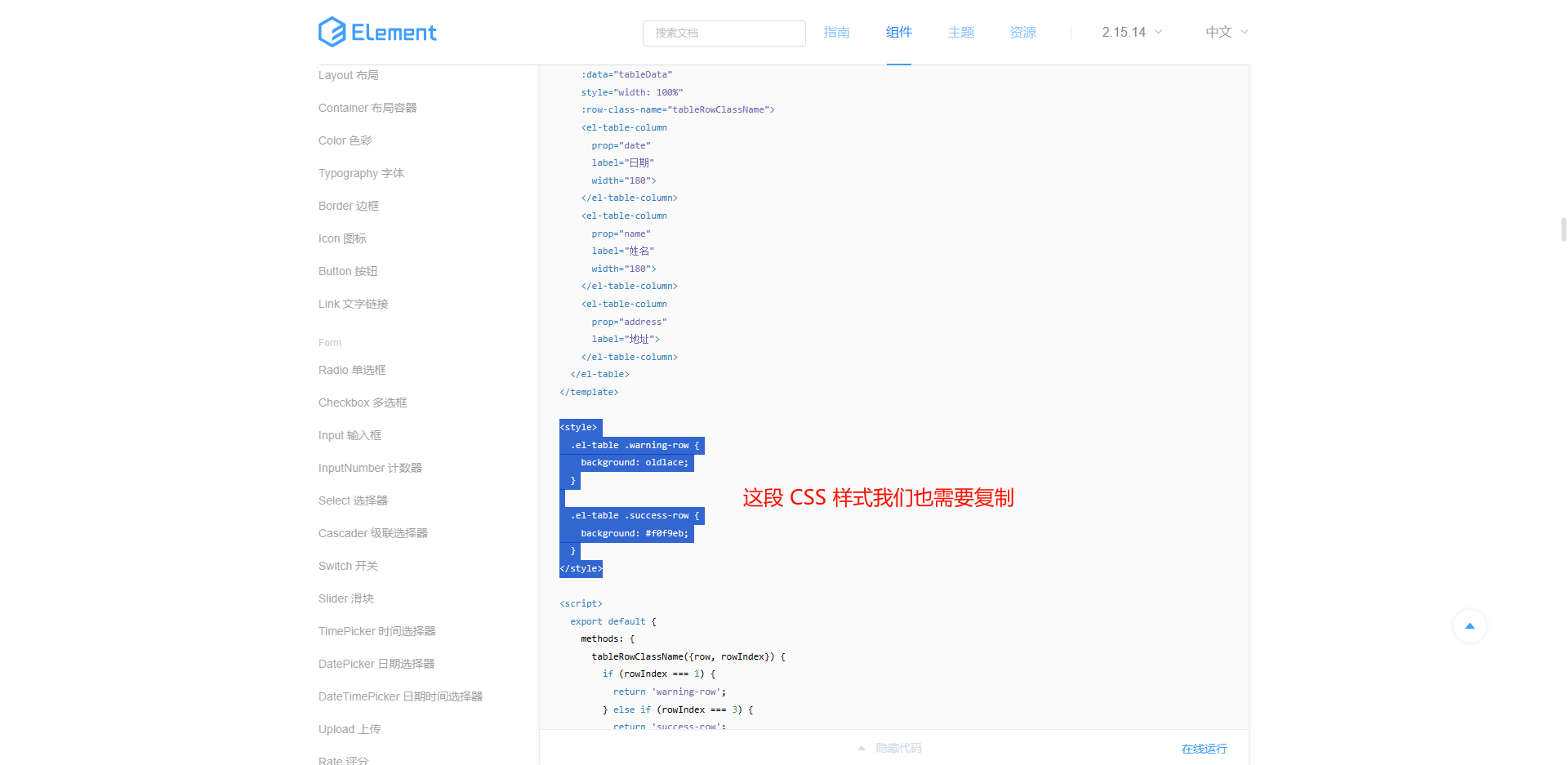
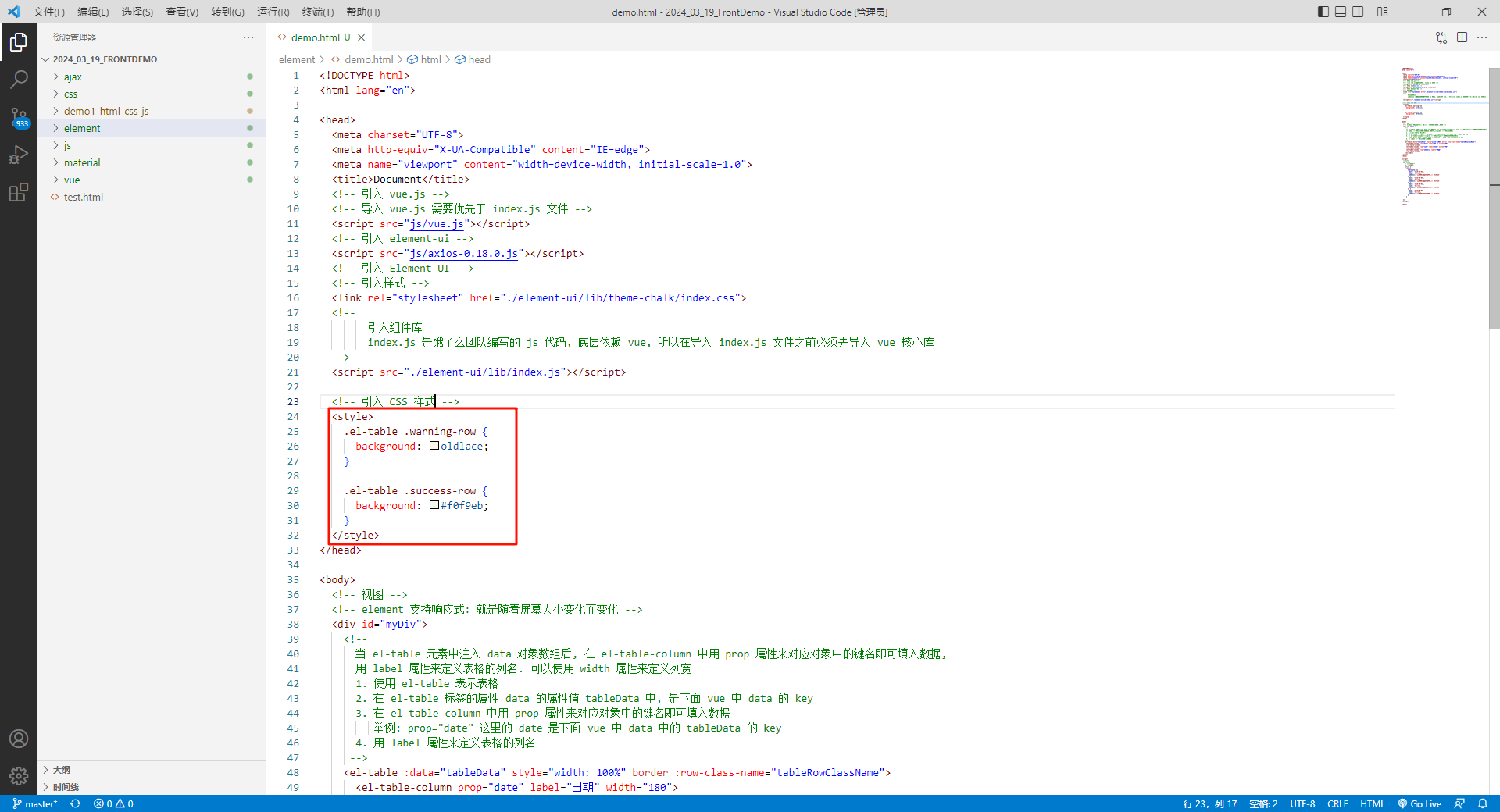
那他下面还有 CSS 样式 , 我们也要复制


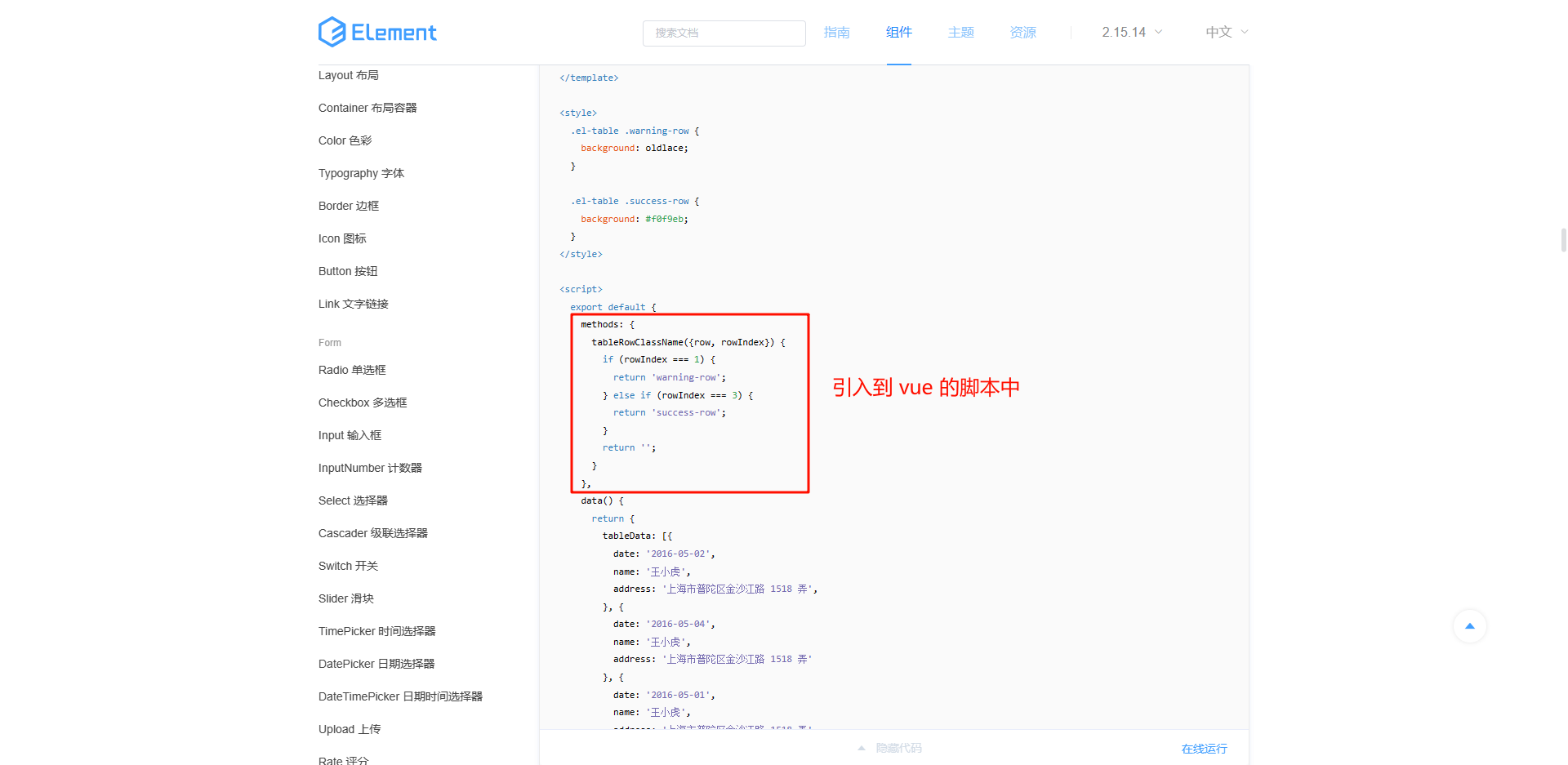
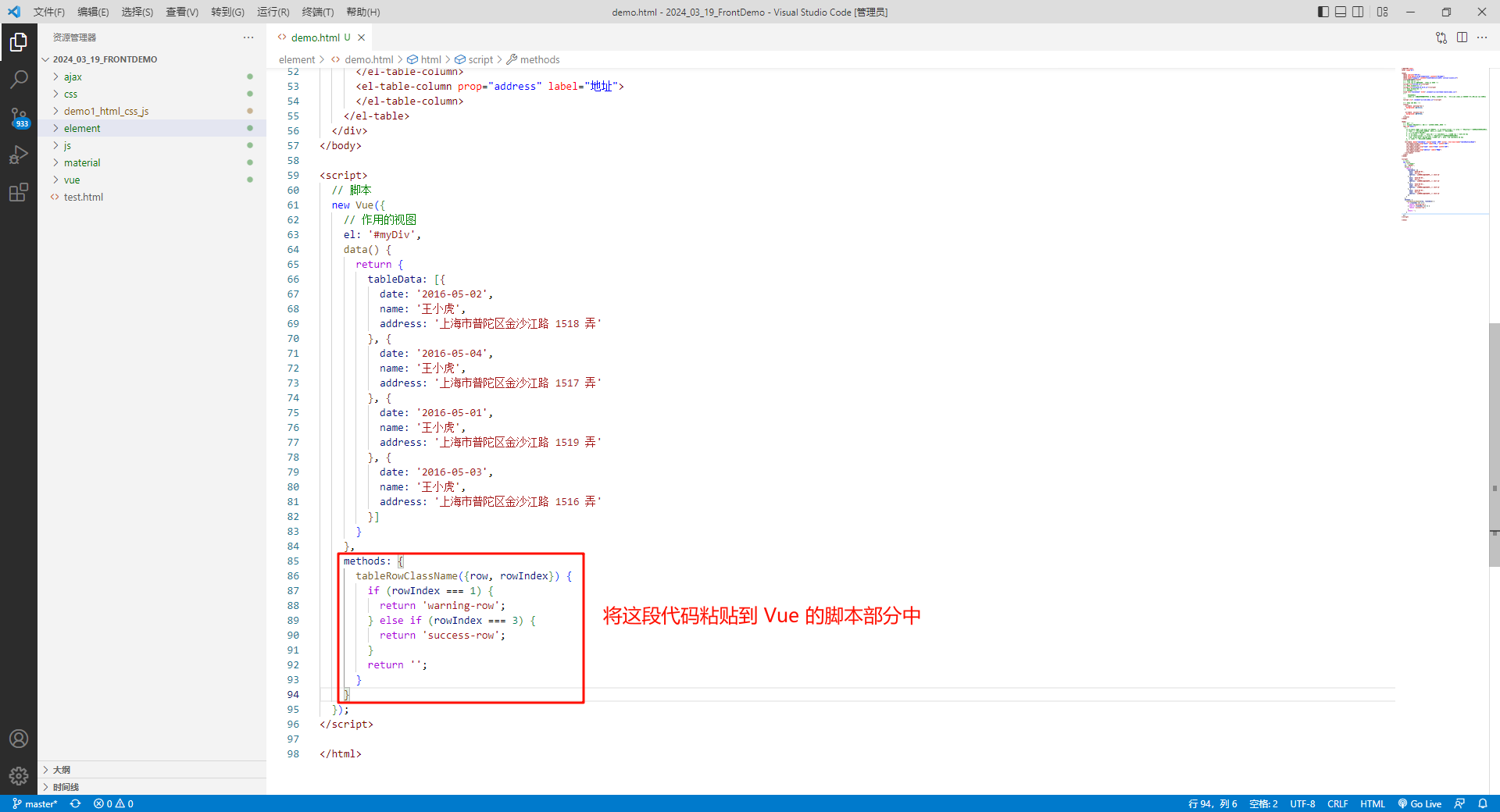
那官网下面还有内容 , 我们还需要引入到我们的页面中


