http://www.oschina.net/question/1377708_172619
现在
OurJS开源网站有两套前端模板了,分别基于
Foundation5 和
Bootstrap2.2 (最近已经提交到
Github上)。
经过一段时间使用,对于二者有一些粗略的了解,关于具体的比较细节,可以参考
这篇E章 已经写的非常详细了。这里只是从另外一些角度来比较这两个目前最流行的
响应式前端框架;
Bootstrap和Foundation的粗略比较
整体来说Foundation比Bootstrap略显高大上一点,使用的都是比较新的技术,整体观是以Mofile first(移动优先)来考虑的。
Foundation默认不带图标集,它推荐使用
开源字体图标来实现ICON,好处是可以通过字体大小来调节图片大小, 而bootstrap自带一个默认的由传统图片实现的图标集;
Foundation 使用 border-box 盒子模型(box model) 即 它定义width 和 height时,border 和 padding是被包含在内的, IE6即使用这种模型,个人认为这是一把双刃剑,可能会跟有些第三方的前端插件有冲突。
Foundation 的网格流式布局跟 Bootstrap差不多,他们都把网页划分为十二列,针对不同的设备显示不同的列数,如手机只能显视一个列单元,桌面电脑可以显示12个。
Bootstrap 2.2 <div class="row-fluid"> <div class="span7"></div> <div class="span1"></div> <div class="span4"></div> </div> Foundation 5 <div class="row"> <div class="large-4 columns"></div> <div class="large-4 columns"></div> <div class="large-4 columns"></div> </div>
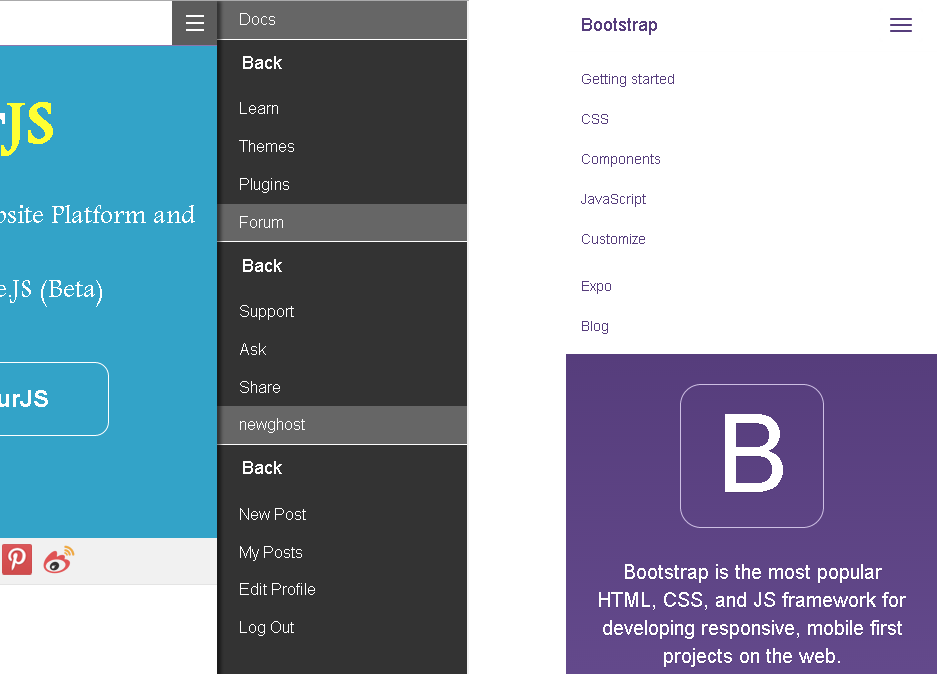
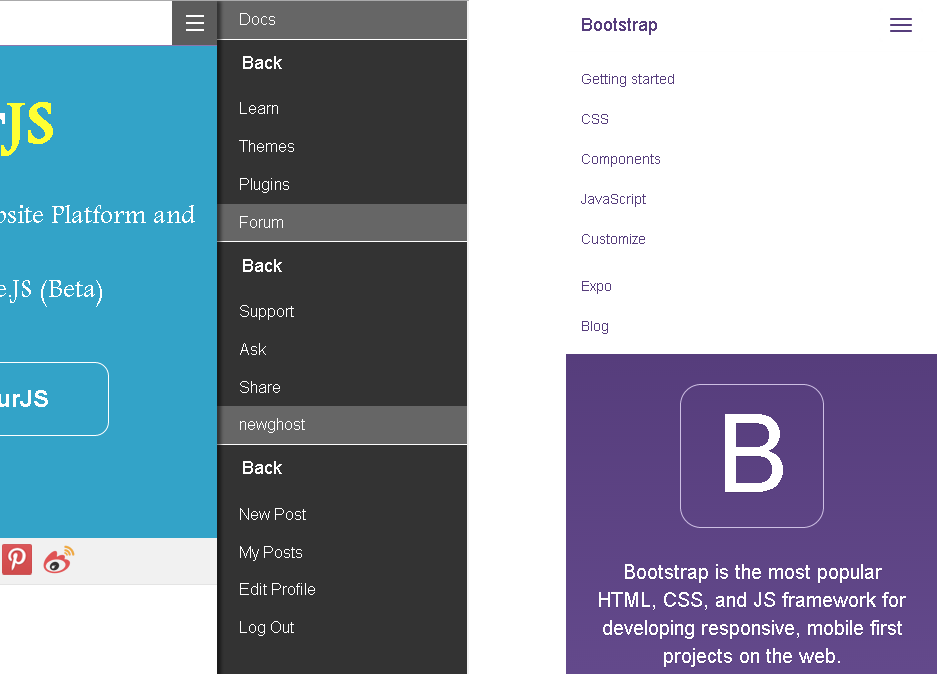
Foundation是首先实现Off Canvas布局的,即隐藏的菜单可以从厕面移出;而Bootstrap2.2的菜单只能从菜单顶部向下展开,个人认为Foundation的体验在手机 上更好一些; 好在Bootstrap 3.0 版本也加入了Off Canvas布局。


Bootstrap和Foundation的浏览器兼容
Bootstrap最大的优点就是浏览器兼容,因为使用的技术较新,Foundation无法支持旧版IE:
Bootstrap 2.2 支持 IE7.0+
Bootstrap 3 支持 IE8.0+
