Java项目打包工具安装失败解决方法
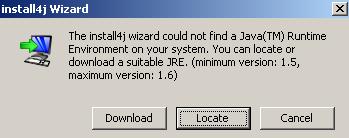
在学习Java的时候我们打包项目但遇到如下情况:(提示没有找到java的运行环境!)

网上目前有两中的解决方案:
(1)选择本地jdk环境;
(2)下载Download
但是第一种选择本地老是失败(方法:点Locate找到你机器上已安装的JDK目录下/bin/java.exe就可以进行安装了)
目前我还没有解决的(如果成功的话,算你走运)
然后使用第一种但是下载的时候也是不能下载,解决方法。,换一个软件在重试,下载地址:http://www.pc6.com/softview/SoftView_68764.html#download
或留邮箱 发到你们邮箱去!
成功后:
我的就是其他方法没有成功然后换了一下软件成功的!祝你们成功!
另还有使用exe4j打包java项目的过程,请参考:http://blog.csdn.net/xlgen157387/article/details/38404243