此时就产生效果了

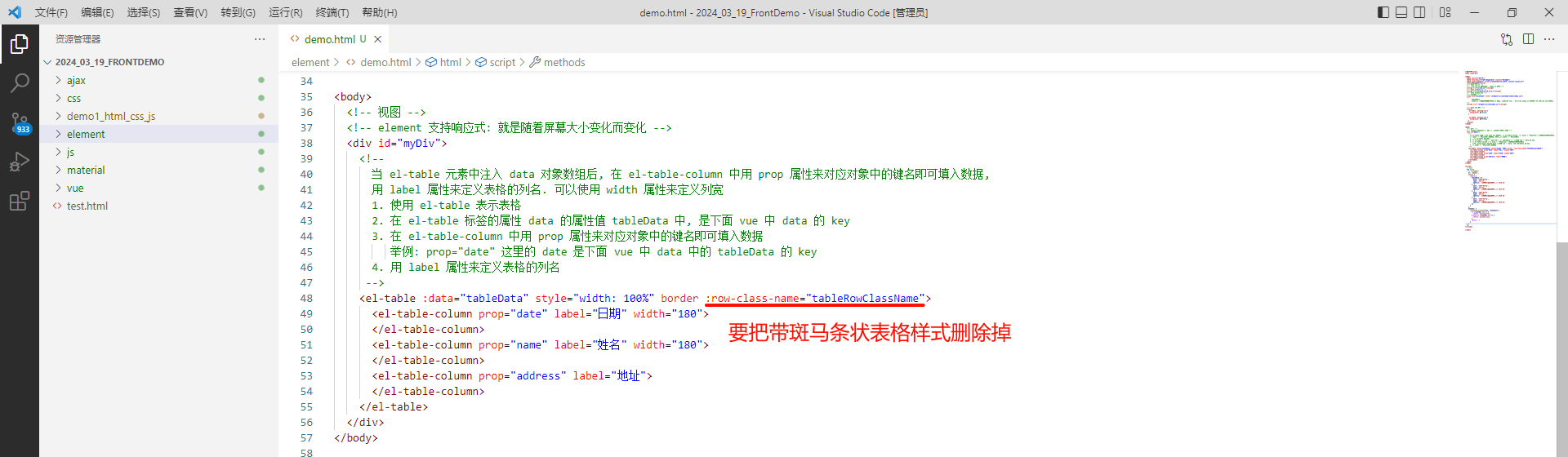
 整体代码如下 :
整体代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="./js/vue.js"></script><!-- 引入 axios --><script src="./js/axios-0.18.0.js"></script><!-- 引入 Element-UI 样式 --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!--引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script><!-- 引入带状态表格的样式 --><style>.el-table .warning-row {background: oldlace;}.el-table .success-row {background: #f0f9eb;}</style>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!--当 el-table 元素中注入 data 对象数组后, 在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据用 label 属性来定义表格的列名, 可以使用 width 属性来定义列宽1. 使用 el-table 表示表格2. 在 el-table 标签的属性 data 的属性值 tableData 中, 是下面 Vue 中 data 的 key3. 在 el-table-column 中用 prop 属性来对应对象中的键名即可填入数据举例: prop="date" 这里的 date 是下面 Vue 中 data 中的 tableData 的某个 key4. 用 label 属性来定义表格的列名5. border 表示带边框的表格--><el-table:data="tableData"style="width: 100%":row-class-name="tableRowClassName"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</div>
</body>
<script>new Vue({el: '#myDiv',data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {// 指定某行表格的状态tableRowClassName({row, rowIndex}) {if (rowIndex === 1) {return 'warning-row';} else if (rowIndex === 3) {return 'success-row';}return '';}}});
</script>
</html>
1.7 导航栏组件讲解
https://element.eleme.cn/#/zh-CN/component/menu
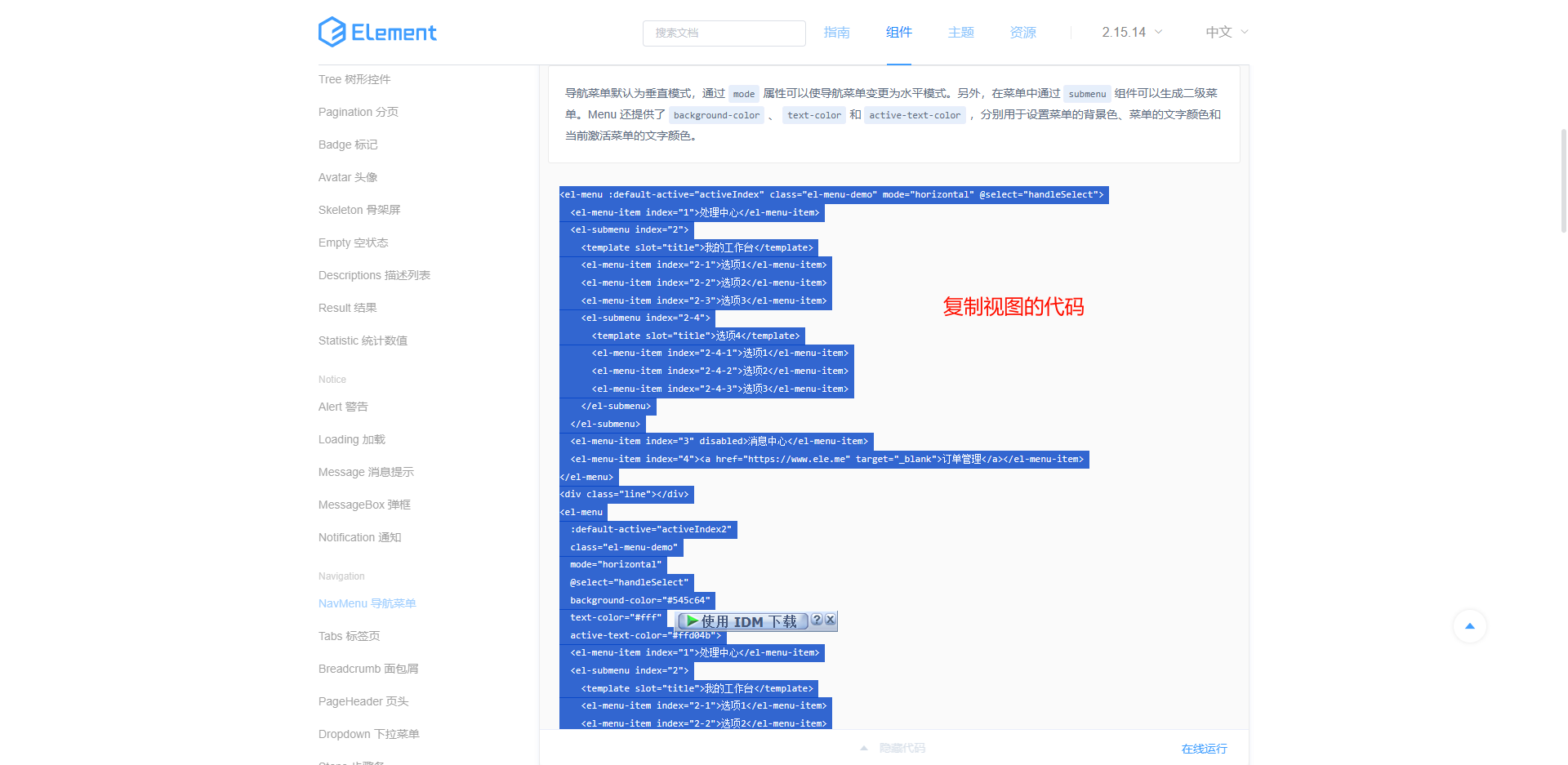
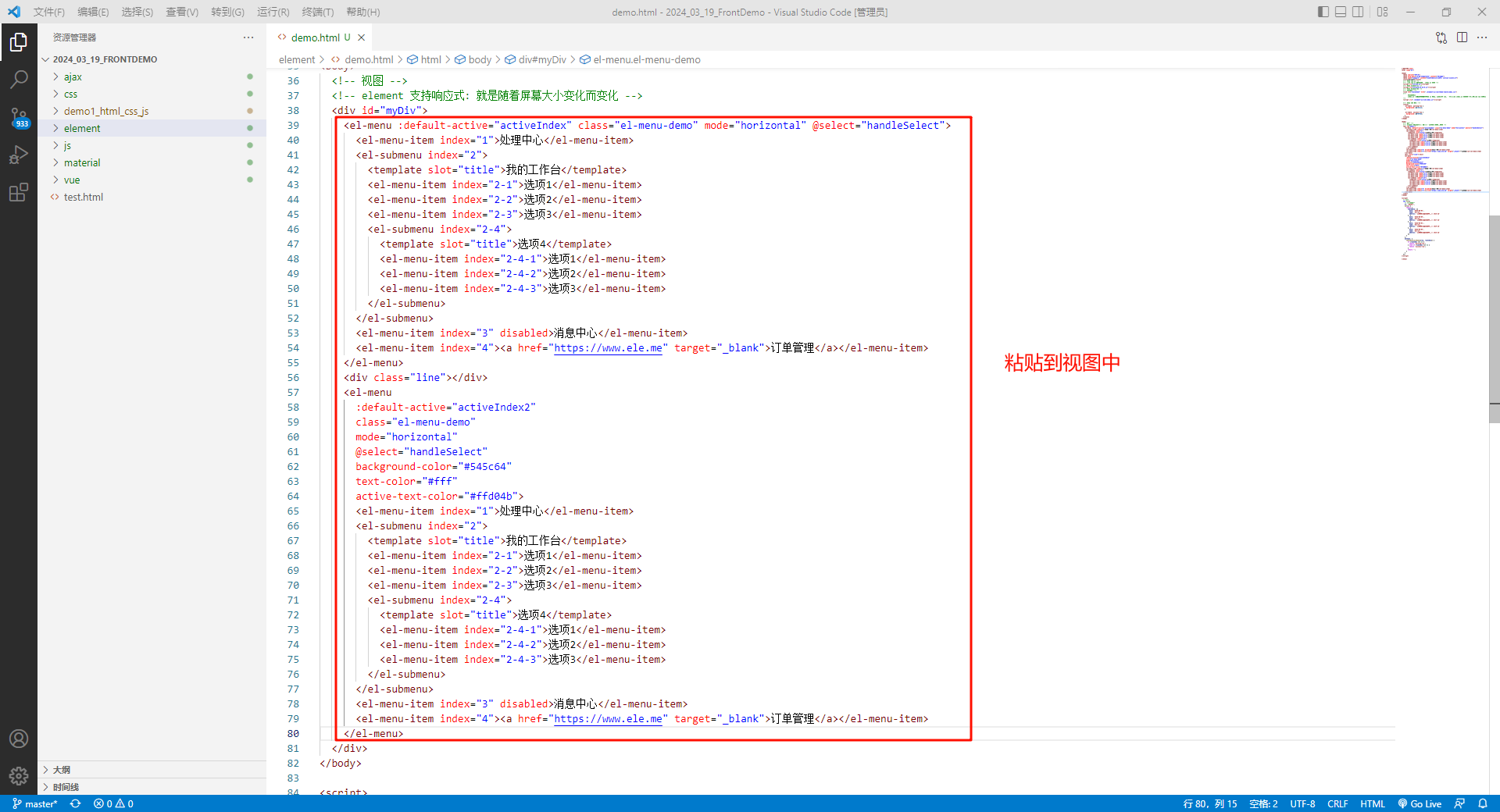
我们先将视图复制下来


