走进低代码表单开发(三):高效业务功能构建
|
|
前面我们已经介绍了勤研低代码开发平台的页面设计相关的内容,当页面设计完成后,我们将继续进行表单的功能开发,接下来,我们一起走进勤研低代码开发平台高效便捷的表单功能设计,来看看勤研低代码平台如何为用户带来全新的开发体验。
|
|
一、可视化布局与事件定义
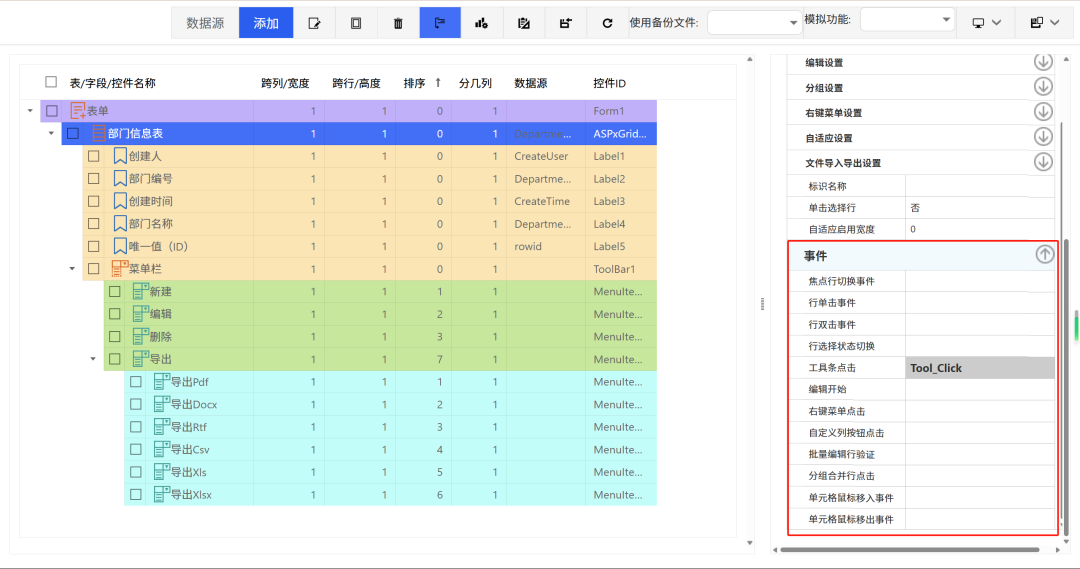
勤研低代码开发平台的表单可视化界面是其一大特色。用户无需复杂的编程基础,仅需在这个直观的界面中添加各种控件,就能够轻松完成表单的布局设计。这一过程类似于搭建积木,将各种功能元素按照业务需求进行组合排列,大大降低了开发的门槛。
而在布局完成后,用户可以通过控件属性为每个控件添加诸如点击事件、切换事件以及鼠标移入移出事件等。这些事件是构建交互性应用的关键元素。以点击事件为例,在一个销售订单管理系统中,当用户点击 “提交订单” 按钮时,就可以触发一系列的业务逻辑操作,如数据验证、订单状态更新等。鼠标移入移出事件则可以用于提供一些提示信息,例如当鼠标移到某个库存数量字段时,显示库存的详细信息,增强用户体验。
|
|
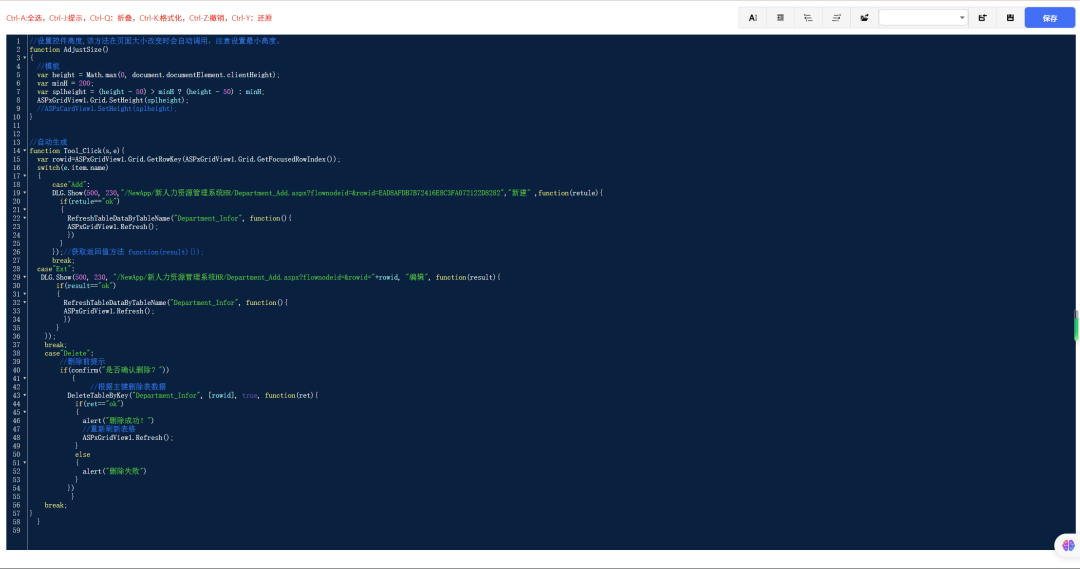
二、JS 编辑器助力业务逻辑编写
为了让用户能够深入定制这些事件的行为,勤研平台内置了 JS 编辑器。编辑器对于熟悉 JavaScript 的开发者来说是一个强大的工具,而对于业务人员来说,也是一个相对容易上手的功能。平台在 JS 编辑器中提供了海量的相关方法,这一举措极大地减轻了用户的开发负担。
因此用户在使用 JS 编辑器时,重点可以放在业务逻辑的编写上。例如,在一个员工请假审批系统中,当用户在请假申请表单中填写完请假日期并点击 “提交” 按钮(触发点击事件)时,用户可以在 JS 编辑器中编写逻辑来检查请假日期是否与公司的排班冲突,是否符合公司的请假政策等。这种开发方式,使得无论是专业的开发人员还是业务专家,都能够快速地将业务需求转化为实际可运行的应用逻辑。