Foundation 支持 IE9.0+
XP系统最高只能升级到IE8, Win7 默认安装的是IE8, 选择Foundation即意味着放弃整个XP系统和不能连网升级的Win7系统,这也基本上意味着你基本放弃了一部分中国的电脑桌面,对于面向非IT专 业人士的网站来说,这一点有点致命。对于面向中国用户的网站来说,Bootstrap也许是更更好的选择。
对于IE6则可以放心大胆地不支持了,这是OurJS的浏览器使用情况, 数据来自Google Analytics (谷歌分析)
最近访问者浏览器版本分布情况, 由于OurJS大多面向程序员,所以IE的比较非常小 < 5%的样子, 因此使用Foundation应该也没什么大问题。
最近访问者IE浏览器版本分布,可以看出IE8的比例还是非常高的,IE6/IE7 非常小,Bootstrap3应该也可以放心大胆的用了。
对于IE6则可以放心大胆地不支持了,这是OurJS的浏览器使用情况, 数据来自Google Analytics (谷歌分析)
最近访问者浏览器版本分布情况, 由于OurJS大多面向程序员,所以IE的比较非常小 < 5%的样子, 因此使用Foundation应该也没什么大问题。
| 1. |  Chrome Chrome | 26,793 | 65.78% |
| 2. |  Firefox Firefox | 4,836 | 11.87% |
| 3. |  Safari (in-app) Safari (in-app) | 2,007 | 4.93% |
| 4. |  Internet Explorer Internet Explorer | 2,000 | 4.91% |
| 5. |  Android Browser Android Browser | 1,986 | 4.88% |
| 6. |  Safari Safari | 1,912 | 4.69% |
| 7. |  UC Browser UC Browser | 465 | 1.14% |
最近访问者IE浏览器版本分布,可以看出IE8的比例还是非常高的,IE6/IE7 非常小,Bootstrap3应该也可以放心大胆的用了。
| 1. |  11.0 11.0 | 707 | 35.35% |
| 2. |  10.0 10.0 | 399 | 19.95% |
| 3. |  8.0 8.0 | 373 | 18.65% |
| 4. |  9.0 9.0 | 296 | 14.80% |
| 5. |  7.0 7.0 | 158 | 7.90% |
| 6. |  6.0 6.0 | 64 | 3.20% |
其实说两套开源框架都在不断的相互学习,很难讲分出优劣,每个人可以根据自己的需要做出选择。
PS: OurJS的中文版选择基于修改过的Bootstrap2.2,英文版则采用了Foundation 5。