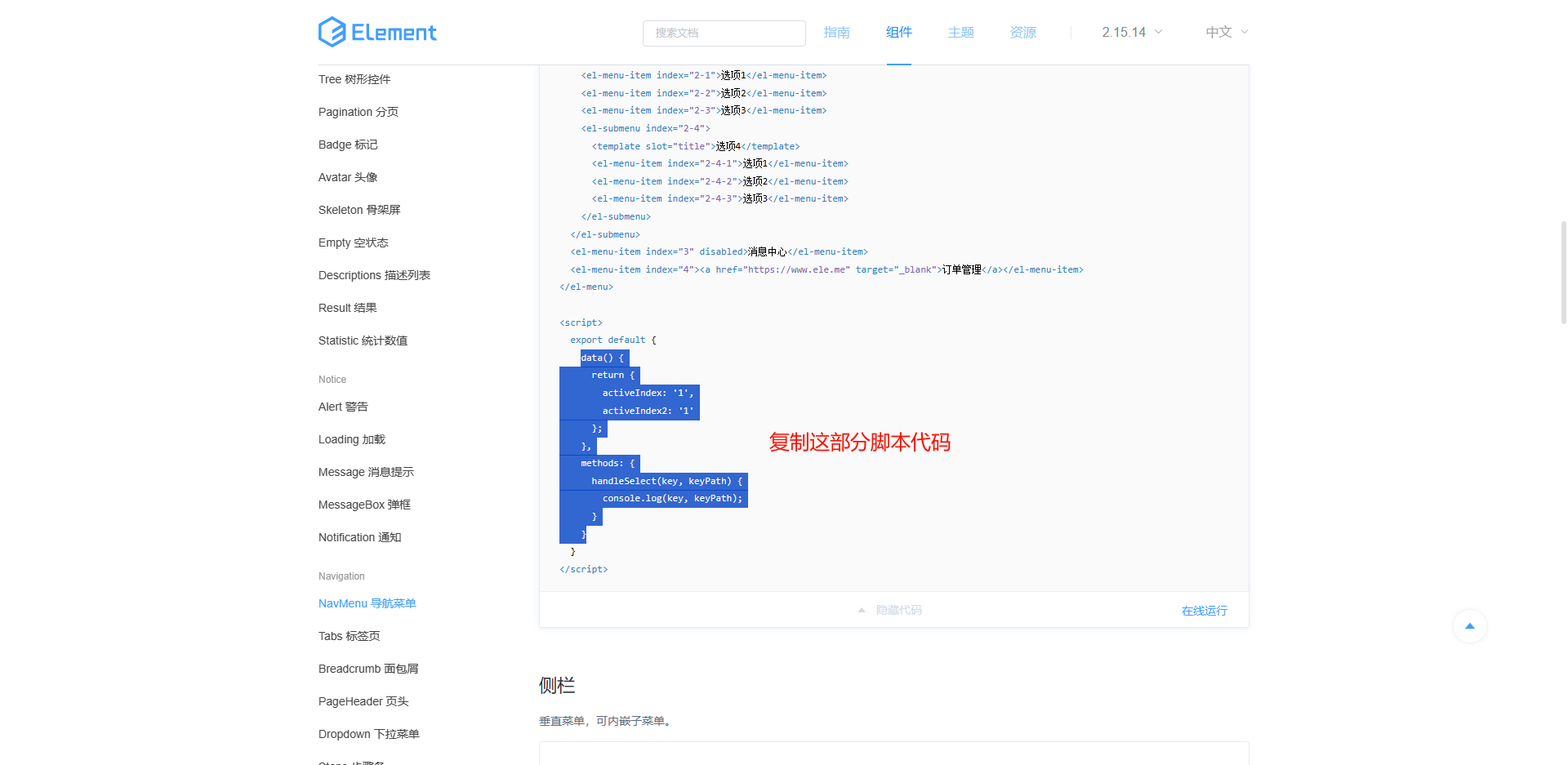
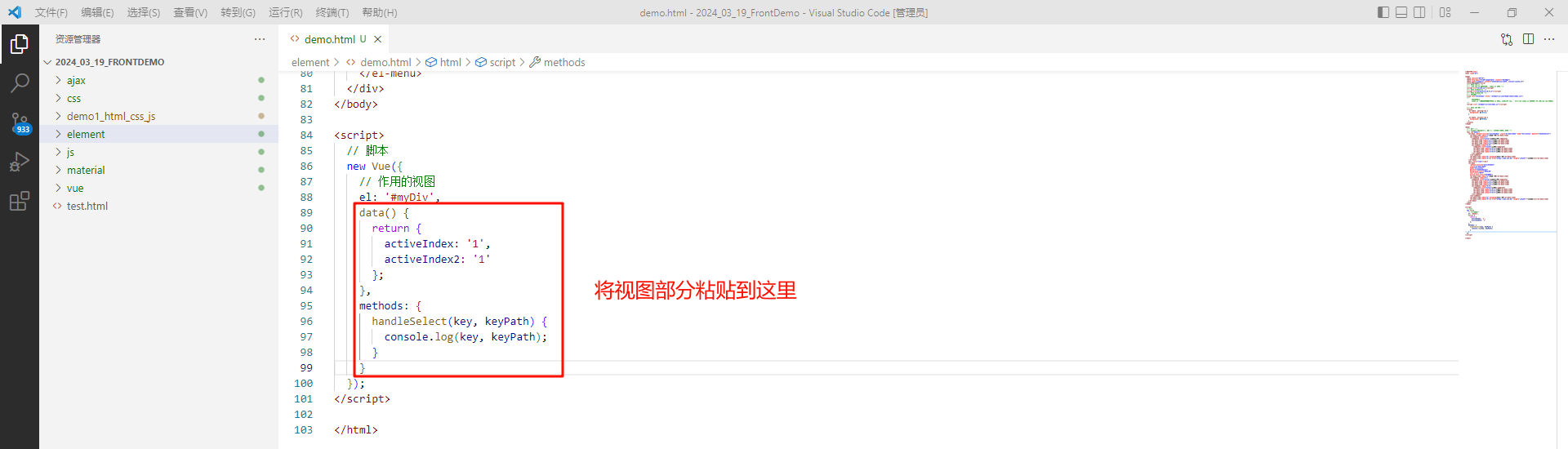
然后接下来复制脚本部分



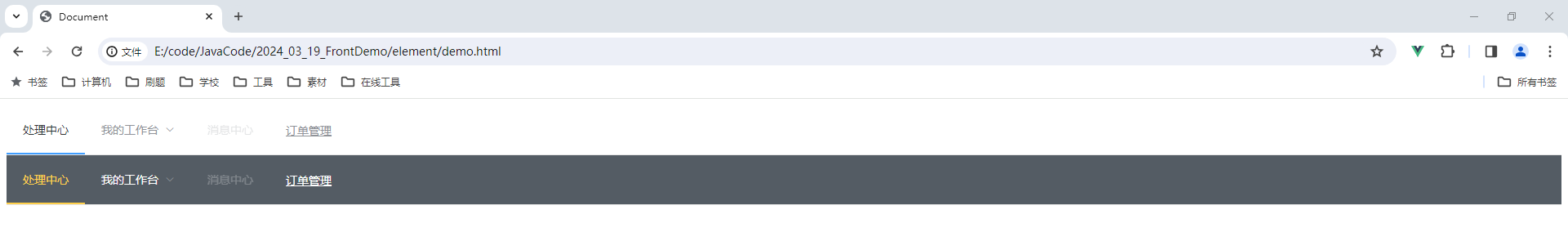
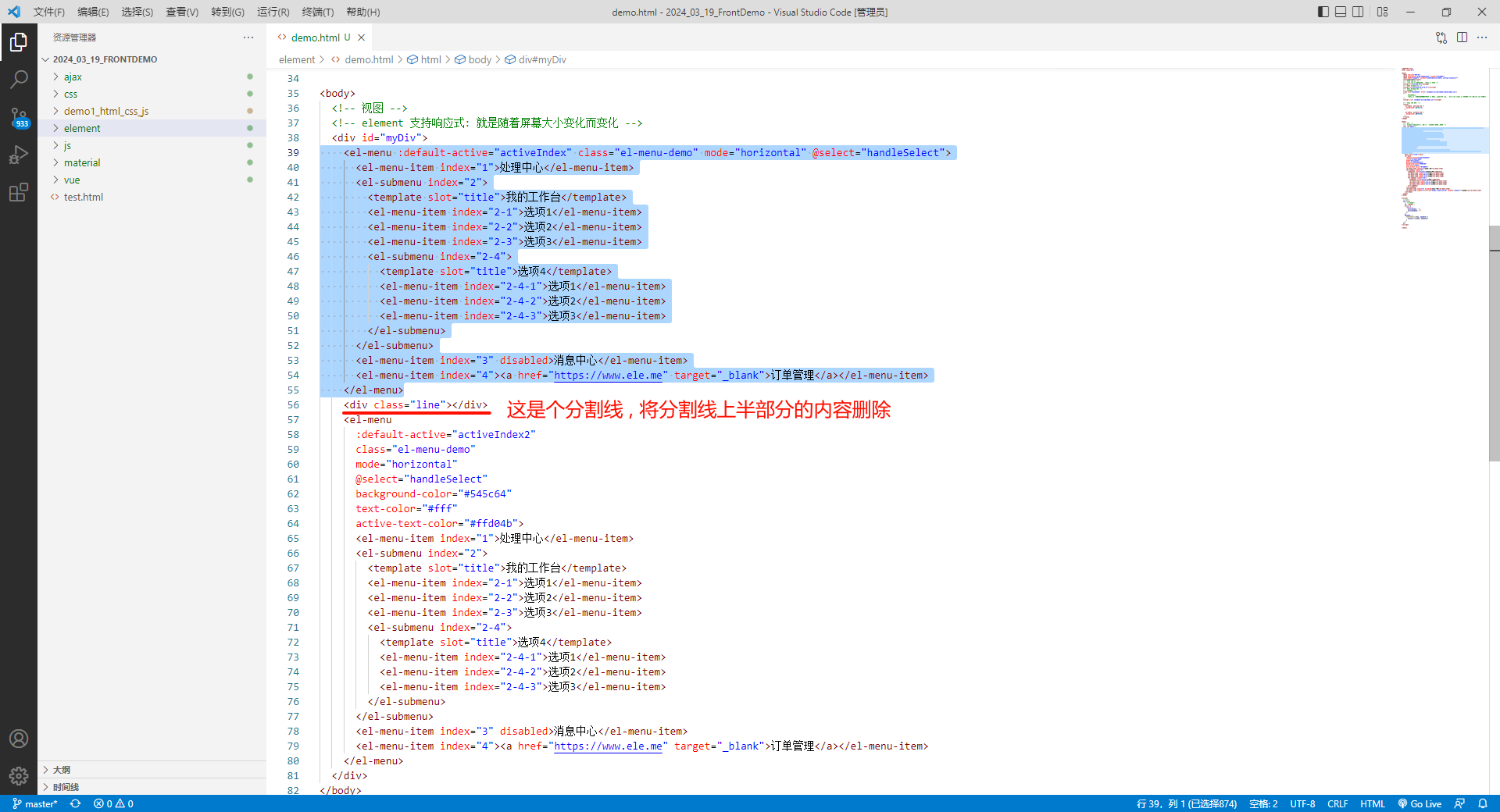
这是因为我们复制出了两份 , 我们删下去白色的