|
|
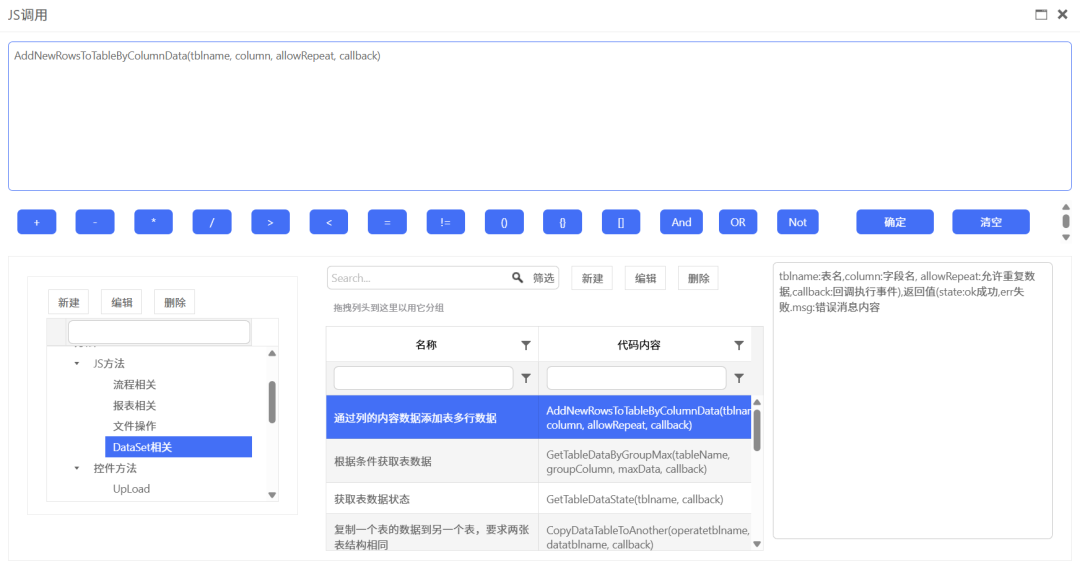
三、便捷的数据交互与功能调用
在企业应用开发中,数据交互以及与其他业务功能的协同是不可或缺的部分。勤研低代码开发平台在这方面提供了非常便捷的解决方案。对于数据的交互以及诸如启动流程、打开报表等复杂功能,用户无需编写大量的代码。仅需通过平台提供的方法,并将对应方法所需要的参数代入即可完成相关操作。
例如,在一个企业的生产管理系统中,如果要在某个生产订单完成后自动启动质量检测流程,开发人员不需要编写复杂的流程启动逻辑代码,只需要调用平台内置的启动流程方法,并传入生产订单的相关参数。同样,当需要在表单中展示某个生产报表时,只需调用打开报表的方法并传入报表的标识和查询条件等参数。这种方式不仅提高了开发速度,而且保证了数据交互和功能调用的准确性和稳定性。
|
|
四、低代码开发的价值与意义
从开发效率角度来看,它大大缩短了开发周期。传统的开发方式可能需要花费数周甚至数月的时间来开发一个中等规模的企业应用,而使用勤研平台,由于可视化布局、便捷的事件定义、简化的业务逻辑编写以及内置方法的调用,开发时间可能缩短至几天甚至更短。这使得企业能够更快地响应市场变化,推出满足业务需求的应用。
从成本控制方面考虑,低代码开发减少了对大量专业开发人员的依赖。企业中的业务人员经过一定的培训后就可以参与到应用开发中来,降低了人力成本。同时,由于开发周期缩短,相关的硬件、软件资源的租用和使用成本也会相应降低。
此外,低代码开发平台还促进业务与技术的深度融合。业务人员可以更直接地参与到应用的开发过程中,确保开发出来的应用更贴合实际业务需求。而开发人员也能够更好地理解业务逻辑,提高开发的针对性和有效性。
勤研低代码开发平台以其独特的功能和优势,为企业提供了一种高效、灵活且低成本的应用开发解决方案,助力企业数字化转型。