Grafana 6.0正式发布!新增查询工作流,全新独立Gauge面板
2月25日,Grafana 6.0稳定版正式发布。Grafana 6.0带来了很多令人兴奋的新特性和增强,同时提供了一个新的基于React的面板和插件架构,它们将从根本上改变Grafana平台的未来。
Grafana 6.0新特性
- Explore——一个全新的专注于查询的工作流,用于临时数据探索和故障排除。
- Grafana Loki——与来自Grafana Labs的最新开源日志聚合系统集成。
- Gauge Panel——全新的独立Gauge面板。
- 新的Panel Editor UX改进了面板编辑功能,可以在不同的视图之间轻松切换。
- 谷歌Stackdriver数据源已经完成测试并正式发布。
- Azure Monitor插件成为核心数据源。
- React Plugin让插件开发变得更轻松。
- 改进的颜色选择器。
- 移除用户会话存储,使Grafana更易于部署,并提高了安全性。
Explore

Grafana的仪表盘UI用于构建可视化的仪表盘。Explore剥离了所有仪表盘和面板选项,这样用户就可以专注于查询和指标探索。不断迭代,直到得到一个可用的查询,然后可以考虑构建一个仪表盘。用户也可以从仪表盘面板跳转到Explore,然后以面板查询作为起点在Explore中进行临时查询。