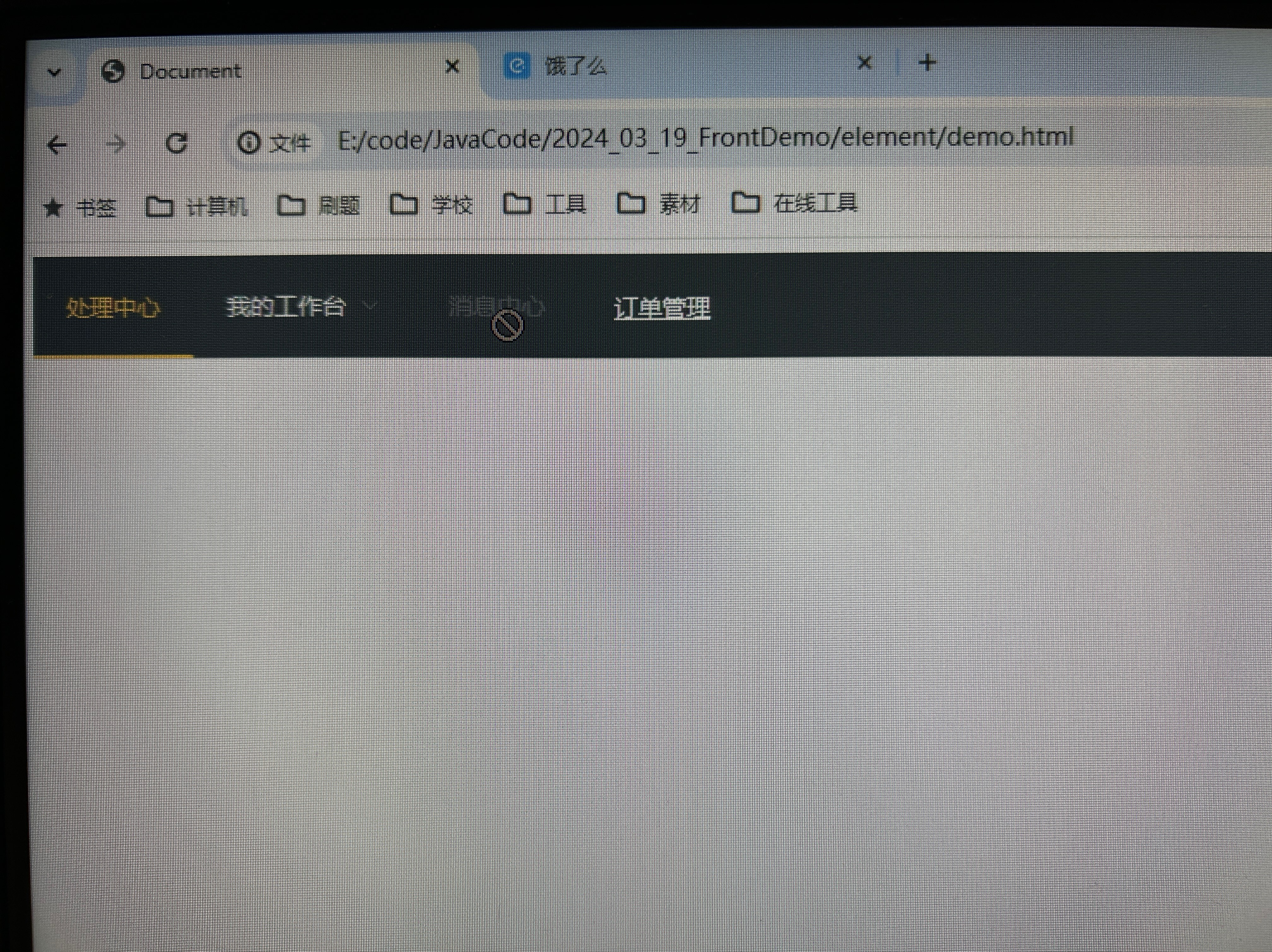
我们可以看一下官方对于导航栏组件的解释

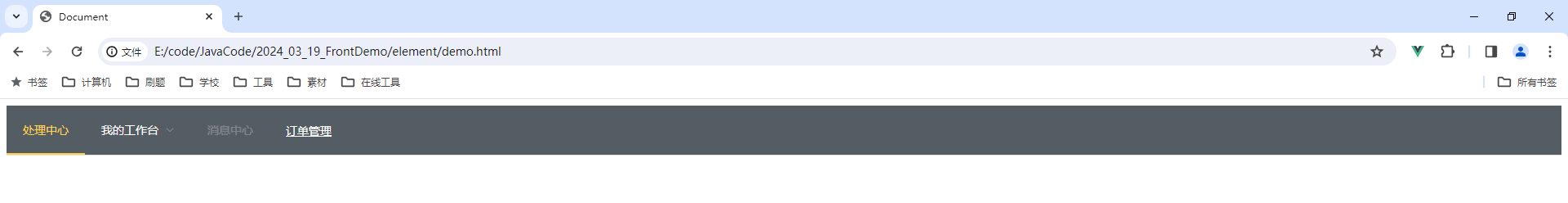
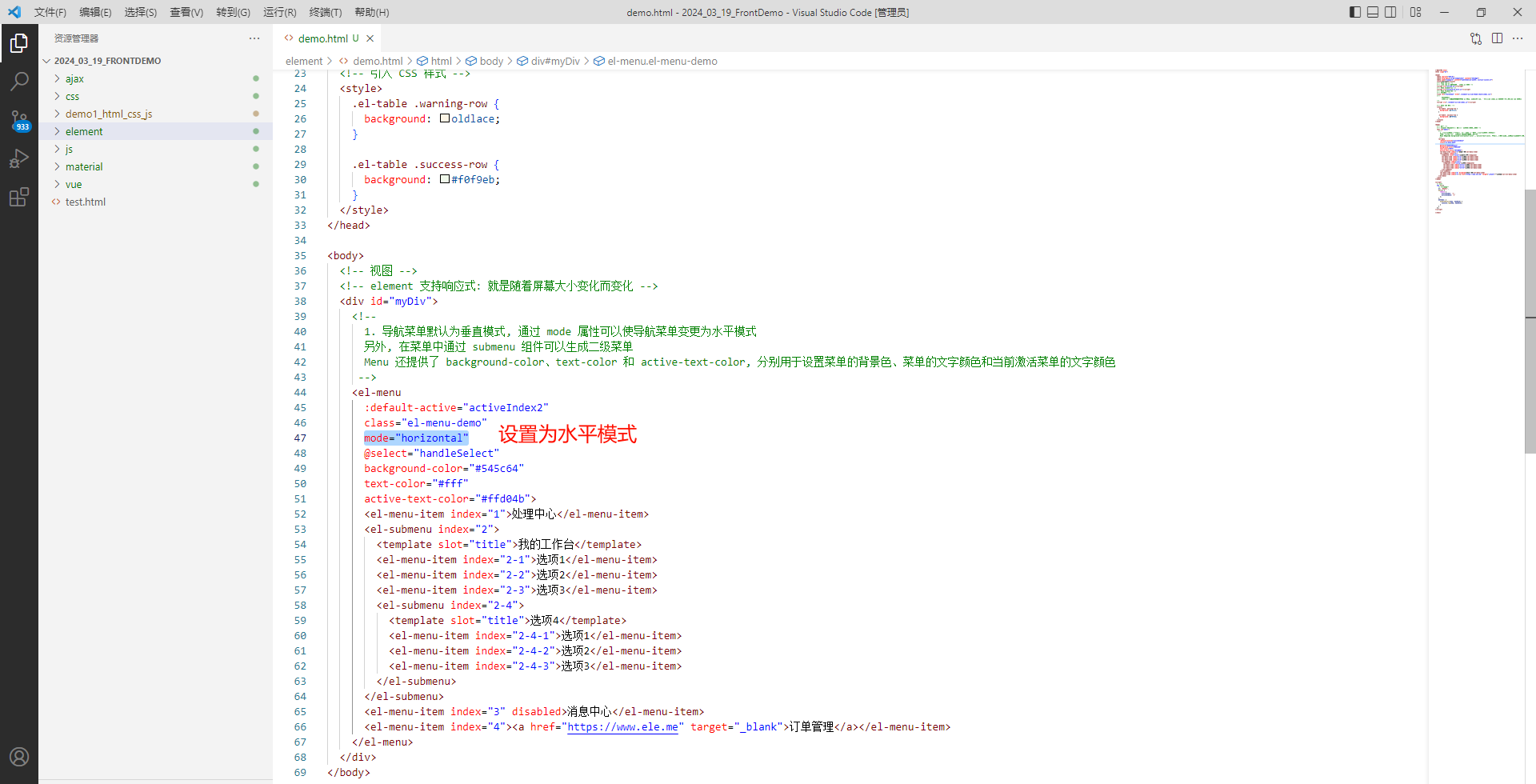
导航菜单默认为垂直模式 , 通过 mode 属性可以使导航菜单变更为水平模式

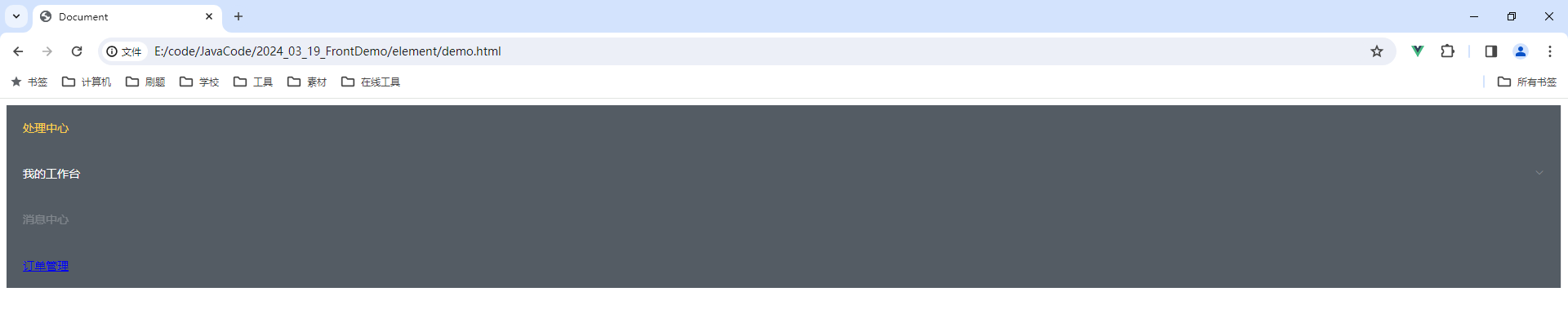
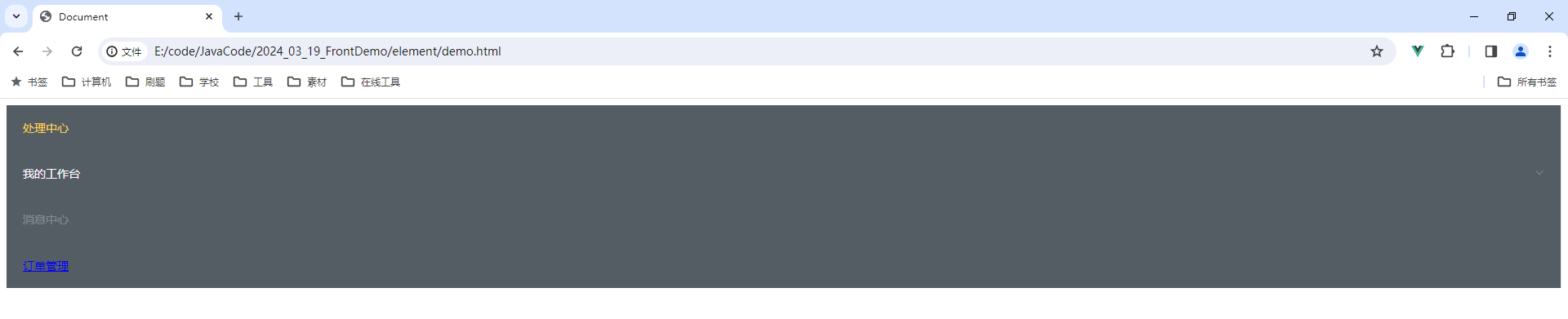
我们可以删除掉看一下效果 , 但是非常丑

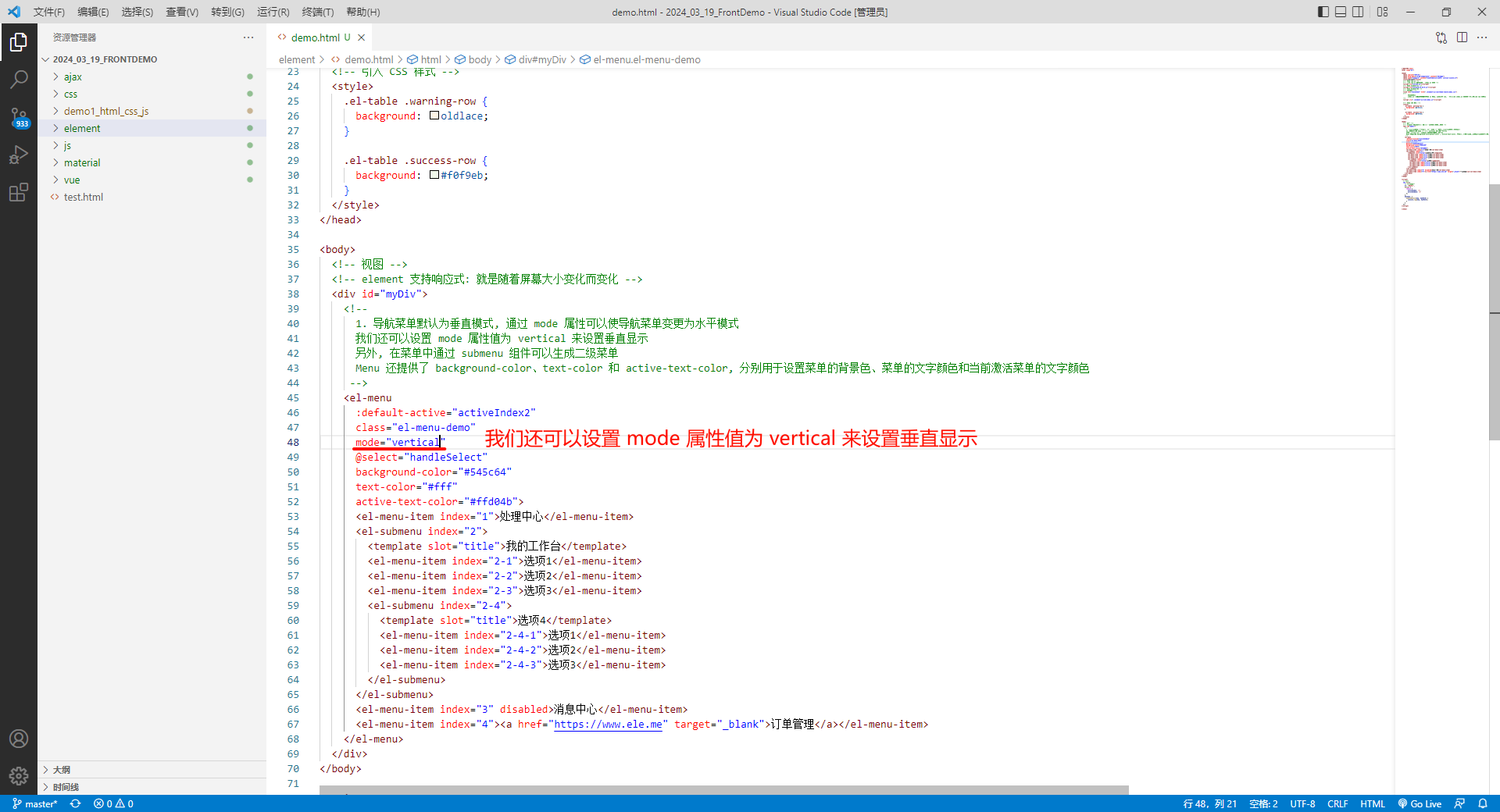
我们还可以设置 mode 属性值为 vertical 来设置垂直显示 (上下展示)

但实际上样式跟刚才一样

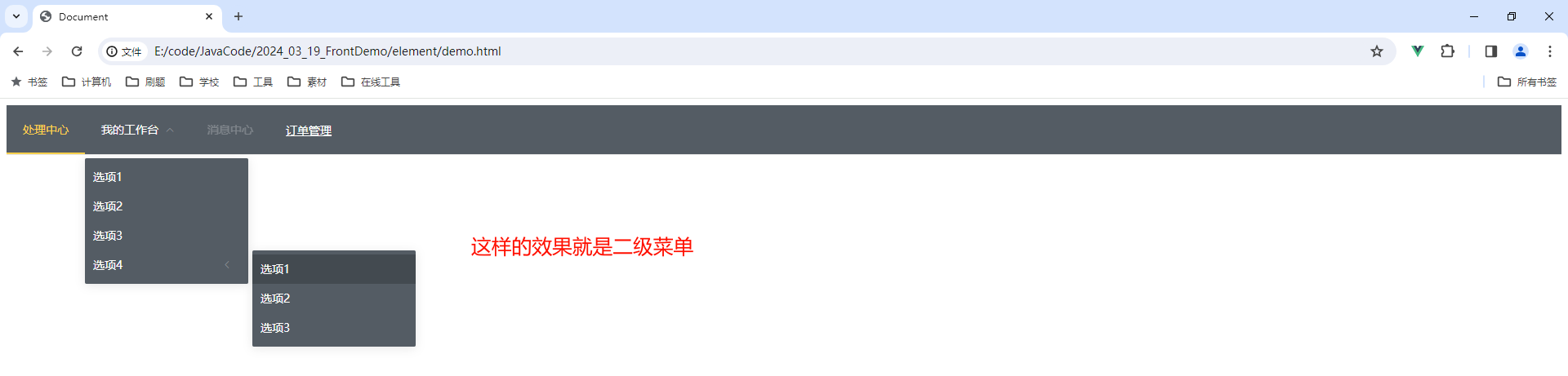
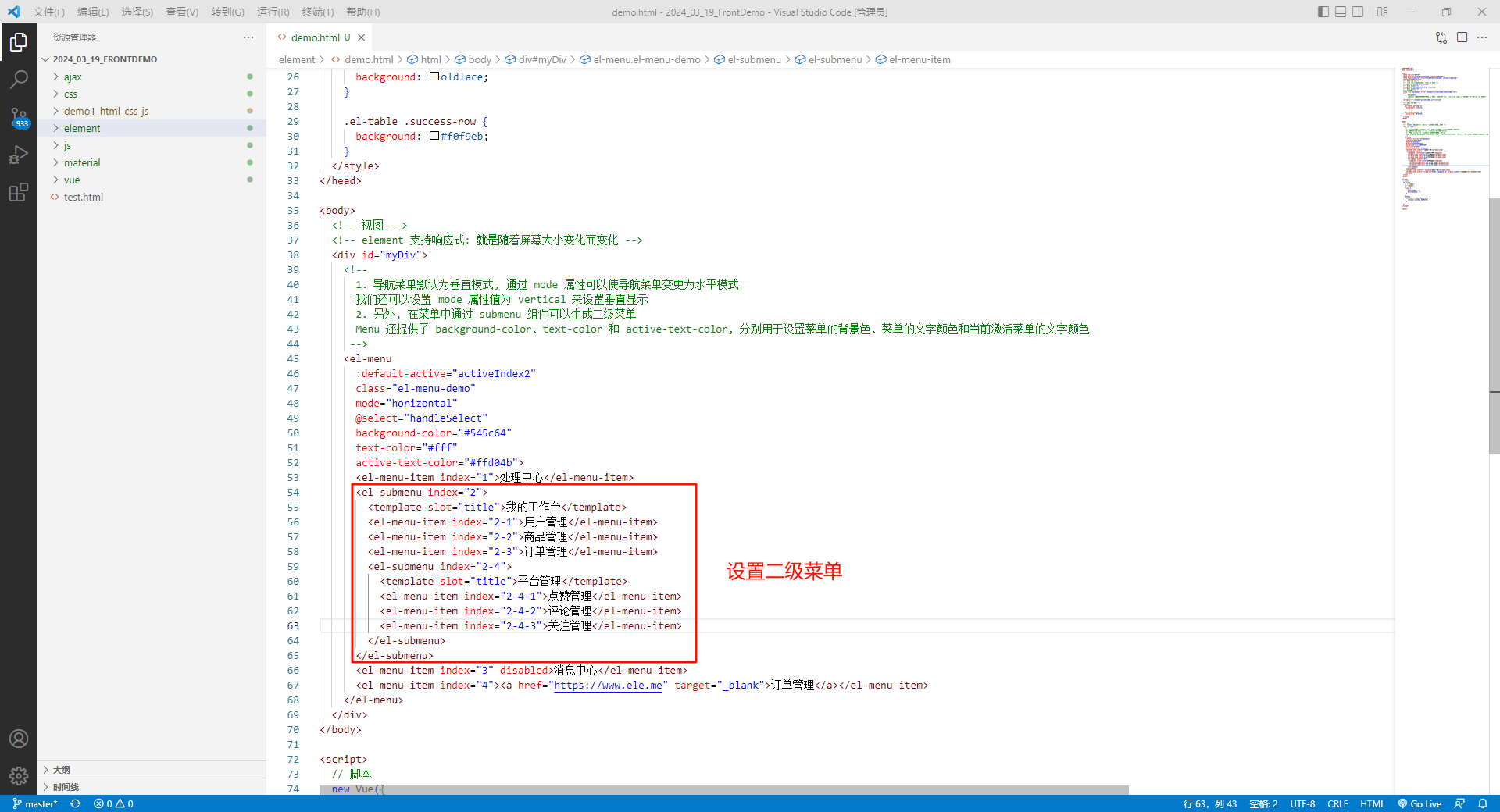
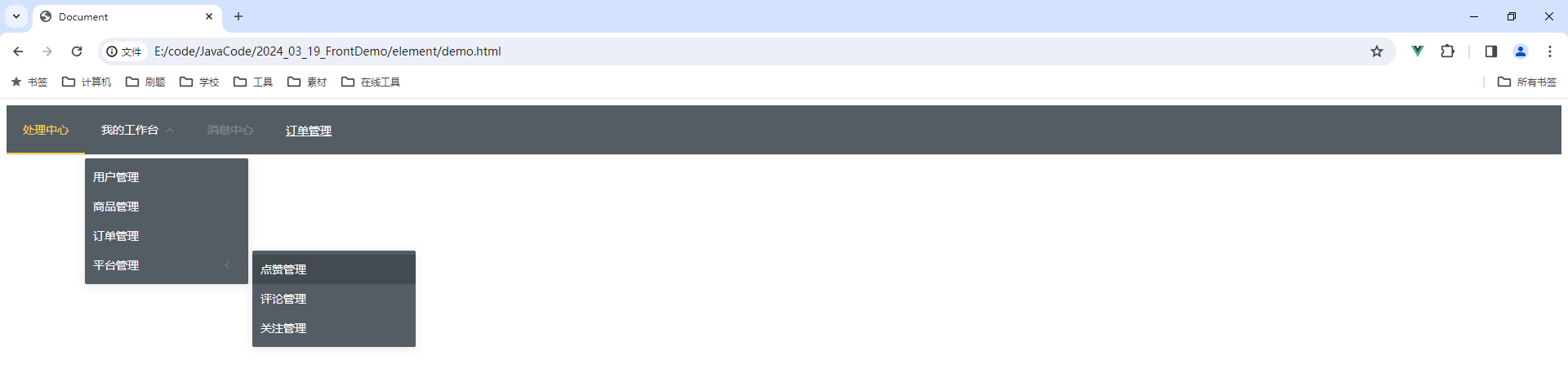
在菜单中通过 submenu 组件可以生成二级菜单


此时看一下效果

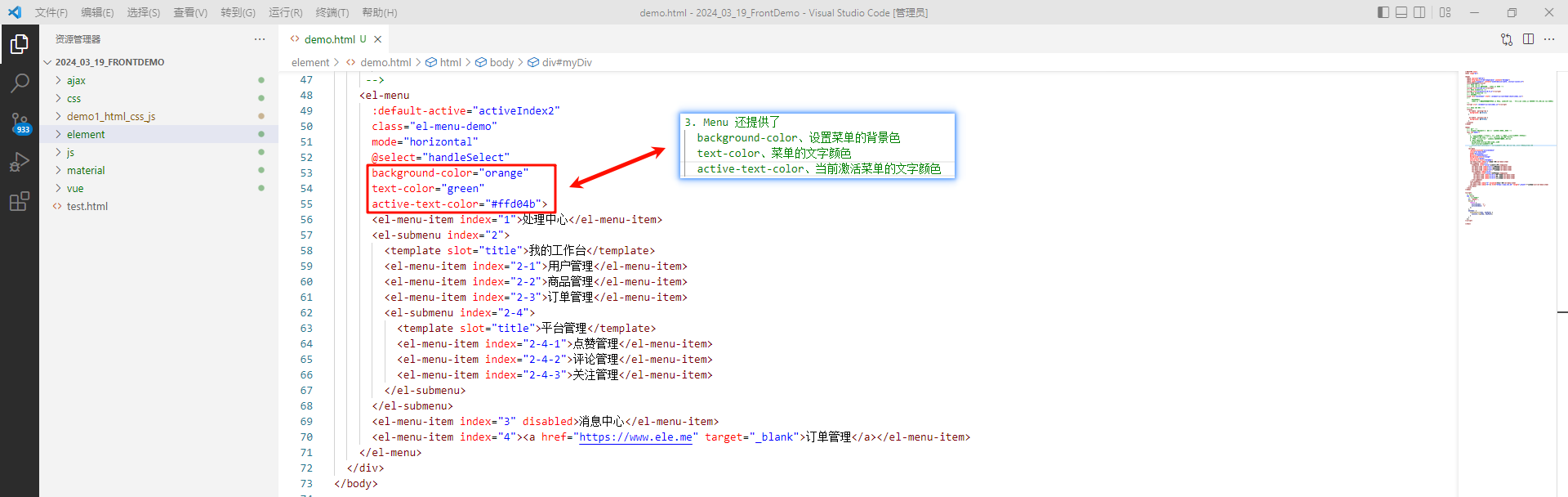
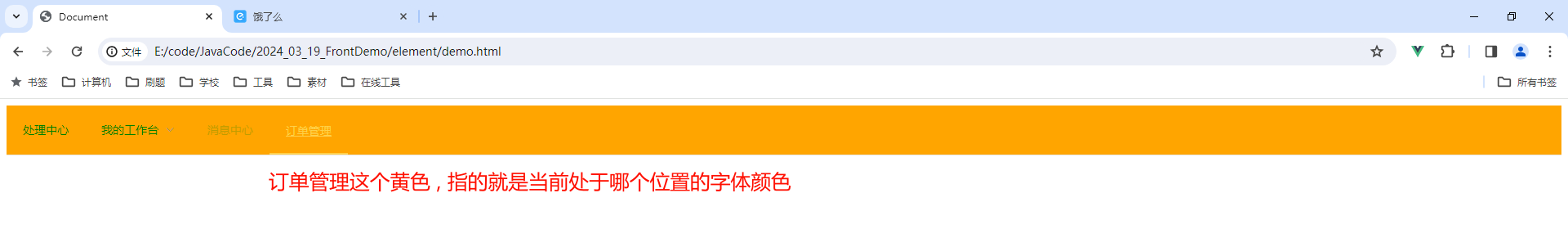
Menu 还提供了 background-color、text-color 和 active-text-color, 分别用于设置菜单的背景色、菜单的文字颜色和当前激活菜单的文字颜色