对于基础设施监控和事件响应,现在不再需要切换到其他工具来调试出错的地方。用户可以通过Explore深入了解指标和日志,并找出问题的根源。Grafana最新的日志数据源Loki与Explore紧密集成,可以并排查看指标和日志。
Explore是Grafana的最新范式,创建了一个新的交互式调试工作流,集成了指标和日志这两个最重要的可观察元素。Explore适用于每个数据源,并为Prometheus定制了查询编辑器,为用户提供最佳的Explore体验。
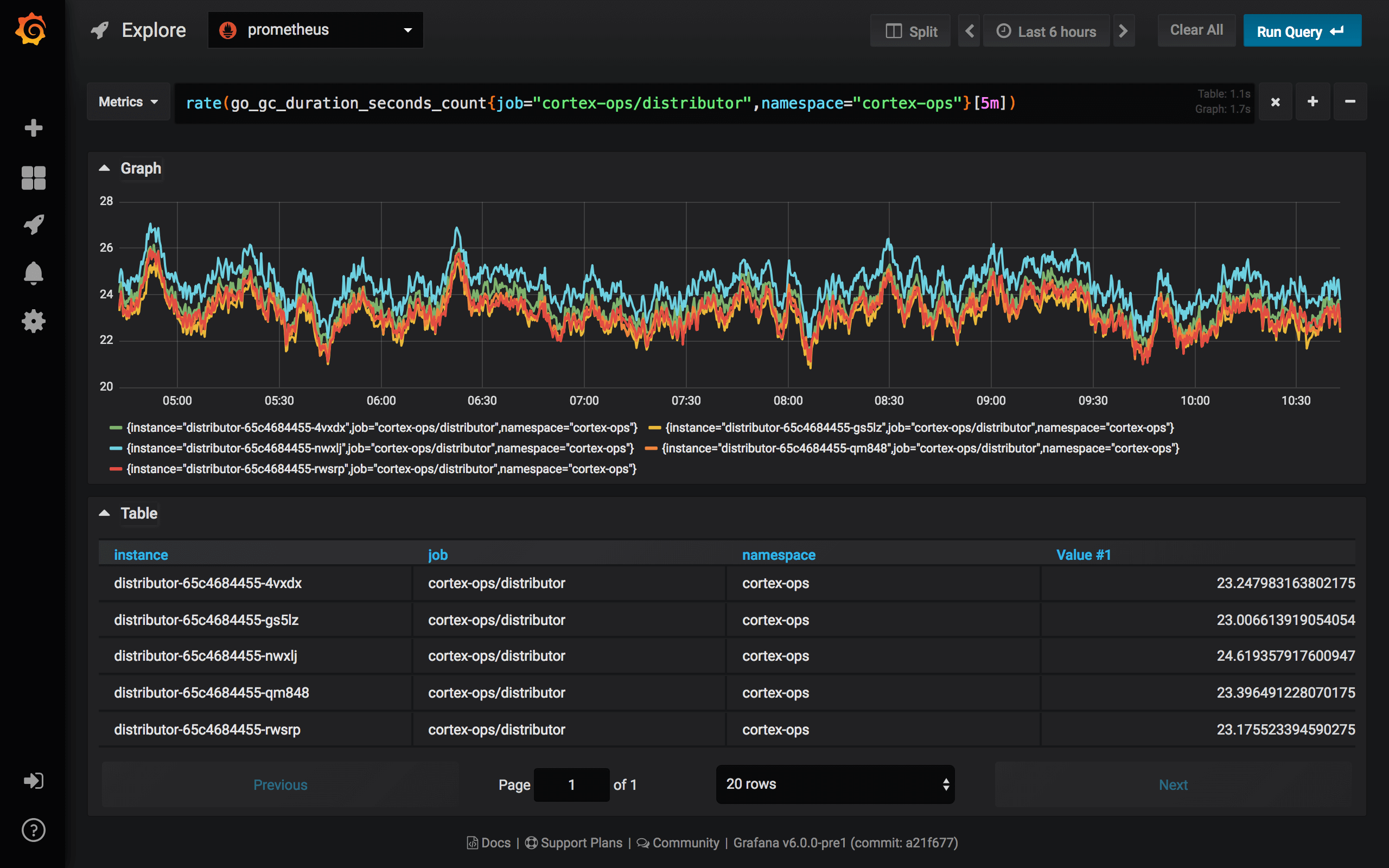
Explore和Prometheus
Explore提供了一个新的Prometheus查询编辑器。这个新的编辑器改进了自动完成、指标树选择器、与Explore表视图的集成,方便进行标签过滤和显示有用的查询提示(自动将函数应用在查询中)。Prometheus和Grafana Loki之间也进行了集成,可以在指标查询和日志查询之间跳转,并保留标签过滤器。
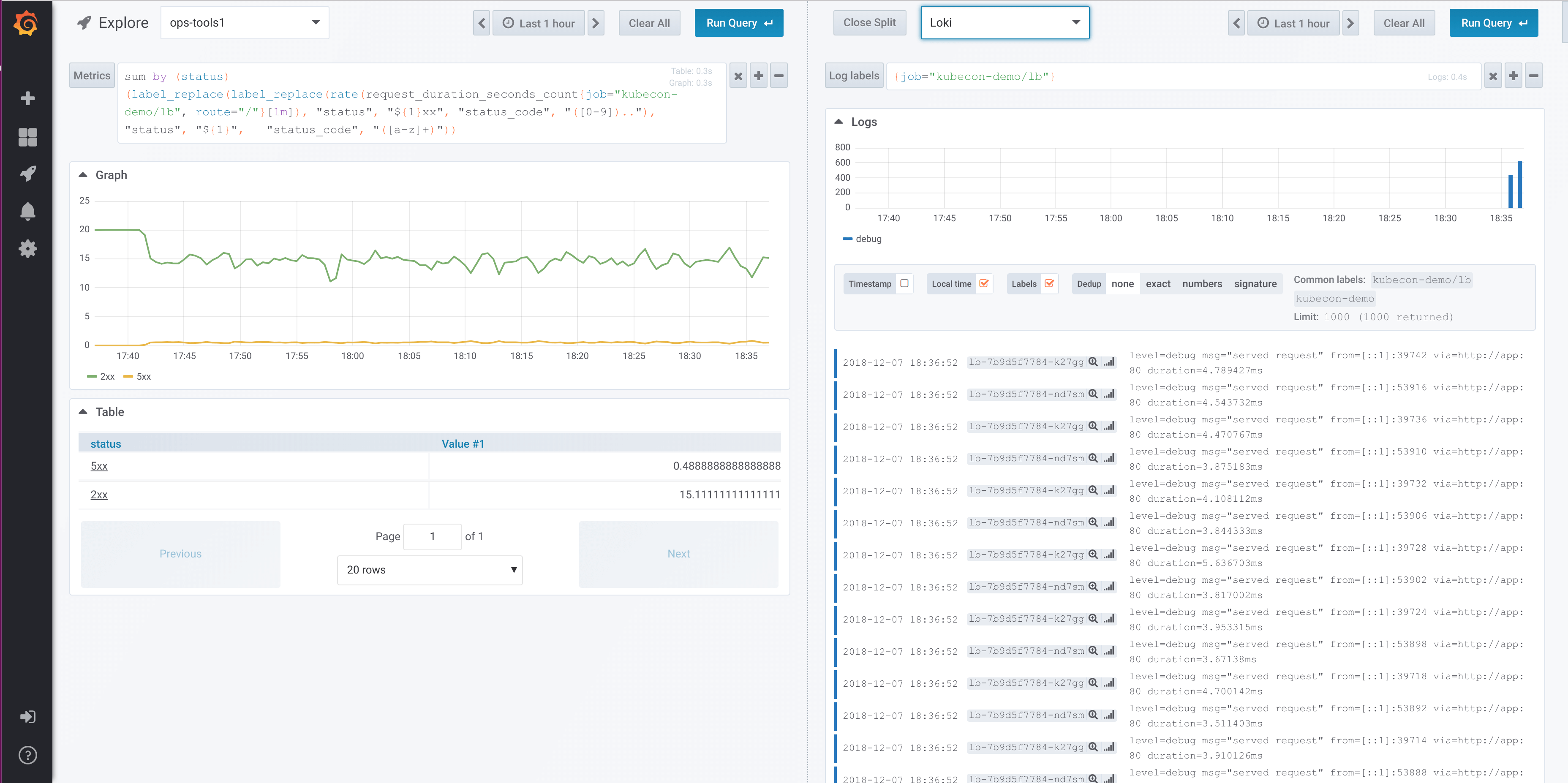
Explore拆分视图
Explore支持拆分视图,用户可以并排比较不同的查询、数据源、指标和日志!

Explore和Grafana Loki
Explore的日志探索和可视化功能可用于任意的数据源,但目前只有来自Grafana Lab的开源日志聚合系统Grafana Loki实现了这些功能。
Loki是一个可水平伸缩、高可用、多租户的日志聚合系统,灵感来自Prometheus。它的设计考虑到了成本和效益问题,它不索引日志内容,而是为每个日志流创建一组标签。查询Loki的日志与在Prometheus中使用标签选择器查询日志的方式类似。它使用标签对日志流进行分组,这些日志流可与Prometheus标签匹配。
更多有关Grafana Loki的内容可以参看https://github.com/grafana/loki,或者访问Grafana Labs托管的Loki(https://grafana.com/loki)。
Explore还提供了一个新的日志面板。在不久的将来,Explore中将添加对其他日志源的支持,下一个要集成的是Elasticsearch。
新的面板编辑器
Grafana 6.0在编辑面板方面提供了一个完全重新设计的UX。现在,如果需要为查询和选项提供更多空间,可以调整可视化区域的大小,反之亦然。用户还可以在新面板编辑模式下更改可视化效果(面板类型),不需要通过添加新面板来尝试不同的可视化效果!