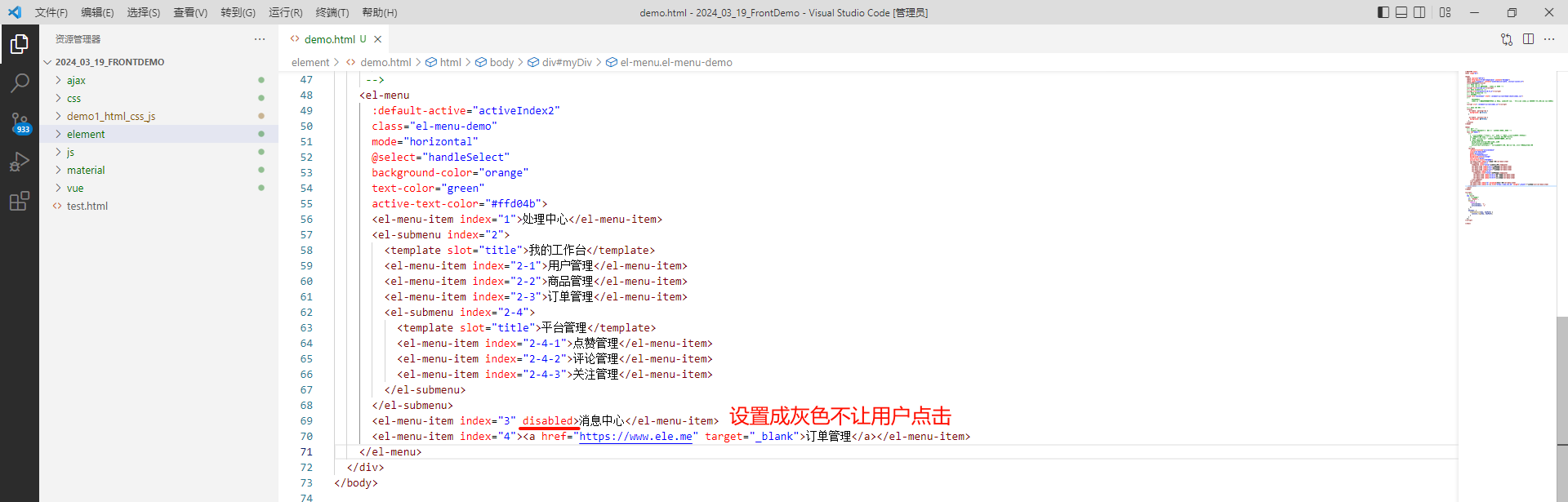
通过设置 disabled 属性可以设置不让用户点击


整体代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="js/vue.js"></script><!-- 引入 element-ui --><script src="js/axios-0.18.0.js"></script><!-- 引入 Element-UI --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!-- 引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script>
</head><body><!-- 视图 --><!-- element 支持响应式: 就是随着屏幕大小变化而变化 --><div id="myDiv"><!-- 1. 导航菜单默认为垂直模式, 通过设置 mode 属性为 horizontal 可以使导航菜单变更为水平模式我们还可以设置 mode 属性值为 vertical 来设置垂直显示2. 另外, 在菜单中通过 submenu 组件可以生成二级菜单3. Menu 还提供了 background-color、设置菜单的背景色text-color、菜单的文字颜色active-text-color、当前激活菜单的文字颜色, 具体指的就是当前处于哪个位置的字体颜色--><el-menu:default-active="activeIndex2"class="el-menu-demo"mode="horizontal"@select="handleSelect"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><el-menu-item index="1">处理中心</el-menu-item><el-submenu index="2"><template slot="title">我的工作台</template><el-menu-item index="2-1">用户管理</el-menu-item><el-menu-item index="2-2">商品管理</el-menu-item><el-menu-item index="2-3">订单管理</el-menu-item><el-submenu index="2-4"><template slot="title">平台管理</template><el-menu-item index="2-4-1">点赞管理</el-menu-item><el-menu-item index="2-4-2">评论管理</el-menu-item><el-menu-item index="2-4-3">关注管理</el-menu-item></el-submenu></el-submenu><el-menu-item index="3" disabled>消息中心</el-menu-item><el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item></el-menu></div>
</body><script>// 脚本new Vue({// 作用的视图el: '#myDiv',data() {return {activeIndex: '1',activeIndex2: '1'};},methods: {handleSelect(key, keyPath) {console.log(key, keyPath);}}});
</script></html>
二 . 学生列表界面案例
我们直接将写好的代码发给大家 , 然后我们一点一点来分析
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><!-- 导入 vue.js 需要优先于 index.js 文件 --><script src="js/vue.js"></script><!-- 引入 element-ui --><script src="js/axios-0.18.0.js"></script><!-- 引入 Element-UI --><!-- 引入样式 --><link rel="stylesheet" href="./element-ui/lib/theme-chalk/index.css"><!-- 引入组件库index.js 是饿了么团队编写的 js 代码, 底层依赖 vue, 所以在导入 index.js 文件之前必须先导入 vue 核心库--><script src="./element-ui/lib/index.js"></script><!-- 引入 CSS 样式 --><style>.el-header {background-color: #545c64;}.header-img {width: 50px;margin-top: 10px;}</style>
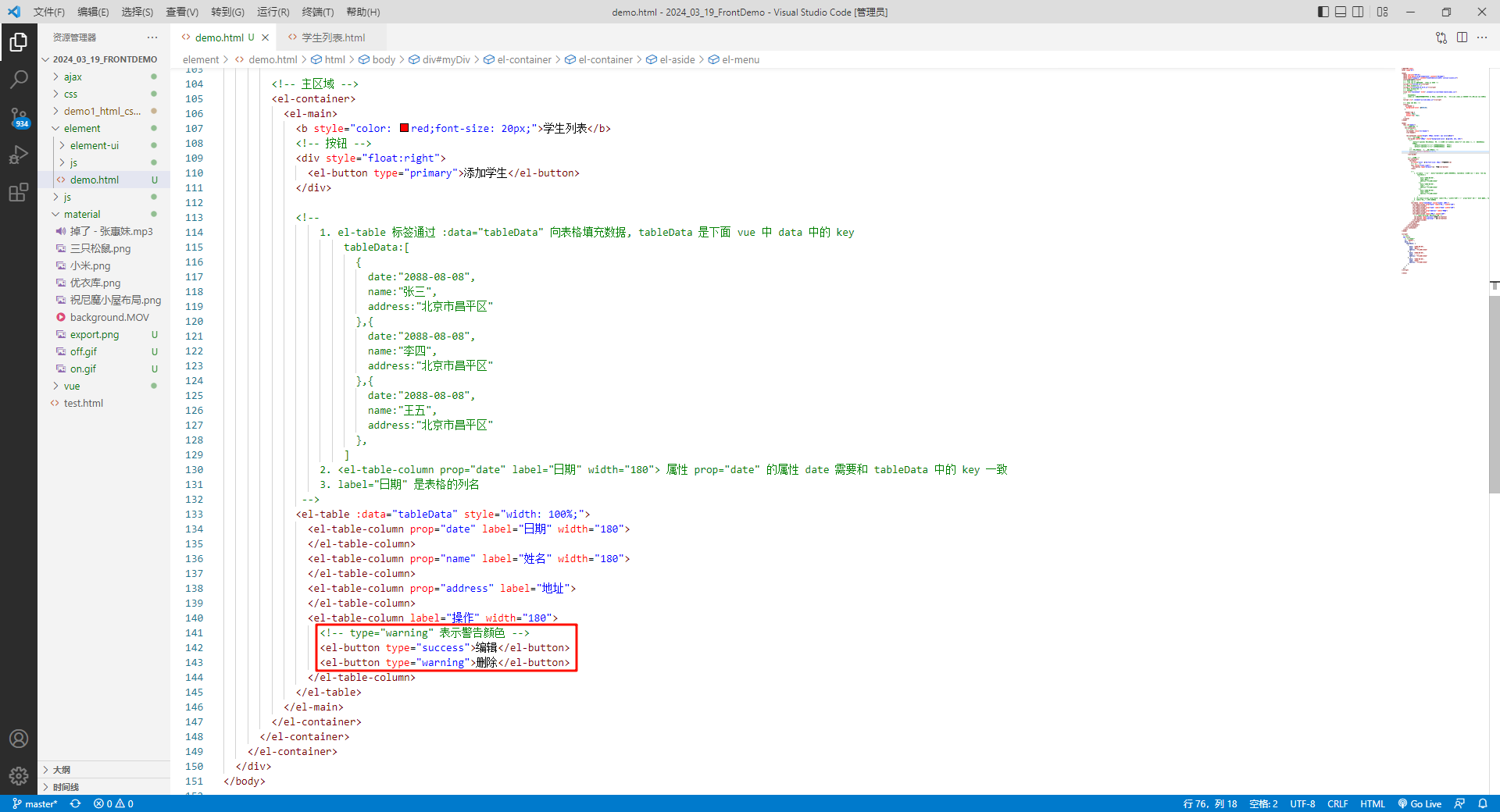
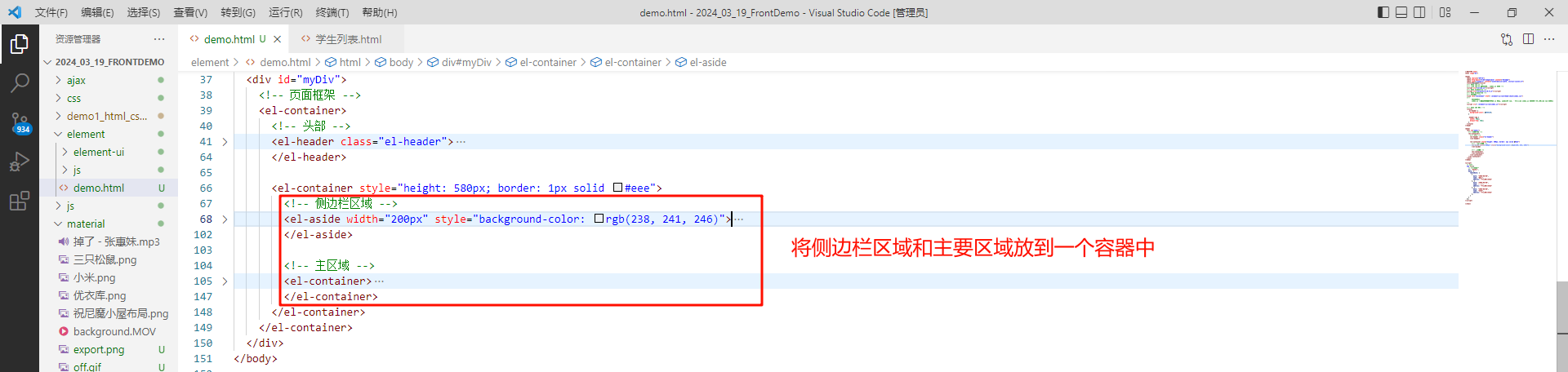
</head><body><div id="myDiv"><!-- 页面框架 --><el-container><!-- 头部 --><el-header class="el-header"><el-container><div><!-- 顶栏左边的图片 --><el-image src="../material/三只松鼠.png" class="header-img"></el-image></div><!-- 顶部导航栏mode="horizontal": 水平显示--><el-menu :default-active="activeIndex2" mode="horizontal" @select="handleSelect" background-color="#545c64"text-color="white" active-text-color="#ffd04b" style="margin-left: auto;"><el-menu-item index="1">处理中心</el-menu-item><!-- el-submenu 表示二级菜单 --><el-submenu index="2"><template slot="title">我的工作台</template><el-menu-item index="2-1">选项1</el-menu-item><el-menu-item index="2-2">选项2</el-menu-item><el-menu-item index="2-3">选项3</el-menu-item></el-submenu><el-menu-item index="3"><a href="http://www.baidu.com" target="_self">首页</a></el-menu-item></el-menu></el-container></el-header><el-container style="height: 580px; border: 1px solid #eee"><!-- 侧边栏区域 --><el-container><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><!-- :default-openeds 表示默认展开项, 值是下面 <el-submenu index="1"> 的 index 值, 是几就会默认展开几例如::default-openeds="['1']" 那么就会默认展开 学工部:default-openeds="['2']" 那么就会默认展开 咨询部--><!-- 这里默认展开 2, 也就是咨询部 --><el-menu :default-openeds="['2']"><el-submenu index="1"><template slot="title"><i class="el-icon-menu"></i>学工部</template><el-menu-item-group><el-menu-item index="1-1"><i class="el-icon-help"></i>在校学生管理</el-menu-item><el-menu-item index="1-2"><i class="el-icon-help"></i>学生升级/留级</el-menu-item><el-menu-item index="1-3"><i class="el-icon-help"></i>学生就业情况</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i>咨询部</template><el-menu-item-group><el-menu-item index="2-1"><i class="el-icon-help"></i>意向学生管理</el-menu-item><el-menu-item index="2-2"><i class="el-icon-help"></i>未报名学生管理</el-menu-item><el-menu-item index="2-3"><i class="el-icon-help"></i>已报名学生管理</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-menu"></i>教研部</template><el-menu-item-group><el-menu-item index="3-1"><i class="el-icon-help"></i>已有课程管理</el-menu-item><el-menu-item index="3-2"><i class="el-icon-help"></i>正在研发课程管理</el-menu-item><el-menu-item index="3-3"><i class="el-icon-help"></i>新技术课程管理</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside></el-container><!-- 主区域 --><el-container><el-main><b style="color: red;font-size: 20px;">学生列表</b><!-- 按钮 --><div style="float:right"><el-button type="primary">添加学生</el-button></div><!-- 1. el-table 标签通过 :data="tableData" 向表格填充数据, tableData 是下面 vue 中 data 中的 keytableData:[{date:"2088-08-08",name:"张三",address:"北京市昌平区"},{date:"2088-08-08",name:"李四",address:"北京市昌平区"},{date:"2088-08-08",name:"王五",address:"北京市昌平区"},]2. <el-table-column prop="date" label="日期" width="180"> 属性 prop="date" 的属性 date 需要和 tableData 中的 key 一致3. label="日期" 是表格的列名--><el-table :data="tableData" style="width: 100%;"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><el-table-column label="操作" width="180"><!-- type="warning" 表示警告颜色 --><el-button type="success">编辑</el-button><el-button type="warning">删除</el-button></el-table-column></el-table></el-main></el-container></el-container></el-container></div>
</body><script>// 脚本new Vue({// 作用的视图el: '#myDiv',data: {tableData: [{date: "2088-08-08",name: "张三",address: "北京市昌平区"}, {date: "2088-08-08",name: "李四",address: "北京市昌平区"}, {date: "2088-08-08",name: "王五",address: "北京市昌平区"},]}});
</script></html>
2.1 顶部栏
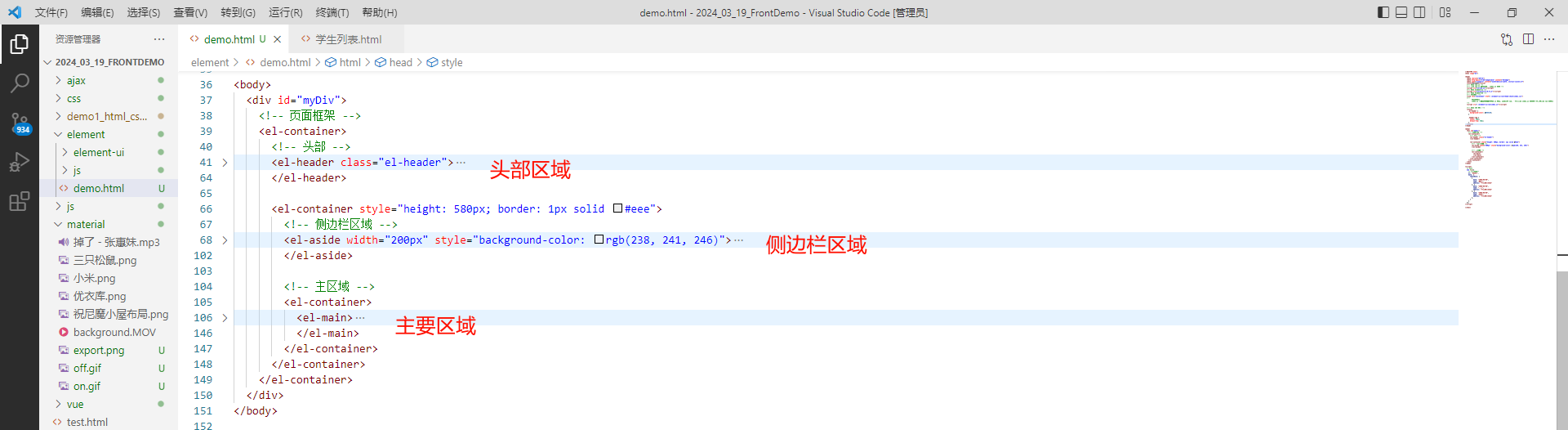
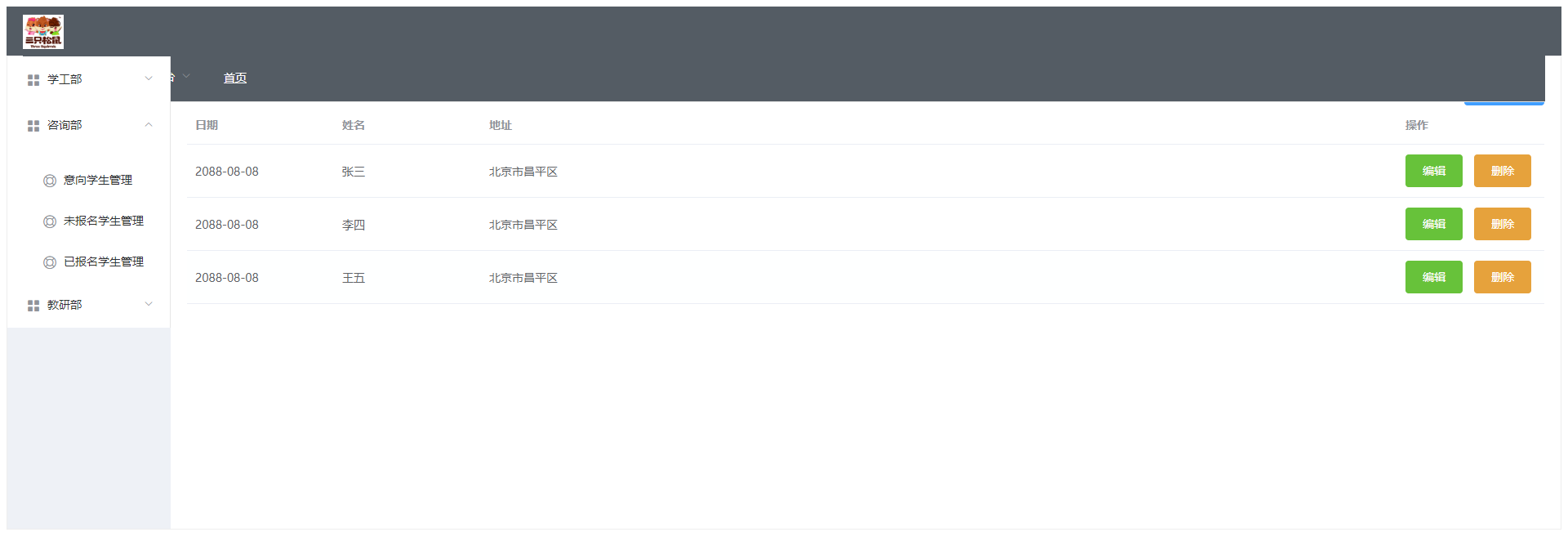
我们先来观察一下页面结构