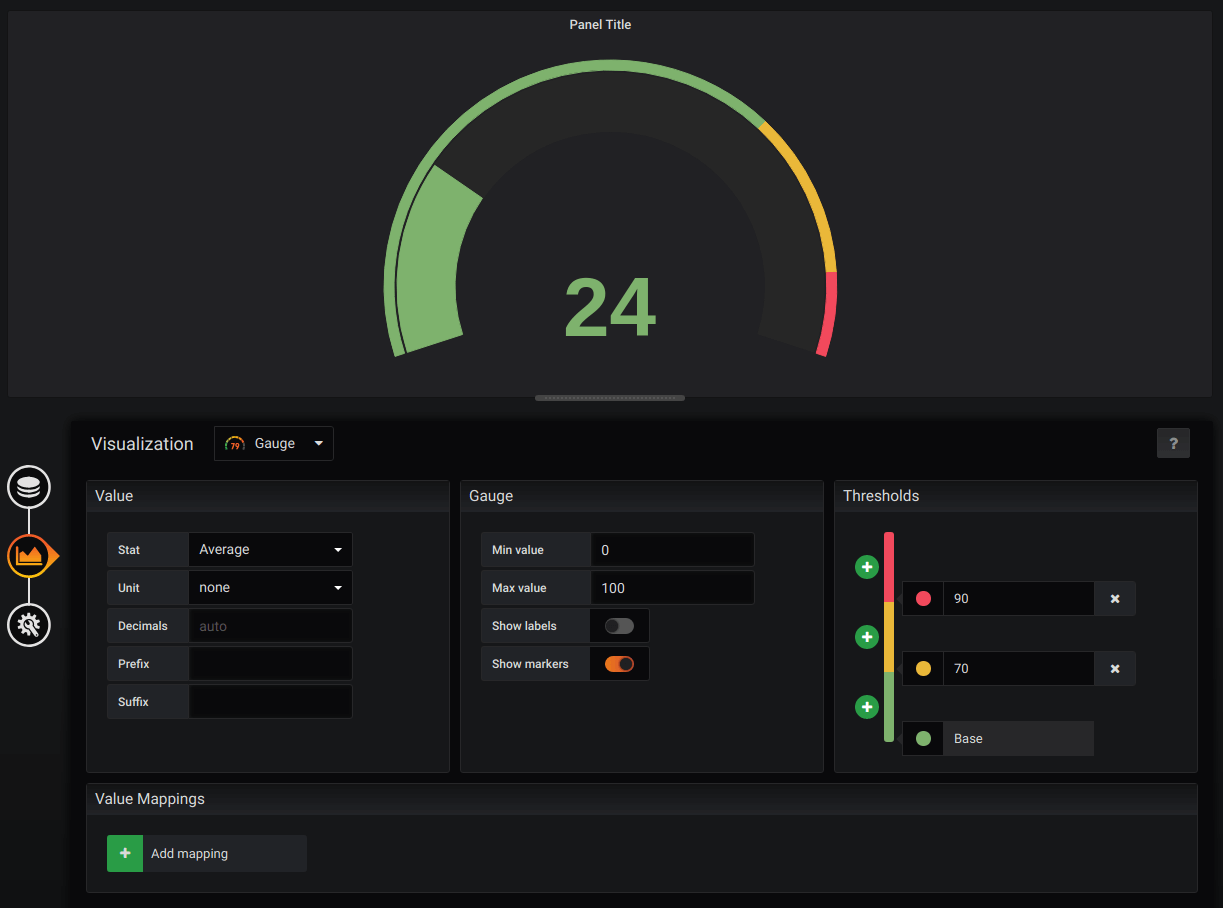
Gauge面板
Grafana 6.0提供了一个新的独立Gauge面板。这个新面板包含了一个新的阈值编辑器, Grafana团队后续将继续进行优化,并开始将其用在其他面板中。

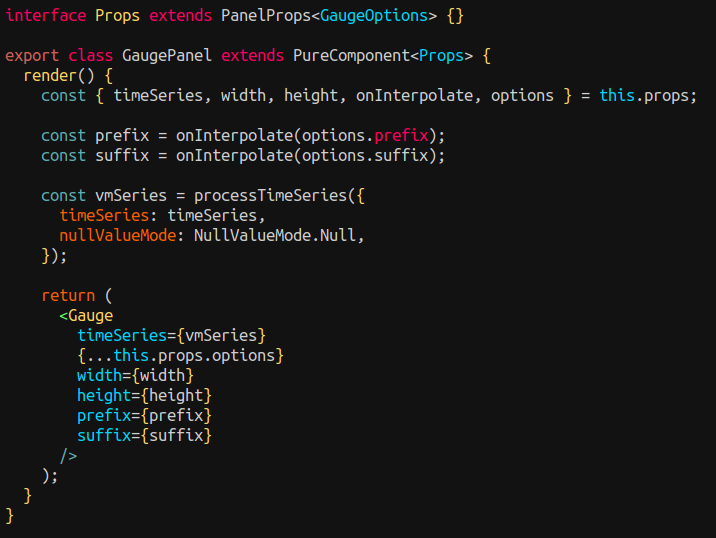
React面板和查询编辑器
Grafana 6.0的主要一部分工作与迁移到React有关。这部分投入作为对Grafana代码库和生态系统未来的验证。从6.0开始,面板和数据源插件可以使用React来开发(需要使用@grafana/ui sdk库)。

谷歌Stackdriver数据源
Grafana 6.0对谷歌Stackdriver提供了官方的内置支持。Grafana 5.3中就已经提供了Beta支持,从那时起,又陆续新增了很多改进。
Azure Monitor数据源
Grafana 6.0的目标之一是增加对三大云平台的支持。Amazon Cloudwatch多年来一直是受支持的核心数据源,现在也支持谷歌Stackdriver。 Grafana团队去年为Azure Monitor开发了一个外部插件,这个插件在新版本中成为内置数据源之一。对于外部插件的用户,Grafana将自动转向使用内置版本的插件。新版本支持Azure Monitor服务的警报等功能。
Azure Monitor数据源为Grafana带来了与四个Azure服务的集成——Azure Monitor、Azure Log Analytics、Azure Application Insights和Azure Application Insights Analytics。
警报通知配置
Grafana现在支持在配置文件中配置警报通知,运维人员可以在不使用UI或API的情况下配置警报通知。管理员可以设置一个叫作uid的新字段,它是一个字符串标识符。这样就可以在多个环境中使用相同的警报通知配置,并通过字符串标识符而不是数字ID(依赖于插入顺序以及实例中存在的通知程序的个数)来引用仪表盘中的通知程序。
更易于部署并提高了安全性
Grafana 6.0无需为用户会话配置额外存储。如果用户使用了无状态用户会话存储,如Redis、Memcache、Postgres或MySQL,或者在一个高可用的环境中,部署Grafana会变得更加容易。
Grafana 6.0实现了基于频繁旋转的短期令牌的解决方案,以此取代用户会话和老旧的“cookie”解决方案。“cookie”解决方案允许用户在多个浏览器会话之间登录,但多年来一直受到多个安全漏洞的影响。
请注意,在升级后,所有用户下一次访问时需要登录。
除此之外,新版本还改进了与跨站点请求伪造(CSRF)和跨站点脚本(XSS)漏洞相关的安全性:
- 默认情况下,cookie使用SameSite属性来防止CSRF攻击;
- 默认情况下,禁用文本面板中的script标签来防止XSS攻击;
如果使用了Auth Proxy Authentication,仍然需要设置用户会话,但不在久的将来可能可以移除这个要求。
颜色名称

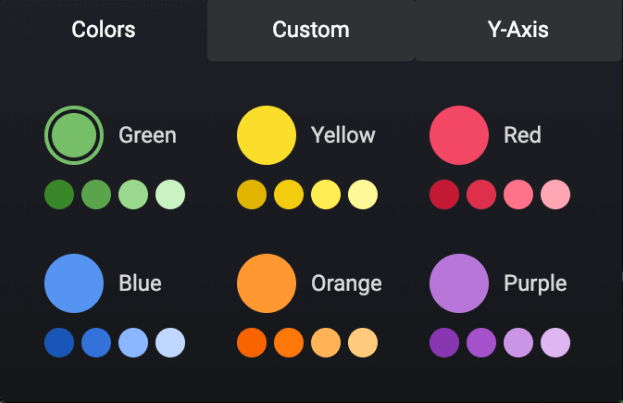
Grafana 6.0改进了颜色选择器,可以显示颜色名称和主要颜色。这将改善面板可访问性,并有助于保持仪表盘之间的颜色是一致的。颜色选择器在后续将会做出更多改进,比如显示仪表盘中使用的颜色。
其他特性
- ElasticSearch数据源现在支持存储桶脚本管道聚合(https://www.elastic.co/guide/en/elasticsearch/reference/current/search-aggregations-pipeline-bucket-script-aggregation.html)。
- 支持谷歌环聊(Hangouts)聊天提醒通知。
- 新的内置模板变量$__from和$__to。
升级
请查看升级说明(http://docs.grafana.org/installation/upgrading/#upgrading-to-v6-0)。
更新日志
请检查CHANGELOG.md文件(https://github.com/grafana/grafana/blob/master/CHANGELOG.md)。
下载
下载页面:https://grafana.com/grafana/download。
英文原文:https://grafana.com/blog/2019/02/25/grafana-v6.0-released/