页面采用的是这种结构

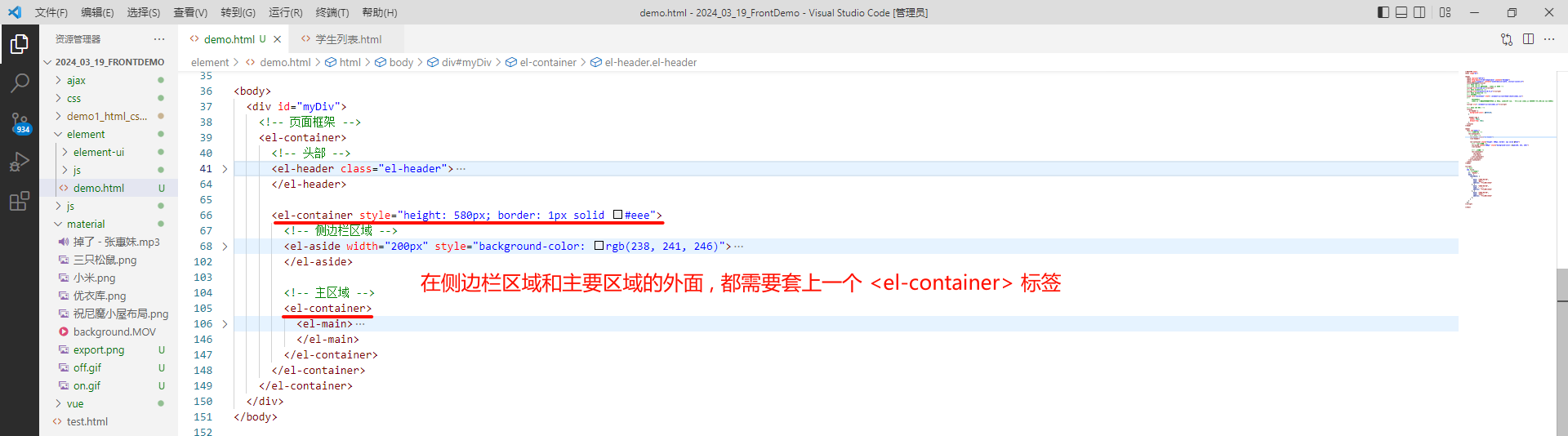
其中 , 侧边栏区域和主要函数区域在同一排 , 我们需要用不同的容器对象分隔开

那我们接下来先分析头部区域
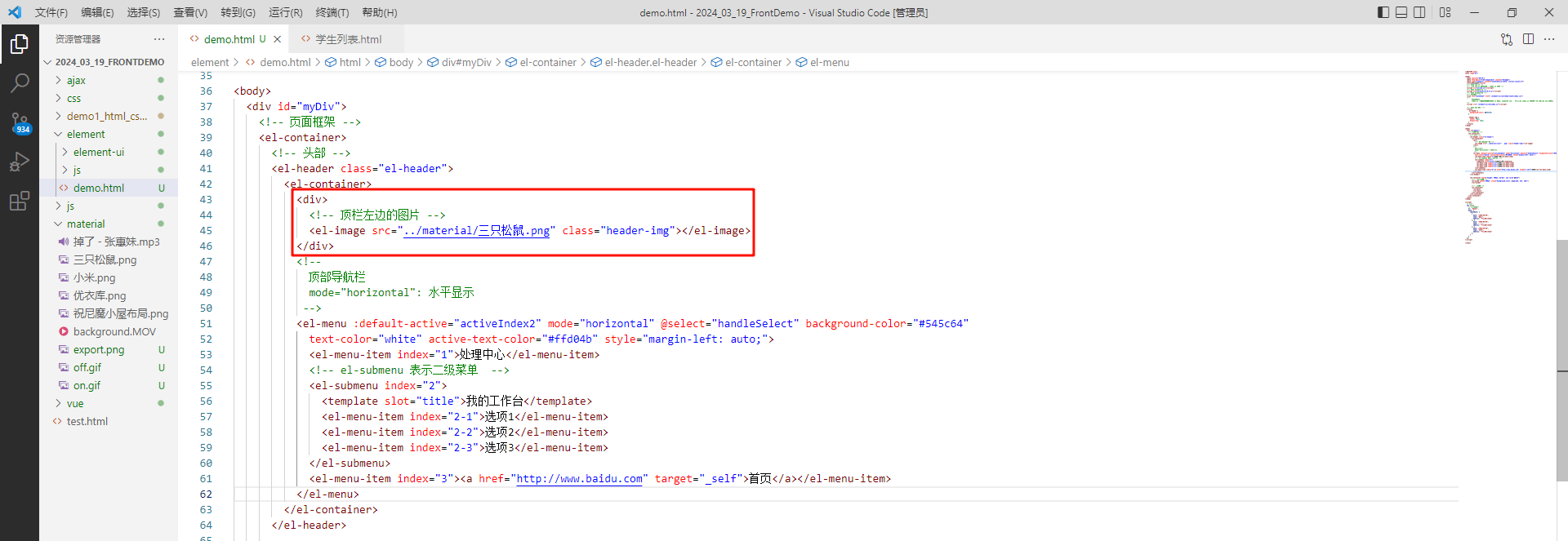
首先 , 页面左上角引入了一张图片 , 那我们就创建一个 div 标签存储图片

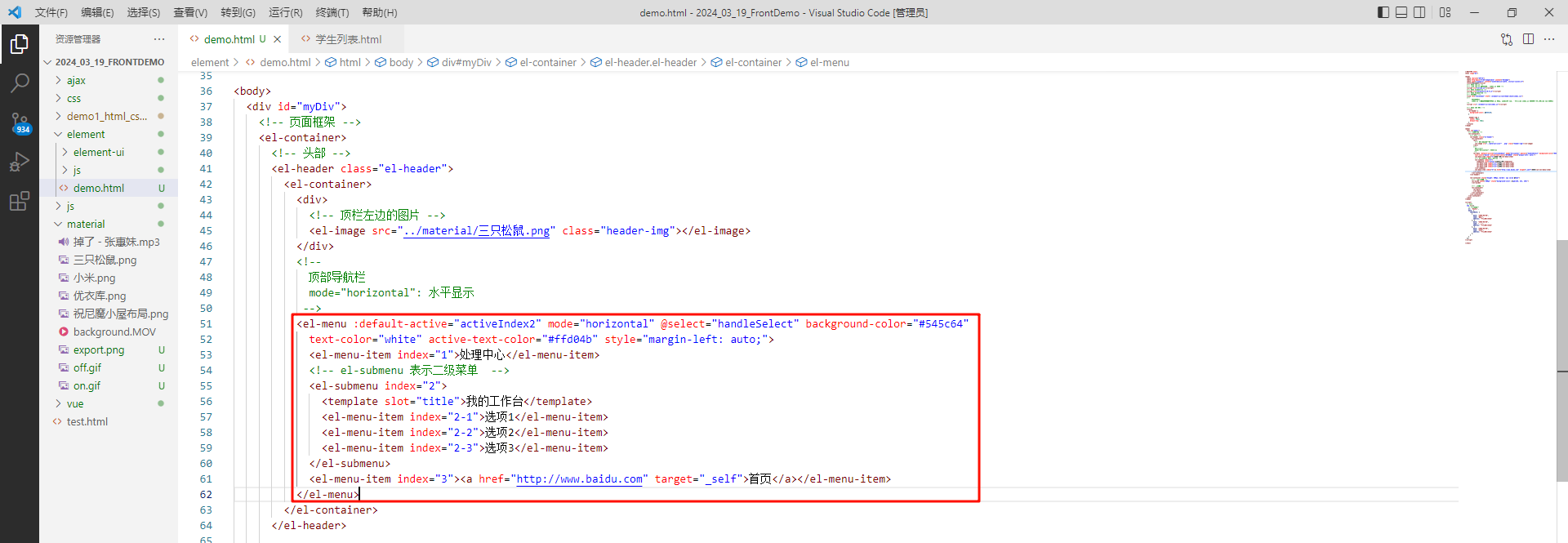
然后接下来右侧部分我们使用刚才讲到的导航栏组件即可

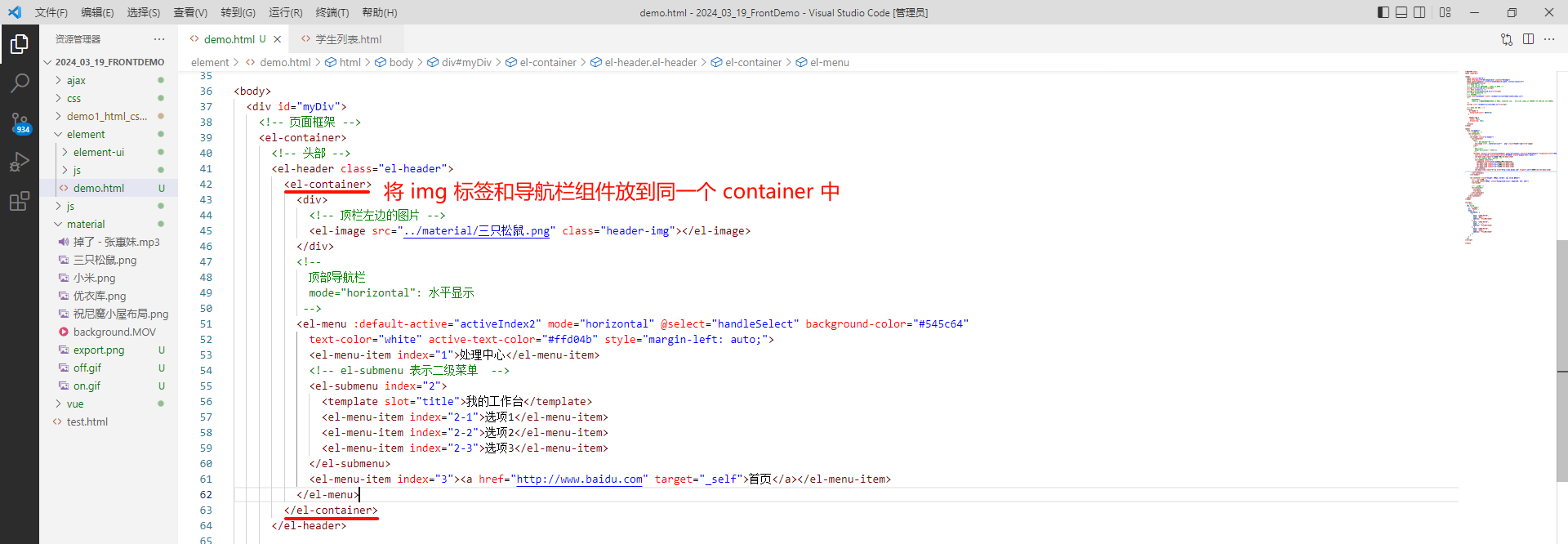
那这个图片和标签栏应该是同一个顶部容器中的 , 所以我们需要用 el-container 包括起来

不然就会是这个效果

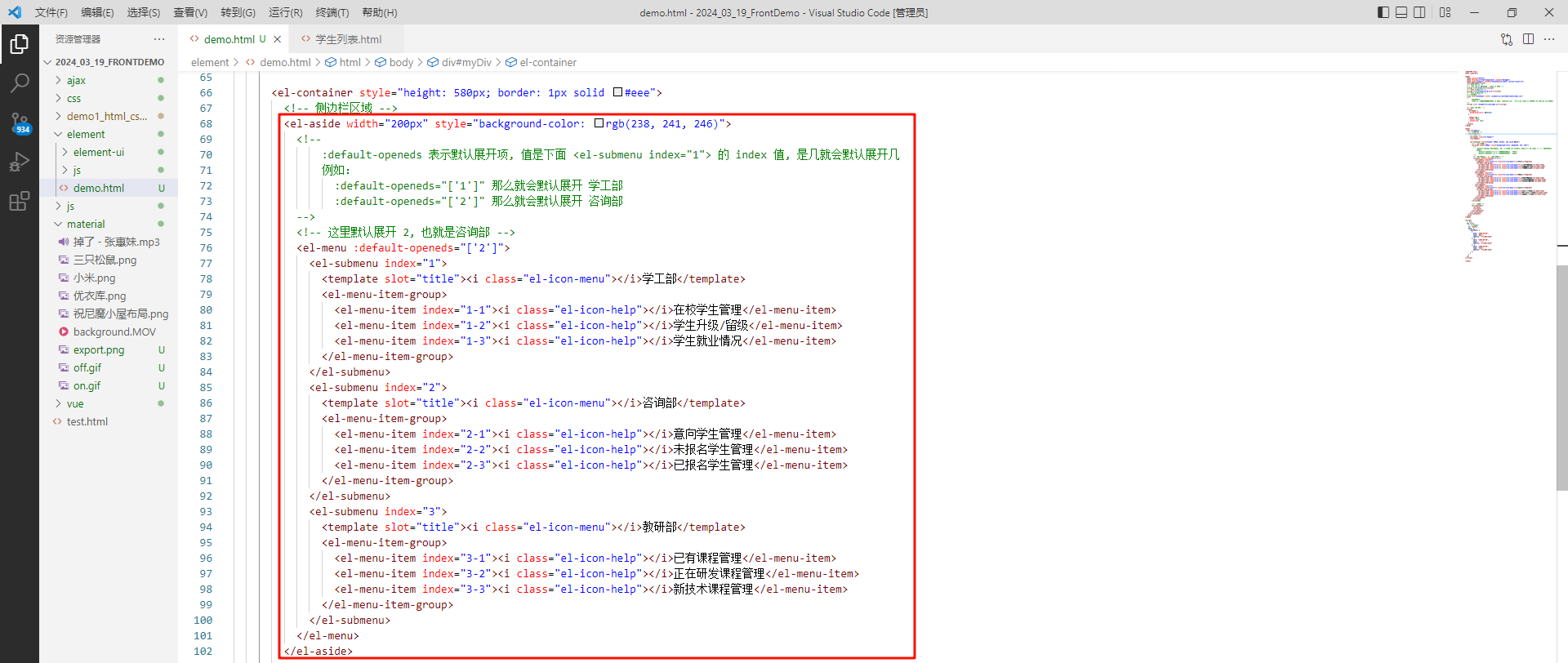
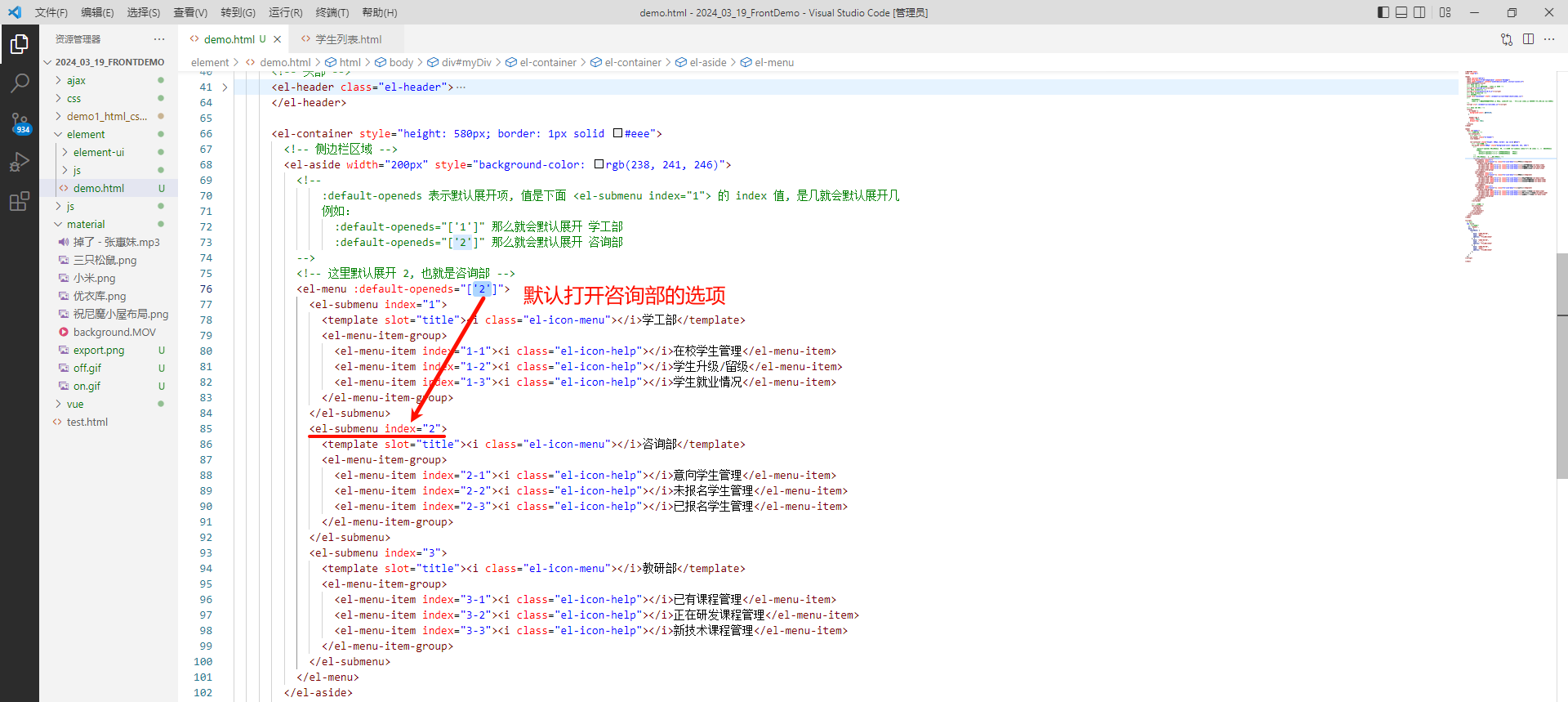
2.2 侧边栏
我们还可以使用导航栏组件 , 只不过不设置 mode=“horizontal”: 水平显示属性即可

那这里用到了一个功能 : 导航栏默认展开功能
在 标签中添加 :default-openeds 属性 , 然后指定某个部分所对应的 index 值即可

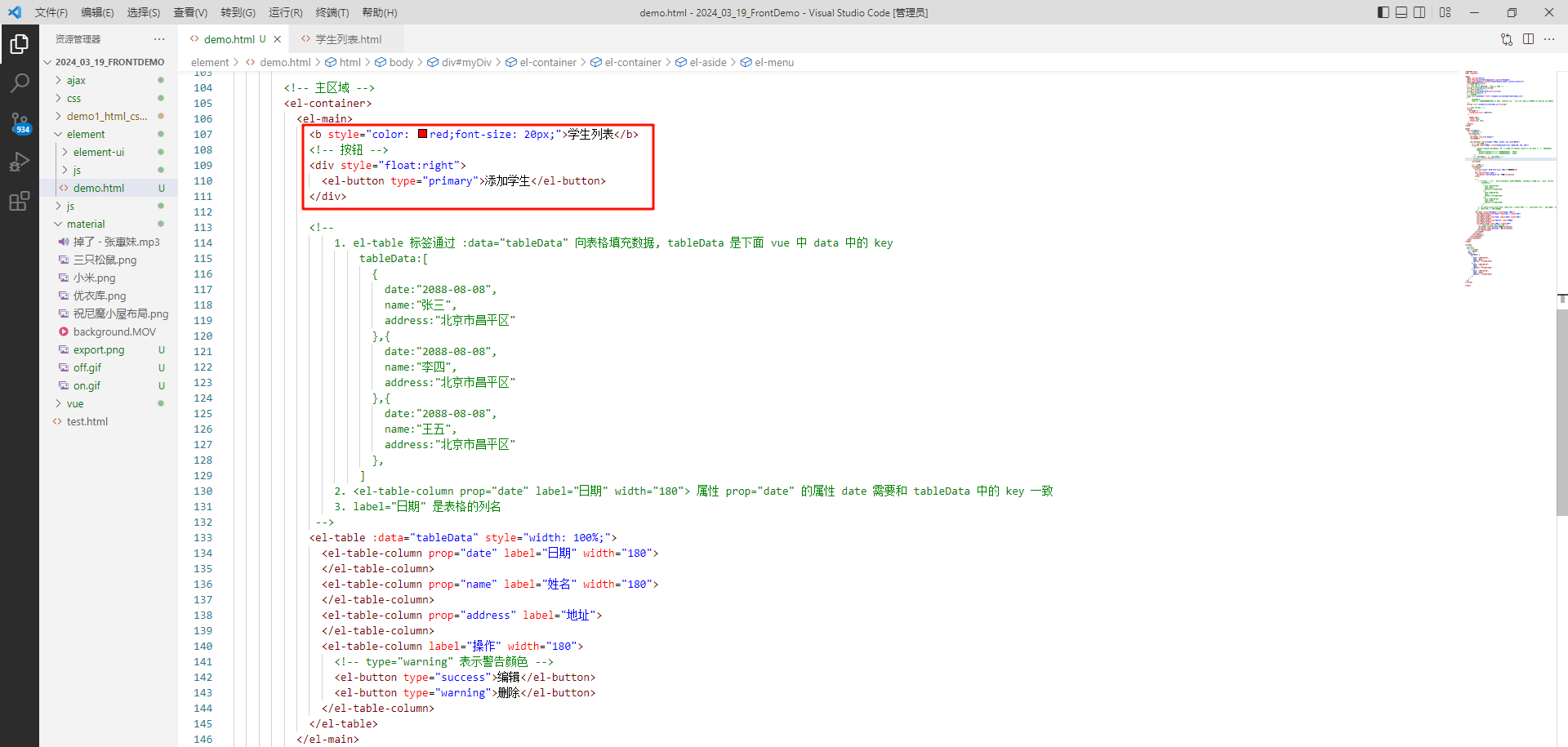
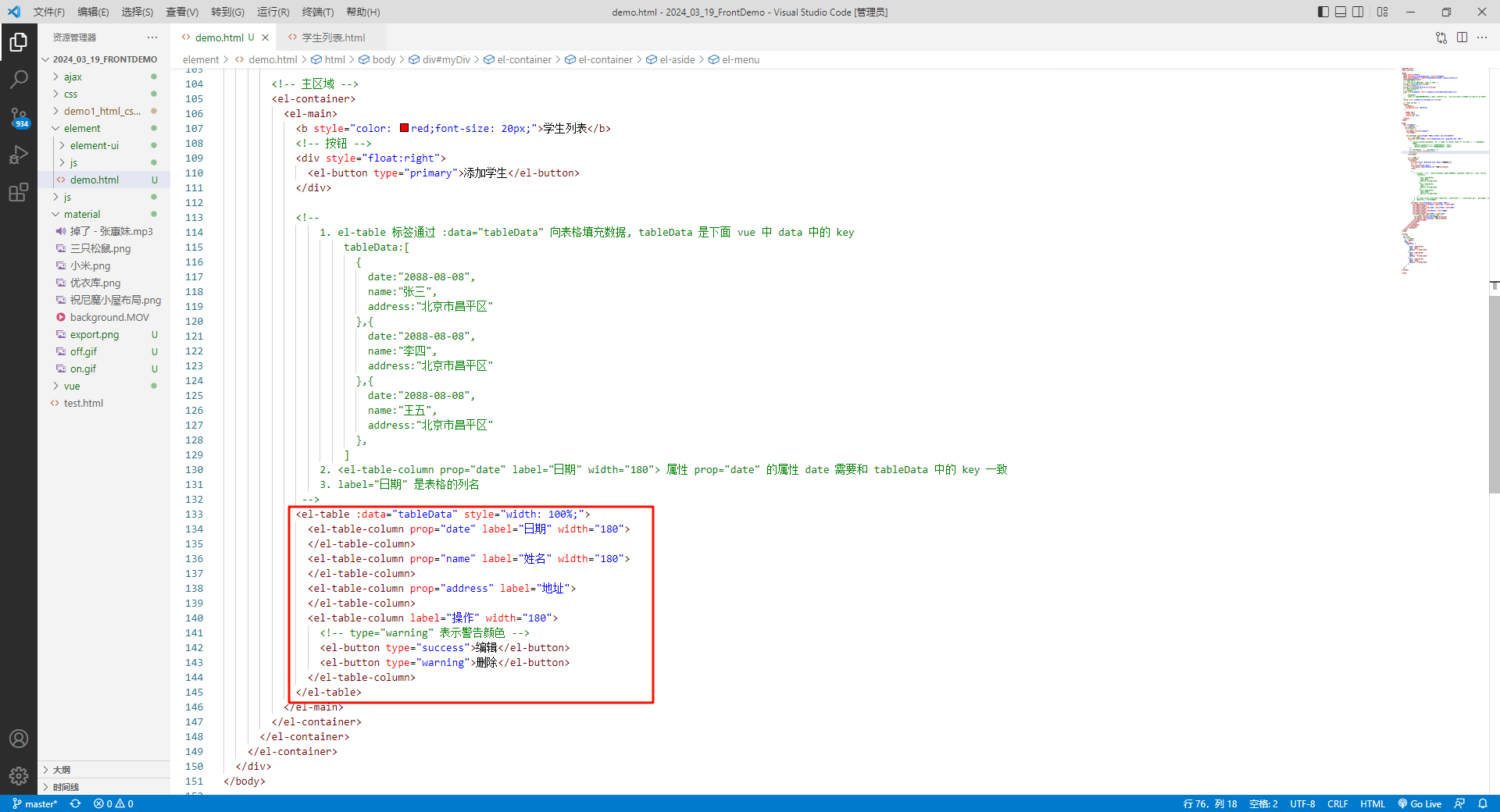
2.3 主区域
我们首先指定一段文字提示以及一个按钮样式

然后接下来就可以引入表格样式了

在表格样式中 , 我们可以指定按钮的颜色


那其实页面实际上分为了上下部分 , 上一部分是头部区域 , 下一部分是 “侧边栏 + 主要区域” , 所以应该将 “侧边栏 + 主要区域” 放到一个容器中

推荐每一部分都添加一个容器
我们先对 ElementUI 的介绍就到这里 , 后续对 ElementUI 的具体样式还会有更深入的讲解 .
如果对你有帮助的话 , 还请一键三连~


